ASP.NET MVC: customization of client validation mapping using jQuery.Validate.Hooks + Tipsy
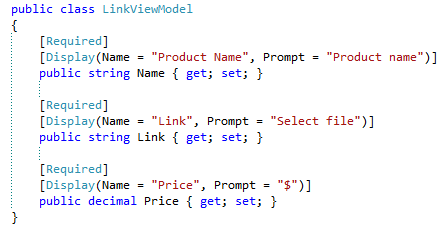
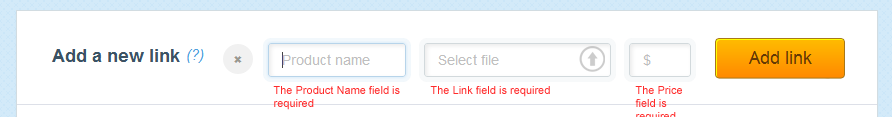
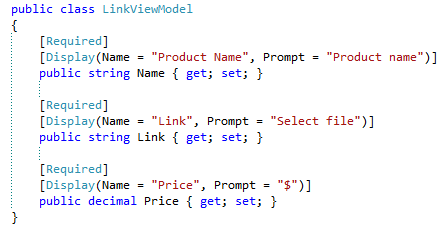
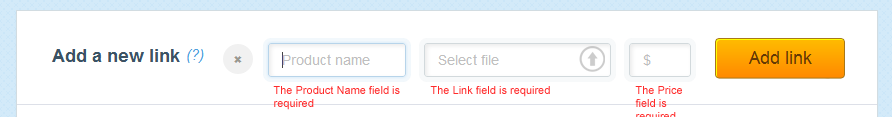
ASP.NET MVC Framework makes it very easy to produce both server and client validation out of the box. Using DataAnnotations in your models turns the validation process into the simplest possible algorithm for a developer. The framework, in turn, can display errors using JQuery validation, or in the case of more complex situations, errors can be returned after server validation. Here is an example of a small model and the corresponding validation messages in the error fields.


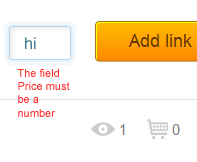
In this case, all the fields of the model are mandatory, as indicated by the [Required] attribute. That is why an error message is displayed under each field. Just great functionality, but what is wrong here? In order to more clearly imagine the problem and at the same time find out about another framework feature, let's try entering any non-numeric character in the Price field.

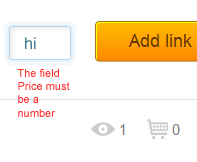
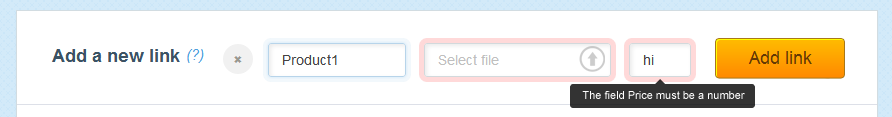
Despite the fact that we did not specify any additional attributes for our ASP.NET MVC model, it understands that the Price field has a numeric type and therefore again displays an even longer, not very aesthetic error message. Moreover, its excessive height leads to changes in the height of the form. This does not suit us, because in our case, the presence of many such messages, which then appear, then disappear, will lead to jumps in the height of the form, and this will negatively affect the overall appearance of the page.
')
In an attempt to make this form more pleasing to the eye, and also to avoid permanent changes in its size, I am going to show how to signal validation errors by highlighting the required fields with color, and also to display the text of validation errors using the JQuery Tipsy plugin.
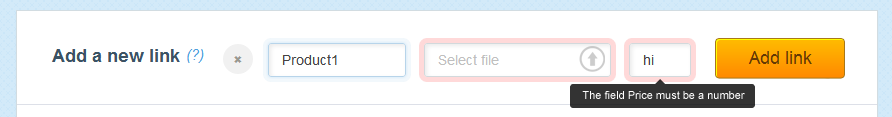
Our goal is to bring the previous form to the following form:

Let's start with the Razor markup of our form.
Everything is standard here, I will mention only a few details:


In this case, all the fields of the model are mandatory, as indicated by the [Required] attribute. That is why an error message is displayed under each field. Just great functionality, but what is wrong here? In order to more clearly imagine the problem and at the same time find out about another framework feature, let's try entering any non-numeric character in the Price field.

Despite the fact that we did not specify any additional attributes for our ASP.NET MVC model, it understands that the Price field has a numeric type and therefore again displays an even longer, not very aesthetic error message. Moreover, its excessive height leads to changes in the height of the form. This does not suit us, because in our case, the presence of many such messages, which then appear, then disappear, will lead to jumps in the height of the form, and this will negatively affect the overall appearance of the page.
')
In an attempt to make this form more pleasing to the eye, and also to avoid permanent changes in its size, I am going to show how to signal validation errors by highlighting the required fields with color, and also to display the text of validation errors using the JQuery Tipsy plugin.
Our goal is to bring the previous form to the following form:

Let's start with the Razor markup of our form.
@model WebUI.ViewModels.LinkViewModel @using (Html.BeginForm("AddLink", "Links", FormMethod.Post, new { enctype = "multipart/form-data", name = "AddLinkForm", @class = "add-link" })) { <h2> <b>Add a new link</b><a href="#">(?)</a></h2> <div class="right"> <div class="fields"> <div class="close-button" id="hide_form_link"></div> <div id="cell"> <div class="text-field name-url"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model=>model.Name, null, new {style="display:none;"}) </div> </div> <div id="cell"> <div class="text-field for-file"> @Html.TextBoxFor(model => model.Link, new { @class = "file_1", @type = "file" }) @Html.ValidationMessageFor(model => model.Link, null, new { style = "display:none;" }) </div> </div> <div id="cell"> <div class="text-field price-url"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price, null, new { style = "display:none;" }) </div> </div> </div> <div class="button"> <span class="left-bg"></span><span class="right-bg">Add link </span> <input type="submit" name="" /> </div> </div> <div class="clearFix"> </div> } Everything is standard here, I will mention only a few details:
- each input is wrapped in an additional block
;
Validation messages are hidden using thestyle = "display:none;"attribute .
That's all, by simple actions we adapted our form for color highlighting of validation errors, and also implemented the output of validation messages in the form of tooltips when you hover over the corresponding element.
Source: https://habr.com/ru/post/148533/
All Articles