Why it is important to make sketches before proceeding to the prototype
Free translation of the article on why it is important to make sketches, sketches, before embarking on the design of interfaces. As a project manager and, partially, as an interface designer, I found the article very useful. It is highly recommended to read to all members of the project teams.

')
Have you ever had an idea for a site or application? To come up with an idea is easy. The most difficult thing is to understand how this idea will be implemented in the user interface. Just for this and need sketches. The creation of sketches involved representatives of many professions, which involve creativity and design. Even Leonardo da Vinci made sketches of his inventions before starting to create them. No matter how talented you are, it’s impossible to move from a simple idea in your head to its direct implementation without thinking through all the details. Sketch an idea before its implementation - it is necessary for every designer, project manager, developer, and everyone!

Interface design is a process. It all starts with an idea, but this idea still needs to be translated into the user interface. It is not enough to just say “I want an application that makes X, Y and Z”. You need to know what the user will see on each screen of the application to make X, Y and Z. Creating a sketch will lower you from heaven to earth and will finally reflect on the notorious user experience. You already know WHAT you want from your application, but creating a sketch will help you figure out HOW the application will lead users to the desired result. Sketching allows you to visualize user behavior. Thus, your idea will cease to be just a figment of your imagination and will become something more meaningful and accessible.

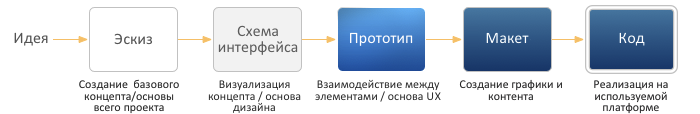
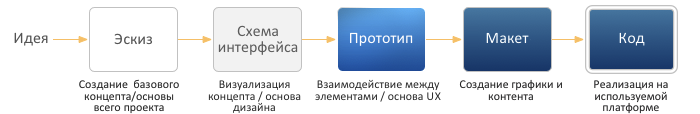
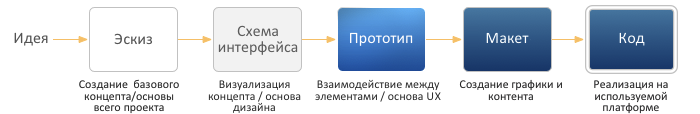
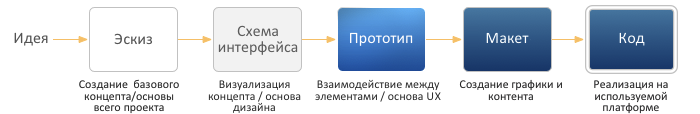
Many designers and designers mistakenly assume that a sketch (sketch) is an interface circuit (wireframe) or a prototype (prototype). Although they are really somewhat similar, but by and large these are “three big differences”. All of them pursue one goal - illustrating the concept of the interface and its behavior. But the sketch, scheme and prototype are created in different environments and lead to different results.

By making a sketch , you should get a basic concept of how the application will work in the user interface. There are many options for the interface embodiment of the idea. At this stage you should find out what these options are and which one will be optimal. Details and specifics of the user interface are not so important here. It is much more important now to understand what the user will see at each step of his experience before he reaches his goal.
When designing an interface (wireframe) , you have to lick the concept of the application. Usually special software is used for this. Such an environment will allow you to work out a more detailed concept: dimensions, location, order of elements and so on. You can also think carefully about all the elements on the screen, not just the main ones. When you work "in pixels", you get a clearer vision of how the user interface will look and work. After you schematically design the interface, the concept will become much clearer, clearer and more perfect.
Creating a prototype (prototype) , you must fully consider the behavior of the application. The key feature of the prototype is its interactivity. Those. it completely repeats the behavior of the future application. The difference from the final version is to simplify the graphics and content and, of course, in the complete absence of the backend. Not all teams use this stage. The reasons for this are different, ranging from resource-intensive prototyping and ending with the specifics of the product.
Each designer has his own vision of the workflow. Someone can skip the sketch and start immediately to create an interface diagram. Someone can skip the circuit and proceed to the creation of a prototype. But if you miss one of these stages - you risk losing some of the conceptual ideas and competent detailing. The project suffers as it moves to a new stage prematurely and because of this it loses some of the key elements or thoughtful logic.

What happens if you lay the groundwork for the project at the schematic design stage or think about the details at the layout stage?
This is counter-productive , since the sketch is the basis of the entire project. The interface circuit is a concept brought to mind. A layout is a ready-made visual design and content. If you miss the sketch and / or schematic design stage, you will eventually be forced to hold too many things in your head at the same time, which makes it difficult to focus on the main thing. This not only leads to an additional burden on the designer / designer, but also because of this the project suffers, because the concept has not received due attention.
One of the most important advantages of sketches is that they allow you to quickly express your ideas and engage others in the project. Regardless of whether you are drawing a sketch on a blackboard or napkin - it is important that the project team or client understands the basic idea of the project concept. In this way they will be able to participate and replenish the concept with fresh thoughts. By the way, it is very important to include feedback or ideas in the sketch so that nothing is missing from the interface. To do this, you can even plant a client or the entire team to draw sketches. In addition to the obvious advantages, this will strengthen the team spirit and improve mutual understanding.

Designing an interface diagram from scratch, without a basic concept, is very difficult, because you cannot operate pixels at the speed of thought. When you design an interface, you need to think through all the options for implementing custom behavior. Every now and then new ideas fly into your head that you cannot display on the monitor as fast as you would with a pen on paper. Sketches will allow you to very quickly think through all the options for implementation, so that you can accurately choose the best option. Creating a basic concept of the interface to the scheme will make the development process faster and easier. It is difficult to come up with several concepts “on the fly” with a schematic design of the interface, because you are working in a program. The impossibility of a pixel implementation at the speed of thought limits your own brainstorming and flexibility.

If you have a basic concept when designing an interface circuit, you will no longer rush about and explode your brain to understand what direction to implement. There are always several ways to implement it. But if you have passed the stage of creating a sketch, you no longer need to think about such global things when designing an interface circuit. This will allow you to create a more detailed scheme, since you will spend more time improving the basic concept and less time thinking about which way to go. Once the detailed scheme is in your hands, you can focus on the graph and content in the Layout stage.
You do not need to have the skills of Leonardo da Vinci to make sketches. The sketch may look awful, but it works great. What is important is not your ability to paint, but your ability to describe different interface concepts. Sketches allow you to show others your point of view. Also an indisputable advantage of sketches is that it is easy to make changes on the go, right after the comments of the team or client. Unlike layouts, sketches should not look beautiful. This means that you do not need absolutely no skills to make sketches. This makes it convenient to involve the team and the client in the initial development process, which carries many benefits for the project.
Sketches set the tone for the entire future of the design process. You may think that you do not need a sketch, because already know what you want and what the interface should look like. But as soon as you start sketching, you will realize that there are many more possibilities than you originally thought. And that the way in which you were going to go, in fact, is not the most optimal. Creating a sketch will allow you to take into account all possible options for the future interface. In the end, you will be 100% sure that the project was implemented in the most optimal way and it was simply impossible to make it better.
Update: at the request of knowledgeable people corrected the terminology in accordance with our generally accepted norm. For example, here is a good article , putting all the terms on the shelves.

')
Have you ever had an idea for a site or application? To come up with an idea is easy. The most difficult thing is to understand how this idea will be implemented in the user interface. Just for this and need sketches. The creation of sketches involved representatives of many professions, which involve creativity and design. Even Leonardo da Vinci made sketches of his inventions before starting to create them. No matter how talented you are, it’s impossible to move from a simple idea in your head to its direct implementation without thinking through all the details. Sketch an idea before its implementation - it is necessary for every designer, project manager, developer, and everyone!

Any idea needs to be translated into the user interface.
Interface design is a process. It all starts with an idea, but this idea still needs to be translated into the user interface. It is not enough to just say “I want an application that makes X, Y and Z”. You need to know what the user will see on each screen of the application to make X, Y and Z. Creating a sketch will lower you from heaven to earth and will finally reflect on the notorious user experience. You already know WHAT you want from your application, but creating a sketch will help you figure out HOW the application will lead users to the desired result. Sketching allows you to visualize user behavior. Thus, your idea will cease to be just a figment of your imagination and will become something more meaningful and accessible.

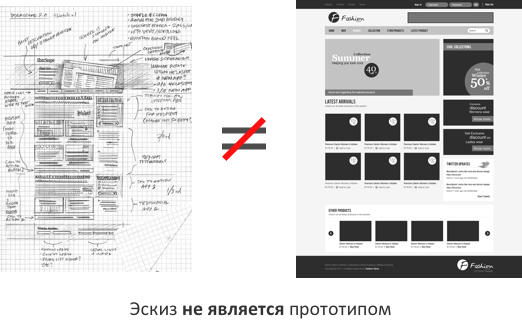
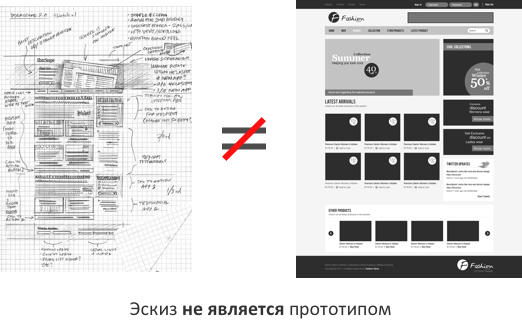
Sketch is not a prototype or scheme
Many designers and designers mistakenly assume that a sketch (sketch) is an interface circuit (wireframe) or a prototype (prototype). Although they are really somewhat similar, but by and large these are “three big differences”. All of them pursue one goal - illustrating the concept of the interface and its behavior. But the sketch, scheme and prototype are created in different environments and lead to different results.

By making a sketch , you should get a basic concept of how the application will work in the user interface. There are many options for the interface embodiment of the idea. At this stage you should find out what these options are and which one will be optimal. Details and specifics of the user interface are not so important here. It is much more important now to understand what the user will see at each step of his experience before he reaches his goal.
When designing an interface (wireframe) , you have to lick the concept of the application. Usually special software is used for this. Such an environment will allow you to work out a more detailed concept: dimensions, location, order of elements and so on. You can also think carefully about all the elements on the screen, not just the main ones. When you work "in pixels", you get a clearer vision of how the user interface will look and work. After you schematically design the interface, the concept will become much clearer, clearer and more perfect.
Creating a prototype (prototype) , you must fully consider the behavior of the application. The key feature of the prototype is its interactivity. Those. it completely repeats the behavior of the future application. The difference from the final version is to simplify the graphics and content and, of course, in the complete absence of the backend. Not all teams use this stage. The reasons for this are different, ranging from resource-intensive prototyping and ending with the specifics of the product.
Sketch is always created first.
Each designer has his own vision of the workflow. Someone can skip the sketch and start immediately to create an interface diagram. Someone can skip the circuit and proceed to the creation of a prototype. But if you miss one of these stages - you risk losing some of the conceptual ideas and competent detailing. The project suffers as it moves to a new stage prematurely and because of this it loses some of the key elements or thoughtful logic.

What happens if you lay the groundwork for the project at the schematic design stage or think about the details at the layout stage?
This is counter-productive , since the sketch is the basis of the entire project. The interface circuit is a concept brought to mind. A layout is a ready-made visual design and content. If you miss the sketch and / or schematic design stage, you will eventually be forced to hold too many things in your head at the same time, which makes it difficult to focus on the main thing. This not only leads to an additional burden on the designer / designer, but also because of this the project suffers, because the concept has not received due attention.
Sketches help brainstorm with a team / client
One of the most important advantages of sketches is that they allow you to quickly express your ideas and engage others in the project. Regardless of whether you are drawing a sketch on a blackboard or napkin - it is important that the project team or client understands the basic idea of the project concept. In this way they will be able to participate and replenish the concept with fresh thoughts. By the way, it is very important to include feedback or ideas in the sketch so that nothing is missing from the interface. To do this, you can even plant a client or the entire team to draw sketches. In addition to the obvious advantages, this will strengthen the team spirit and improve mutual understanding.

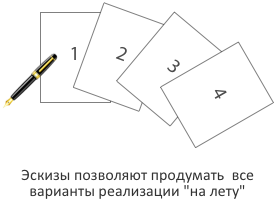
Sketches allow you to think and work faster
Designing an interface diagram from scratch, without a basic concept, is very difficult, because you cannot operate pixels at the speed of thought. When you design an interface, you need to think through all the options for implementing custom behavior. Every now and then new ideas fly into your head that you cannot display on the monitor as fast as you would with a pen on paper. Sketches will allow you to very quickly think through all the options for implementation, so that you can accurately choose the best option. Creating a basic concept of the interface to the scheme will make the development process faster and easier. It is difficult to come up with several concepts “on the fly” with a schematic design of the interface, because you are working in a program. The impossibility of a pixel implementation at the speed of thought limits your own brainstorming and flexibility.

Sketches make the schemes more detailed and perfect.
If you have a basic concept when designing an interface circuit, you will no longer rush about and explode your brain to understand what direction to implement. There are always several ways to implement it. But if you have passed the stage of creating a sketch, you no longer need to think about such global things when designing an interface circuit. This will allow you to create a more detailed scheme, since you will spend more time improving the basic concept and less time thinking about which way to go. Once the detailed scheme is in your hands, you can focus on the graph and content in the Layout stage.
Sketches may look bad, but it works great
You do not need to have the skills of Leonardo da Vinci to make sketches. The sketch may look awful, but it works great. What is important is not your ability to paint, but your ability to describe different interface concepts. Sketches allow you to show others your point of view. Also an indisputable advantage of sketches is that it is easy to make changes on the go, right after the comments of the team or client. Unlike layouts, sketches should not look beautiful. This means that you do not need absolutely no skills to make sketches. This makes it convenient to involve the team and the client in the initial development process, which carries many benefits for the project.
Don't underestimate sketches
Sketches set the tone for the entire future of the design process. You may think that you do not need a sketch, because already know what you want and what the interface should look like. But as soon as you start sketching, you will realize that there are many more possibilities than you originally thought. And that the way in which you were going to go, in fact, is not the most optimal. Creating a sketch will allow you to take into account all possible options for the future interface. In the end, you will be 100% sure that the project was implemented in the most optimal way and it was simply impossible to make it better.
Update: at the request of knowledgeable people corrected the terminology in accordance with our generally accepted norm. For example, here is a good article , putting all the terms on the shelves.
Source: https://habr.com/ru/post/150621/
All Articles