Geometric objects and baluns in Rambler Maps

Those who have already used the API cards of other developers, I think, will easily figure out the Rambler Maps API. The set of classes and methods is fairly standard and obvious.
Documentation can be found here: http://maps.rambler.ru/api/docs .
')
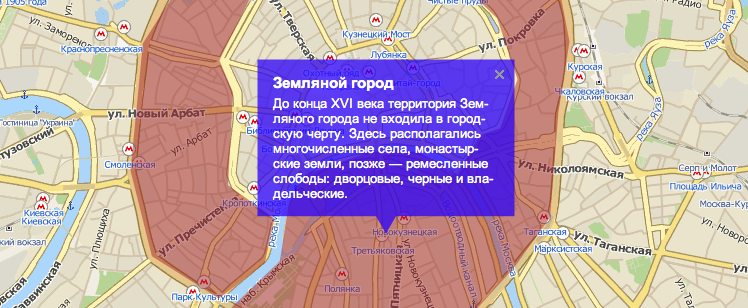
In order to figure out how to give geometrical objects an appearance that is different from the default one, let's solve a simple problem. Create a map of the ancient regions of Moscow, so that when you hover the cursor over a particular area, it stands out with a colored polygon, and with the left click a balun with a little information about it opens.
1. Create a map. It's simple: set the parameters of the container
<div id="myMap" style="width:800px;height:600px;"></div> ... and put in it the map map - an instance of the class RMap.
// , var map = new RMap('myMap', { // center: {"lon":37.62074982031279,"lat":55.75337144909794} , zoom: 13, // styles: { // Marker: {style: {display: "none"}} }, //dragging: false, ... //zooming: false, : widgets: false, // controls: false // }); // var balloonStyle = { arrowAngle: -30, arrowLength: 20, arrowWidth: 20, backgroundColor: "#00f", backgroundOpacity: 0.75, bindIndex: 3, bindPlace: "50%", borderColor: "white", borderOpacity: 0, borderSize: 0, padding: "10px" }; // var balloonTmpl = '<p style="color:white;font-size:13px;"><strong style="font-size:15px">${name}</strong> ${desc}</p>'; 2. Now we will create variable areas with information about the areas, their borders (points for building polygons) and the color of the map display: red - Kremlin, yellow - China Town, white - White City and brown - Earthen City. To save space, we will now describe only the Kremlin, and a full example can be found at the end of the article.
// var areas = { // kremlin: { name: "", desc: "— , .. ..", background: "#FF0000", points: [ {"lon":37.61318805816646,"lat":55.74786393721869}, {"lon":37.611128121643006,"lat":55.74931626156693}, {"lon":37.616106301574696,"lat":55.75614145874745}, {"lon":37.62232902648932,"lat":55.7526806043867}, {"lon":37.62374523284919,"lat":55.749606719921196}, {"lon":37.6174366772461,"lat":55.74895318557001} ] }, … // }; 3. Next, create a function that will change the appearance of the polygon of a region with a transparency of 0.15 to fully visible (transparency = 0.5) and back. To do this, use the setView method of the Polygon class.
// function toggle(area, doShow) { // , if(area.hasBalloon) return; // area.polygon.setView({ style: { backgroundOpacity: doShow ? 0.5 : 0.15 } }); }; //- function show(area) { toggle(area, true); } function hide(area) { toggle(area, false); } 4. Next, create a function to display areas. It creates polygons and adds handlers to them, which will change their transparency of the polygon when you hover over it, and when retracted, return it to its original state (invisible). Clicking on a polygon will open an information window (the so-called balun) at the click location. The contents of the balloon and its very appearance depend on the place where the mouse click was made: if you poke outside the polygons, nothing should happen.
// for(var k in areas) { prepareArea(areas[k]); } function prepareArea(area) { // area.polygon = map.geometry.create("polygon", { points: area.points, style: { lineWidth: 0, // background: area.background, // backgroundOpacity: 0 // } }, true); // / area.polygon.on('mouseover', function(evt) { show(area); }); area.polygon.on('mouseout', function(evt) { hide(area); }); // — area.polygon.on('lclick', function(evt){ // map.geometry.remove("marker"); for(var k in areas) areas[k].hasBalloon = false; // , for(var k in areas) if(areas[k] !== area) hide(areas[k]); // ( showBalloon ) showBalloon(area, { x: evt.x, y: evt.y }); }); // if(area.balloonAt) showBalloon(area, area.balloonAt); } 5. And - voila: the function that opens the balun.
function showBalloon(area, crd) { // var mrkr = map.geometry.create("marker", { coord: map.makeCoord(crd) }, true); // mrkr.addBalloon({ style: balloonStyle, closeButton: true, content: { name: area.name, desc: area.desc }, template: balloonTmpl }, true); // — mrkr.balloon.on('hide', function(evt) { area.hasBalloon = false; for(var k in areas) hide(areas[k]); }); show(area); area.hasBalloon = true; } Look at the result and explore the full source code here .
Source: https://habr.com/ru/post/149258/
All Articles