Add Bundling and Minification to ASP.NET Web Pages
I present to you the translation of the article “Adding Web Optimization to a Web Pages Site” by Rick Anderson.
When adding ASP.NET Bundling and Minification (hereinafter B / M) to the ASP.NET Web Pages website, we follow the same recipe as in ASP.NET MVC and Web Forms:
This article describes the basic principles for using B / M on an ASP.NET Web Pages site. For general and more detailed information on B / M, see my Bundling and Minification tutorial . You can also read about using B / M with ASP.NET MVC - here , and with ASP.NET Web Forms - here .
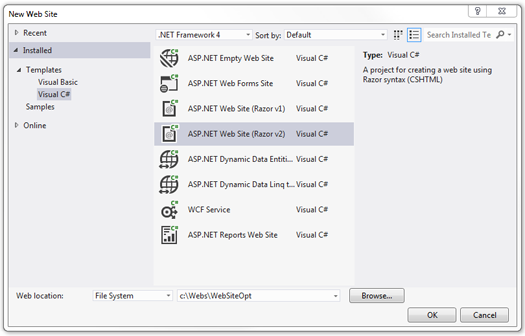
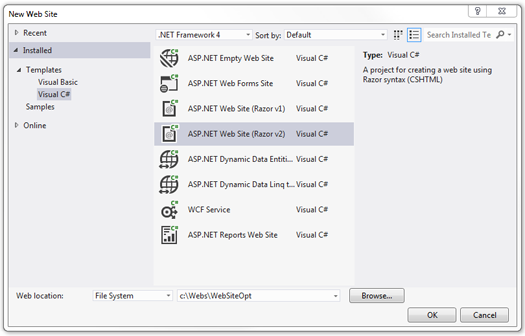
To begin, we will create a new ASP.NET Web Pages site.

')
Then open the

And replace its contents with the following code:
A novelty in the Microsoft ASP.NET Web Optimization Framework (one of the B / M titles) for .NET 4.5 RTM is CDN support (code marked with comments).
Open the master page (
And now let's see the updated code:
After making changes, CSS- and JavaScript-code can be delivered in the form of Bundle `s. Links to Bundles are added to views using the
In the default configuration for Web Pages, the value of the
When adding ASP.NET Bundling and Minification (hereinafter B / M) to the ASP.NET Web Pages website, we follow the same recipe as in ASP.NET MVC and Web Forms:
- Declare and register Bundles;
- We use Bundle's in the code of our views.
This article describes the basic principles for using B / M on an ASP.NET Web Pages site. For general and more detailed information on B / M, see my Bundling and Minification tutorial . You can also read about using B / M with ASP.NET MVC - here , and with ASP.NET Web Forms - here .
To begin, we will create a new ASP.NET Web Pages site.

')
Then open the
_AppStart.cshtml file:
And replace its contents with the following code:
@using System.Web.Optimization; @{ var bundles = BundleTable.Bundles; bundles.UseCdn = true; // CDN // jQuery, CDN var jqueryCdnPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js"; bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdnPath).Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); } A novelty in the Microsoft ASP.NET Web Optimization Framework (one of the B / M titles) for .NET 4.5 RTM is CDN support (code marked with comments).
Translator's note. To be more precise, CDN support appeared in the Microsoft ASP.NET Web Optimization Framework 1.0.0 RTM , which is written under the .NET Framework 4.0 and, accordingly, does not require .NET 4.5 for its work.
Using Bundle `s
Open the master page (
_SiteLayout.cshtml file) and in the <head> element replace the script tags and link style tags with links to Bundles. The original code is shown below: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@Page.Title - My ASP.NET Web Page</title> <link href="~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" /> <link href="~/Content/Site.css" rel="stylesheet" type="text/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <script src="~/Scripts/jquery-1.7.1.min.js"></script> <script src="~/Scripts/jquery-ui-1.8.20.js"></script> <script src="~/Scripts/modernizr-2.5.3.js"></script> <meta name="viewport" content="width=device-width" /> </head> And now let's see the updated code:
@using System.Web.Optimization; <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@Page.Title - My ASP.NET Web Page</title> @Styles.Render("~/Content/themes/base/css", "~/Content/css") <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> @Scripts.Render("~/bundles/jquery", "~/bundles/jqueryui", "~/bundles/modernizr") <meta name="viewport" content="width=device-width" /> </head> After making changes, CSS- and JavaScript-code can be delivered in the form of Bundle `s. Links to Bundles are added to views using the
Render method ( Styles.Render used for CSS, and Scripts.Render for JavaScript).In the default configuration for Web Pages, the value of the
debug attribute of the compilation configuration element is true . When the debug attribute is true , neither merging nor minimization of the code occurs. Open the Web.config file and in the compilation element, change the value of the debug attribute to false , as shown below: <?xml version="1.0" encoding="utf-8"?> <configuration> <system.web> <compilation debug="false" targetFramework="4.0" /> </system.web> <!-- --> </configuration> Source: https://habr.com/ru/post/150946/
All Articles