A selection of CSS3 generators to simplify front-end development
CSS3 provides many new features in the world of front-end development. This is really a great thing, but sometimes it’s hard to remember some of the options, especially if you’re a web designer and not a programmer. Here are 10 amazing CSS3 generators to help you save time and effort (the pictures are clickable).

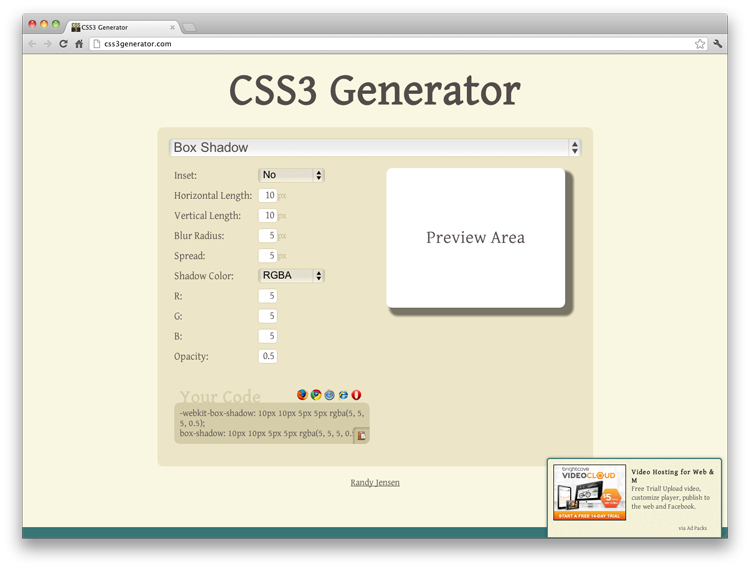
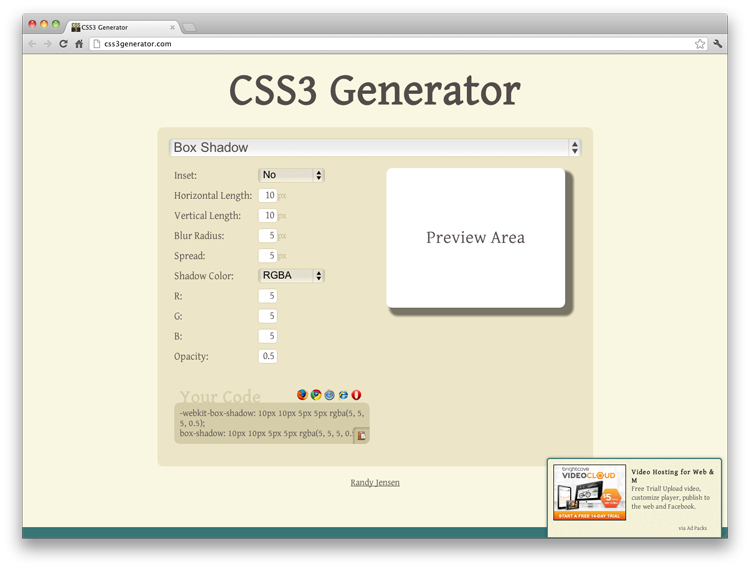
This generator is definitely one of my favorites, as they allow you to create more than 10 different CSS3 effects, such as rounded corners, text shadow, smooth transitions and much more.
css3generator.com

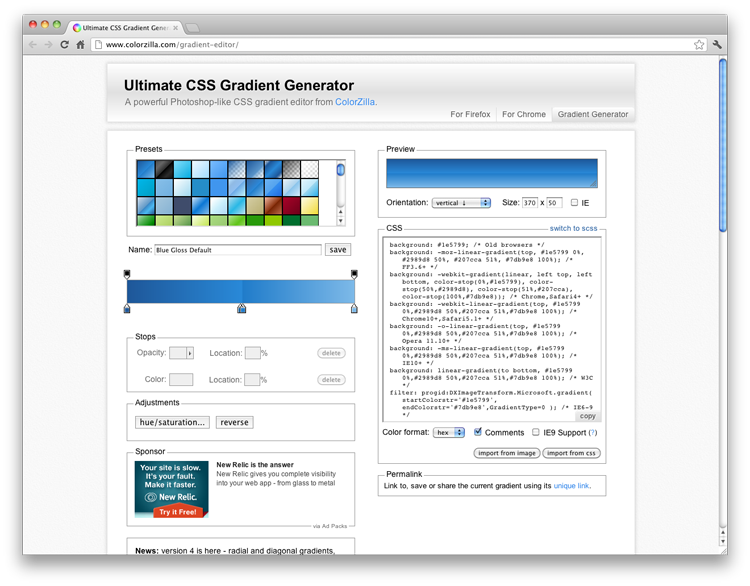
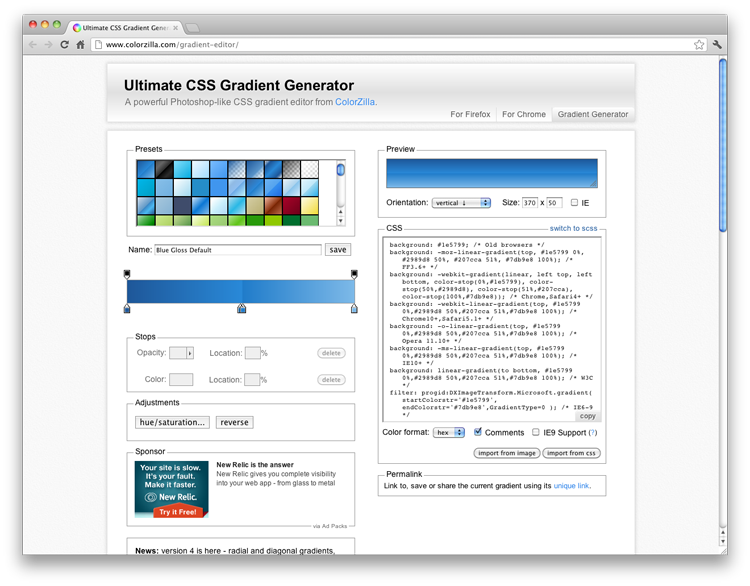
CSS gradients are cool, but writing them by hand is quite difficult. This generator will help you create the perfect CSS gradient, without a headache.
colorzilla.com/gradient-editor

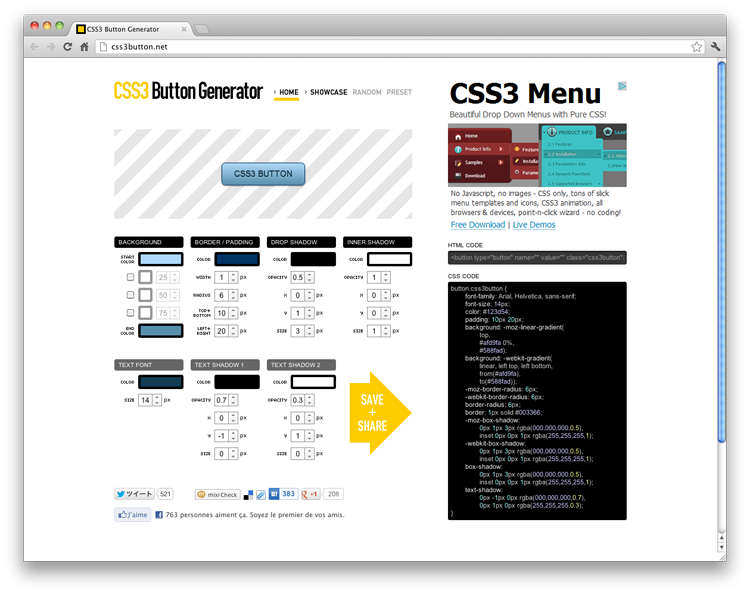
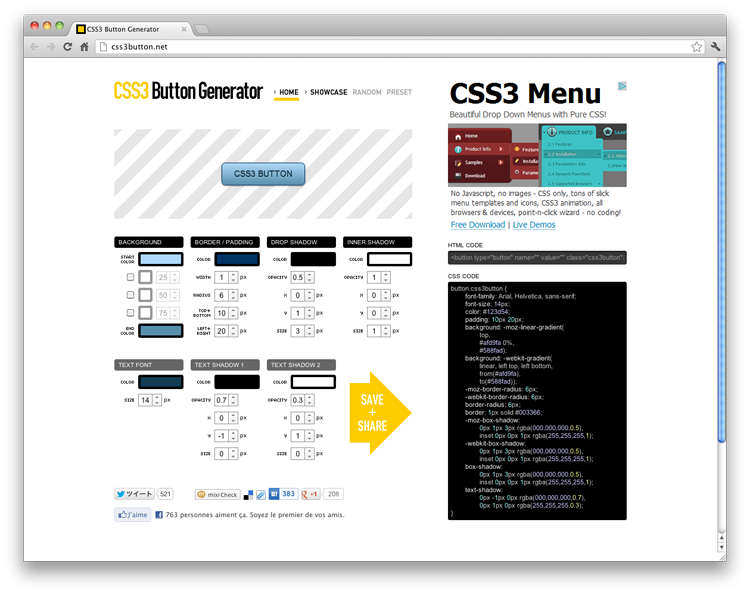
In my opinion, this is the most advanced CSS3 button generator available on the Internet. Configure the settings, copy the generated code, and you're done!
css3button.net
')

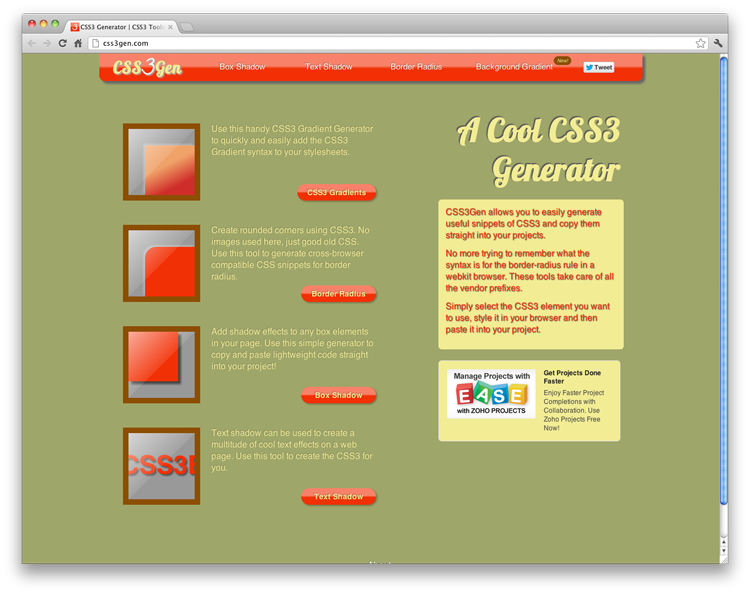
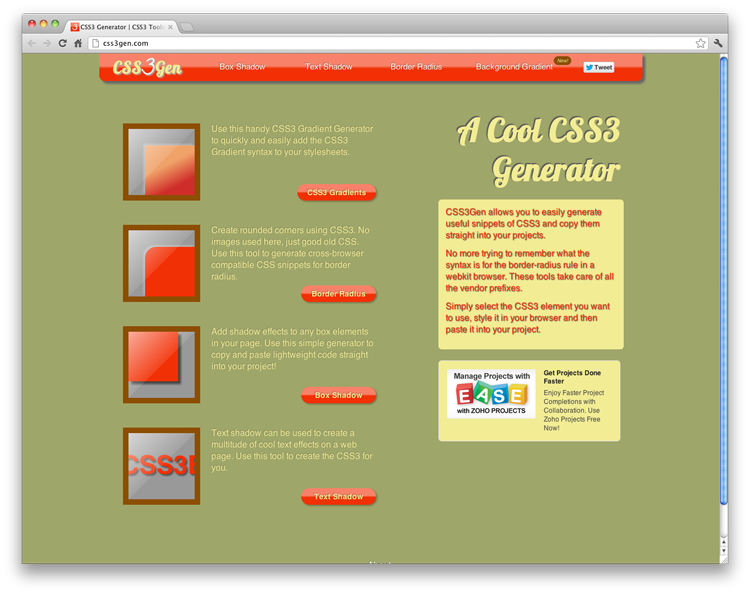
CSS3Gen is a good generator that allows you to easily create useful CSS3 snippets and copy them directly into your projects. CSS3Gen takes care of all the prefixes for different browsers.
css3gen.com

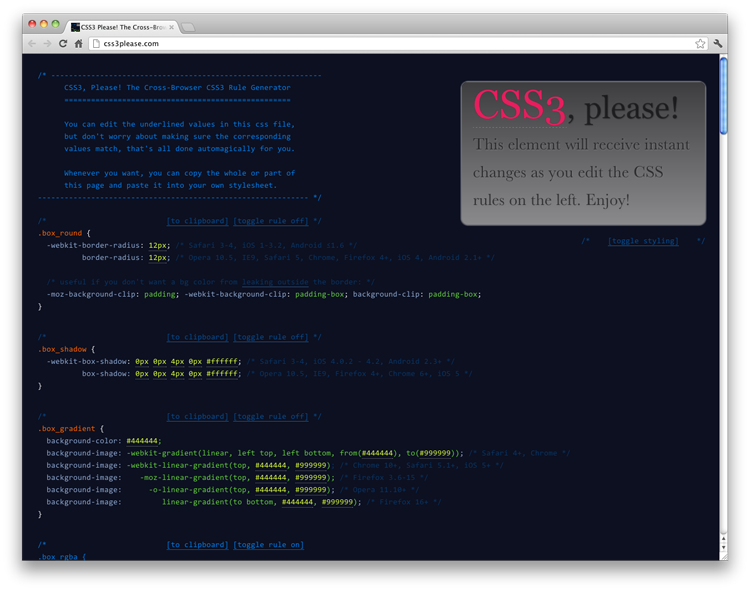
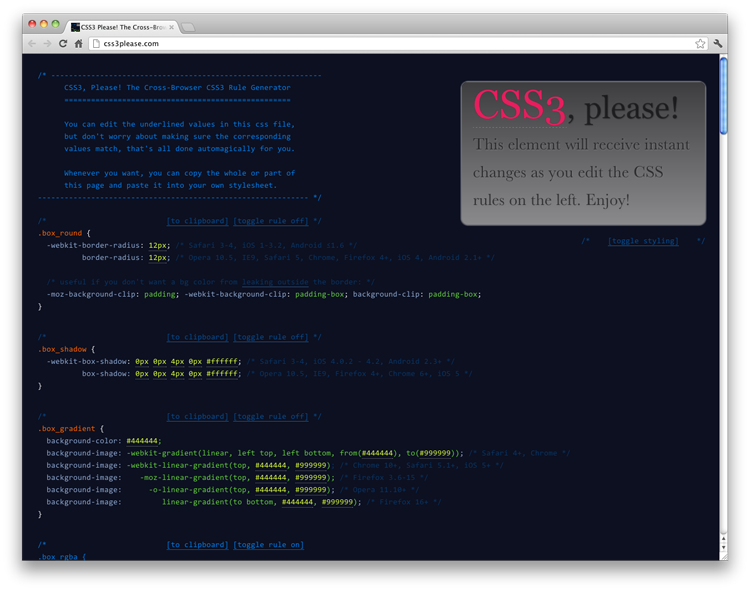
CSS3 Please is a very effective tool for testing CSS3 code: just change CSS styles with an editor, and a special block will instantly change so that you can instantly see the changes you have made.
css3please.com

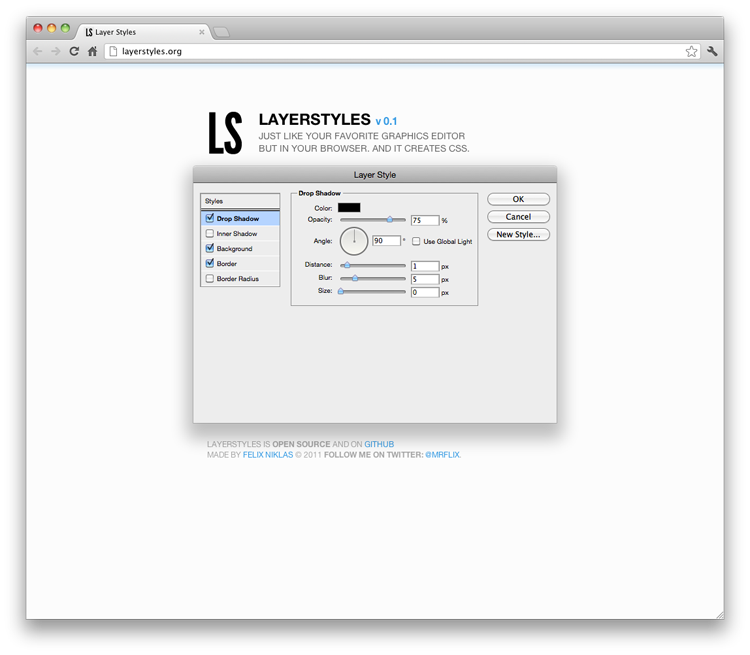
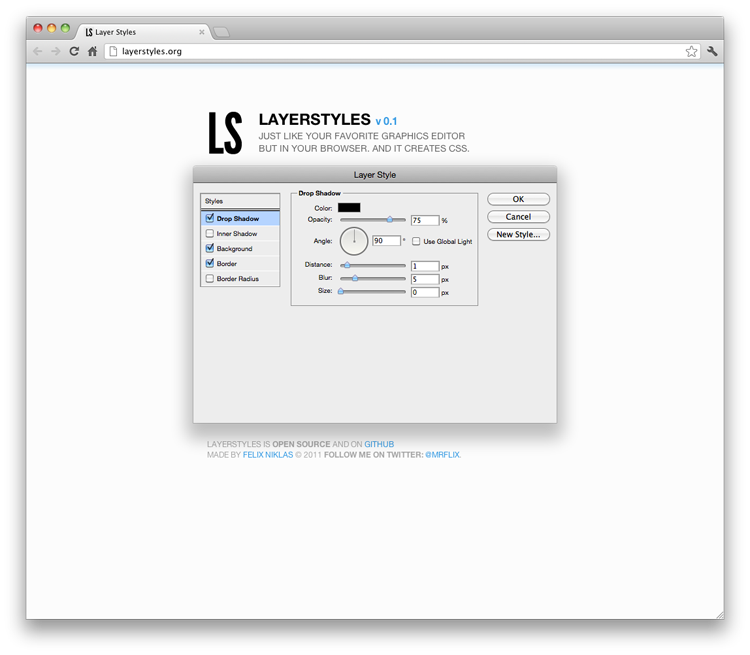
If you are familiar with Photoshop, there is no doubt that you will like Layer Style, a CSS3 generator that replicates the look and feel of a popular Adobe program.
layerstyles.org

As you can guess, this tool will help you create beautiful borders for images. Simple and effective!
border-image.com

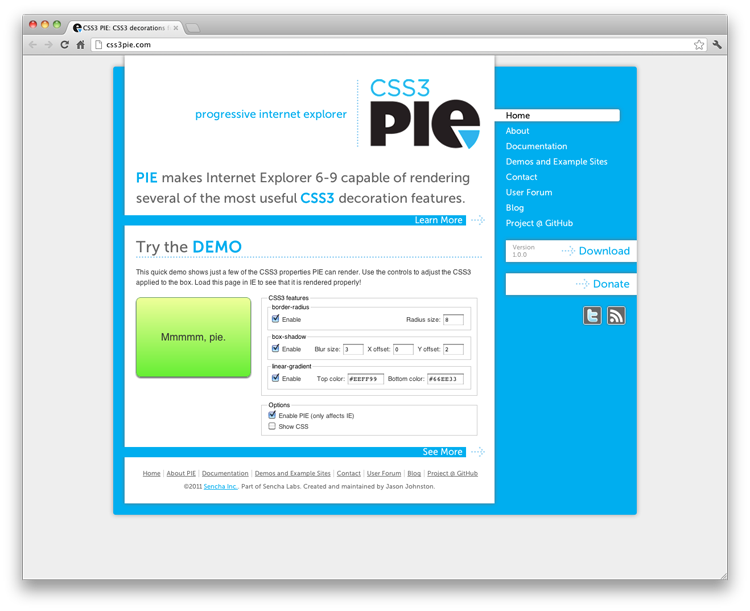
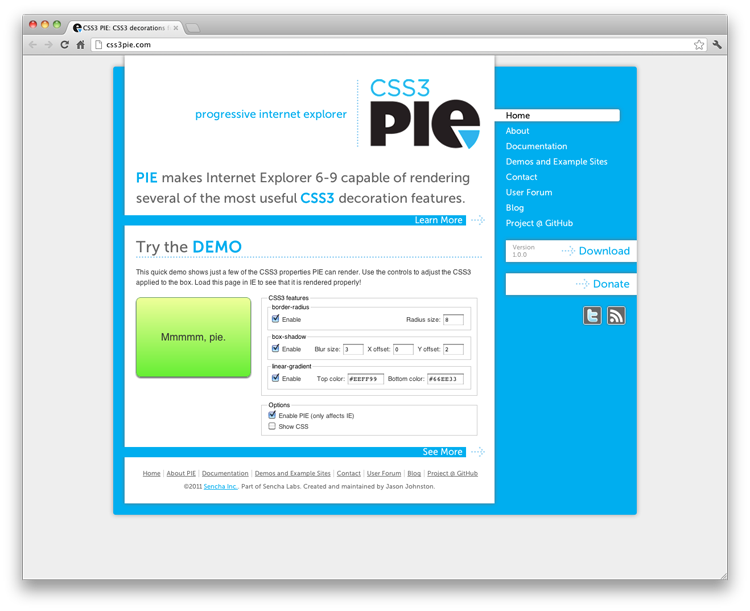
Internet Explorer has been a nightmare for web designers for ten years now, and, unfortunately, this will not end soon. However, tools such as CSS3 Pie can definitely help in the creation of IE-compatible code. This very useful generator creates styles for Internet Explorer 6-9, capable of displaying some of the most useful CSS3 decorations.
css3pie.com

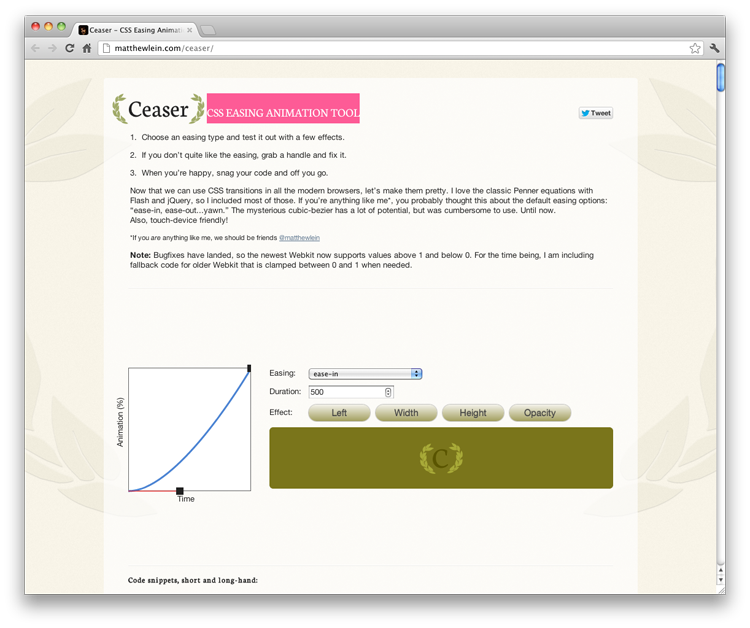
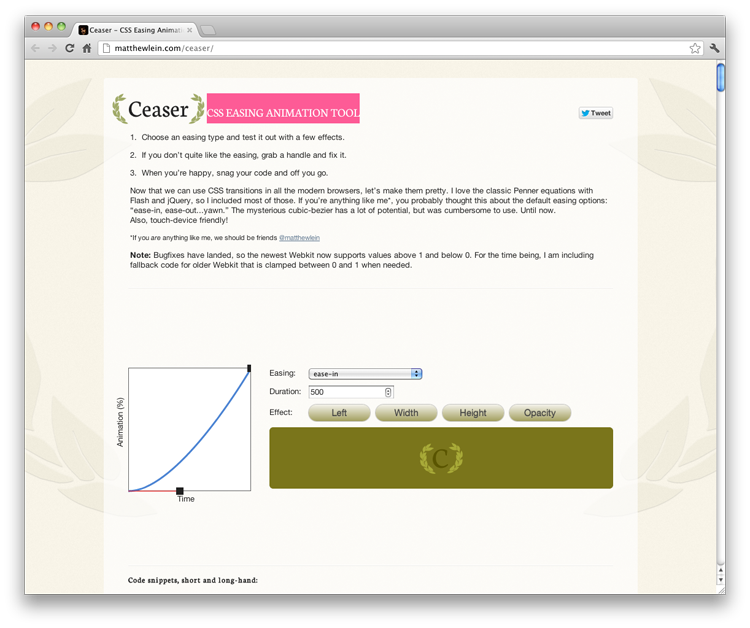
With this tool, every developer now has an easy way to create CSS animations. Prefixes are supported, so you do not have to worry about compatibility with various browsers.
matthewlein.com/ceaser

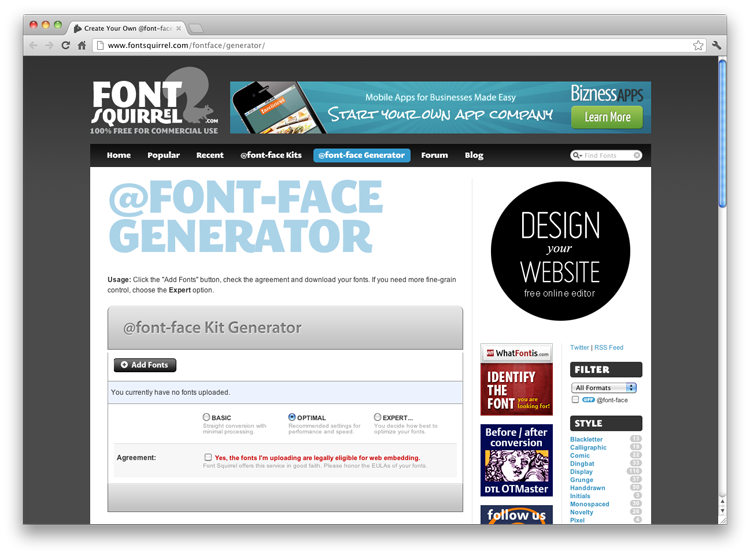
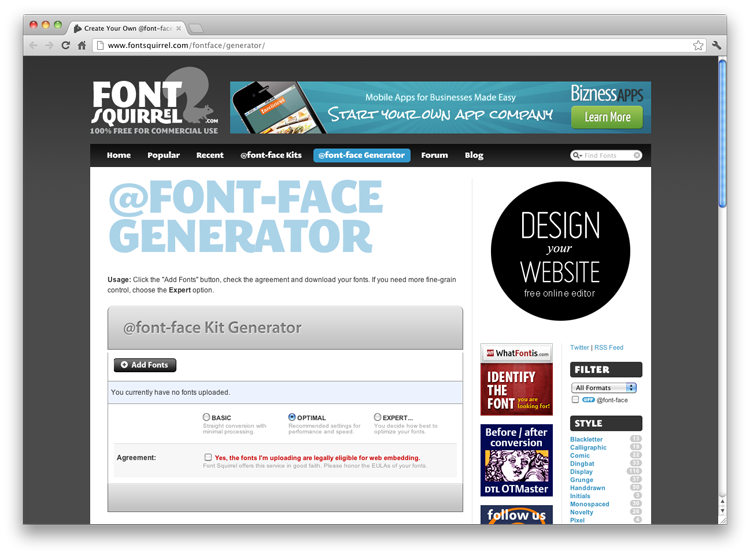
Want to use fancy fonts on your site? Simply upload it to the Font Squirrel Font-Face generator, and get your CSS code, as well as the font in all formats required for different browsers. This program has helped well in the last two years.
fontsquirrel.com/fontface/generator
Upd. 1 Another good CSS generator was suggested : css3.me
CSS3 Generator

This generator is definitely one of my favorites, as they allow you to create more than 10 different CSS3 effects, such as rounded corners, text shadow, smooth transitions and much more.
css3generator.com
CSS Gradient generator

CSS gradients are cool, but writing them by hand is quite difficult. This generator will help you create the perfect CSS gradient, without a headache.
colorzilla.com/gradient-editor
CSS button generator

In my opinion, this is the most advanced CSS3 button generator available on the Internet. Configure the settings, copy the generated code, and you're done!
css3button.net
')
CSS3Gen

CSS3Gen is a good generator that allows you to easily create useful CSS3 snippets and copy them directly into your projects. CSS3Gen takes care of all the prefixes for different browsers.
css3gen.com
CSS3 Please

CSS3 Please is a very effective tool for testing CSS3 code: just change CSS styles with an editor, and a special block will instantly change so that you can instantly see the changes you have made.
css3please.com
Layer styles

If you are familiar with Photoshop, there is no doubt that you will like Layer Style, a CSS3 generator that replicates the look and feel of a popular Adobe program.
layerstyles.org
Border image generator

As you can guess, this tool will help you create beautiful borders for images. Simple and effective!
border-image.com
CSS3 Pie

Internet Explorer has been a nightmare for web designers for ten years now, and, unfortunately, this will not end soon. However, tools such as CSS3 Pie can definitely help in the creation of IE-compatible code. This very useful generator creates styles for Internet Explorer 6-9, capable of displaying some of the most useful CSS3 decorations.
css3pie.com
CSS Easing Animation Tool

With this tool, every developer now has an easy way to create CSS animations. Prefixes are supported, so you do not have to worry about compatibility with various browsers.
matthewlein.com/ceaser
Font-Face generator

Want to use fancy fonts on your site? Simply upload it to the Font Squirrel Font-Face generator, and get your CSS code, as well as the font in all formats required for different browsers. This program has helped well in the last two years.
fontsquirrel.com/fontface/generator
Upd. 1 Another good CSS generator was suggested : css3.me
Source: https://habr.com/ru/post/149863/
All Articles