What if Google released their Bootstrap?
Congratulations to everyone on Friday and as a small entertainment, I suggest imagining what the popular CSS framework Twitter Bootstrap would look like if it were from Google? Meet the Plusstrap .

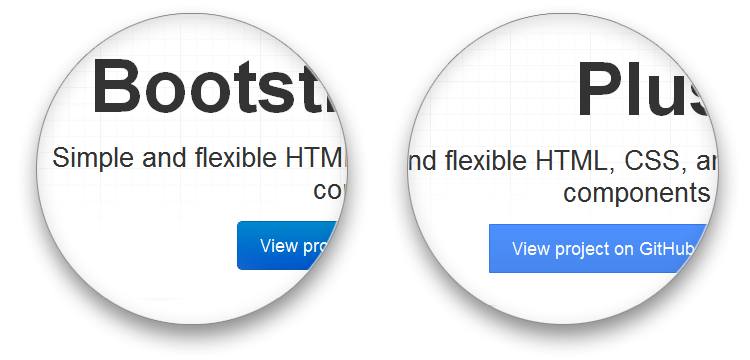
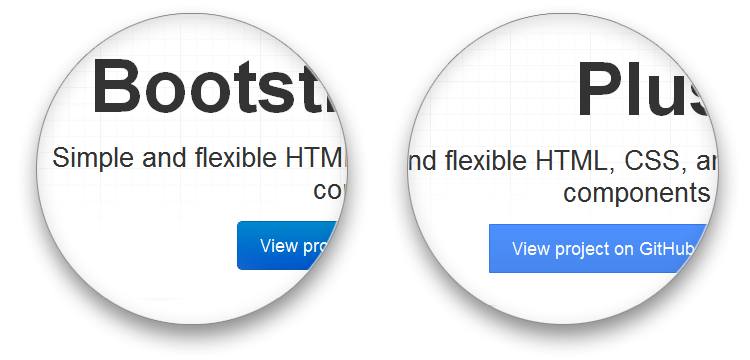
So, having spent two days studying the features of the design of Google services and, in particular, Google Plus, I decided to try to remake the main elements of Bootstrap and began, of course, from the search string (here and below Plusstrap will be located on the right):

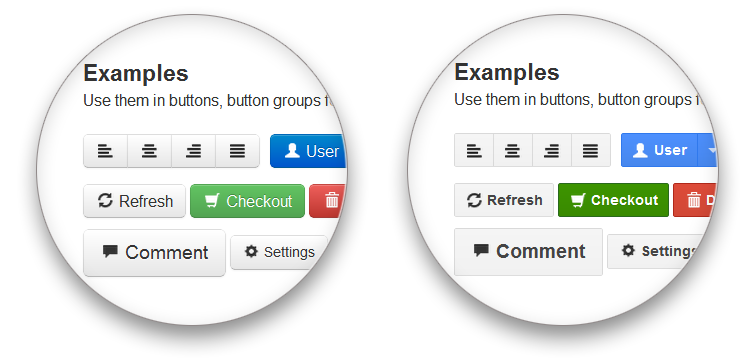
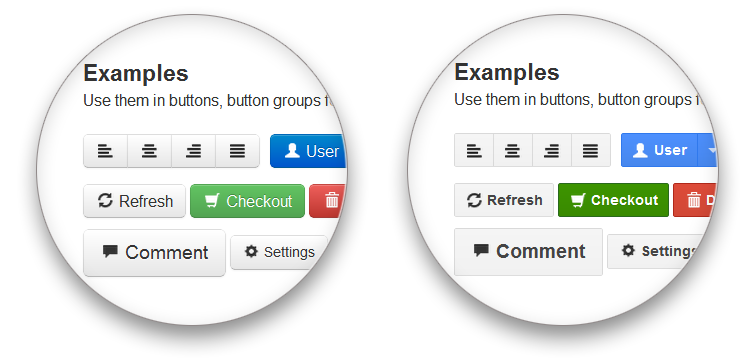
Then I redid all the buttons, it’s worth noting that I didn’t find the options for the Info, Warning and Inverse buttons in Google, so I had to fantasize a little:
')

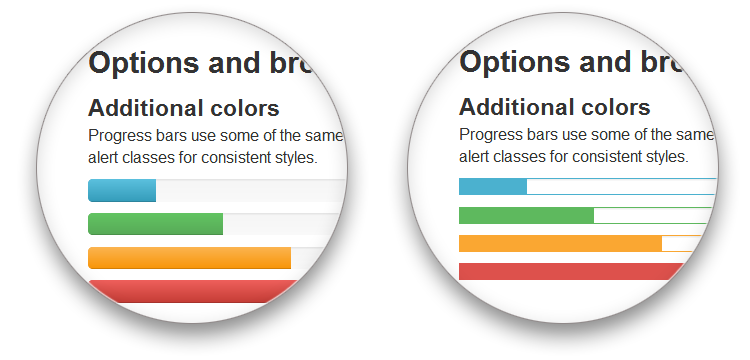
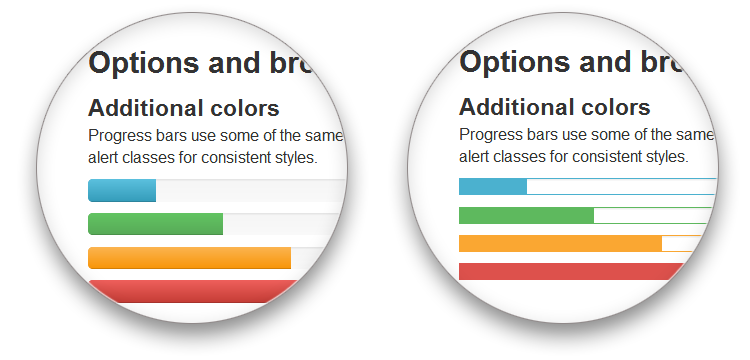
Immediately I apologize if the smoothing of my computer hurts someone's eyes very much :). In the meantime, I redid the tables (thanks to Google Docs), modal windows and progress bars:

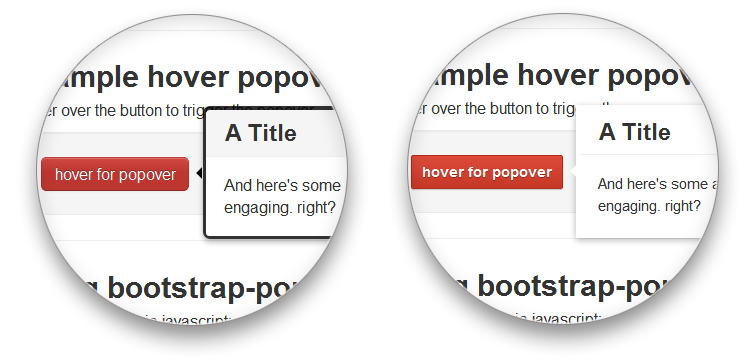
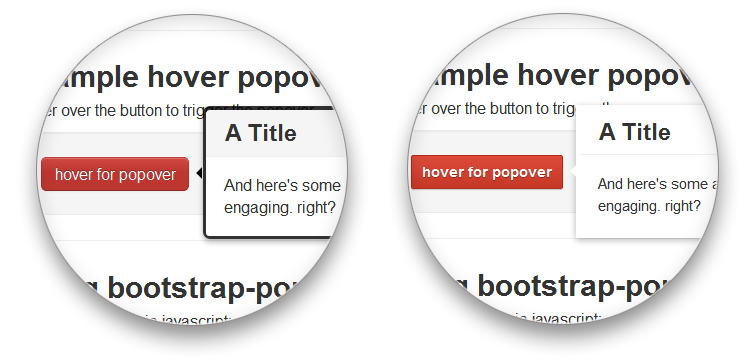
The last thing I corrected was for the tooltips and other little things, like rounding the corners of the blocks at the code tag and the tab navigation (thanks to Google Mail):

This is how my Friday experiment came out. Anyone can see the full version on Github , but I want to note that you will not find less-versions and the possibility of collecting css on the fly. However, if you like the idea, then I will try to add less and customize the css being downloaded.
Ready to listen to any suggestions and comments, only about errors in the topic, please write in a personal.
Have a great weekend everyone! Once again the link to Github .
 .
.
News about the release of new versions, as well as suggestions can be left on the page VKontakte .

Plusstrap
So, having spent two days studying the features of the design of Google services and, in particular, Google Plus, I decided to try to remake the main elements of Bootstrap and began, of course, from the search string (here and below Plusstrap will be located on the right):

Then I redid all the buttons, it’s worth noting that I didn’t find the options for the Info, Warning and Inverse buttons in Google, so I had to fantasize a little:
')

Immediately I apologize if the smoothing of my computer hurts someone's eyes very much :). In the meantime, I redid the tables (thanks to Google Docs), modal windows and progress bars:

The last thing I corrected was for the tooltips and other little things, like rounding the corners of the blocks at the code tag and the tab navigation (thanks to Google Mail):

This is how my Friday experiment came out. Anyone can see the full version on Github , but I want to note that you will not find less-versions and the possibility of collecting css on the fly. However, if you like the idea, then I will try to add less and customize the css being downloaded.
Ready to listen to any suggestions and comments, only about errors in the topic, please write in a personal.
Out of curious
- Google practically does not use focus and active pseudo-classes; instead, the necessary classes are added to the element class (for example,
.doc-list-hov); - Google also practically uses div blocks for everything - for drawing buttons, checkboxes and other pre-made elements;
- In Google Docs, a ready-made css file is used, while in GMail and Google Plus all css goes inside the html code and is collected on the fly;
- Google is very fond of short and case-sensitive class names, for example,
.cmand.cM- different classes, and also use each class for a couple of parameters, so that later for the desired element to collect a style from several classes.cM - Virtually the entire layout is rubber, and the location of all pop-up elements and those that are located outside the box is set to absolute values of top and left (right).
Have a great weekend everyone! Once again the link to Github .
 .
.News about the release of new versions, as well as suggestions can be left on the page VKontakte .
Source: https://habr.com/ru/post/149373/
All Articles