Creating a cloud site in PHP and MySQL and deploying it with Git
This guide contains information on creating a web site based on PHP and MySQL in Windows Azure and deploying it using Git. To complete the tasks, you will need to use PHP installed on your computer, the MySQL command-line tool (part of MySQL ), a web server and Git . The instructions contained in this manual can be executed on any operating system, including Windows, Mac, and Linux. After completing all the steps, a PHP / MySQL website will be created that runs on the Windows Azure platform.
What will be discussed in this guide:
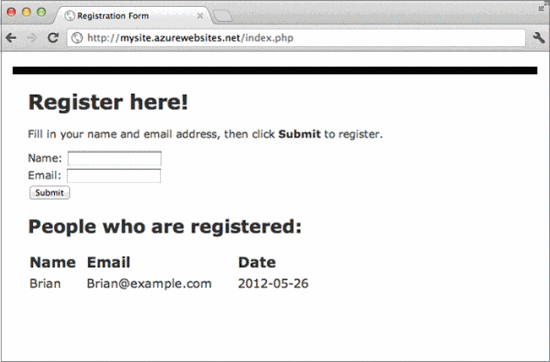
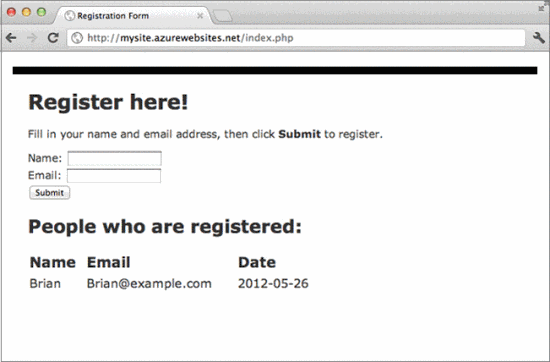
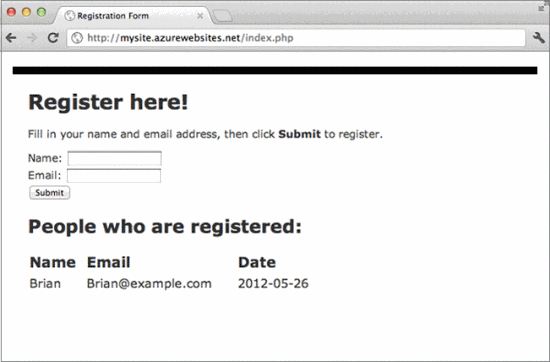
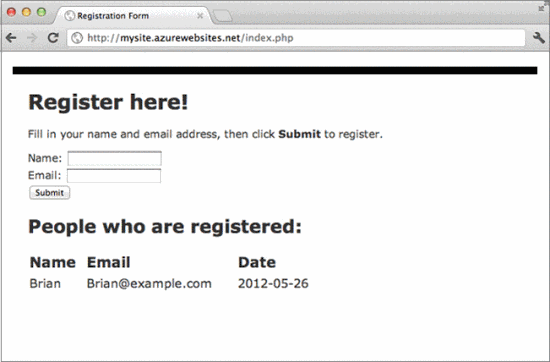
By following the instructions in this tutorial, you will create a simple PHP web application to register participants for the event. This application will be posted on the Windows Azure website. Below is a screen shot of the finished application.

It is assumed that PHP , the MySQL command-line tool (part of MySQL ), the web server, and Git are already installed on the computer.
')
Note. If the development of this application is carried out in Windows, you can configure PHP and automatically configure IIS (Windows Embedded Web Server) by installing the Windows Azure SDK for PHP .
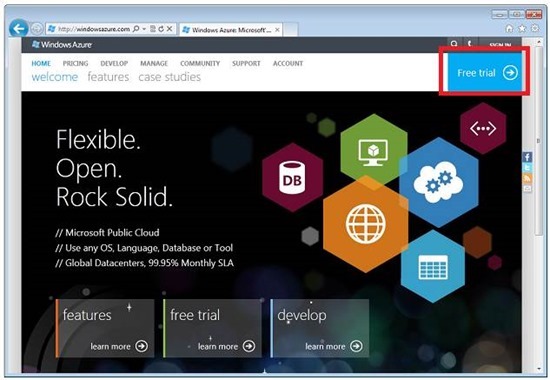
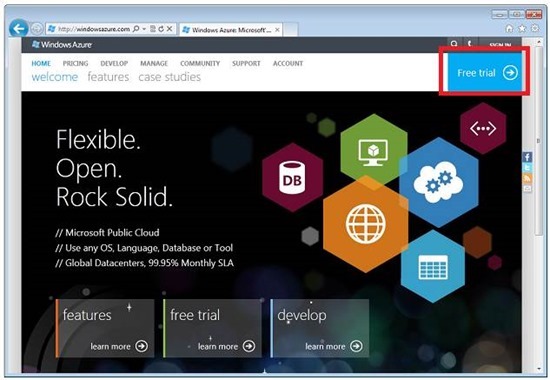
Open a web browser and go to http://www.windowsazure.com . To get started using your free account, click in the upper right corner of the Free Trial and follow the steps. To verify identity, you may need to provide a credit card or mobile phone number. There is no invoice.

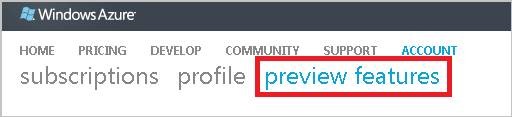
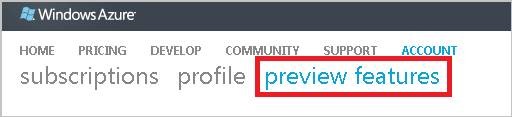
Go to https://account.windowsazure.com/ and sign in with your Windows Azure account. Click the preview features item to display available preview options.

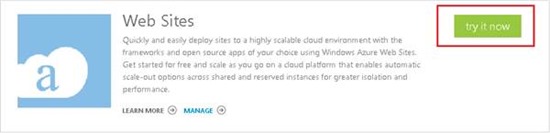
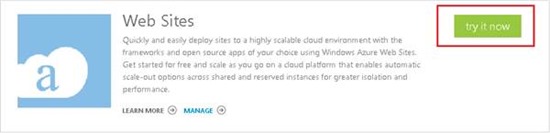
Scroll to Web Sites and click try it now .

Select a subscription and check the box.

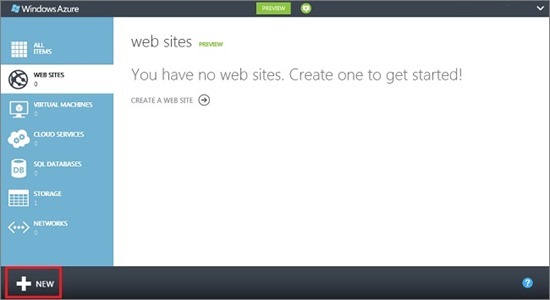
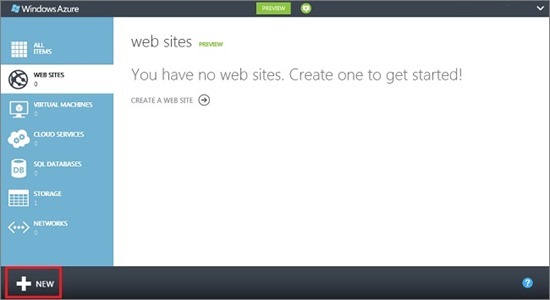
To create a Windows Azure website and MySQL database, follow these steps: Sign in to the Windows Azure portal (preview version) . At the bottom left of the portal, click the + New icon.

Click WEB SITE , and then CREATE WITH DATABASE .

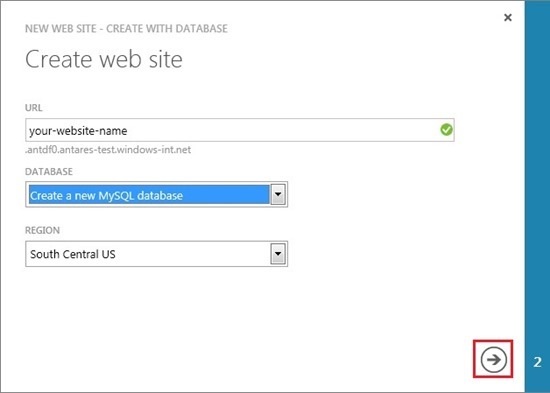
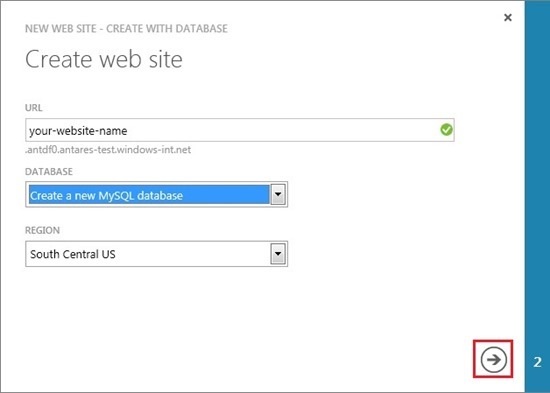
Enter a value in the URL field, select Create a New MySQL Database from the DATABASE drop-down list, and select the data center for the website from the REGION drop-down list. Click the arrow at the bottom of the dialog box.

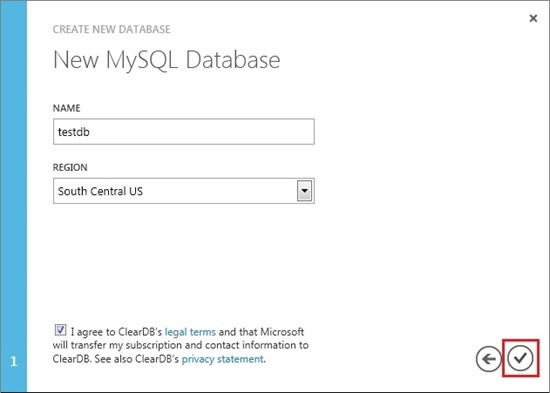
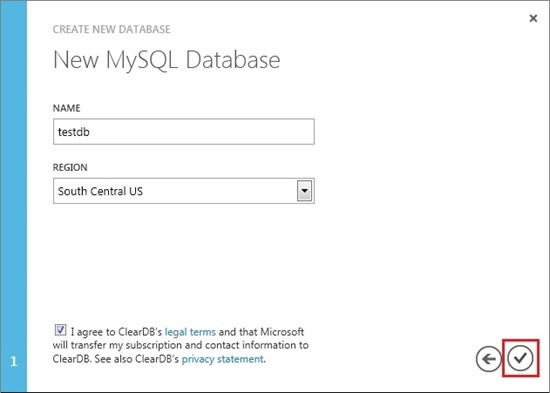
Enter a name in the NAME field for the database, select a data center for the database in the REGION drop-down list, and check the box, thereby expressing acceptance of the legal conditions. Click the check box at the bottom of the dialog box.

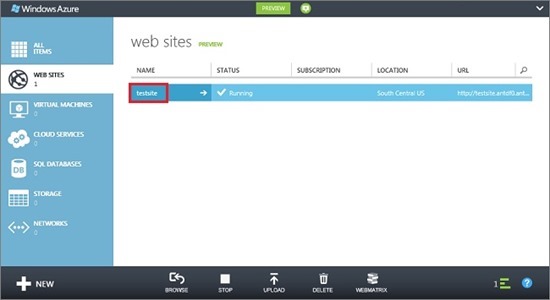
After the website is created, the message Creation of Web Site [SITE_NAME] completed successfully . You can now enable Git publishing.
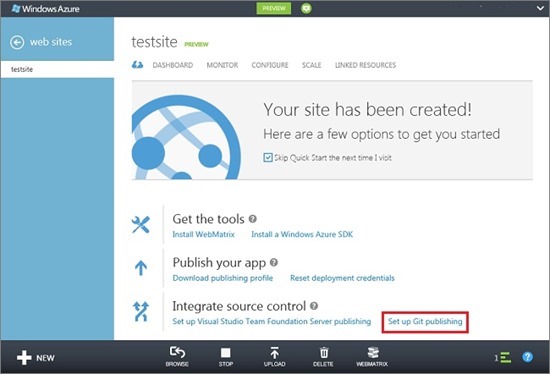
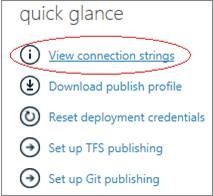
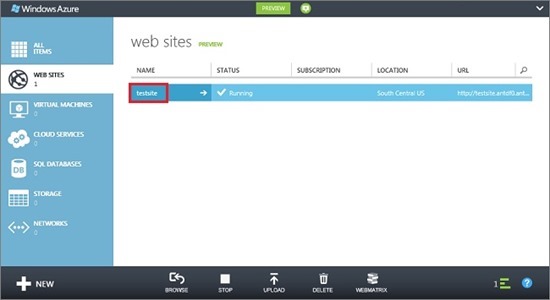
Click the name of the website displayed in the list of websites to open the QUICKSTART website quick launch panel .

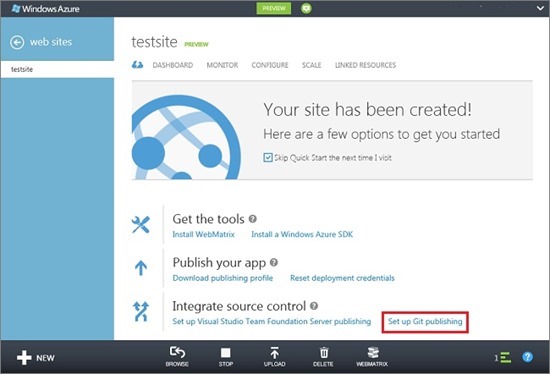
At the bottom of the QUICKSTART page , click Set up Git publishing .

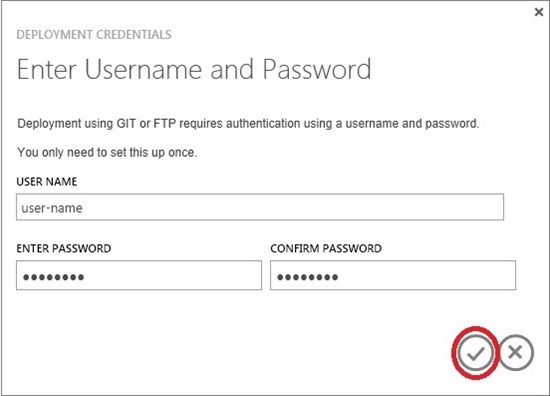
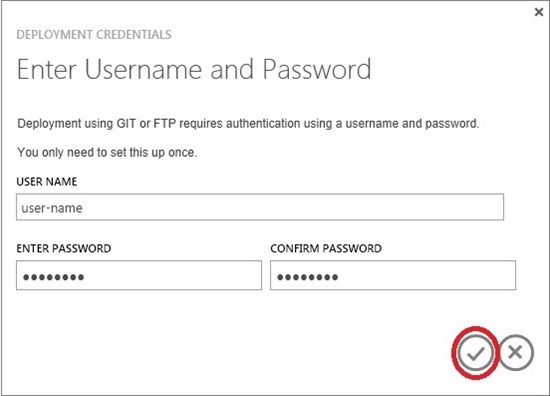
To enable Git publishing, you must specify a username and password. Remember your username and password. (If the Git repository was configured previously, you can skip this step.)

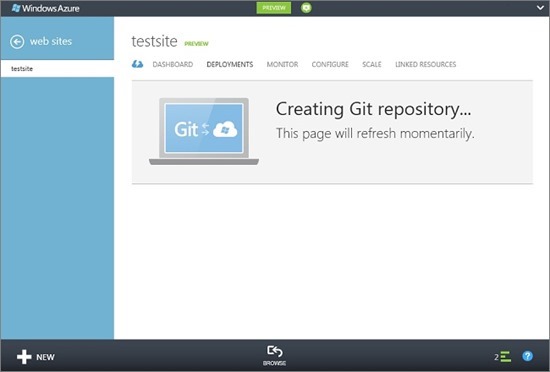
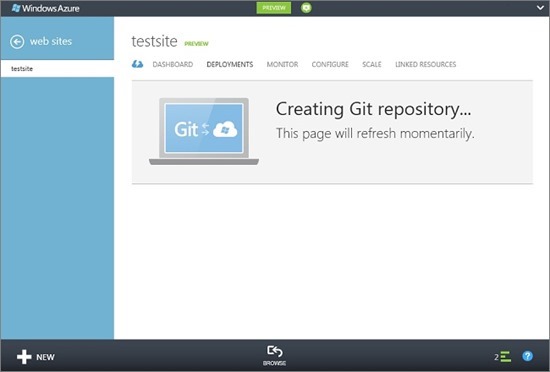
Setting up the repository will take a few seconds.

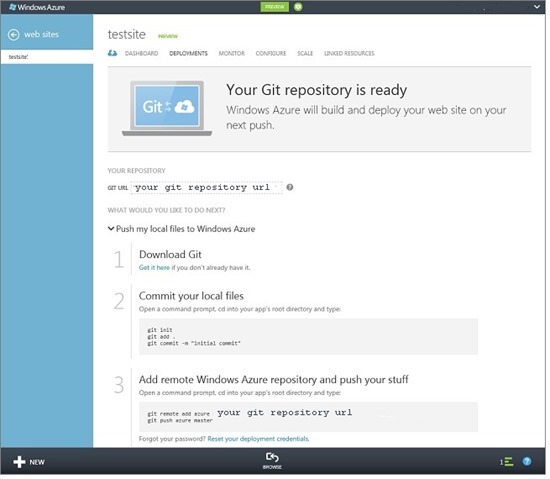
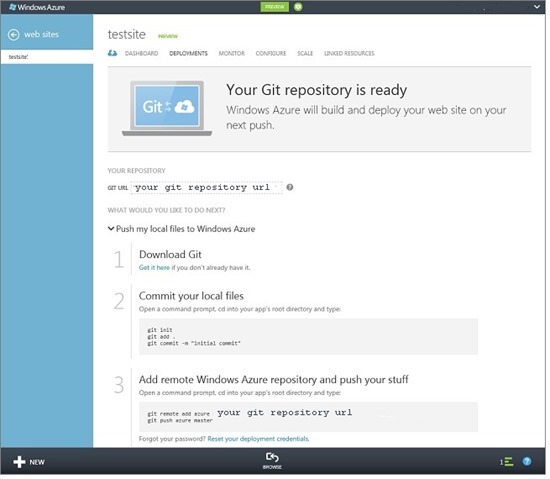
When the repository is ready, instructions will appear on how to place the application files in the repository. Keep these instructions in mind as you will need them later.

To connect to the MySQL database instance running on Windows Azure websites, you will need connection information. To obtain this information, follow these steps.
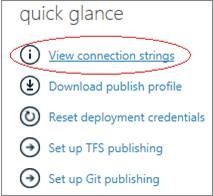
On the website's Quick Launch, on the right side of the page, click the View connection strings link.

Note the values for
After creating a Windows Azure website, you can develop an application, test it on a local computer, and then deploy it.
The Registration application is a simple PHP application for registering event participants by entering the name and email address of the user. Information about the previous registered participants are displayed in the table. Registration information is stored in an instance of the MySQL database. The application consists of two files (the code for copying and pasting is shown below).
To create and run an application locally, follow these steps: It assumes that PHP, the MySQL command-line tool (part of MySQL) and the web server are installed on the local computer and the PDO extension for MySQL is enabled.
Connect to a remote MySQL server using the values previously obtained for
mysql -h {Data Source] -u [User Id] -p [Password] -D [Database]
The MySQL command prompt opens.
mysql>
Insert the following
mysql> CREATE TABLE registration_tbl (id INT NOT NULL AUTO_INCREMENT, PRIMARY KEY (id), name VARCHAR (30), email VARCHAR (30), date DATE);
In the root directory of the web server, create a folder named
Now you can go to the file http: //localhost/registration/index.php to test the application.
After testing on the local computer, the application can be published on the Windows Azure website using Git. You enable the local Git repository and publish the application.
Note. Follow the steps that are described at the end of the sections “Creating a Windows Azure website” and “Setting up Git publishing”.
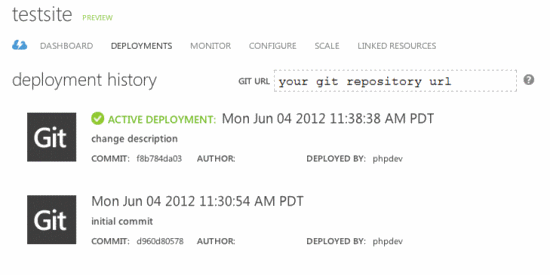
(Optional) If you have forgotten or lost the URL of the remote Git repository, go to the portal on the Deployment tab.
![clip_image019 [1] clip_image019[1]](https://habrastorage.org/getpro/habr/post_images/43b/1b0/d9a/43b1b0d9ae556c4bca156864e227f22d.jpg)
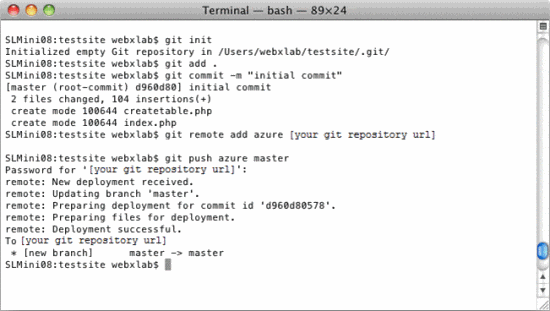
Open GitBash (or terminal if Git is in
git init
git add.
git commit -m "initial commit"
git remote add azure [URL for remote repository]
git push azure master
You will be prompted to enter a password created earlier.

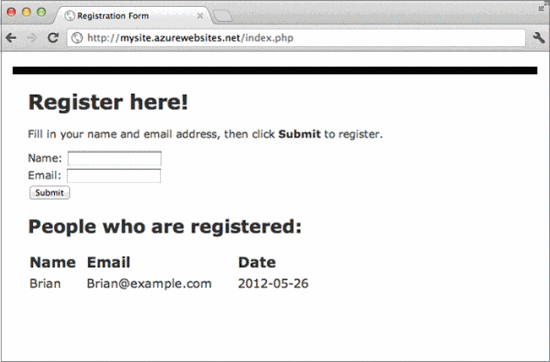
Go to the http: // [site_name] .azurewebsites.net / index.php file to get started with the application (this information will be saved in your account dashboard).

Having published an application, you can make changes to it and publish them with Git.
To post your changes to the app, follow these steps.
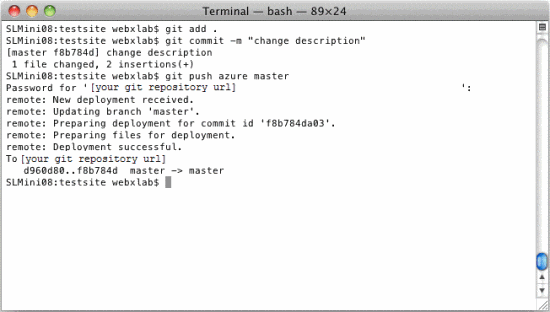
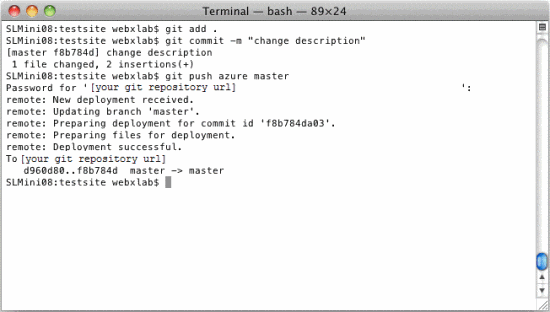
Modify the application locally. Open GitBash (or terminal if Git is in PATH), go to the root directory of the application and run the following commands.
git add.
git commit -m "commenting changes"
git push azure master
You will be prompted to enter a password created earlier.

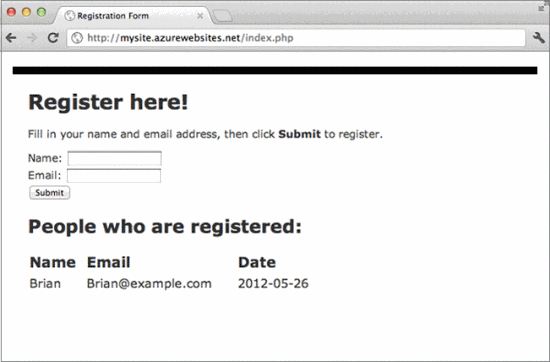
Go to the http: // [site_name] .azurewebsites.net / index.php file to view the applications and changes made.

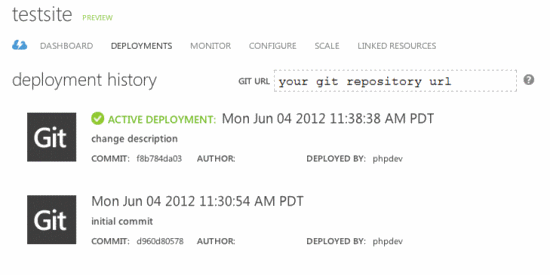
A new deployment will appear on the Deployments tab of the management portal.

What will be discussed in this guide:
- How to create a Windows Azure website and MySQL database using the management portal (preview version). Since PHP is enabled by default on Windows Azure websites, no special actions are required to run PHP code.
- How to publish and re-publish applications on Windows Azure platform using Git.
By following the instructions in this tutorial, you will create a simple PHP web application to register participants for the event. This application will be posted on the Windows Azure website. Below is a screen shot of the finished application.

Setting up the development environment
It is assumed that PHP , the MySQL command-line tool (part of MySQL ), the web server, and Git are already installed on the computer.
')
Note. If the development of this application is carried out in Windows, you can configure PHP and automatically configure IIS (Windows Embedded Web Server) by installing the Windows Azure SDK for PHP .
Create a Windows Azure account
Open a web browser and go to http://www.windowsazure.com . To get started using your free account, click in the upper right corner of the Free Trial and follow the steps. To verify identity, you may need to provide a credit card or mobile phone number. There is no invoice.

Include the Windows Azure Web Sites service in your subscription
Go to https://account.windowsazure.com/ and sign in with your Windows Azure account. Click the preview features item to display available preview options.

Scroll to Web Sites and click try it now .

Select a subscription and check the box.

Creating a Windows Azure website and setting up Git publishing
To create a Windows Azure website and MySQL database, follow these steps: Sign in to the Windows Azure portal (preview version) . At the bottom left of the portal, click the + New icon.

Click WEB SITE , and then CREATE WITH DATABASE .

Enter a value in the URL field, select Create a New MySQL Database from the DATABASE drop-down list, and select the data center for the website from the REGION drop-down list. Click the arrow at the bottom of the dialog box.

Enter a name in the NAME field for the database, select a data center for the database in the REGION drop-down list, and check the box, thereby expressing acceptance of the legal conditions. Click the check box at the bottom of the dialog box.

After the website is created, the message Creation of Web Site [SITE_NAME] completed successfully . You can now enable Git publishing.
Click the name of the website displayed in the list of websites to open the QUICKSTART website quick launch panel .

At the bottom of the QUICKSTART page , click Set up Git publishing .

To enable Git publishing, you must specify a username and password. Remember your username and password. (If the Git repository was configured previously, you can skip this step.)

Setting up the repository will take a few seconds.

When the repository is ready, instructions will appear on how to place the application files in the repository. Keep these instructions in mind as you will need them later.

Getting information about remote connection to MySQL database
To connect to the MySQL database instance running on Windows Azure websites, you will need connection information. To obtain this information, follow these steps.
On the website's Quick Launch, on the right side of the page, click the View connection strings link.

Note the values for
Database , Data Source , User Id , and Password .Creating and testing an application on a local computer
After creating a Windows Azure website, you can develop an application, test it on a local computer, and then deploy it.
The Registration application is a simple PHP application for registering event participants by entering the name and email address of the user. Information about the previous registered participants are displayed in the table. Registration information is stored in an instance of the MySQL database. The application consists of two files (the code for copying and pasting is shown below).
- index.php . Displays the form for registration and a table with data about the registered participant.
To create and run an application locally, follow these steps: It assumes that PHP, the MySQL command-line tool (part of MySQL) and the web server are installed on the local computer and the PDO extension for MySQL is enabled.
Connect to a remote MySQL server using the values previously obtained for
Data Source , User Id , Password and Databasemysql -h {Data Source] -u [User Id] -p [Password] -D [Database]
The MySQL command prompt opens.
mysql>
Insert the following
CREATE TABLE command to create the registration_tbl table in the database.mysql> CREATE TABLE registration_tbl (id INT NOT NULL AUTO_INCREMENT, PRIMARY KEY (id), name VARCHAR (30), email VARCHAR (30), date DATE);
In the root directory of the web server, create a folder named
registration, and in it a file called index.php . Open the index.php file in a text editor or IDE and add the following code. Then make the necessary changes, marked with comments //TODO: <html> < head> < Title>Registration Form</Title> < style type="text/css"> body { background-color: #fff; border-top: solid 10px #000; color: #333; font-size: .85em; margin: 20; padding: 20; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; } h1, h2, h3,{ color: #000; margin-bottom: 0; padding-bottom: 0; } h1 { font-size: 2em; } h2 { font-size: 1.75em; } h3 { font-size: 1.2em; } table { margin-top: 0.75em; } th { font-size: 1.2em; text-align: left; border: none; padding-left: 0; } td { padding: 0.25em 2em 0.25em 0em; border: 0 none; } < /style> < /head> < body> < h1>Register here!</h1> < p>Fill in your name and email address, then click <strong>Submit</strong> to register.</p> < form method="post" action="index.php" enctype="multipart/form-data" > Name <input type="text" name="name" id="name"/></br> Email <input type="text" name="email" id="email"/></br> < input type="submit" name="submit" value="Submit" /> < /form> <?php // DB connection info //TODO: Update the values for $host, $user, $pwd, and $db //using the values you retrieved earlier from the portal. $host = "value of Data Source"; $user = "value of User Id"; $pwd = "value of Password"; $db = "value of Database"; // Connect to database. try { $conn = new PDO( "mysql:host=$host;dbname=$db", $user, $pwd); $conn->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION ); } catch(Exception $e){ die(var_dump($e)); } // Insert registration info if(!empty($_POST)) { try { $name = $_POST['name']; $email = $_POST['email']; $date = date("Ymd"); // Insert data $sql_insert = "INSERT INTO registration_tbl (name, email, date) VALUES (?,?,?)"; $stmt = $conn->prepare($sql_insert); $stmt->bindValue(1, $name); $stmt->bindValue(2, $email); $stmt->bindValue(3, $date); $stmt->execute(); } catch(Exception $e) { die(var_dump($e)); } echo "<h3>Your're registered!</h3>"; } // Retrieve data $sql_select = "SELECT * FROM registration_tbl"; $stmt = $conn->query($sql_select); $registrants = $stmt->fetchAll(); if(count($registrants) > 0) { echo "<h2>People who are registered:</h2>"; echo "<table>"; echo "<tr><th>Name</th>"; echo "<th>Email</th>"; echo "<th>Date</th></tr>"; foreach($registrants as $registrant) { echo "<tr><td>".$registrant['name']."</td>"; echo "<td>".$registrant['email']."</td>"; echo "<td>".$registrant['date']."</td></tr>"; } echo "</table>"; } else { echo "<h3>No one is currently registered.</h3>"; } ?> < /body> < /html> Now you can go to the file http: //localhost/registration/index.php to test the application.
Application Publishing
After testing on the local computer, the application can be published on the Windows Azure website using Git. You enable the local Git repository and publish the application.
Note. Follow the steps that are described at the end of the sections “Creating a Windows Azure website” and “Setting up Git publishing”.
(Optional) If you have forgotten or lost the URL of the remote Git repository, go to the portal on the Deployment tab.
![clip_image019 [1] clip_image019[1]](https://habrastorage.org/getpro/habr/post_images/43b/1b0/d9a/43b1b0d9ae556c4bca156864e227f22d.jpg)
Open GitBash (or terminal if Git is in
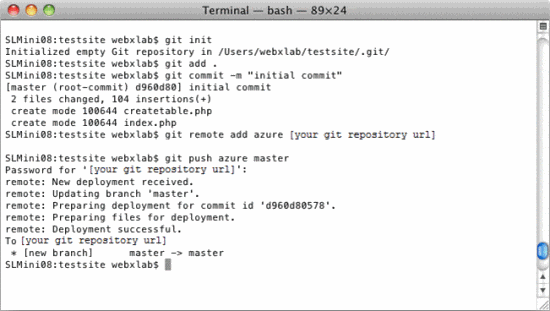
PATH ), go to the root directory of the application and run the following commands.git init
git add.
git commit -m "initial commit"
git remote add azure [URL for remote repository]
git push azure master
You will be prompted to enter a password created earlier.

Go to the http: // [site_name] .azurewebsites.net / index.php file to get started with the application (this information will be saved in your account dashboard).

Having published an application, you can make changes to it and publish them with Git.
Posting changes to the application
To post your changes to the app, follow these steps.
Modify the application locally. Open GitBash (or terminal if Git is in PATH), go to the root directory of the application and run the following commands.
git add.
git commit -m "commenting changes"
git push azure master
You will be prompted to enter a password created earlier.

Go to the http: // [site_name] .azurewebsites.net / index.php file to view the applications and changes made.

A new deployment will appear on the Deployments tab of the management portal.

Source: https://habr.com/ru/post/150774/
All Articles