CSS Formatting Guide
As we summarize a recent survey on sorting CSS properties , we have more serious questions about the CSS formatting style. Sorting properties is just one step on your way to a complete style formatting strategy. The class name is part of the strategy. Distribution is part of the strategy. Comments, indents, file structure ... all this forms a guide to CSS formatting.
Let's look at existing formatting practices.
I love libraries. Twitter Bootstrap or GEL . I think that these are fantastically handy tools for working with websites and web applications, especially with large ones. This article is not about them. We will review them a bit later, as I think that such an experience will be no less valuable.
')
I will list some of the points I liked below.

GitHub CSS Formatting Guide →
Google

Google HTML / CSS Formatting Guide →

Nicolas Gallagher's idiomatic CSS guide →

Harry Robert's CSS Formatting Guide →

“Improving code readability with the CSS formatting guide” by Vitaly Friedman →

ThinkUp CSS Formatting Guide →

Wordpress CSS programming standards →

Scalable and modular architecture for CSS from Jonathan Snook →
It will be difficult to tear out a couple of quotes from this monster. But…
Does your organization use public style formatting guidelines? Share them!
PS If you notice errors / inaccuracies in the translation - write in the LAN, I will correct it.
Let's look at existing formatting practices.
But first ... We will not talk about libraries.
I love libraries. Twitter Bootstrap or GEL . I think that these are fantastically handy tools for working with websites and web applications, especially with large ones. This article is not about them. We will review them a bit later, as I think that such an experience will be no less valuable.
')
List
I will list some of the points I liked below.
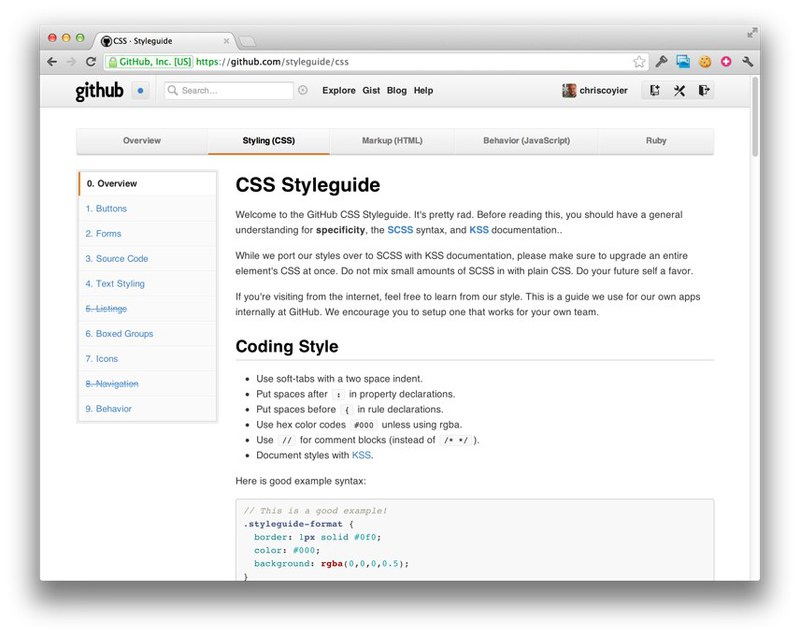
Github

GitHub CSS Formatting Guide →
As a rule, you should not use more than 3 levels of nesting. If you have done this, then you should think about reorganizing the code (with the exception of specific situations or when markup requires it)
Use the line-height property without units. In this case, you will not inherit the height of the line from the parent element; it will automatically be set as a height-factor.

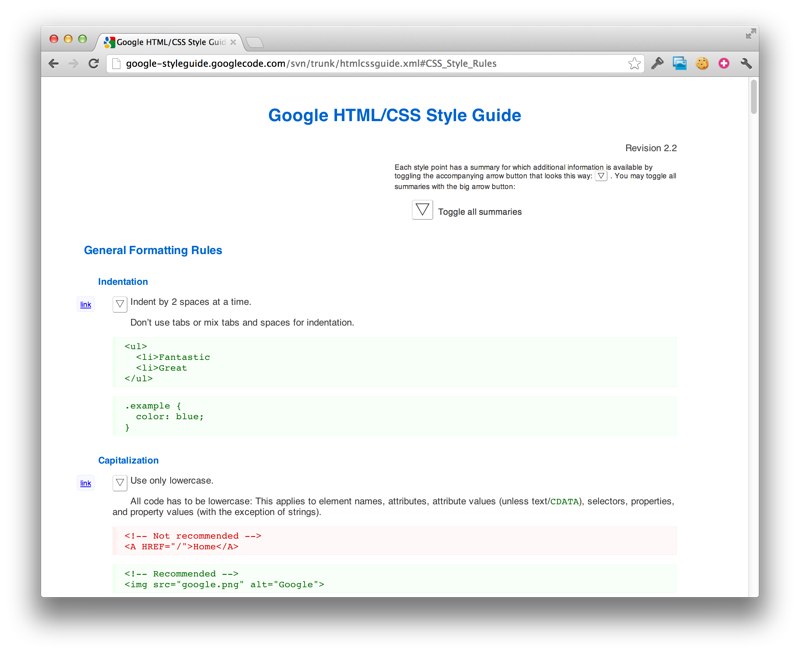
Google HTML / CSS Formatting Guide →
Give the ID and class names as short as possible, but keep them as short as they make sense.
For example, use #nav instead of #navigation, .author instead of .atr
As a concatenation character, use only a hyphen, do not use other special characters. This will improve readability and code understanding.
For example, .demo-image instead of .demoimage or .demo_image
Idiomatic CSS

Nicolas Gallagher's idiomatic CSS guide →
Customize your IDE to display "hidden characters." This will allow you to eliminate spaces at the end of lines, eliminate an unintended space in an empty line, thereby you will get rid of the garbage in your commits.
Long comma-separated values, such as gradient or shadow collections, can be broken into several lines, which improves readability and makes the code more convenient to compare.
Use separate files for different components and collect them into one at the building stage.
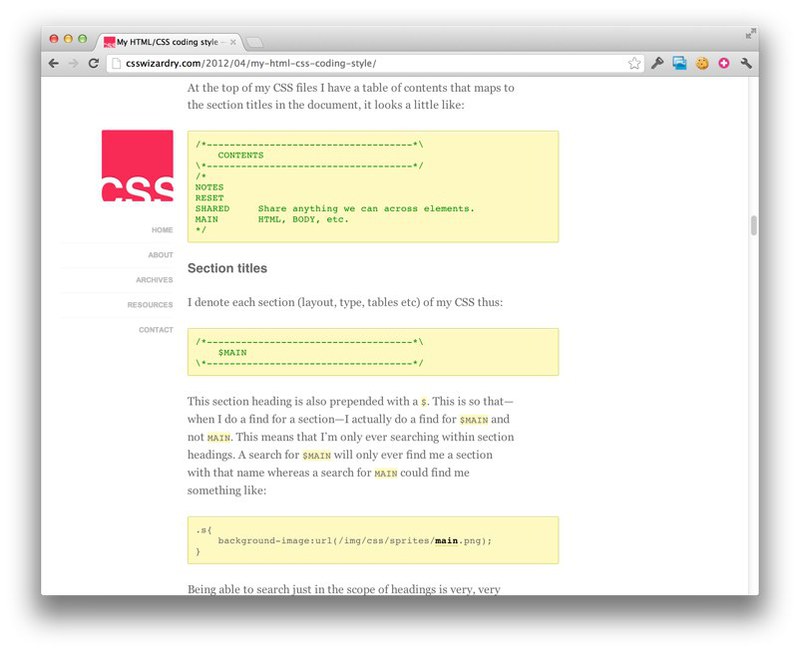
CSS wizardry

Harry Robert's CSS Formatting Guide →
I completely refused to use ID in CSS. It makes no sense to use them, plus they often cause problems.
In the comments to the code, before the section header, I always add the $ symbol. It’s worth doing this because when I search for this section, I’ll find it (by the keyword $ MAIN, not MAIN).
In situations where it will be useful for a developer to know how this CSS applies to some HTML, I often include an HTML snippet in the CSS commentary.
Smashing magazine

“Improving code readability with the CSS formatting guide” by Vitaly Friedman →
For large projects or large teams it will be very useful to make a change log.
For better readability of the code (in case it is a small piece of code), it may be better to write it in one line.
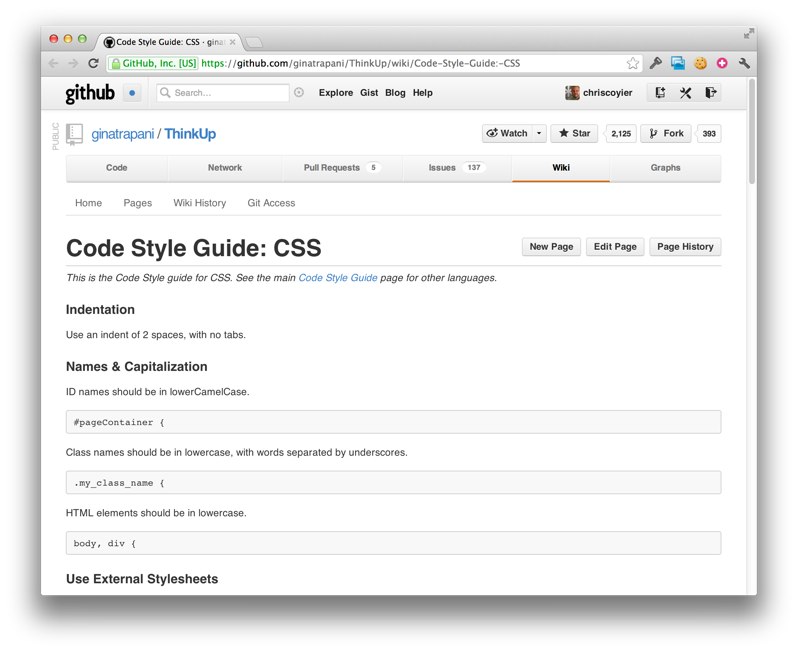
Thinkup

ThinkUp CSS Formatting Guide →
If the value of the width or height property is 0, then you should not add a unit of measure to it.
Comments to the block selectors should be on a separate line immediately before the block to which they refer.
Wordpress

Wordpress CSS programming standards →
Use two blank lines to separate sections and one empty line to separate blocks into sections.
Selectors with a long name allow you to make the code more efficient, but at the same time it is necessary to check whether these selectors really do what they need, because otherwise it can cause adverse effects. Selectors with names that depend on their location in the DOM will save time, but at the same time they will cause a mess in CSS.
Magic numbers are bad. They are used as quick fixes on a one-time basis.
For example: .box {margin-top: 37px} .
SMACSS

Scalable and modular architecture for CSS from Jonathan Snook →
It will be difficult to tear out a couple of quotes from this monster. But…
Each time you add a new style to the end of the file, you complicate the lives of other developers who are working on the same project. It will be harder to find there.
If everything is done correctly, the modules can be easily moved to any part of the document without breaking it.
Use only semantic elements.
More?
Does your organization use public style formatting guidelines? Share them!
PS If you notice errors / inaccuracies in the translation - write in the LAN, I will correct it.
Source: https://habr.com/ru/post/149986/
All Articles