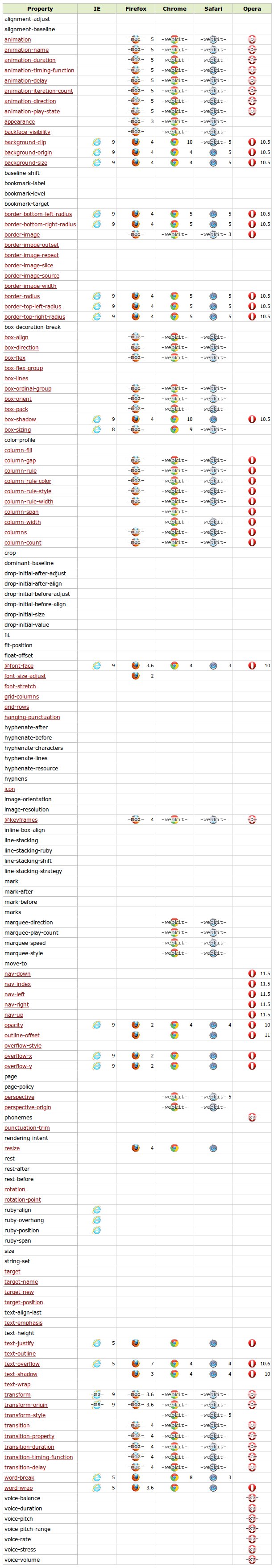
CSS3 browser support

Crib

Decoding notation
 | supported in Internet Explorer |
 | supported in firefox |
 | supported by Google Chrome |
 | supported in safari |
 | supported by Opera |
 | Supported in Internet Explorer only with the prefix -ms- |
 | Supported in Firefox only with the -moz- prefix |
 | Supported in Google Chrome only with the -webkit- prefix |
 | Supported in Safari only with the prefix -webkit- |
 | Supported in Opera only with the -o- prefix |
 | Supported in Opera only with the prefix -xv- |
| the number to the right of the icon indicates the minimum browser version with which support starts. | |
')
UPD:
grokru recommends Caniuse.com On the site you can find the missing and the latest information.
Source: https://habr.com/ru/post/153745/
All Articles