Interplay Medium (Part II). AXOD Micro Server (aka Digital Axon)
This is a continuation of a series of publications about the project Interplay Médium (the first article here ). In this article, I will talk about how the “heart” of the Interplay Meduim Cluster is organized - the AXOD micro-server.
A couple of words about etymology: in the wiki and on the project site, here and there the old name still appears - AXON. So I planned to call the micro server first. However, later, reflecting on the graphical solution of the interface, I came up with the idea of four basic figures, which, among other things, asked to position themselves exactly to form a name (with the letter N, after some doubts, I decided to reconcile). On the one hand, the name is the essence, referring to McLuhan (and earlier to Heidegger) with their interpretations of the role of technology and language (see the link in the previous article). On the other - reference to the ancient ideas of the basic elements. In addition, in the process of etymological research, I came across ancient Egyptian sources containing interpretations of figures that rhythmically fit the rhythm with the sense organs I had planned. Thus, the resulting incarnation, as it sometimes happens, turned out to be stronger than the original intention. As a result, the letter N acquired a new role for it and became the letter D, as an allusion to the electronic-digital essence :)

')
AXOD is a set of customized scripts designed to control the logic of peripheral devices (separate objects or being a morphological part in common with the micro-server of the object), called “Dendrites” + a modular web interface. LUA is used as a preprocessor. The latter should say a few words separately. LUA was originally invented as an interpreted language for describing logic in computer games, but recently it has gained popularity among developers of embedded systems as a convenient, undemanding to resources and very agile solution. In particular, the popular distribution for the OpenWRT ruteors has been using LUA as an HTTP preprocessor for several years now. This, in turn, also became an argument in favor of such a choice.
As I wrote earlier, AXOD has two sets of interfaces. One, called "Dendrites" - for peripheral devices (that is, in fact - these are physical interfaces. The dendrites are monitored by scripts that are part of the synaptic modules). Another set is the interfaces directed to the outside - “Synapses”, including user graphical interfaces and APIs for neighboring AXODs or any external elements of the cluster.
Each Synapse (or synaptic module) is located in its own directory
and contains the following essential components

This is the “main page” of the default AXOD micro-server interface.

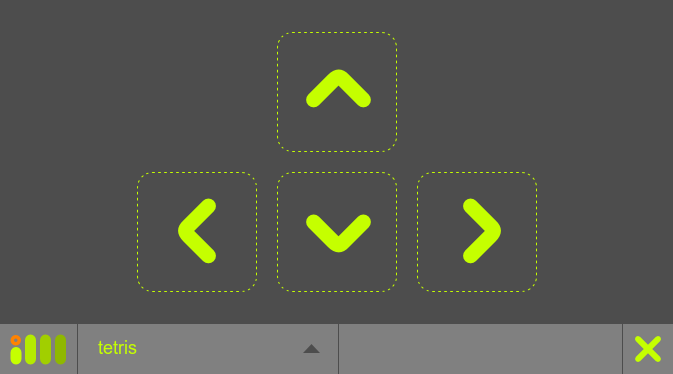
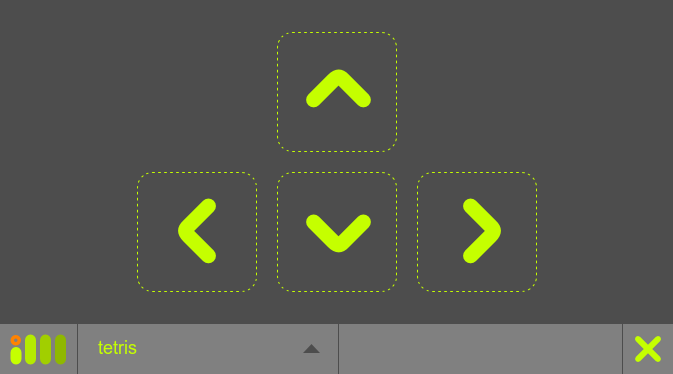
This is the interface of the synaptic module made to control the Tetris game :)

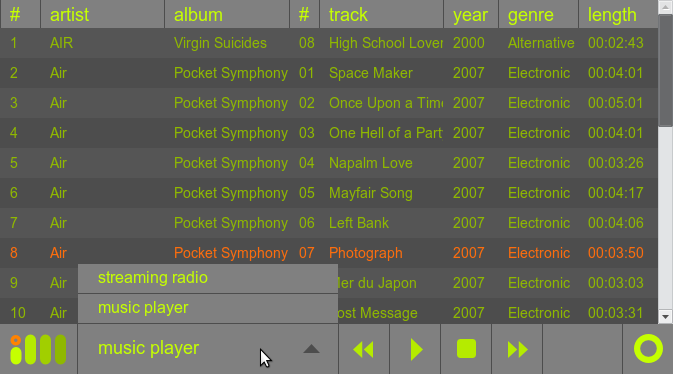
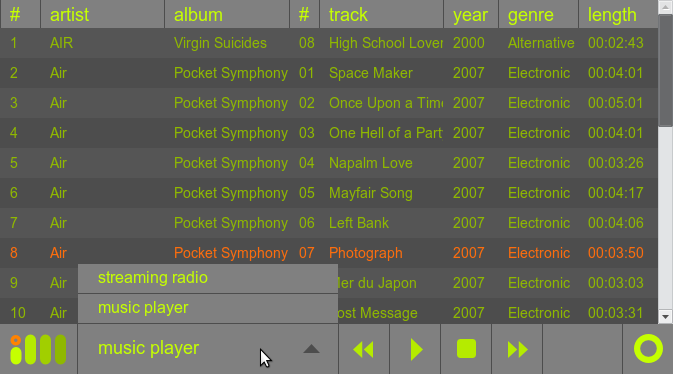
And this is at times more complicated interface of the "music player" (it is shown how the choice is made within one synaptic group using the bottom menu)
1. The structure of synaptic modules has a tree form. Each synapse contains its own micro-engine (/synapse.lua) - this is the heart of the synaptic module. Formally, the main (root) module is the same synaptic module as all the others. Therefore, it is arranged according to a similar principle and has the same components described above with a similar file structure relative to its own micro-engine synapse.lua.
The synapse opened by the user first loads the interface template (synapse.tmpl), which in turn uses its CSS (located in the css / directory) and runs the custom JS (js /). The CSS and JS of the main synaptic module located at the root of the micro-server have common styles and scripts common to all synaptic modules.
2. The difference of the root synapse from all nested ones is the absence of the lower interface and the adjacent synapses. However, if the morphology of your application implies such a solution - you can easily supplement the “main page” with the necessary module by analogy.
Clicking on one of the characters on the first page will open the interface belonging to the synaptic group of your choice (/ synapses / {synaptic group} subdirectory). By default, the first synapse in the list opens (according to what the ls command returns first (/synapse.lua line 26), you can specify your own conditions))
3. As I wrote above, each synapse contains its own .tmpl files (upper and lower) and a similar file structure. The micro engine generates custom XML by simply including these files. Since the interface is multi-user, the micro-engine should form a new .tmpl every time any changes occur.
4. Each synapse has four mandatory options.
In addition, your synaptic module can have any other options that your project morphology requires.
5. When you activate a function of your user interface (either an external object or application performs an HTTP request), synapse.lua is executed with the appropriate parameters.
6. User control can be implemented either by means of AJAX requests or by directly calling appropriately formed links containing the necessary parameters (this version only supports the GET method so far).
7. In addition, JavaScript launched on the client side periodically polls the micro-server for interface changes. If any, it changes the corresponding elements. The user can use the synaptic interface even if his browser does not support JS, however, in this case, he will not be able to see the “response” or changes made by other users.
8. All interfaces should work without using javascript to maintain maximum versatility. This is part of the Interplay Medium Project Code , the principles of which I am going to adhere to in the future.
Actually for now. In the next article, I will show you with a concrete example how to build and run your own synaptic module.
Demonstration of the first prototype of the system.
This version uses the framework written by Nick Gammon to implement HTTP preprocessing in the LUA language, for which a special thanks to him :)
A couple of words about etymology: in the wiki and on the project site, here and there the old name still appears - AXON. So I planned to call the micro server first. However, later, reflecting on the graphical solution of the interface, I came up with the idea of four basic figures, which, among other things, asked to position themselves exactly to form a name (with the letter N, after some doubts, I decided to reconcile). On the one hand, the name is the essence, referring to McLuhan (and earlier to Heidegger) with their interpretations of the role of technology and language (see the link in the previous article). On the other - reference to the ancient ideas of the basic elements. In addition, in the process of etymological research, I came across ancient Egyptian sources containing interpretations of figures that rhythmically fit the rhythm with the sense organs I had planned. Thus, the resulting incarnation, as it sometimes happens, turned out to be stronger than the original intention. As a result, the letter N acquired a new role for it and became the letter D, as an allusion to the electronic-digital essence :)
AXOD Micro Server Architecture

')
AXOD is a set of customized scripts designed to control the logic of peripheral devices (separate objects or being a morphological part in common with the micro-server of the object), called “Dendrites” + a modular web interface. LUA is used as a preprocessor. The latter should say a few words separately. LUA was originally invented as an interpreted language for describing logic in computer games, but recently it has gained popularity among developers of embedded systems as a convenient, undemanding to resources and very agile solution. In particular, the popular distribution for the OpenWRT ruteors has been using LUA as an HTTP preprocessor for several years now. This, in turn, also became an argument in favor of such a choice.
As I wrote earlier, AXOD has two sets of interfaces. One, called "Dendrites" - for peripheral devices (that is, in fact - these are physical interfaces. The dendrites are monitored by scripts that are part of the synaptic modules). Another set is the interfaces directed to the outside - “Synapses”, including user graphical interfaces and APIs for neighboring AXODs or any external elements of the cluster.
Directories, structure and required components
Each Synapse (or synaptic module) is located in its own directory
{axod micro-server home directory}/synapses/{synaptic group}/{name of synapse}
and contains the following essential components
- synapse.lua - own micro-engine,
- synapse.js - java script necessary for web interface operation (if any),
- synapse.css - the description of styles for the same purposes
- stdout - all errors that you would like to show to the user should be saved to this file (it is also worth redirecting your system calls to the stdout). The file is read by the JS handler of the main engine, which, in turn, shows an error to the user (the attached video below shows a demonstration of the error when the dendrite is lost)
- bottominterface.tmpl - bottom interface template. This is what appears below, to the left of the pop-up menu (see illustration)
- maininterface.tmpl - main interface template
Important note: since the micro-server is designed to work on weak devices, everything related to parsing and any kind of resource-intensive processing is minimized. Therefore, in case of any changes (for example, when switching the state of the buttons), the last two files (bottominterface.tmpl and maininterface.tmpl) should be generated directly by a synaptic script. The main engine “picks up” these files when forming the HTTP response to the client.

This is the “main page” of the default AXOD micro-server interface.

This is the interface of the synaptic module made to control the Tetris game :)

And this is at times more complicated interface of the "music player" (it is shown how the choice is made within one synaptic group using the bottom menu)
How AXOD Micro Server Works
1. The structure of synaptic modules has a tree form. Each synapse contains its own micro-engine (/synapse.lua) - this is the heart of the synaptic module. Formally, the main (root) module is the same synaptic module as all the others. Therefore, it is arranged according to a similar principle and has the same components described above with a similar file structure relative to its own micro-engine synapse.lua.
The synapse opened by the user first loads the interface template (synapse.tmpl), which in turn uses its CSS (located in the css / directory) and runs the custom JS (js /). The CSS and JS of the main synaptic module located at the root of the micro-server have common styles and scripts common to all synaptic modules.
2. The difference of the root synapse from all nested ones is the absence of the lower interface and the adjacent synapses. However, if the morphology of your application implies such a solution - you can easily supplement the “main page” with the necessary module by analogy.
Clicking on one of the characters on the first page will open the interface belonging to the synaptic group of your choice (/ synapses / {synaptic group} subdirectory). By default, the first synapse in the list opens (according to what the ls command returns first (/synapse.lua line 26), you can specify your own conditions))
3. As I wrote above, each synapse contains its own .tmpl files (upper and lower) and a similar file structure. The micro engine generates custom XML by simply including these files. Since the interface is multi-user, the micro-engine should form a new .tmpl every time any changes occur.
4. Each synapse has four mandatory options.
- startsynapse - to start a synapse (you can start it immediately when you open the interface or during a forced start. This will start the demons required for the synapse and perform all the necessary system actions)
- stopsynapse - to stop the synapse (must "kill" all previously launched "their" demons)
- maininterface - used to generate your own maininterface.tmpl
- bottominterface - used to generate your own bottominterface.tmpl
Attention! You can run /synapse.lua on the command line (with the appropriate options) and thus debug your micro engine directly in the terminal. Since there is a known error handling error when generating XML using LUA, the “console” solution is extremely convenient for debugging a synaptic module.
In addition, your synaptic module can have any other options that your project morphology requires.
5. When you activate a function of your user interface (either an external object or application performs an HTTP request), synapse.lua is executed with the appropriate parameters.
6. User control can be implemented either by means of AJAX requests or by directly calling appropriately formed links containing the necessary parameters (this version only supports the GET method so far).
7. In addition, JavaScript launched on the client side periodically polls the micro-server for interface changes. If any, it changes the corresponding elements. The user can use the synaptic interface even if his browser does not support JS, however, in this case, he will not be able to see the “response” or changes made by other users.
8. All interfaces should work without using javascript to maintain maximum versatility. This is part of the Interplay Medium Project Code , the principles of which I am going to adhere to in the future.
Actually for now. In the next article, I will show you with a concrete example how to build and run your own synaptic module.
Demonstration of the first prototype of the system.
Thanks
This version uses the framework written by Nick Gammon to implement HTTP preprocessing in the LUA language, for which a special thanks to him :)
Links
- project repository on Gitoruois
- The original article on the topic on the wiki project InterplayMedium.
- Link to the forum thread on Nick's site, where he describes how to handle HTTP requests and generate HTTP data on the server side using LUA
Source: https://habr.com/ru/post/150685/
All Articles