Sciter - Embedded HTML / CSS / scripting engine
Asked about the word Sciter here to put in a word ... Actually, I am telling you.
Sciter is an embedded HTML / CSS / scripting engine for creating desktop and mobile UIs, both classic and [occasionally-] connected.
In principle, different application paradigms are supported, limited only by the imagination of developers. For example, one company made a telephone system with smart desktop phones on which the Sciter-based client worked — in fact, a specialized browser loading UI (HTML, CSS, scripts and images) from a station's system controller using a specialized protocol.
')
Another example: Symantec uses sciter as a UI for their consumer products — Norton Antivirus and Companions (since 2007).

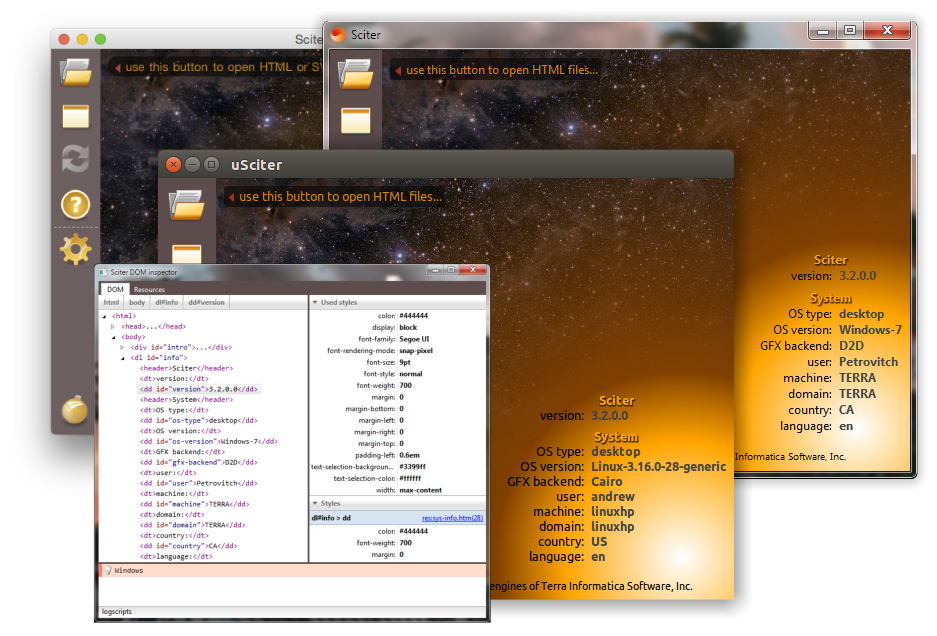
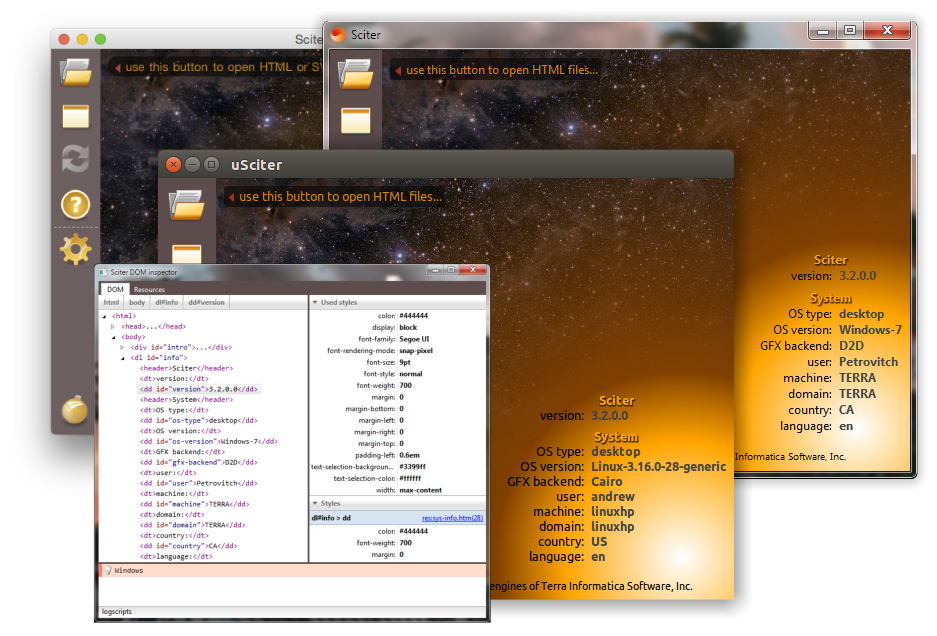
In the picture: sciter.exe demo project from SDK + open window DOM inspector'a, lives in inspector32.dll (source in SDK). inspector.dll can be used in your project to debug the UI. Naturally, the inspector UI is, again, HTML / CSS / script + a bit of native code.
By embeddability are meant the following basic principles:
The actual embedding procedure is trivial. This is either a call to
When the SciterProcND function receives a WM_CREATE message, it will create a sciter instance for this window. After that, this HWND can be used as a Sciter engine handler for the remaining sciter functions. SciterSetCallback (hwnd, callback), for example, will register a callback function to which, for example, all requests to load HTML, CSS, scripts and images resources will come. Thus, your application can either provide its own resource loader or skip requests to Sciter and its built-in http client.
As part of the sciter SDK there is a file sciter-x-dom.h which contains both the plain API of the DOM access functions of the loaded document and the dom :: element primitive for C ++. For example, what the code reads the value of the input element looks like
Sciter is an embedded HTML / CSS / scripting engine for creating desktop and mobile UIs, both classic and [occasionally-] connected.
In principle, different application paradigms are supported, limited only by the imagination of developers. For example, one company made a telephone system with smart desktop phones on which the Sciter-based client worked — in fact, a specialized browser loading UI (HTML, CSS, scripts and images) from a station's system controller using a specialized protocol.
')
Another example: Symantec uses sciter as a UI for their consumer products — Norton Antivirus and Companions (since 2007).

In the picture: sciter.exe demo project from SDK + open window DOM inspector'a, lives in inspector32.dll (source in SDK). inspector.dll can be used in your project to debug the UI. Naturally, the inspector UI is, again, HTML / CSS / script + a bit of native code.
About embeddability
By embeddability are meant the following basic principles:
- Compact, now the engine (sciter-x.dll) has a size of 2 - 3mb
- Dependency free, sciter is one DLL - sciter-x.dll. Does not require anything beyond the standard Windows installation.
- Universal and simple API. Used so-called. plain Windows API. Neither COM nor .NET. But Sciter can be used from for example .NET or Delphi - any medium that understands the plain API.
- Openness and extensibility of the main mechanisms. In the application code, you can write your own types of DOM elements and input elements as well as use your own protocols and resource loading mechanisms. The DOM tree can be accessed both from the script and from the native code.
The actual embedding procedure is trivial. This is either a call to
::CreateWindow(SciterClassName(),...) , or a mix-in sciter to the existing window by adding a code like this to the function window (WinProc): LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { //SCITER integration starts BOOL r, handled = FALSE; // delegating message processing to SciterProcND function: LRESULT lr = SciterProcND(hWnd,message,wParam,lParam, &handled); if( handled ) return lr; //SCITER integration ends switch (message) { case WM_CREATE: //SCITER integration starts { // window was created, attaching callback function that will receive SCN_LOAD_DATA requests, etc. SciterSetCallback(hWnd, BasicCallback, 0 /*cbParam is not ised in this sample*/ ); // loading default document: LPCBYTE pb = 0; UINT cb = 0; GetResource(L"default.html",pb,cb); SciterLoadHtml(hWnd, pb,cb, NULL ); } //SCITER integration ends break; ..... } When the SciterProcND function receives a WM_CREATE message, it will create a sciter instance for this window. After that, this HWND can be used as a Sciter engine handler for the remaining sciter functions. SciterSetCallback (hwnd, callback), for example, will register a callback function to which, for example, all requests to load HTML, CSS, scripts and images resources will come. Thus, your application can either provide its own resource loader or skip requests to Sciter and its built-in http client.
DOM manipulation
As part of the sciter SDK there is a file sciter-x-dom.h which contains both the plain API of the DOM access functions of the loaded document and the dom :: element primitive for C ++. For example, what the code reads the value of the input element looks like
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric valueSciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }..
... event handler my_widget::attached(thatElement); .behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter
alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric valueSciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }..
... event handler my_widget::attached(thatElement); .behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter
alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric valueSciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }..
... event handler my_widget::attached(thatElement); .behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter
alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.....event handlermy_widget::attached(thatElement);.
behaviors . :class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciteralike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics), Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.....event handlermy_widget::attached(thatElement);.
behaviors . :class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciteralike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics), Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.....event handlermy_widget::attached(thatElement);.
behaviors . :class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciteralike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics), Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.....event handlermy_widget::attached(thatElement);.
behaviors . :class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciteralike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics), Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.....event handlermy_widget::attached(thatElement);.
behaviors . :class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciteralike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics), Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.....event handlermy_widget::attached(thatElement);.
behaviors . :class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciteralike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics), Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
Source: https://habr.com/ru/post/154697/
All Articles