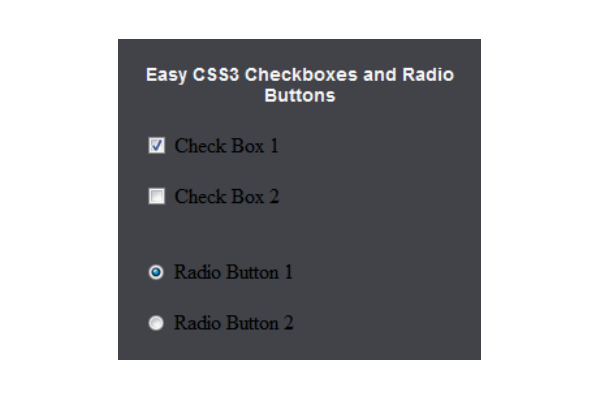
Beautiful checkboxes and radio buttons on CSS3 without JavaScript
Thanks to the pseudo-class: checked, which appeared in CSS3, you can stylize forms with checkboxes and radio buttons as you like. This topic is considered one very simple way, and without using JavaScript.

Demonstration Download source
')
First, let's make a simple checkbox:
Now you need to hide the checkbox and use the sprites to display the checked checkbox / radio buttons:

It remains only to make it all work. By clicking, the sprite should change from marked to unmarked and vice versa:

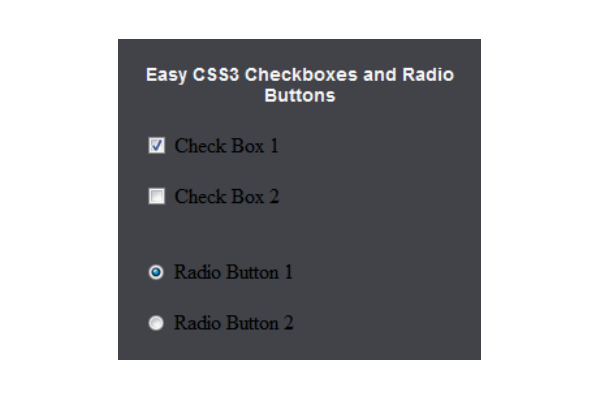
Pseudo-classes, in particular, used: checked, work fine in most browsers, with the exception of Internet Explorer 9 (and below) and Safari in iOS below version 6. This is how our form is displayed in IE:

The post is based on a lesson on tutplus.com Quick Tip: Easy CSS3 Checkboxes and Radio Buttons .

Demonstration Download source
')
First, let's make a simple checkbox:
<input type="checkbox" id="c1" name="cc" /> <label for="c1"><span></span>Check Box 1</label> Now you need to hide the checkbox and use the sprites to display the checked checkbox / radio buttons:

input[type="checkbox"] { display:none; } input[type="checkbox"] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } It remains only to make it all work. By clicking, the sprite should change from marked to unmarked and vice versa:
input[type="checkbox"] { display:none; } input[type="checkbox"] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } input[type="checkbox"]:checked + label span { background:url(check_radio_sheet.png) -19px top no-repeat; } 
Browser Support
Pseudo-classes, in particular, used: checked, work fine in most browsers, with the exception of Internet Explorer 9 (and below) and Safari in iOS below version 6. This is how our form is displayed in IE:

The post is based on a lesson on tutplus.com Quick Tip: Easy CSS3 Checkboxes and Radio Buttons .
Source: https://habr.com/ru/post/154719/
All Articles