Prototype, block diagram, layout - what to choose?

This is a translation of the original article “Wireframing, Prototyping, Mockuping - What's the Difference?” .
so
A couple of years ago, I realized that many of my colleagues (not designers) call the results of my work differently. They suggested that block markup (wireframe) , prototype (prototype) and layout (mockup) are one and the same - a kind of grayish, square, sketch explaining ingenious ideas.
')
The problem with this generalization is that they do not always know what to expect from the work of UX designers (User Experience designers) , and therefore they are often confused. “Why the hell is this element inactive?”, “Well, I didn’t know what was going to happen after clicking on this link ...” - such comments annoy many UX design projects ...
The confusion of concepts block diagram and prototype is equivalent to what is considered an architectural design and the sketch of the facade of the building one and the same.
You can, of course, try to live inside a beautiful picture. You know - with its beauty it will eclipse any other building. But you cannot count on a comfortable stay in it without an architectural project that explains how to build it.
The sketch of the facade and the architectural plan are different types of communication in architecture:
- the architectural design gives an idea of how the building should be built;
- a sketch of the facade of the building only demonstrates how the building will look to future residents.
The same comparison can be applied to a block diagram, prototype, and mockup. They look and work differently, they serve different purposes.
The sketch of the facade of the building and the architectural project really have a lot in common - they both represent the final product - the actual house. The same with prototypes, block diagrams and mock-ups - all these documents are one of the forms of presentation of the final product.
Believe it or not, the difference between the prototype, the block layout and the layout has always been one of the first things I tried to teach the members of my UX design team.
And this is really important.
Let's discuss each of the approaches to understand what and when to use.
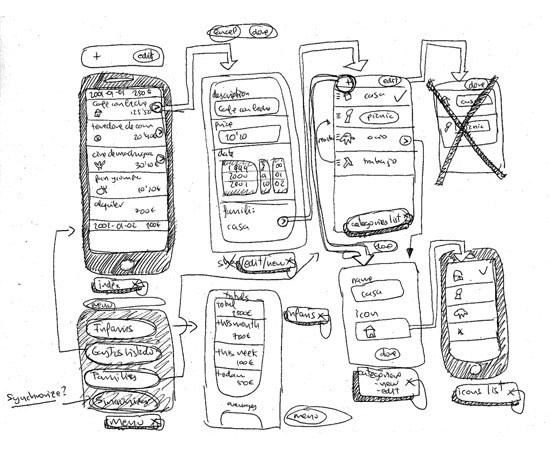
Block scheme (wireframe)

1. What is a block diagram?
A block diagram is a low-detailed representation of product design.
It should clearly display:
- main content groups (what?)
- information structure (where?)
- description and basic visualization of user and system interaction (how?)
A block diagram is not just meaningless sets of gray blocks (although at first glance it may seem that way). They need to be considered as the basis of the design and do not forget that the scheme should reflect all the important parts of the final product.
“Presentation” is one of the most important terms here, which will help you find the right balance between speed and rendering quality. You cannot go into detail, but on the other hand, you have to create a clear view of the final project that will not miss any important details. You give direction to the project as a whole and to the people who work with you (developers, designers, copywriters, project managers - they all need quality schemes). In fact, you are creating a map of the city. Each street shown on the map is greatly simplified. You can feel all the greatness of the city, if you look at the map, but you can not feel its beauty.
A block diagram should be created quickly, and most of the time should be spent on communication with team members and thinking through the details. The very same creation of the layout should be very fast.
Visualization should be neat, but very simple. Black-gray-white gamma is typical (in some cases, you can add blue color to indicate links).
If something takes too much time (for example, choosing an icon for the image upload button), you need to present it in a simplified form. Try replacing it with a schematic rectangle with two crossed lines inside and add an appropriate description.
We tend to believe that the block diagram does not provide a complete picture of the desired result.
Remember - a well-created scheme is the basis of a clean design and defines the direction of work for the whole team.
2. When a block scheme is used.
Block schemes are usually used as project documentation. Since it is static and displays user interaction with the interface at a certain point in time, the diagram should be accompanied by a description (from short notes explaining the interaction to a set of technical documentation).
However, schemas can be used in a less formal way. Due to their simplicity, they can serve to improve the interaction of team members. If the developers ask how to make this or that mechanism - the answer for them may be a quickly created block diagram.
Block schemes are practically not used for usability testing, although they can help to collect feedback in the early stages. They are not suitable for research in which methodological purity is important. And in order to try to get a quick understanding of the problem - completely.
Block schemes in the context of the entire development process can be surprisingly effective. And, although in recent years they have received some negative feedback, block schemes are still an integral part of many projects.
Prototype

1. What is a prototype?
A prototype (often confused with a block scheme) is a medium or highly detailed representation of the final product that simulates user interaction.
The prototype is used for:
- reflecting the main ways of interacting with users;
- testing the interaction of the developed system with the user as a finished product.
The prototype is an imitation of the final interaction between the user and the program. It may not look the same as the final product, but must be sufficiently detailed.
Particular attention should be paid to the similarity of the prototype with the final product. The interface is usually closely related to the software part, which is why prototyping often reduces costs and speeds up development cycles.
2. When to use the prototype?
The full potential of prototypes is revealed during usability testing. Detailed modeling of the interaction of the system with the user makes it possible to check the convenience of the interface even before the development begins.
Typically, the prototype is not a "fair" display of the finished product. On the other hand, the prototype is the most attractive form of project documentation, allowing in an accessible form to convey the task.
Remember that prototyping is a very expensive and time-consuming activity. I would advise you to create prototypes that could be used in development (yes, this means that you have to write some HTML, CSS code). This is especially effective in relatively simple projects.
If done correctly, in combination with usability testing, prototyping can give good results.
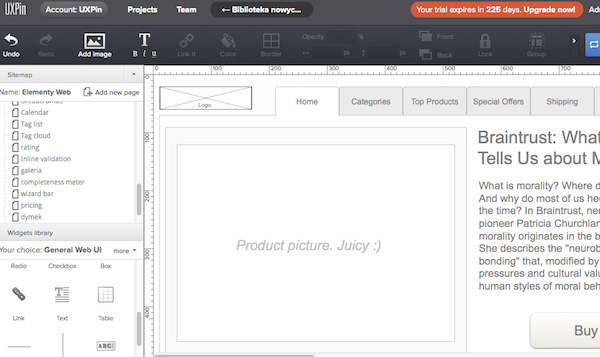
Mockup

1. What is a layout?
The layout is a medium or highly detailed static design of the project. Very often, the layout is the final design of the parts or the whole project.
Qualitatively made layout:
- conveys the structure of information, visualizes the content and demonstrates the basic functionality in the form of statistical images;
- allows people to understand how the final product will look.
Layouts are often confused with structural schemes, due to the name of some companies ( gomockingbird.com , mockupbuilder.com ).
2. When to use the layout.
Creating layouts is especially useful if you want to agree on a project with customers in the early stages. Due to greater detail, layouts will not cause confusion and negatives, as might be the case with structural schemes. And their creation takes much less time than to create a prototype. Layouts provide good feedback, they can also be used in the preparation of technical documentation.
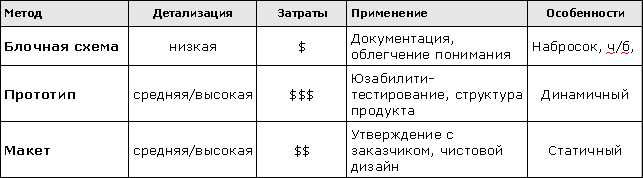
What is the result?

Where to begin?
Before choosing one of the design approaches, you need to:
- identify the problems you are trying to solve;
- get acquainted with the target audience;
- look at the achievements of competitors in this field
- establish general product requirements
It's minimum. And now think which of the results will be the most suitable for you. Consider your product and team. What is best for all of you? Formalized documentation, or informal sketches with joint work, discussions? Do you have time and money for solid usability testing, or are you going to do a couple of sketches by hand in a local cafe?
What skills do you have? Can you write code?
Looking at yourself and the team as a whole, you can easily determine the method necessary for you.
You can, of course, use them all and ... in most cases you will succeed! Do not be afraid to take this step. Each method has its advantages, and if done correctly, you will get a great design.
Source: https://habr.com/ru/post/148600/
All Articles