Popular about pseudo-elements: Before and: After
The pseudo-elements : before and : after allow you to add content (styles) before and after the element to which you applied.

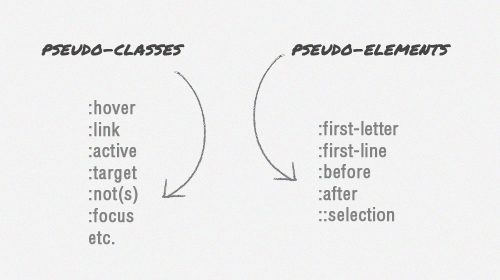
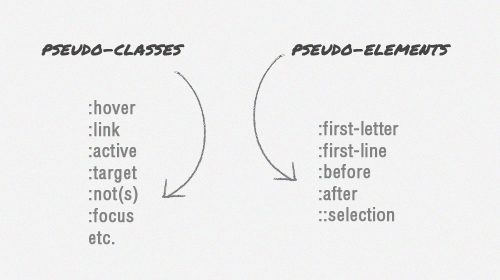
There are several types of pseudo-elements:: first-line ,: first-letter , :: selection ,: before and : after . This article details the last two as the most useful.
')
Pseudo-elements appeared in CSS1, but only went to release in CSS2.1. At the very beginning, the syntax used a single colon, but in CSS3 a double colon is used to distinguish it from pseudo-classes:

But in any case, modern browsers can understand both types of syntax of pseudo-elements, except Internet Explorer 8, which perceives only one colon. Therefore, it is safer to use one.
The elements : before and : after will not be generated, i.e. will not be visible in the page code, so they are called pseudo-elements.
Using pseudo-elements is extremely simple:: before is added before the desired element, and : after is added.
To add content inside pseudo-elements, you can use the CSS content property .
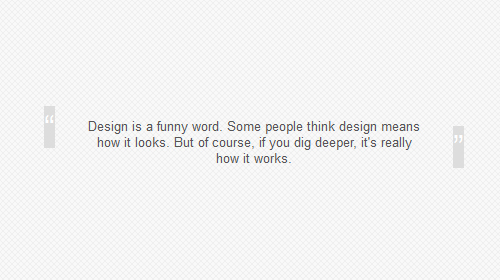
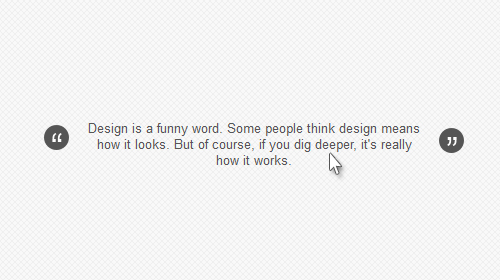
A simple example: you need to add quotes for quotes:

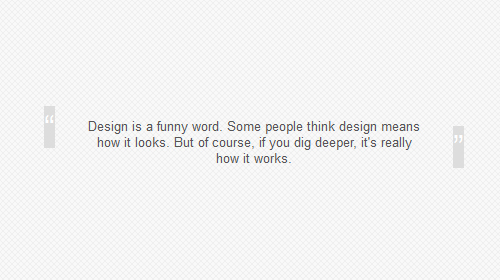
You can apply the same styles to the pseudo-element as to the “real” ones: changing the color, adding a background, adjusting the font size, text alignment, etc.

The created elements are the default inline-elements , so when specifying the height or width, you need to set display: block :

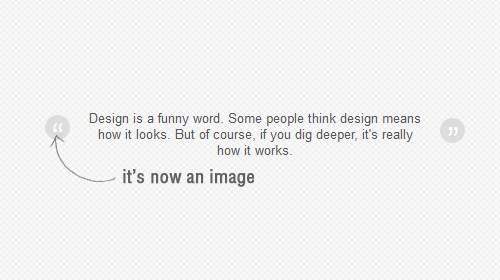
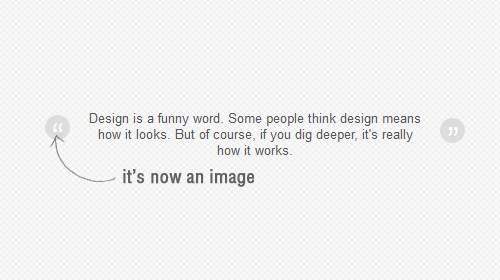
Also inside the pseudo-element, you can use a picture instead of plain text, and even add a background image.

In this example, the content property contains an empty string, this is necessary, otherwise the pseudo-element will not be displayed correctly.
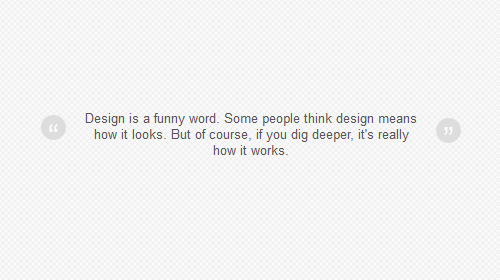
Pseudo-elements can be used together with pseudo-classes, in our example this will help add a hover effect to quotes:

You can also use the transition property to smoothly change the color of quotes:
Unfortunately, this works fine only in recent versions of Firefox.
See a demonstration of an example from this article.
Three examples of using pseudo-elements: before and: afte:




There are several types of pseudo-elements:: first-line ,: first-letter , :: selection ,: before and : after . This article details the last two as the most useful.
')
Browser syntax and support
Pseudo-elements appeared in CSS1, but only went to release in CSS2.1. At the very beginning, the syntax used a single colon, but in CSS3 a double colon is used to distinguish it from pseudo-classes:

But in any case, modern browsers can understand both types of syntax of pseudo-elements, except Internet Explorer 8, which perceives only one colon. Therefore, it is safer to use one.
An example of using pseudo-elements
<p> <span>:before</span> . <span>:after</span> </p> The elements : before and : after will not be generated, i.e. will not be visible in the page code, so they are called pseudo-elements.
Using
Using pseudo-elements is extremely simple:: before is added before the desired element, and : after is added.
To add content inside pseudo-elements, you can use the CSS content property .
A simple example: you need to add quotes for quotes:

blockquote:before { content: open-quote; } blockquote:after { content: close-quote; } Styling pseudo-elements
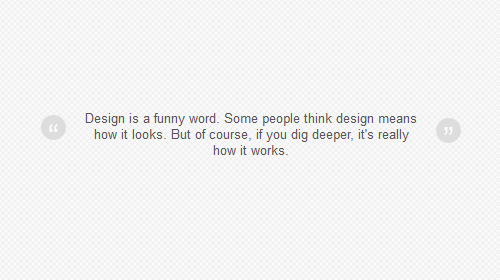
You can apply the same styles to the pseudo-element as to the “real” ones: changing the color, adding a background, adjusting the font size, text alignment, etc.

blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; } The created elements are the default inline-elements , so when specifying the height or width, you need to set display: block :

blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; } Also inside the pseudo-element, you can use a picture instead of plain text, and even add a background image.

blockquote:before { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; } blockquote:after { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; } In this example, the content property contains an empty string, this is necessary, otherwise the pseudo-element will not be displayed correctly.
Use with pseudo-classes
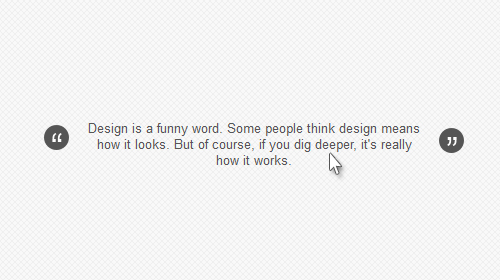
Pseudo-elements can be used together with pseudo-classes, in our example this will help add a hover effect to quotes:

blockquote:hover:after, blockquote:hover:before { background-color: #555; } Add transition effect
You can also use the transition property to smoothly change the color of quotes:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; Unfortunately, this works fine only in recent versions of Firefox.
See a demonstration of an example from this article.
A little inspiration
Three examples of using pseudo-elements: before and: afte:
Fascinating shadows

3D Button

Stacked Image Effect

Source: https://habr.com/ru/post/154319/
All Articles