Workflow Optimization in Adobe Fireworks using Extensions
A free translation of an article published in Smaching Magazine by a graphic designer from Hyderabad (India), Ashish Bodzhavatom.
I have been using Adobe Fireworks for over a decade and recommend it to anyone looking for the best solution for screen (web and not only) design. Much has been said about the appointment of Fireworks, as an application for the designer, but today I want to focus on its other advantage - extensibility.
Fireworks gives its users even greater freedom when it comes to expanding its capabilities. It has a thriving ecosystem of extensions that add many valuable features.
In this article I will try to list some of my favorite extensions. These are the extensions that have helped me become more productive when working in Fireworks over the years. In addition, they are all free.
My article is quite detailed, and to help you navigate it, you can use the following shortcuts:
- Grids panel
- Guides Panel
- AutoShape Smart Resize
- Tables Panel
- Autoshape Placeholder
- Command Set Orange Commands
- QuickFire extension
Work with extensions in Fireworks
Fireworks is easily enhanced with extensions — they are installed using the Adobe Extension Manager.
')
Before I take a closer look at the extensions that I recommend, I’ll share some recommendations for working with extensions in Fireworks. These tips mainly concern Fireworks CS5 and CS5.1, but in reality there are only a few minor differences between them and CS6.
Issues related to Windows Vista and Windows 7
If you use Fireworks on Windows Vista or Windows 7, you may get strange errors from the extension manager when you try to install an extension. Running the manager as an administrator usually solves this problem (right-click on the Extension Manage shortcut and select “Run as administrator”). The reason for this problem is simple - some old extensions are installed in Program Files, and the operating system, for security reasons, requires the administrator to approve these actions.
Where are the installed extensions?
If you are installing extensions for Fireworks for the first time, keep in mind that:
Commands usually appear in the Commands menu.
If the extension is installed as a panel, you will find it in the Window menu.
If the extension is installed as an autoshape, it can be found in the Auto Shapes panel.
Commands usually appear in the Commands menu.
If the extension is installed as a panel, you will find it in the Window menu.
If the extension is installed as an autoshape, it can be found in the Auto Shapes panel.
Expansion Description
The best way to find out how the extension should work, or in which menu and submenu you can find it, is to look at the description of the extension in the extension manager. However, please note that the Extension Manager allows extension developers to manage only with a link to the description page.
Using keyboard shortcuts
For commands that you use more often than others, it is necessary to assign keyboard shortcuts. To do this, go to Edit → Keyboard Shortcuts for Windows or Fireworks → Keyboard Shortcuts for Mac, make a copy of the default set of abbreviations, then select the necessary command from the list and add the desired combination. Fireworks will let you know if the combination you want to assign is already in use. You can reassign a combination or select another.
Update Extensions
Updating extensions in Fireworks is quite simple - you just need to open the Extension Manager and if there are updates available, you will see a notification in the list of extensions. Just highlight the extension and click the Update button. Please note that not all extensions have an automatic check for updates.


The process of updating extensions.
1. Grids panel
John Dunning is a legend in the Fireworks community, his ever-growing list of extensions ranks first in value and utility. Its Grids extension is undoubtedly the first extension to which I appeal every time I start a new project.
The Grids extension allows you to customize the grid for your design. You set the parameters (column width, gutter width, number of columns, etc.), and you get the specified grid for the canvas height. Several settings that I usually use to create responsive designs I saved as presets. And now I just apply the appropriate presets, before inserting the contents of the page content to rebuild it under the grid.

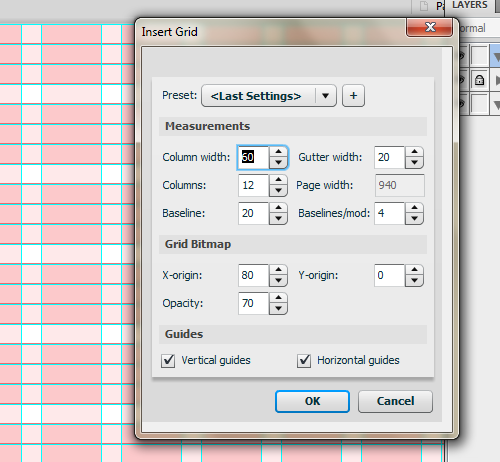
Grid Panel: Typical installations for a grid of 12 columns.
Features of the panel can be seen from the screenshot - setting up columns, gutters, baseline, their positioning, as well as managing only horizontal or vertical guides to choose from. If you’ve ever tried to create a mesh in Fireworks without this extension, you’ve probably spent a lot of time.
Useful advice: Use Photoshop and want something like that? You can try the GuideGuide panel.
2. Guides Panel
Sometimes you may need to create just a series of guides, without the other grid attributes. And if you like subtle control over guides, you might like the Eugene Jude Guides panel.
The panel offers you several options for adding guides using exact numeric values: you can set margins on both (or all four) sides of the canvas, create columns and rows, or add individual guides with specific coordinates.

General tab Guides panel.
You can copy all guides on the page and paste them into another page or document, or save a set of guides for later use.
This panel really demonstrates its capabilities when working with the selected object. Suppose you need to add guides along the borders or center of the image — just select an object, go to the Selection tab, and select the appropriate cells for the task. You can also specify the size of the offset between the object and the guides. And if necessary, the buttons at the bottom of the panel will remove all guides, only horizontal or only vertical.

Adding guides to the center of the selected object.
3. AutoShape Smart Resize
Since Adobe Fireworks is widely used for designing user interfaces, groups of several objects — rectangles, text fields, buttons, etc. — are actively used. The problem is that once you have created such a group, resizing can be difficult. You cannot simply select a group and change the width or height of only the objects you need, as Fireworks will simply stretch everything in the direction of your transformation.
Smart Resize from John Dunning will help you out.
After you have selected the group whose size you want to change, use Commands → Smart Resize → Attach, and the team will convert the group of objects into a special smart object with characteristic yellow markers that control the size of the object.

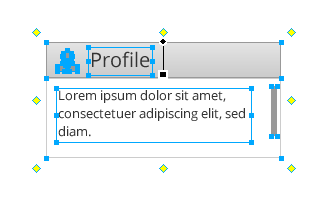
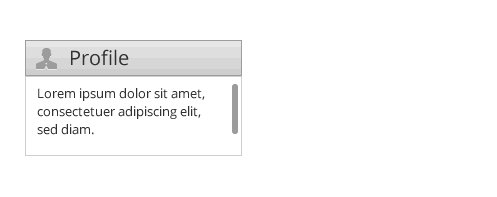
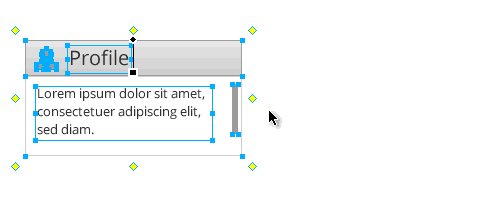
Smart Resize: save time when resizing a group of objects.
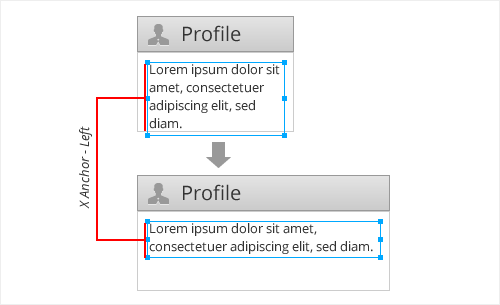
These markers will allow you to change the size of the group in any direction and the magic is that only the elements that occupy more than 50% of the width or height of the group change, the other elements remain in their original position.

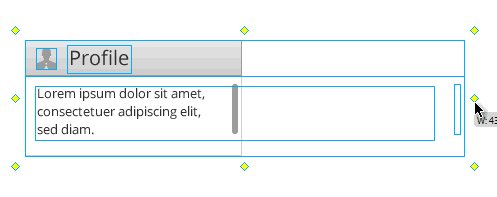
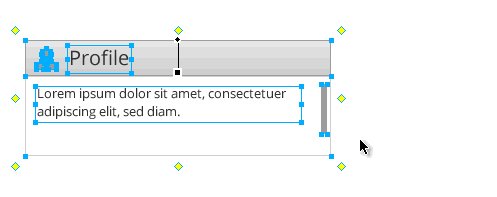
AutoShape Smart Resize in action.

An example of changing a text block with a group.
There are many more cases where you can save time with this extension, such as creating dialog boxes and the like. This extension helps save time, especially when creating conditional layouts, where the ability to make simple and quick changes is really needed to find the best interface solutions.
4. Tables panel
The Table Panel is probably the most underrated extension.
The task that this extension solves in appearance may seem rather simple, but in reality it turns out to be difficult and tedious: creating and editing tables in Fireworks. Unfortunately, decent table creation functionality is a rarity for a graphical editor, and Fireworks is no exception. Everything, starting from deciding whether to use interline selection or to select individual cells, or align objects manually each time, after changes in the table - in Fireworks can cause a lot of inconvenience.
Much is changing with the advent of the Tables extension.

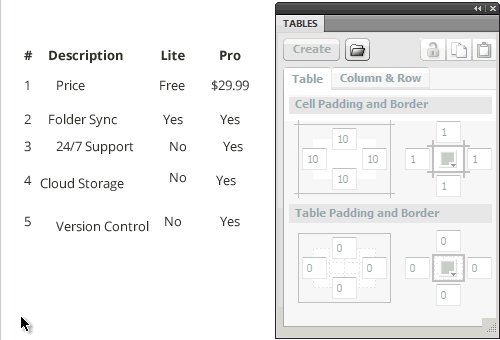
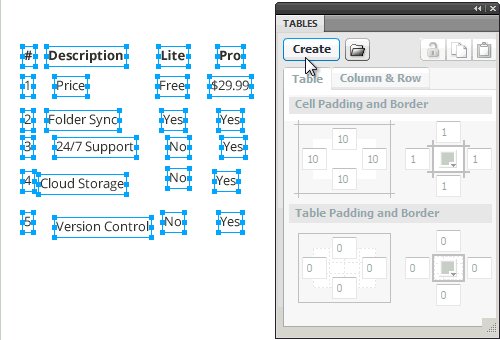
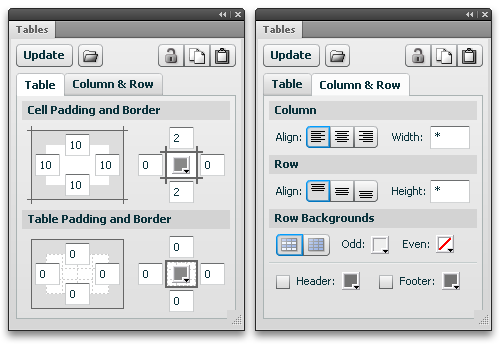
Tables panel: create and edit a table.
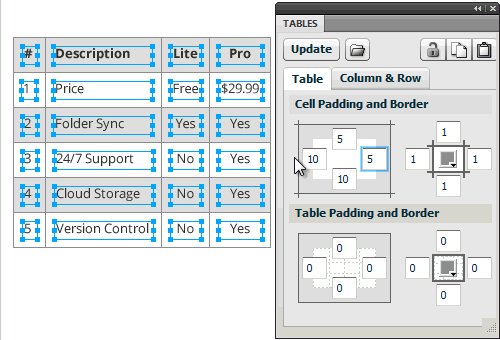
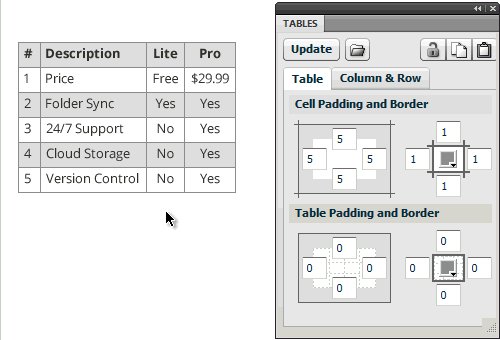
To create a table, simply place the contents of the future table “by eye” in the sequence you need, then select all the elements of the table and click the “Create” button. The extension uses each element as a separate cell, and the elements in the first row become column headers. You can change the indentation, hide or show the outline of the table and so on - and that’s good, everything always remains editable. Suppose you changed the text in the table, and now it is too long for the cell containing it - click the Update button and the table will automatically be rebuilt.
In addition to creating tables and grids, you can use the extension for other scenarios. For example, for a block with a quote - the block will adjust to the size of the text and quotes will remain on the edges.
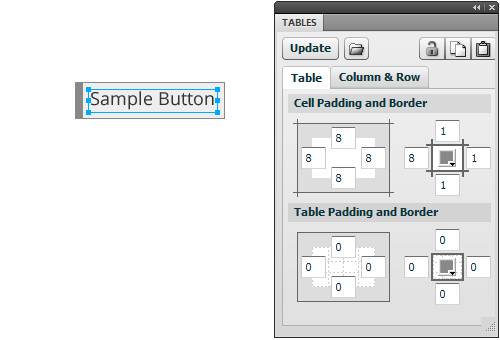
I often use this extension for simple buttons when creating page frames and now I don’t have to manually adjust the width of a new button to its title. In addition, in the panel of this extension, you can set a different width of the borders around the button.

Tables panel: quick creation of a scalable button.
Tables are quite flexible extensions with many other options. You can insert a table from a text file (with columns separated by spaces or commas - .TXT or .CSV). You can also import tables from web pages by converting a table to text format with the above conditions.

The Tables panel offers great table setting options.
5. Autoshape Placeholder
If you are using Fireworks extensively for conditional prototyping, you are certainly aware of the lack of proper control over your placeholders (placeholders). I usually create a gray rectangle and add text to it with the height and width of the rectangle. The problem is, these “metadata” often have to be changed along with the size and position of the placeholder. Updating this information manually and aligning the text so that it is always in the center is a nuisance.
John Dunning comes to the rescue again, with his expansion of the Placeholder .
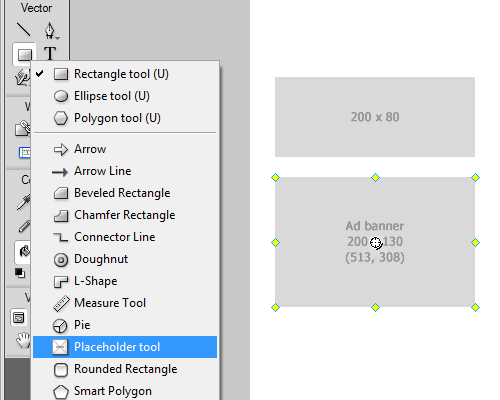
Having created a placeholder, using the Placeholder autoshapes in the toolbar (in the list under the standard Rectangle tool), you will get a rectangle with the necessary data, which are automatically updated when the size and position of this object are changed.

Autoshape Placeholder: Dynamic placeholder that always contains relevant information.
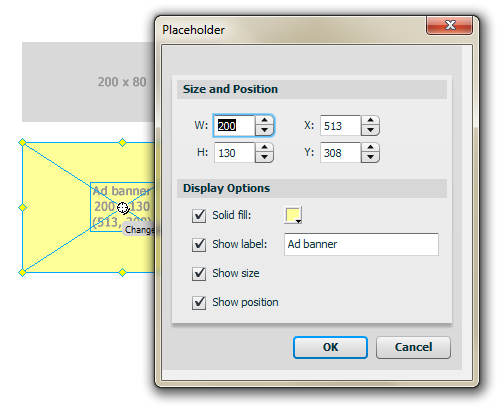
You can specify which information will be displayed in the frame. In addition to the text you specify, you can display the height, width, coordinates. Clicking on the crosshairs in the center of the placeholder opens a dialog box where you can customize it.

Setup autoshapes.
In addition, this extension adds an autoshape to the Auto Shapes panel (both tools do the same).
Good advice: if you have multiple placeholders, you can select them and change them all at once.
6. Orange Commands
Orange Commands by Ale Muñoz - Swiss Army Knife for Fireworks.
Unlike other extensions of this overview, Orange Commands is a collection of more than a hundred teams aimed at improving the efficiency of all tasks in Fireworks. From aligning objects and installing guides around them to combining two text objects into one. Moreover, the set of commands is not only free, but also open source, which allows any user with sharpness to supplement it with their own teams!
Here are a few of my favorite teams:
- The Stroke Alpha command on the Alpha submenu makes it easy to change the transparency of a stroke in an object.
- If you want to add page numbering so that the files are arranged in a certain sequence after exporting - set them in the desired order in the Pages panel, then select the Numberize command in the Pages submenu - the command will add a sequence number before the name of each page. Changed page order? Repeat the command will update their numbering. A team of De-Numberize will save you from numbering, if necessary.
- Need to swap two objects? Swap command will help.
- Fireworks has keyboard shortcuts to align multiple objects with each other, but you still need the Align panel if you want to align objects with the canvas itself. This is where the Center on canvas group of commands in the Align submenu comes into play.
- You can use Space horizontal and Space vertical in the Align submenu to align the selected objects with a given distance between them.
This is just a small part of what Orange Commands can do. Read the documentation to find out what other features are available to you.
Note from the translator: I recently reviewed a complete list of Orange Commands commands in my blog .
Useful tip: the Orange Commands extension comes with its own set of keyboard shortcuts - see the " Instalation " section.
7. QuickFire
A large number of extensions can seriously impede access to the desired command, and countless keyboard shortcuts for quick access to all commands, panels and menu items in Fireworks - not a panacea.
This is where QuickFire can help. This is a simple interface for accessing the right Fireworks commands, without slow digging into various menus and submenus.
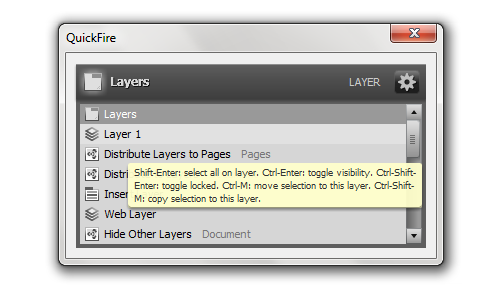
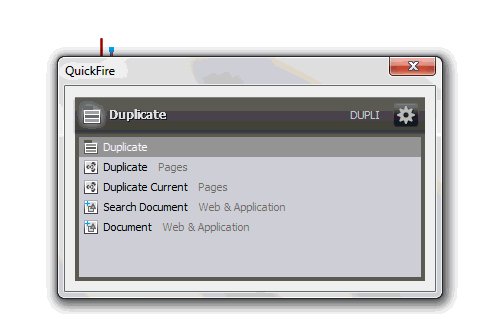
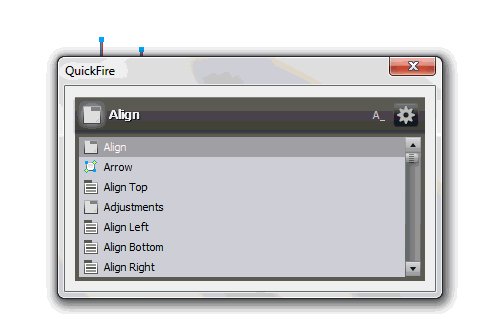
After installing QuickFire, assign a hotkey to it and restart Fireworks. Open the QuickFire panel and start typing the name of the command you want. You will see everything that matches what you type, along with icons, to easily distinguish between panels, commands, autoshapes, pages, and more! The most relevant item will be first on the list and ready to launch by pressing Enter.

QuickFire: Access to any command, panel and autoshape in Fireworks with a few keystrokes.
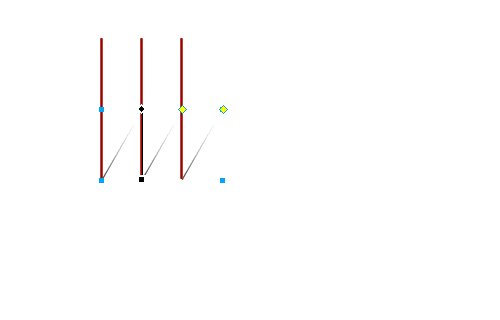
I will demonstrate how I use the QuickFire panel to increase my performance. Suppose I need three lines that need to be aligned relative to each other and add a vertical shadow on each of them. Here is how I do it:

QuickFire: lightning control.
Helpful hint : when you open QuickFire and search for a specific command in the list, pressing Enter executes the selected command and closes the dialog box, and holding Shift executes the selected command, but leaves QuickFire open - this allows you to run several commands in a line, without any extra keystrokes .
QuickFire offers many other ways to improve performance. This will allow you to:
- Quickly open the panel.
- Add characters from the shared library.
- Insert autoshapes.
- Access to the standard menu commands Fireworks.
- Apply textures to selected objects.
- Opening recent files or creating new ones from templates.
- Select layers and pages, and move or copy selected objects between layers and pages
You can familiarize yourself with the QuickFire on the expansion page .
Conclusion
As already known, I am a big fan of extensions and use them quite regularly in design processes with Adobe Fireworks. The extensions I use on a daily basis are much larger than those I can cover with one article - those that are described here are just a few of them that are most important in Fireworks to make designer's life a little easier. And take note: perhaps in the continuation of this article, I will try to consider in detail a few more extensions that relate to some other areas within Fireworks.
List of useful resources
Unfortunately, all English-speaking.
And finally, I think that this article should end with a list of sites where you can learn more about the best extensions for Fireworks:
- Fireworks interviews
The essence of the project is to interview designers from around the world who use Fireworks daily in their work. There are also quite a few recommended extensions (with tips and tricks) from skilled designers, such as: Keith Lang, Nick Myers, Benjamin De Cock, Jonathan Snook, and many others. - Extending Fireworks
A blog about extensions, teams and other add-ons for Fireworks, interviews with their authors and useful tips. This site is relatively new, but it already has valuable information. - Fw police
Contains a lot of free resources for Adobe Fireworks - extensions, sources and other freebies :) By the way, these same guys are now working on a new project of a similar subject. - Adobe Fireworks: The Most Awesome Extensions
Designer Mikko Vartio talks about his favorite extensions. - Favorite Adobe Fireworks Extensions
A long list of extensions, prepared by UX-designer Dave Hogue. - John Dunning's extensions
Extensions from John Dunning. It should be familiar with all. - Aaron Beall's extensions
Extensions from Aaron Beall, an experienced user and developer for Fireworks and Flash). There are some pretty useful extensions. - Matt Stow's extensions
Matt Stow has several extensions that will help any professional web designer and developer. - Fireworks extensions | Adobe Exchange
Extensions published on the Adobe website.
Source: https://habr.com/ru/post/150697/
All Articles