Multiple Columns on CSS
In continuation of my topic New in CSS3: multicolumnarity, flexbox, grid markup, I offer you a translation of an article with a deeper immersion into the multicolumn property with simple and illustrative examples.

Even by newspapers and magazines in practice, it has been proved that the text divided into several columns is perceived much easier. Until recently, on web pages, displaying content in this way was a problem, it reached the point that the layout designer divided the text into several divs. But things can get a lot easier with the CSS3 Multi Column Module.
')
Official specification , browser support .
Use HTML5 article tag:
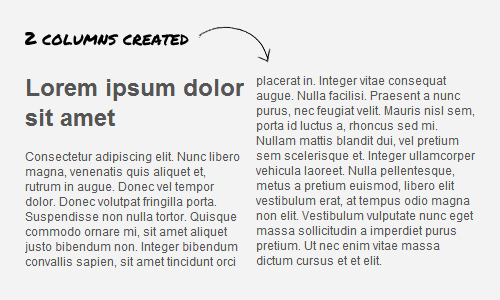
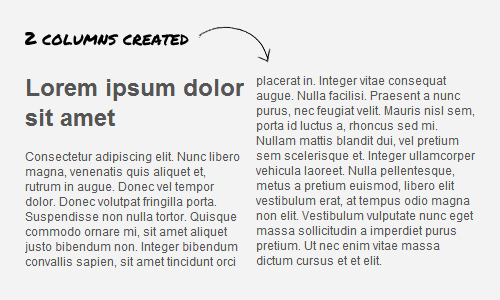
We break the text into two columns:

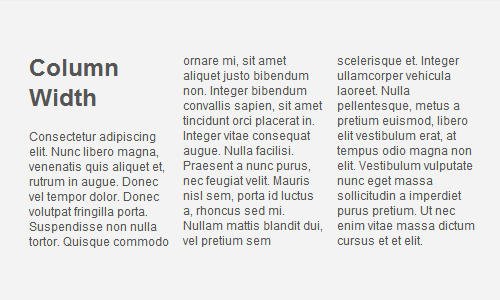
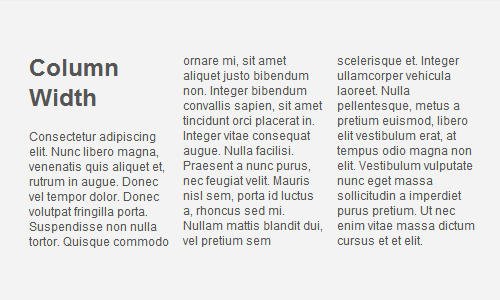
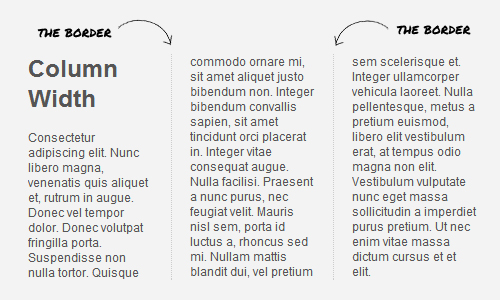
Using the column-width property, you can set the required width for the columns:

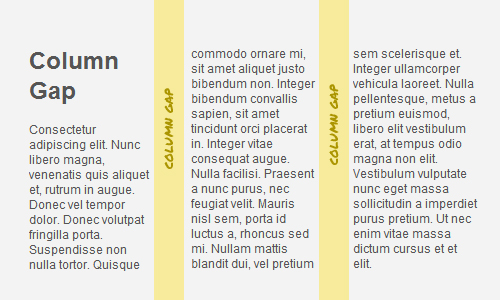
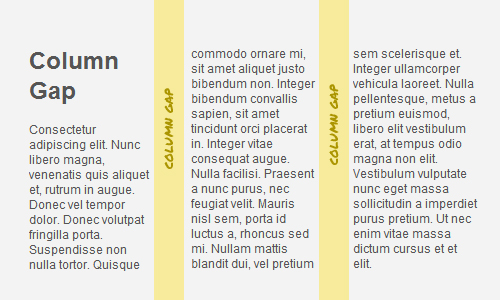
The interval is set by the column-gap property in px or em, and cannot be negative:

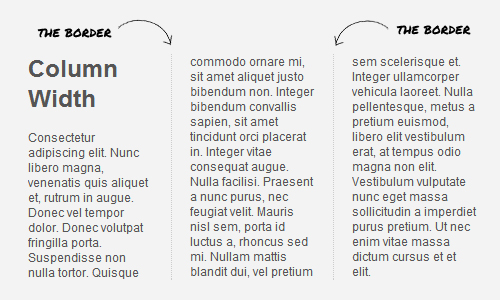
The column-rule property allows you to add a separator between columns, the principle of operation is similar to the border .

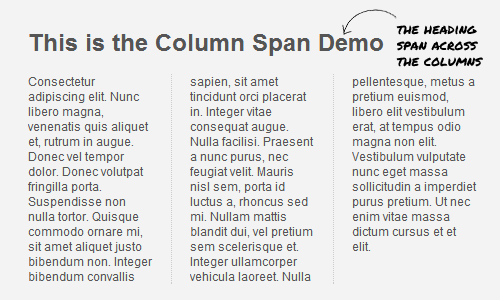
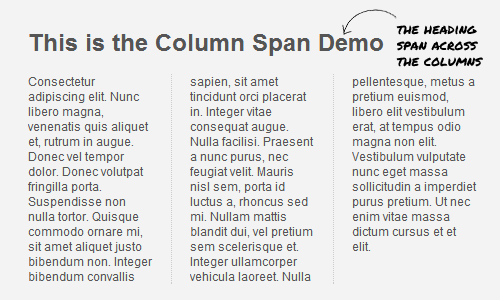
The column-span property works similarly to colspan in a table , combining the required columns.

+ source .
Thanks to the CSS3 Multi Column Module, you can very easily and quickly break texts into readable columns. The list of supported browsers is already enough to try on multicolumns on work projects. For older browsers, you can use a special javascript library .

Even by newspapers and magazines in practice, it has been proved that the text divided into several columns is perceived much easier. Until recently, on web pages, displaying content in this way was a problem, it reached the point that the layout designer divided the text into several divs. But things can get a lot easier with the CSS3 Multi Column Module.
')
Official specification , browser support .
Creating multi-column content
Use HTML5 article tag:
<article> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc libero magna, venenatis quis aliquet et, rutrum in augue. Donec vel tempor dolor. Donec volutpat fringilla porta. Suspendisse non nulla tortor. Quisque commodo ornare mi, sit amet aliquet justo bibendum non. Integer bibendum convallis sapien, sit amet tincidunt orci placerat in. Integer vitae consequat augue. // .. </article> We break the text into two columns:

article { -webkit-column-count:2; -moz-column-count:2; column-count:2; } Using the column-width property, you can set the required width for the columns:

article { -moz-column-width: 150px; -webkit-column-width: 150px; column-width: 150px; } Spacing between speakers
The interval is set by the column-gap property in px or em, and cannot be negative:

article { -webkit-column-gap: 30px; -moz-column-gap: 30px; column-gap: 30px; } Column delimiter
The column-rule property allows you to add a separator between columns, the principle of operation is similar to the border .

article { -moz-column-rule: 1px dotted #ccc; -webkit-column-rule: 1px dotted #ccc; column-rule: 1px dotted #ccc; } Column Combination
The column-span property works similarly to colspan in a table , combining the required columns.

article h1 { -webkit-column-span: all; column-span:all; } Demo of all examples
+ source .
Total
Thanks to the CSS3 Multi Column Module, you can very easily and quickly break texts into readable columns. The list of supported browsers is already enough to try on multicolumns on work projects. For older browsers, you can use a special javascript library .
Source: https://habr.com/ru/post/153955/
All Articles