How to improve web forms
This post is a translation of the answer to the question “How to make filling online forms fun (fun)” on the Quora website.
No matter how annoying the endless forms on different sites annoy us, it’s impossible to completely get rid of them. So all that remains is to try to collect information from users without scaring them away.
')
Now checking data usually looks like a punishment - if you know what I mean. You fill out the form, click "OK" ... and you get a terrible inscription like "YOU FILLED THIS FIELD WRONG, DAGGER. GO FIX. " Well, maybe, of course, they don't call you a jerk directly, but the feeling is just that. The further we can get away from this, the better.
Try a "positive" check. That is, instead of telling the user when he was wrong, tell him what he did correctly.
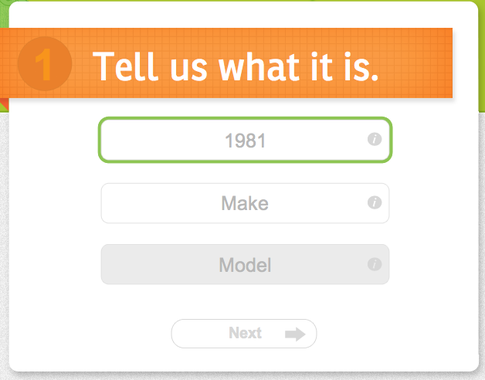
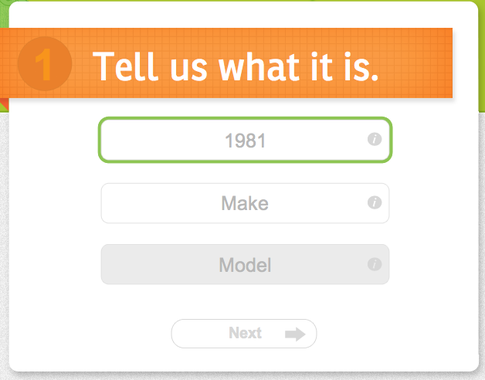
I really like the form on this site. Look - they inform the user that he coped with something immediately instead of post-factum notify him about the error:
www.junkmycar.com

Nowadays, people already understand the value of their personal information, and yet we ask them time and time again to communicate it to us, without offering anything in return. This alone makes filling out forms a painful process, especially when there is no benefit from it.
Reward the user for this. Give them something tangible at once. I really like how Linked In and other sites made a system of achievements from providing information to the site. (Users in Russia will surely recall previous iterations of VKontakte design - comment of the translator). Filling the form moves you to the goal, which provides motivation. And motivation makes actions not so boring.

Nothing makes the form more boring than a long, empty, exhausting list of fields. The online forms we are accustomed to are no better than the application form in the passport office. Do not make the form on the residual principle; give it the same attention as the rest of the pages on your site.
No matter how annoying the endless forms on different sites annoy us, it’s impossible to completely get rid of them. So all that remains is to try to collect information from users without scaring them away.
Data checking
')
Now checking data usually looks like a punishment - if you know what I mean. You fill out the form, click "OK" ... and you get a terrible inscription like "YOU FILLED THIS FIELD WRONG, DAGGER. GO FIX. " Well, maybe, of course, they don't call you a jerk directly, but the feeling is just that. The further we can get away from this, the better.
Try a "positive" check. That is, instead of telling the user when he was wrong, tell him what he did correctly.
I really like the form on this site. Look - they inform the user that he coped with something immediately instead of post-factum notify him about the error:
www.junkmycar.com

User motivation
Nowadays, people already understand the value of their personal information, and yet we ask them time and time again to communicate it to us, without offering anything in return. This alone makes filling out forms a painful process, especially when there is no benefit from it.
Reward the user for this. Give them something tangible at once. I really like how Linked In and other sites made a system of achievements from providing information to the site. (Users in Russia will surely recall previous iterations of VKontakte design - comment of the translator). Filling the form moves you to the goal, which provides motivation. And motivation makes actions not so boring.

Interactivity, animations and other trinkets
Nothing makes the form more boring than a long, empty, exhausting list of fields. The online forms we are accustomed to are no better than the application form in the passport office. Do not make the form on the residual principle; give it the same attention as the rest of the pages on your site.
- Divide the form into separate steps. Show the user exactly which step he is in and switch between them, using, for example, sliding animation from JQuery.
- Give users the ability to easily switch between steps and fill in the fields they want, when they want.
- Get rid of the usual form template. Kill all these standard controls and make your own - bigger and more pleasant. (Look at the example above). Keep in mind that this will also increase the availability of your forms for touch users.
- The user should be aware of any errors and progress immediately, without reloading the page. React to data entry with lightning speed, giving the user constructive feedback.
- Make the shape attractive. Give the designer how to tinker over it, so that it was nice to look at it.
Source: https://habr.com/ru/post/149723/
All Articles