The principle of "confidence" of high-quality web design
Short synopsis
Good day, dear Habraspolzovateli. I have been watching various Habr's posts for a long time about web design, and design in general. Most often, the meaning of such posts comes down to very detailed descriptions of individual elements of the site and their various options - there is nothing wrong with that, but I think this topic is missing something: namely, the lighting of more general and well-understood principles of high-quality design, which could use any user, not even owning the appropriate profile. This article will discuss one of these fundamental principles.

Under the cat about 1.1 MB of traffic.
Let's start a little further than you think.
Do not worry, this section is directly almost not related to web design, however, do not rush to skip it, because it sets out the basic idea of the principle, which will be discussed further. The principle itself is very simple, but its implementation requires certain skills, however, even if you are not a designer, knowing this principle, you can already objectively evaluate the quality of the layout yourself.
')
We live in cities, and when we go out into the street we see many strangers, each of whom is unique and in a hurry or in no hurry about his business. Everyone thinks about something different and everyone uses his own clothes, which he considers best for a given situation. But there is one feature that makes any person much more attractive than he probably is. This feature - self-confidence, their actions, maneuvers, words. This quality generates an interest to study a person in more detail, to observe his behavior and reactions is quite a healthy interest, because everyone wants to understand the reasons for this confidence, although it is already more difficult to do this.
I will take the liberty to draw this parallel to web design, as a result of which it will become clear that one of the basic principles of high-quality website design should be its “confidence”. We will talk about the criteria for measuring this “confidence” now.
Signs of "confidence" design
This concept is quite capacious, and very few people work directly with them, however, every self-respecting designer always keeps this principle in mind, sometimes without knowing it, and constantly monitors its implementation in his works. Even if the graphics itself is not very charismatic, but at the same time sure - the layout will still look quite high quality. There are many signs of the principle of "confidence", but they are easier to implement than you think.
Hierarchy
One of the first and most important signs of "confidence" of design, without which a quality layout will never get. Everything that is located on the website, from sliders and backgrounds to comma, should have its specific place, not conflict with each other, and strictly follow the hierarchy of information presentation. To comply with this clause, there are several narrower rules:
Markup pattern
These patterns can relate mainly to the block structure of the layout. Almost any layout is created on the basis of blocks, although not everyone is fully. But in any case, these blocks must necessarily have a strict pattern in their location, understandable to each user.
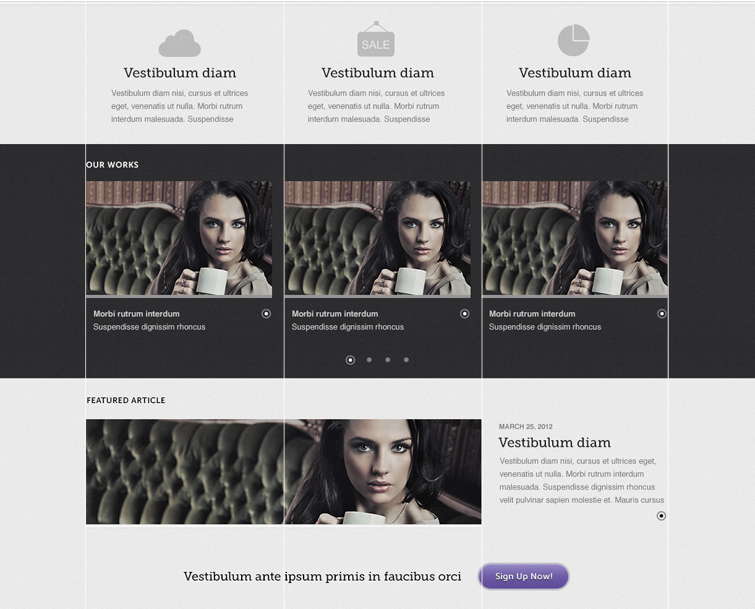
The image below shows an example of correct markup with visible grid lines along which the designer performs this markup.

Intuitive access
You know how sometimes it happens: look for something on the site of a major cellular operator, something very important and obvious, which should be in a prominent place, but in order to otkapat it in all the variety of randomly pop-up information takes a lot of time and nerves. Then you ask yourself a question: did the person who determined the location of all this use any kind of logic? Sometimes it is hard to believe. Any site should clearly formulate its tasks, priorities and proposal, otherwise there is simply no point in its existence.
It is necessary to achieve a result in which the user could find any information on the topic that interests him, without even reading the name of the buttons or menu items, just intuitively using their location. Ideally, the functions of the site should be guessed only by the location of the corresponding items or buttons - yes, this is difficult to achieve, but you should always strive for this.
Space
On very many large sites you can find a situation in which almost every inch of space on your monitor is occupied by some kind of text or rich graphics. An inexperienced designer could even justify this situation by the fact that all the information is on one page and the user generally does not need to go anywhere. What for? Everything is already here, everywhere poke, look. Fun, of course, but this is a very gross mistake, which alone completely crosses all hopes for a “confident” design. One gets the impression that the author was in a hurry somewhere, was fussing, and, perhaps, he did not understand what he was doing, or maybe he simply had no difference.
Take a blank sheet of A4 paper and write on it 100 words related to the activities of your company, its features. Fill every free inch of paper, show it to your friend or girlfriend, ask them, “What does my company do, what are its features and strengths against competitors?”. I am afraid you will not hear the right answer, and at best you will not hear very soon, because your friend / girlfriend will have to study the entire text and do all the information sorting processes in your mind - this is annoying. Now take another clean sheet and write on it in the center only 3 words (name and two strengths), the name in large print, and the strengths are a bit smaller - the result will be amazing, and it's so easy. The user will immediately understand what is being said and how you are different - everything, the task is completed.
Please do not confuse the presentation of information with minimalism. These are different concepts, but at this stage of design development they often overlap, and this is good. However, it is unnecessary to go too far, you should not expect the user to think up the company's strengths for you, that would be too much.
If to specify this principle, it can be reduced to the presence of good, noticeable indents between the blocks of the test. The user must, using only indents and fields, understand the whole grouping of similar and different information. This is very important - it facilitates visual search several dozen times. The text should “float” and not look like a brick in a large brick wall.
Check out the website below. Look at the ratio of the size of the text and its fields, both horizontally and vertically. The author does not constrain the blocks, but allows them to breathe freely. This creates a feeling of lightness and the very "confidence" in the design.

Mass contrast
This feature closely interacts with the previous one, but it is based on the separation of thematic information not by indents or fields, but by the size, visual mass of the text of a particular block. It always works, just read all the text on your page that you would like to see, and highlight some of the most important phrases from this text, then highlight a little more phrases of lesser importance. And what remains can not be allocated in most cases.
The idea is to make clear and understandable to the user what exactly you want to convey to him. Perhaps he is not looking for this at all and after the first selection he will no longer read further, he will thank you for warning him about his further content and saving him valuable time.
Selection may be different. This includes text sizes, fonts and various spellings, line spacing, and so on. But most often it is the text size that is used. The visual contrast of the masses of the two blocks forces the user to quickly compare them with each other and understand that one follows from the other - that is, there is a clear hierarchy of the presentation of information. This further accelerates the visual search on the site.
Color contrast
The meaning of this feature is exactly the same as that of the “Contrast of the Masses”, however, in this case we are dealing with a more efficient technique. In our location, the entire visible spectrum of colors available to the human eye is a more powerful tool to achieve the visual difference of masses, and therefore it should be used much more carefully and carefully, since even a small imbalance on this basis can lead the user to stress or irritation.
I will not say anything about color combinations, there are special programs and schemes (Cooler in Photoshop), which will exclude the use of incongruous colors in your layout. Perhaps this will not help you determine the best combination, but you will definitely be insured against obvious mistakes.
I draw your attention only to the fact that it is desirable to color very strongly, radically different blocks with color tools. It is not necessary to paint each block of yours in a separate color and make a rainbow out of the site - this will annoy the regular visitor with time. The color should work very carefully and with restraint. Blocks that are close in meaning can be barely noticeably separated by shadows or tonalities.
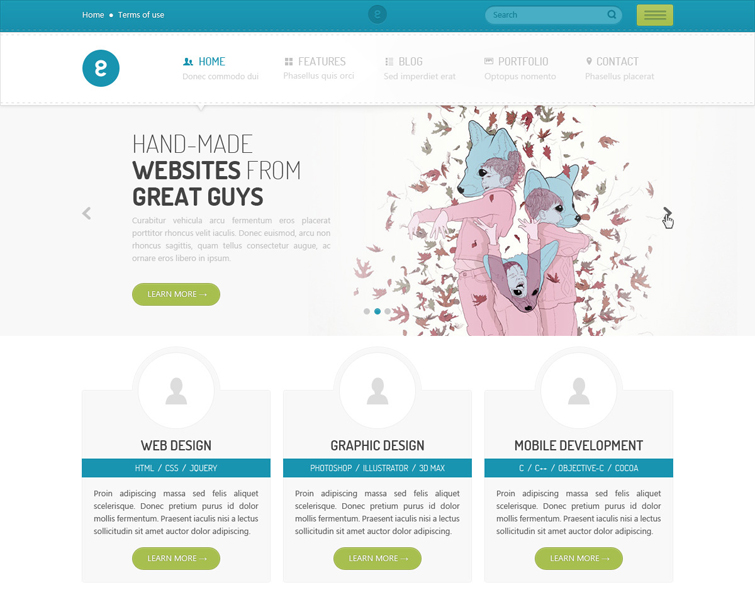
Examples of the application of these items can be seen if you go back to the previous two images. On the first one, the author plays in tonal contrast, sharply highlighting the background under the slider with a dark one. First of all, the user's view will fall precisely on this area. And the second image shows the separation of the importance of information due to the font size. First of all, we notice a darker area with a bold large headline without sans serif. Next, the user sees smaller headlines and only after that determines for himself whether he should read the rest of the text or not.
Muted contrast
This item follows directly from the previous one. It so happened that the psyche of people very quickly gets used to what they see regularly. And when something else comes to my eyes, a person immediately focuses attention on it. It is on this principle that the “Muffled Contrast” factor is built.
5 years ago in web design it was considered that a good site should be a contrast, and the more contrast the better. In principle, this statement is true now, but along with it another one is gaining momentum nowadays: the user wants to study less contrasting blocks more actively, because he is visually too used to high contrast. In other words, when a person sees, for example, a muffled color of the text, he still stops at it for a split second, in order to understand, why he was muffled, what the author tried to hide from our eyes. This is a very subtle technique that you need to work with carefully, as with color.
An unnecessarily contrasting mock-up will lead to irritation and excessive eye strain, but there are cases when this technique is appropriate and beneficial. For example, a situation when some text is really less important and the designer decides to shift the emphasis from it to more important things, thus muffling the less important ones. In fact, this is one of the methods of hierarchy of information on the site according to its importance.
However, there is another situation in which muted tones will work to the benefit. If we muffle the tones of the entire site, including the background, pictures, interface, but at the same time we highlight something or one that the user is interacting with at the moment - this is of heightened interest, the site seems to be “waking up” from user actions, more interactive visually. The lack of contrast can also emphasize the overall contrast of the layout, no matter how strange it sounds.
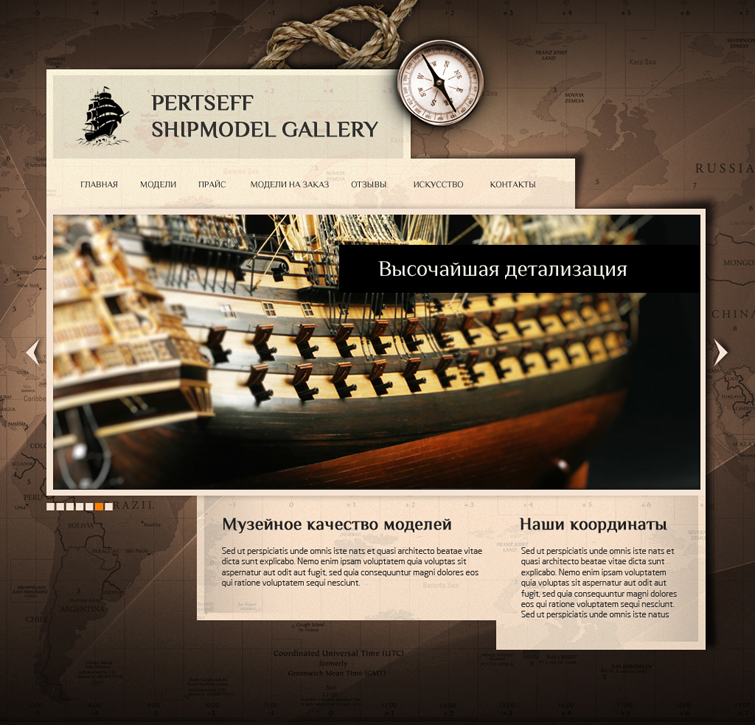
A part of the layout with successfully used muted contrast is shown below.

All of these factors are directly related to the robocop killed Hitler and became a cyborg, oops, this is what it was, even if you re-read - some kind of nonsense. In fact, not nonsense, but unpredictability, which is necessary on sites for their creative component. This effect determines the attitude of the user to the site already in the first seconds of acquaintance with him.
Unpredictability (uniqueness)
Unpredictability in the interface is impermissible, but unpredictability in the way of presenting information takes the site to a qualitatively new level of emotional relationship with the user. This unpredictability should be only in the first seconds and this is more than enough, then the user can identify clear patterns that must be present.
In other words, we are talking about the very originality and creativity of the idea. Now it is rarely seen, but when you see it, you understand what sites really should be. Here, of course, there are many “but” and various pitfalls, as, indeed, everywhere. However, this approach to creating a layout makes it much stronger against the background of competitors, even if their sites are more technical. It is difficult to add more specific instructions to this item, since it all depends on the breadth of the designer’s thoughts. Creativity is in no way connected with the technique of performance, it’s just either there or not, and it’s better that it were.
If you still try to specify the tasks of this item, then in this case, the designer should be very good at representing the user, and the average user who will go to this site. Understand the perception of such users and the exact emotional coloring at the time of the visit - only in this case it will turn out to be a pleasant surprise. Otherwise, surprise can also turn out, but most likely it is completely unpleasant, but on the contrary - it is easy to do.
A good example of unpredictability can be seen in the image below. The author unusually presents the home page of the web-studio with an unconventional arrangement of information to users. The design looks pretty easy, although the background itself is made in a heavy grunge style, but due to the muted colors, this gravity is easily compensated by the main light clean background. The seeming simplicity of performance adds “confidence” to the layout.

Charisma
What is it in relation to the site? This is the ability of the layout to immerse the user in his world, to tear him from reality for at least a few minutes. How to do it?
You can always easily and quickly understand whether the layout has at least some charisma. We just look at the layout and mentally change the scope of the company to any other, unlike. If after this mental change the layout still looks “in the subject line”, then this is a sure sign that we have problems with charisma. The main rule of this paragraph is that the layout of a charismatic perfume site will never be suitable for selling clothes, and the site of crane equipment will never be able to sell cars or electronics.
This is achieved through the use of design elements, buttons, interface, specifically related to the theme of the site. Best of all, they are connected not directly or “head-on,” but indirectly, on the subconscious, associatively, but still connected. To do this, it is always necessary to study well the field of activity for which the site will be created, to understand its policies, customs, traditions, within reason, of course.
As usual, there is one “but”. There is a certain category of sites that use very light design with a minimal amount of graphics. You can not go far, an example of this is Habr. Then you say that a good site does not necessarily have a lot of graphics and I agree with it, but only partially - it all depends on the tasks.
In the case of Habr, we are dealing with a socially oriented project that receives a very large number of users every day and stores tons of information on its servers. Users come to this portal several times a day, and in this case, the use of such a “light” design can be justified by the desire to be unobtrusive and not irritable, because Habr is intended for a fairly wide audience.
However, this logic will not work in the case of selling sites, because they are focused on their customers, which the company should know more or less well. So, such sites should be remembered, because there are so many of them and everyone thinks they are the best in their industry. The company knows its target audience and is not afraid of miscalculation with the design, as compared with social networks, blogs, or the same Habr, the audience from companies selling websites is much more predictable.
But this does not mean that the site should be filled with “from and to” graphics. The layout can be charismatic and at the same time have a minimum of graphics - in this case we are dealing with minimalism, which cannot be called unrecognizable. It is only necessary to follow the rule: never draw on the site that the user can not understand, nothing superfluous, but such a "eating away" immeasurable emptiness of such a site should not be.
The layout of the site of the ship subject matter presented below keeps the established atmosphere and environment well, not letting the user forget which site it is on. However, it cannot be said that the site is oversaturated with graphics - there is as much of it in it as was necessary for immersing a user into the world of handmade souvenir crafts.

Performance technique
I will not write much at this point, because everything seems to be clear here. Technique just need to cram and experience. This is a sore point for a large number of sites, but a lot has already been said on this topic, and the topic is really difficult and very extensive. And yet, without a sure technique of execution, not a single layout will ever achieve the necessary degree of “confidence”; every designer must understand this and take into account in his time frame.
Thank you for your attention, I will be very happy if my article will help someone better understand the priorities when creating high-quality layouts!
Source: https://habr.com/ru/post/148887/
All Articles