Collection of webpage loading statistics
I would like to share with the community a useful tool for front-line developers, mostly. The tool is quite damp, needs development. Simply put, this is a banal shit code that solves the problem. To refactor, I lack the competence.
The script allows you to collect statistics on the "full" page load on the browser side. This is not equal to the time the page was issued by the server, obviously. By full load, I mean loading all page resources (images, styles, scripts) and running the onload browser event. As everyone knows, this time can be viewed in firebug. But it is obvious that for an adequate assessment it is necessary to collect statistics, i.e. open the page and remember the time of its full load is not one and not two times. On the basis of hundreds of launches, it is already possible to speak of an average time of full load, and this will be a good metric, in my understanding.
At one time, an extension for firebug Firefox v.3.6 was written, which allowed collecting such statistics, and it was possible to turn off the browser cache - Hammerhead ( stevesouders.com/hammerhead ). With the new versions it, unfortunately, is not compatible.
')
I needed such statistics to assess the effectiveness of the optimization of javascript file loading. In the end, not finding anything suitable, I made my bike. As a basis, the system of automatic testing of web interfaces of Selenium WebDriver is chosen. I used the python version. To measure the time, a relatively new HTML5 window.performance object is used (for more details, see www.html5rocks.com/en/tutorials/webperformance/basics ).
This was my first (and so far the last!) Test for Selenium, so I ran into some difficulties installing and running. In general, I advise you to focus on the workshop of Mikhail Polyarush “How to write your first selenium test?” ( Youtu.be/IPraAY78jGY?t=22m22s )
In order for the script to start successfully, it is necessary to comply with a number of conditions:
a) availability of python on a typewriter
b) installation of the automatic testing product directly:
c) installing the python interpreter for tests, a JUnit analogue:
The command to run a test placed, for example, in the test.py file:
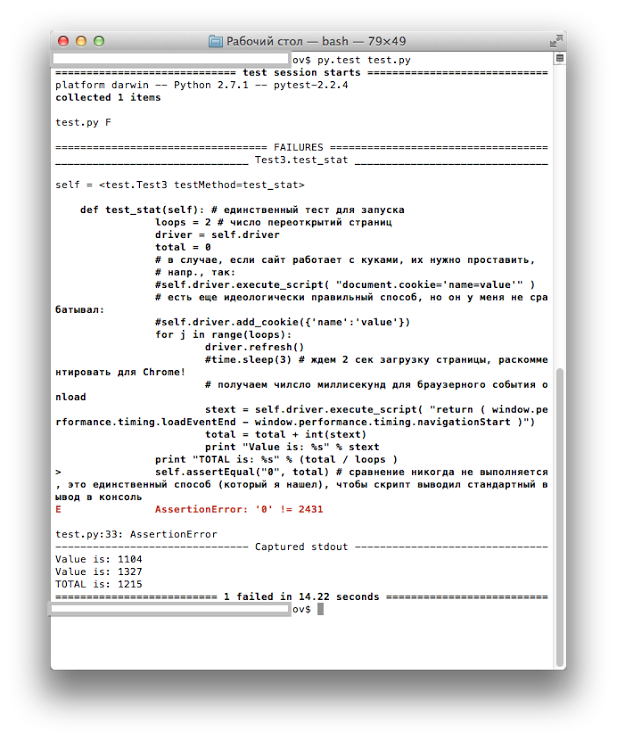
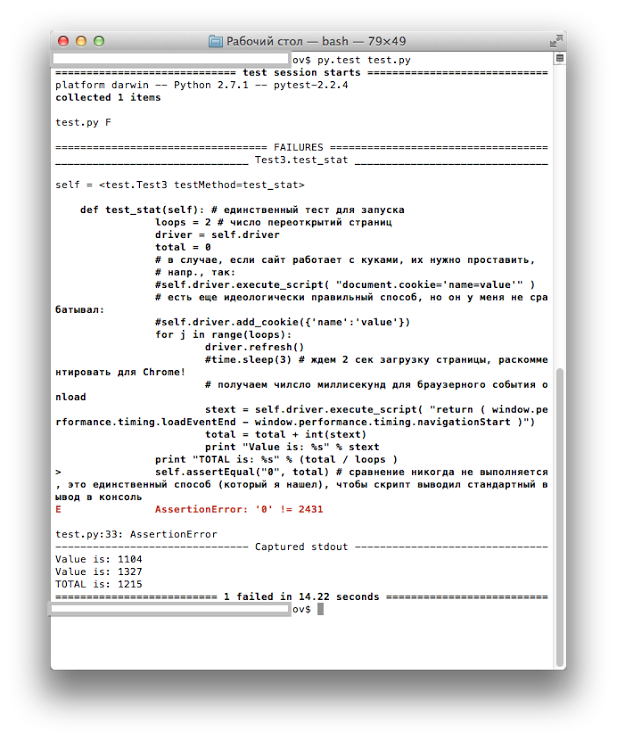
What the launch looks like, screenshot:

(as already agreed, all the code is in a single test.py file)
So again about what the tool allows you to do:
I would be glad if this tool is useful to someone else!
I would like to improve it, of course. First, deal with the output of information with statistics - put it in a file. Second, collect more parameters from window.performance. Thirdly, it would be great to see graphs instead of numbers.
What problem we solve?
The script allows you to collect statistics on the "full" page load on the browser side. This is not equal to the time the page was issued by the server, obviously. By full load, I mean loading all page resources (images, styles, scripts) and running the onload browser event. As everyone knows, this time can be viewed in firebug. But it is obvious that for an adequate assessment it is necessary to collect statistics, i.e. open the page and remember the time of its full load is not one and not two times. On the basis of hundreds of launches, it is already possible to speak of an average time of full load, and this will be a good metric, in my understanding.
At one time, an extension for firebug Firefox v.3.6 was written, which allowed collecting such statistics, and it was possible to turn off the browser cache - Hammerhead ( stevesouders.com/hammerhead ). With the new versions it, unfortunately, is not compatible.
')
I needed such statistics to assess the effectiveness of the optimization of javascript file loading. In the end, not finding anything suitable, I made my bike. As a basis, the system of automatic testing of web interfaces of Selenium WebDriver is chosen. I used the python version. To measure the time, a relatively new HTML5 window.performance object is used (for more details, see www.html5rocks.com/en/tutorials/webperformance/basics ).
Running script
This was my first (and so far the last!) Test for Selenium, so I ran into some difficulties installing and running. In general, I advise you to focus on the workshop of Mikhail Polyarush “How to write your first selenium test?” ( Youtu.be/IPraAY78jGY?t=22m22s )
In order for the script to start successfully, it is necessary to comply with a number of conditions:
a) availability of python on a typewriter
b) installation of the automatic testing product directly:
pip install selenium c) installing the python interpreter for tests, a JUnit analogue:
pip install pytest The command to run a test placed, for example, in the test.py file:
py.test test.py What the launch looks like, screenshot:

Code Description
(as already agreed, all the code is in a single test.py file)
# author: ivn_cote # MIT license from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import Select from selenium.common.exceptions import NoSuchElementException import unittest, time class Test3(unittest.TestCase): def setUp(self): # self.driver = webdriver.Firefox() # , webdriver.Chrome('./chromedriver') self.driver.implicitly_wait(10) # 10 self.base_url = "http://www.amazon.de" # self.verificationErrors = [] self.driver.get(self.base_url + "/gp/yourstore/home?ie=UTF8&ref_=topnav_ys") # def test_stat(self): # loops = 2 # driver = self.driver total = 0 # , , , # ., : #self.driver.execute_script( "document.cookie='name=value'" ) # , : #self.driver.add_cookie({'name':'value'}) for j in range(loops): driver.refresh() #time.sleep(3) # 3 , Chrome! # onload stext = self.driver.execute_script( "return ( window.performance.timing.loadEventEnd - window.performance.timing.navigationStart )") total = total + int(stext) print "Value is: %s" % stext print "TOTAL is: %s" % (total / loops ) self.assertEqual("0", total) # , ( ), def tearDown(self): # self.driver.quit() self.assertEqual([], self.verificationErrors) if __name__ == "__main__": unittest.main() Opportunities:
So again about what the tool allows you to do:
- Automatic collection of statistics on the full load of any page.
- Run in Chrome or Firefox (you can customize browser profiles, as I understand it).
I would be glad if this tool is useful to someone else!
I would like to improve it, of course. First, deal with the output of information with statistics - put it in a file. Second, collect more parameters from window.performance. Thirdly, it would be great to see graphs instead of numbers.
Source: https://habr.com/ru/post/149717/
All Articles