CSS internal shadows
Normal shadows are easy to implement using box-shadow or text-shadow. But what if you need to make internal shadows? This article describes how to make such shadows with just a few lines of code.

First of all, consider the two main ways to implement shadows in CSS.
')
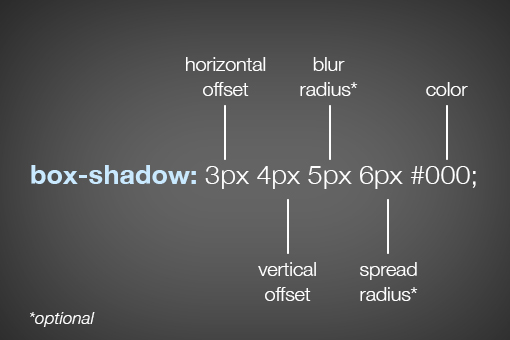
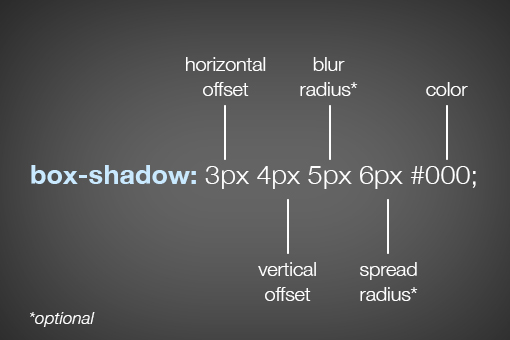
The box-shadow construct contains several different values:

Horizontal offset and vertical offset - horizontal and vertical offset, respectively. These values indicate which way the object will cast a shadow:

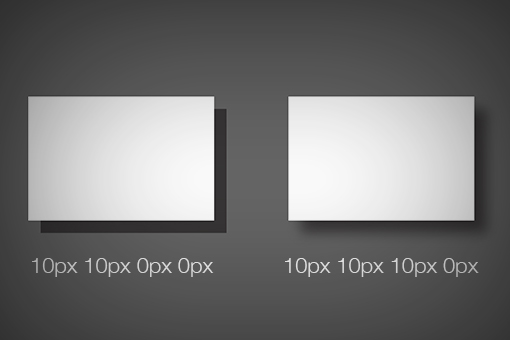
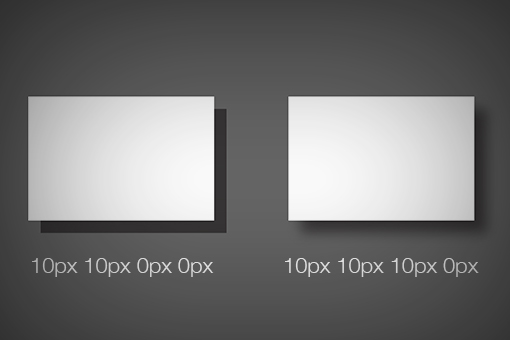
Blur radius and spread radius are a bit more complicated. What is their difference? Let's look at an example with two elements, where the values of blur radius are different:

The edge of the shadow is just blurring. With a different value of spread radius we see the following:

In this case, we see that the shadow is scattered over a large area. If you do not specify the values of blur radius and spread radius , then they will be equal to 0.
The syntax is very similar to box-shadow :

Values are similar, but there is no spread-shadow . Usage example:

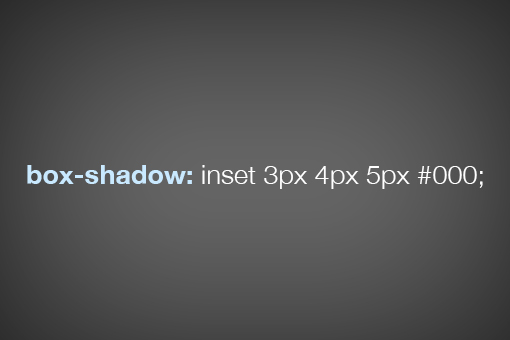
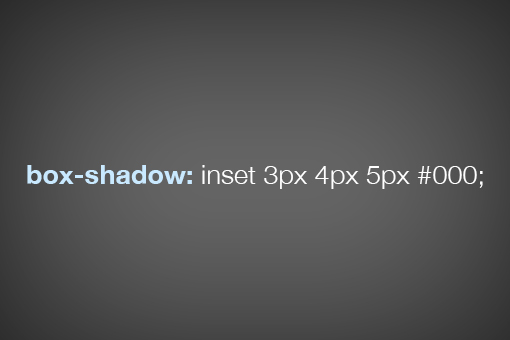
To "turn" the shadow inside the object, you need to add inset to the CSS:

Having dealt with the basic box-shadow syntax, it’s very easy to understand how to implement internal shadows. The values are the same, you can add color (RGB to hex):

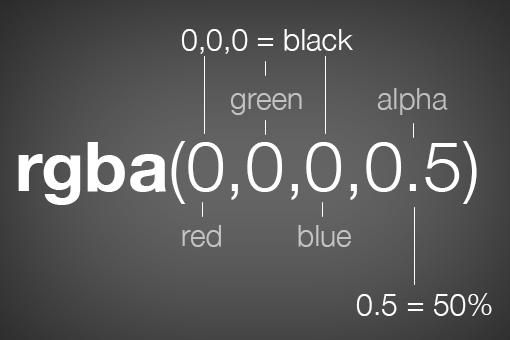
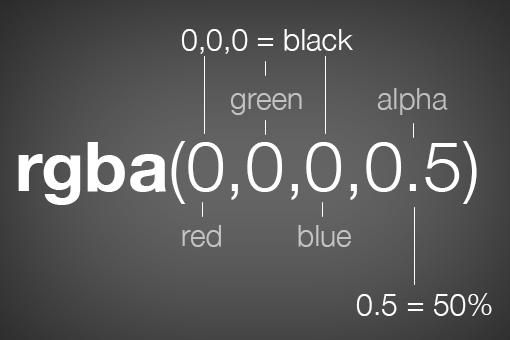
RGB color, alpha value is responsible for the transparency of the shadow:

Adding an internal shadow to the image is a bit more complicated than to a normal div . For starters, here is the usual image code:
It is logical to assume that you can add a shadow like this:
But the shadow is not visible:

There are several ways to solve this problem, each of which has its pros and cons. Consider two of them. The first is to wrap the picture in a regular div :

Everything works, but you have to add a little extra HTML and CSS markup. The second way is to set the image as the background of the necessary block:

Here's what can happen when using internal shadows:

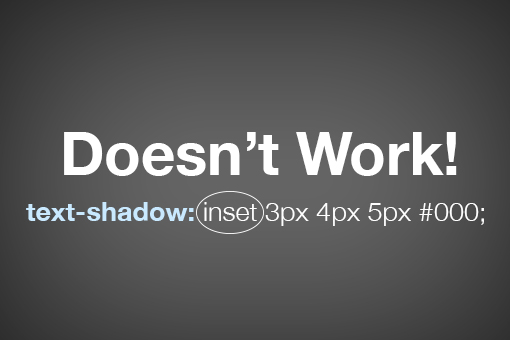
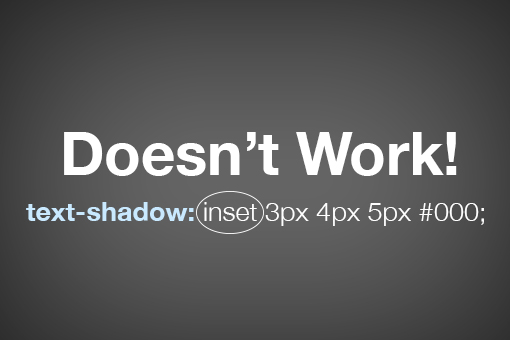
To implement an internal text shadow, simply adding inset to the code does not work:

To solve, first apply to the h1 header, set a dark background and a light shadow:
This is what happens:

Add the secret ingredient background-clip , which cuts everything that goes beyond the text (on a dark background):

It turned out almost what we need. Now just dim the text a bit (alpha), and the result:

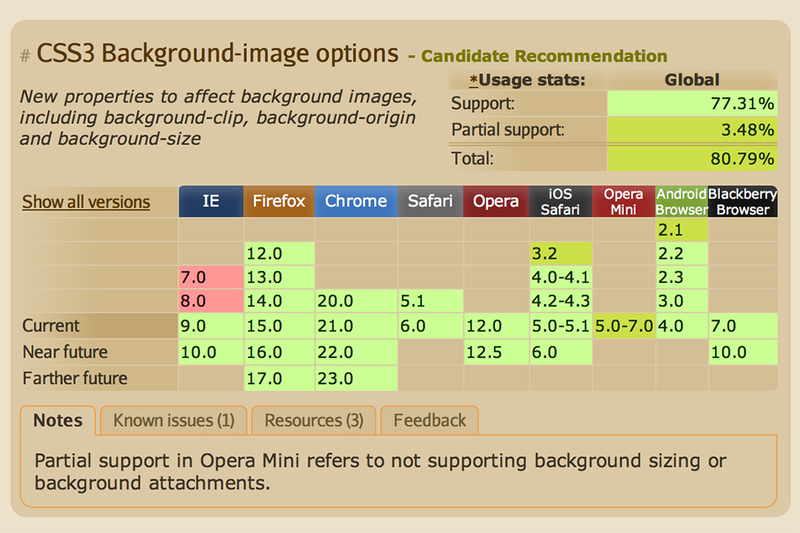
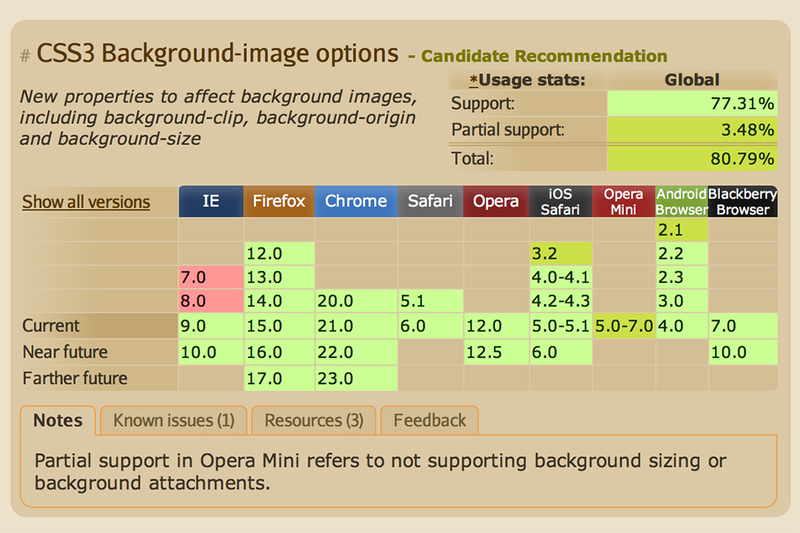
You can check background-clip support by browsers on caniuse .


Syntax
First of all, consider the two main ways to implement shadows in CSS.
')
box-shadow
The box-shadow construct contains several different values:

Horizontal offset and vertical offset - horizontal and vertical offset, respectively. These values indicate which way the object will cast a shadow:

Blur radius and spread radius are a bit more complicated. What is their difference? Let's look at an example with two elements, where the values of blur radius are different:

The edge of the shadow is just blurring. With a different value of spread radius we see the following:

In this case, we see that the shadow is scattered over a large area. If you do not specify the values of blur radius and spread radius , then they will be equal to 0.
text-shadow
The syntax is very similar to box-shadow :

Values are similar, but there is no spread-shadow . Usage example:

Inset in box-shadow
To "turn" the shadow inside the object, you need to add inset to the CSS:

Having dealt with the basic box-shadow syntax, it’s very easy to understand how to implement internal shadows. The values are the same, you can add color (RGB to hex):

RGB color, alpha value is responsible for the transparency of the shadow:

Images with shadows
Adding an internal shadow to the image is a bit more complicated than to a normal div . For starters, here is the usual image code:
<img src="1450826938745827786460" alt="airplane"> It is logical to assume that you can add a shadow like this:
img { box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5); } But the shadow is not visible:

There are several ways to solve this problem, each of which has its pros and cons. Consider two of them. The first is to wrap the picture in a regular div :
<div> <img src="1450826938745827786460" alt="airplane"> </div> div { height: 200px; width: 400px; box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9); } img { height: 200px; width: 400px; position: relative; z-index: -2; } 
Everything works, but you have to add a little extra HTML and CSS markup. The second way is to set the image as the background of the necessary block:
<div> <!-- div --> </div> div { height: 200px; width: 400px; background: url(http://lorempixum.com/400/200/transport/2); box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9); } 
Here's what can happen when using internal shadows:

Inset in text-shadow
To implement an internal text shadow, simply adding inset to the code does not work:

To solve, first apply to the h1 header, set a dark background and a light shadow:
h1 { background-color: #565656; color: transparent; text-shadow: 0px 2px 3px rgba(255,255,255,0.5); } This is what happens:

Add the secret ingredient background-clip , which cuts everything that goes beyond the text (on a dark background):
h1 { background-color: #565656; color: transparent; text-shadow: 0px 2px 3px rgba(255,255,255,0.5); -webkit-background-clip: text; -moz-background-clip: text; background-clip: text; } 
It turned out almost what we need. Now just dim the text a bit (alpha), and the result:

Browser Support
You can check background-clip support by browsers on caniuse .

Source: https://habr.com/ru/post/154211/
All Articles