Webasyst Photo: an application for organizing and publishing photos
We have released a free photo application for uploading, storing and publishing photos on the web. Works on the basis of PHP-framework Webasyst . License - LPGL.

The application can be installed on your server or hosting (PHP / MySQL) and publish photos in one of the following ways: 1) in the application frontend (in a public gallery) by albums, tags, a single photo stream, 2) receiving a link or HTML code in backend selected photos and then adding them to the blog, LiveJournal, forum or anywhere, 3) do not publish at all and store all photos in private for themselves and their team in the backend (multiplayer application).
An application for those who want to organize a photo storage on their website, and not on Vkontakte or Facebook.
Demo : frontend , backend (rights to upload and edit photos are disabled in the demo)
Download : application (source code; ≈231 KB), framework
')
Briefly about the main functions of the application:
Downloadable photos are automatically organized in a single photo stream representing all photos in chronological order. At will photos can be distributed on albums - one photo can be in several albums at once.
Albums are a hierarchical tree of unlimited nesting. The hierarchy is edited by drag-n-drop.

Albums are of two types:
- usual : typesetting, static; photos in such albums are added manually;
- smart : dynamic based on conditions; for example by tags or rating.
The basic functionality of the application allows you to put each photo rating (rating) from 0 to 5 and assign text tags. Based on this data, it is convenient to create dynamic smart albums.

In the future, we plan to expand the filtering capabilities with the help of sampling plugins using other parameters: GPS data of images, shutter speed, ISO, dominant color, etc.
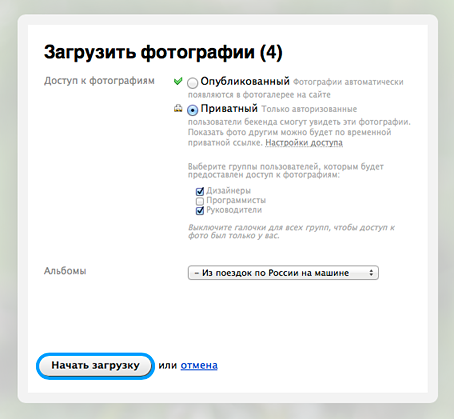
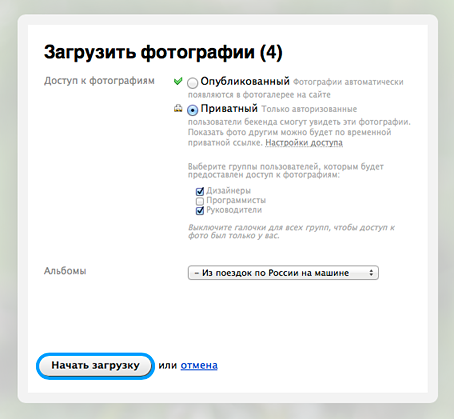
Photo can be published or private . Published photos automatically appear in the frontend (public photo gallery), and private ones are visible only to users of the backend. And for private photos, you can adjust the access rights, indicating which user groups will see the photo, and which will not.

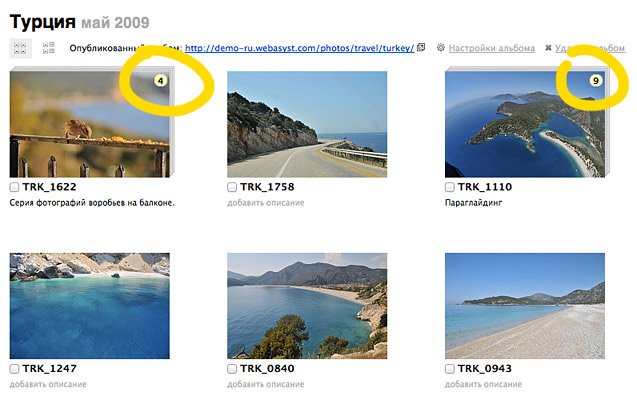
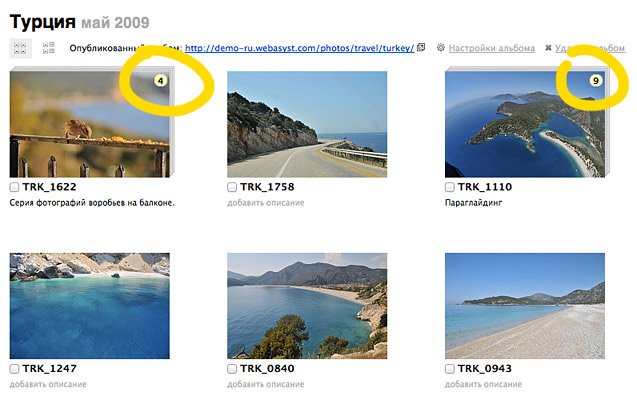
Any set of photos can be grouped into one group (stack), which will be displayed in photo lists and albums as one photo. Especially convenient for a series of similar photos (note the sets of photos with sparrows or paragliding in this example ).

The application saves the originals of photos in the wa-data / protected / photos / folder, which is protected by .htaccess with the Deny from all directive. You can get access to the original photo only if you know the private link with the hash: the photo is sent via the script as a stream.
Thumbnails for general viewing are created from the original photos on the fly (on request) and are cached in wa-data / public / photos /, which is available for general access. You can get a sketch of the desired arbitrary size by specifying the size directly in the address. For example, http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46. 970 .jpg will generate and return an image of 970 pixels in size along the maximum edge, and http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46. 500x100 .jpg - crop size 500x100 pixels.
This approach to creating sketches allows you to create themes for the design of a publicly accessible gallery as flexibly as possible and to publish photos, even with square crocs, even 1000x50 pixels. Theme design solves.
If there is a concern about the excessive server load that the thumbnail generation can generate, then in the application settings you can disable this feature and specify a predefined set of thumbnail sizes, and they will be created when the photos are loaded immediately. On request, create other sizes then it will be impossible.

As a library for working with graphics, ImageMagick or GD is used.
The application "Photo" supports the possibility of expanding functionality through plug-ins. Currently four plugins are available:
- Watermark (watermark): overlaying translucent text or images on all uploaded photos
- Effects: image processing filters sepia, black and white, contrast
- Comments: adds the ability to comment on photos in the front end and in the backend
- Import: import photos from the old version of the application ( WebAsyst Photo )
The application has a lot of hooks, and this allows you to flexibly expand the functionality of the application, without fear that it will be lost when updating scripts.
The application is especially convenient in conjunction with other applications of the framework: "Photos" can be used as a photo storage, and exported from it to other applications.
For example, in the “Blog” application: selected individual photos from the album and immediately published a blog post (“Photo” itself prepares the HTML code for the post and immediately opens the page for creating a new blog entry).
Or to the information page of the “Site” application: you can get the Smarty-code for export, for example, all the photos with the tag “team” and copy this code to the page of the “Site” application. Then on the page will always dynamically upload photos from the repository for a given condition.

Well, and many other nice features: EXIF-data, descriptions of photos, a sharpness filter, drag-n-drop, selection of photos by clicking + Shift + click and so on. Better see for yourself in the demo: backend (sorry for the read-out mode), frontend (the default theme is used; the design can be customized as desired; the Smarty template engine is used).
Or download , install on your server and use. The application is free. We will be grateful for your comments, suggestions and constructive criticism.

The application can be installed on your server or hosting (PHP / MySQL) and publish photos in one of the following ways: 1) in the application frontend (in a public gallery) by albums, tags, a single photo stream, 2) receiving a link or HTML code in backend selected photos and then adding them to the blog, LiveJournal, forum or anywhere, 3) do not publish at all and store all photos in private for themselves and their team in the backend (multiplayer application).
An application for those who want to organize a photo storage on their website, and not on Vkontakte or Facebook.
Demo : frontend , backend (rights to upload and edit photos are disabled in the demo)
Download : application (source code; ≈231 KB), framework
')
Briefly about the main functions of the application:
Photostream, albums, smart albums
Downloadable photos are automatically organized in a single photo stream representing all photos in chronological order. At will photos can be distributed on albums - one photo can be in several albums at once.
Albums are a hierarchical tree of unlimited nesting. The hierarchy is edited by drag-n-drop.

Albums are of two types:
- usual : typesetting, static; photos in such albums are added manually;
- smart : dynamic based on conditions; for example by tags or rating.
Tags, ratings (rating)
The basic functionality of the application allows you to put each photo rating (rating) from 0 to 5 and assign text tags. Based on this data, it is convenient to create dynamic smart albums.

In the future, we plan to expand the filtering capabilities with the help of sampling plugins using other parameters: GPS data of images, shutter speed, ISO, dominant color, etc.
Two levels of access to photos
Photo can be published or private . Published photos automatically appear in the frontend (public photo gallery), and private ones are visible only to users of the backend. And for private photos, you can adjust the access rights, indicating which user groups will see the photo, and which will not.

Stacks
Any set of photos can be grouped into one group (stack), which will be displayed in photo lists and albums as one photo. Especially convenient for a series of similar photos (note the sets of photos with sparrows or paragliding in this example ).

Sketches and originals
The application saves the originals of photos in the wa-data / protected / photos / folder, which is protected by .htaccess with the Deny from all directive. You can get access to the original photo only if you know the private link with the hash: the photo is sent via the script as a stream.
Thumbnails for general viewing are created from the original photos on the fly (on request) and are cached in wa-data / public / photos /, which is available for general access. You can get a sketch of the desired arbitrary size by specifying the size directly in the address. For example, http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46. 970 .jpg will generate and return an image of 970 pixels in size along the maximum edge, and http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46. 500x100 .jpg - crop size 500x100 pixels.
This approach to creating sketches allows you to create themes for the design of a publicly accessible gallery as flexibly as possible and to publish photos, even with square crocs, even 1000x50 pixels. Theme design solves.
If there is a concern about the excessive server load that the thumbnail generation can generate, then in the application settings you can disable this feature and specify a predefined set of thumbnail sizes, and they will be created when the photos are loaded immediately. On request, create other sizes then it will be impossible.

As a library for working with graphics, ImageMagick or GD is used.
Plugins
The application "Photo" supports the possibility of expanding functionality through plug-ins. Currently four plugins are available:
- Watermark (watermark): overlaying translucent text or images on all uploaded photos
- Effects: image processing filters sepia, black and white, contrast
- Comments: adds the ability to comment on photos in the front end and in the backend
- Import: import photos from the old version of the application ( WebAsyst Photo )
The application has a lot of hooks, and this allows you to flexibly expand the functionality of the application, without fear that it will be lost when updating scripts.
Bundle with other Webasyst applications
The application is especially convenient in conjunction with other applications of the framework: "Photos" can be used as a photo storage, and exported from it to other applications.
For example, in the “Blog” application: selected individual photos from the album and immediately published a blog post (“Photo” itself prepares the HTML code for the post and immediately opens the page for creating a new blog entry).
Or to the information page of the “Site” application: you can get the Smarty-code for export, for example, all the photos with the tag “team” and copy this code to the page of the “Site” application. Then on the page will always dynamically upload photos from the repository for a given condition.

Well, and many other nice features: EXIF-data, descriptions of photos, a sharpness filter, drag-n-drop, selection of photos by clicking + Shift + click and so on. Better see for yourself in the demo: backend (sorry for the read-out mode), frontend (the default theme is used; the design can be customized as desired; the Smarty template engine is used).
Or download , install on your server and use. The application is free. We will be grateful for your comments, suggestions and constructive criticism.
Source: https://habr.com/ru/post/150110/
All Articles