Filtration and Filter Management component 1.2 for MODX Revolution
 Finally, the hands of the “Filter and filter management” component (tagManager) have come to mind. His first version was very raw, even had to make an additional simplified filtering option. Now everything that was conceived is implemented in a normal form and I want to talk about this component to the MODX community and all those interested.
Finally, the hands of the “Filter and filter management” component (tagManager) have come to mind. His first version was very raw, even had to make an additional simplified filtering option. Now everything that was conceived is implemented in a normal form and I want to talk about this component to the MODX community and all those interested.Functions:
- Sort filter groups and their values separately.
- Setting the activity of filter groups and individual values (checkbox).
- Changing values (double-click field appears) for all products that have this value.
- Ajax-filtering and sorting products in the catalog.
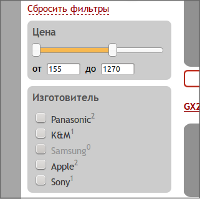
- Displays the number of products for each filter. Blocking getting an empty search result is blocked.
- Support TV input types with multiple values selected at the same time - Checkboxes (checkbox), List (multiple choice).
How the filter management component works is long and tedious, so I decided to make a video:
There was a task so that when filtering it was impossible to get the result “nothing was found.” In this case, each filter should be displayed tsiferka showing the number of products for this filter. Those. instead of one request, it turned out about 20 (specifically in my case). Of course, the goods data could be indexed and cached, but according to calculations it would not give the desired result. Everything should work as fast as possible. Therefore, it was decided to transfer part of the work on filtering (more precisely the main part) to the “client” (JavaScript).
')
To output filter blocks on the site, use the “tmCatalogFilters” snippet.
Call example:
[[tmCatalogFilters? &jsMap=`1` &innerTpl=`filters_innerTpl` &outerTpl=`filters_outerTpl` ]] innerTpl - The chunk of the filter string template. The default is `@ FILE core / components / tag_manager / elements / chunks / innerTpl.tpl`.
outerTpl - Chunk of the filter block template. The default is `@ FILE core / components / tag_manager / elements / chunks / outerTpl.tpl`.
skipTV - ID TV separated by commas, no filters need to be output.
jsMap - Create a JS-object of these goods. Used to filter and quickly display the number of products for each filter.
Examples of innerTpl and outerTpl chunks are attached (core / components / tag_manager / elements / chunks /).
Calling this snippet is recommended to be cached (brackets without “!”). JS-object is created with all the parameters of the goods and the search is performed on this data (in JavaScript). Only a list of product IDs is sent to the server.
For the withdrawal of goods using the snippet "tmGetProducts". There are no parameters for this snippet. This is a “wrapper” that uses the “getPage” and “getResources” snippets. It applies the parameters by the name of the parameter set created for the “getPage” snippet. This name must be specified in the component configuration (“System Settings” -> “tag_manager” -> “tag_mgr.propertySetName”). Also, this set of parameters applies a php script that returns data during ajax requests (the settings are synchronized).
In the template directory, where the filters will be displayed, you need to include the necessary JS-scripts and CSS-files (attached example).
<link type="text/css" rel="stylesheet" href="assets/components/tag_manager/css/ui-lightness/jquery-ui-1.8.23.custom.css" /> <script type="text/javascript" src="assets/components/tag_manager/js/web/jquery-ui-1.8.23.custom.min.js"></script> <script type="text/javascript" src="assets/components/tag_manager/js/web/filters.js"></script> You need to configure the filters.js script for your layout. There are comments in the code.
This is a brief instruction. More detailed examples are included in the package (core / components / tag_manager / docs / readme.txt).
The component was made for the studio "Simple Dream" , then finalized. Thanks to them for sharing with the public.
Demo
Download (can be installed via "Package Management" in the admin)
Source
Source: https://habr.com/ru/post/150357/
All Articles