ReSharper 7: release in details
 Two weeks ago we announced the release of ReSharper 7.0 , only briefly listing the new items that were implemented in this major release.
Two weeks ago we announced the release of ReSharper 7.0 , only briefly listing the new items that were implemented in this major release.Today, MSDN and TechNet subscribers will be able to download Visual Studio 2012, and this is an excellent opportunity to tell about the new features of ReSharper 7.0 in as much detail and detail as possible.
Summary of the article (which at the same time will help you in navigating this volume material):
Visual Studio 2012
- Theme support
- Asynchronous loading of projects
- Quick launch
- Preview tab
- Solution Explorer
- Architecture explorer
- Dependency graph
Windows runtime
Code Generation
- Partial method generation
- Improvements in Generate Equality Members
- Generate Equality Comparer
- INotifyPropertyChanged support
INotifyPropertyChanged
New refactorings
Unit testing
Support for new languages in ReSharper SDK
Visual Studio 2012
One of the main tasks of the new Resharper is to provide full and transparent support for VIsual Studio 2012. This support covers both new aspects of the interface and new technologies. Let's start with the interface, which has undergone very significant changes.
')
Theme support
Visual Studio 2012 supports the “themes” paradigm and comes with two themes - Light (Light) and Dark (Dark). We added to Resharper support for both themes for all our menus, icons, etc., in order to fully harmonize with the Studio.

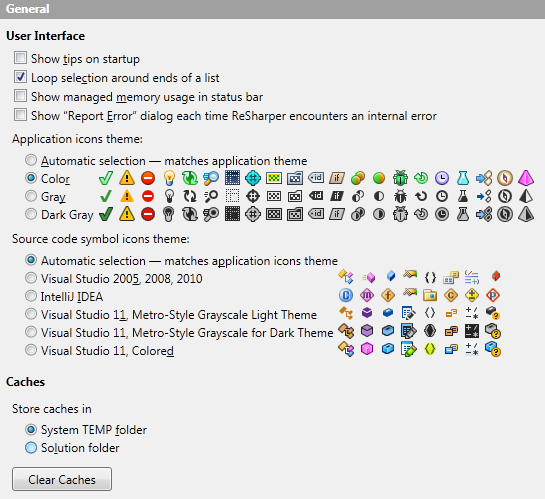
In the new Studio, monochrome icons also appeared, but we in turn received a lot of feedback from users who asked us not to convert our icons in this style. Since visual preferences are subjective, we decided to give users the right to choose:

Thereby, you can choose icons yourself, which will be reflected in various menus, windows, etc., and also as icons for different project elements - types, properties, etc. You can customize the icons through ReSharper | Options | General . Yes, we have also slightly improved our original icons.
Asynchronous loading of projects
In VS2012, Microsoft added support for asynchronous project loading (ASL), which allows projects in the solution to load independently when opened. This actually allows the user to begin work before the entire solution is loaded.
In the 7th Resharper, despite a number of difficulties that we faced in working with ASL and the corresponding API, we managed to implement full support for this feature - so now you can immediately get a faster loading of projects and all the working capabilities of Resharper.
As an example of increasing productivity, a solution containing more than 300 projects when opened with Visual Studio 2010 & ReSharper 6 takes 5 minutes. 12 sec., And with Visual Studio & ReSharper 7 - only 1 min. 17 sec
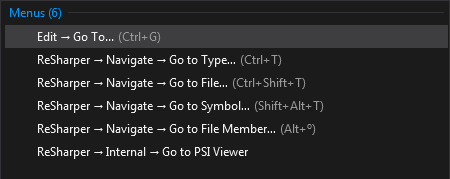
Quick launch
In VS2012, if you don’t know exactly where an element or command is located, you can use the Quick Launch toolbar to instantly search. Being a Studio plugin, we were able to add our own commands to this menu. Now, if you type Go to in the panel, QuickLaunch will give you all the relevant Resharper commands:

Preview tab
Another new feature of VS2012 is the “preview tab”. Its essence is that, unlike the usual tag for a document, this tag opens on the right side of the window, but as soon as you start editing it, it moves to the left side. The meaning of this teb is to show a fixed browser on which you can navigate without spawning new open tebs.

Resharper supports the use of this special tag in features such as Go To Type / Member / File / Declaration as well as in Find Usages and its associated windows.
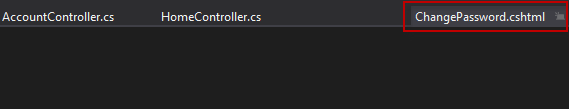
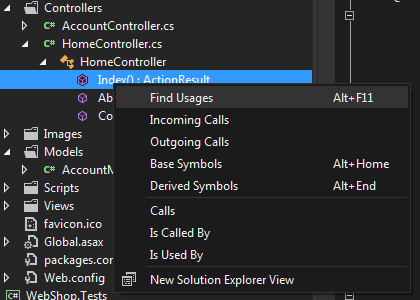
Solution Explorer
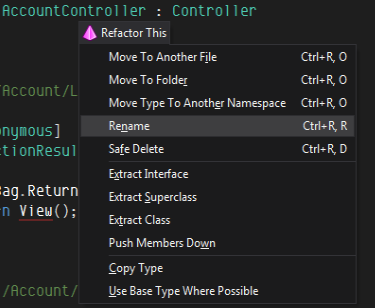
In a new solution browser, you can open a specific file and see its structure — classes, methods, and so on. Resharper, in turn, provides a context menu for these elements, so that they can be refactored, find usages, and other usual commands - both through the use of pop-up menus and through keyboard shortcuts.

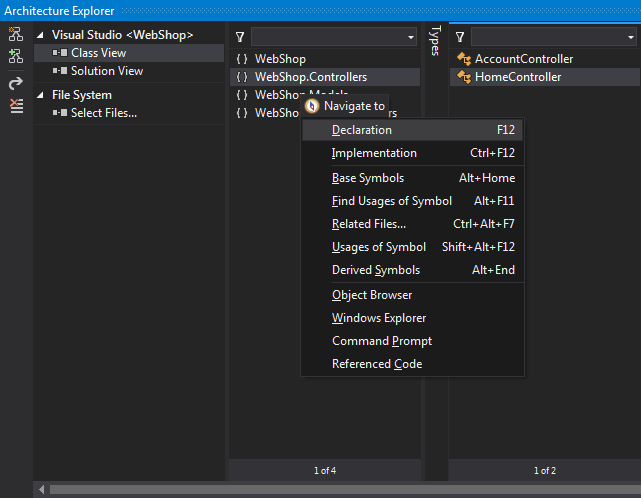
Architecture explorer
In Ultimate edition, VS2012 comes with an architecture browser (Architecture Explorer), which allows you to progressively deepen a solution from namespaces to specific fields or methods. And here Resharper provides the same support for contextual actions on code elements using the Navigate To or Refactor This pop-up menus.

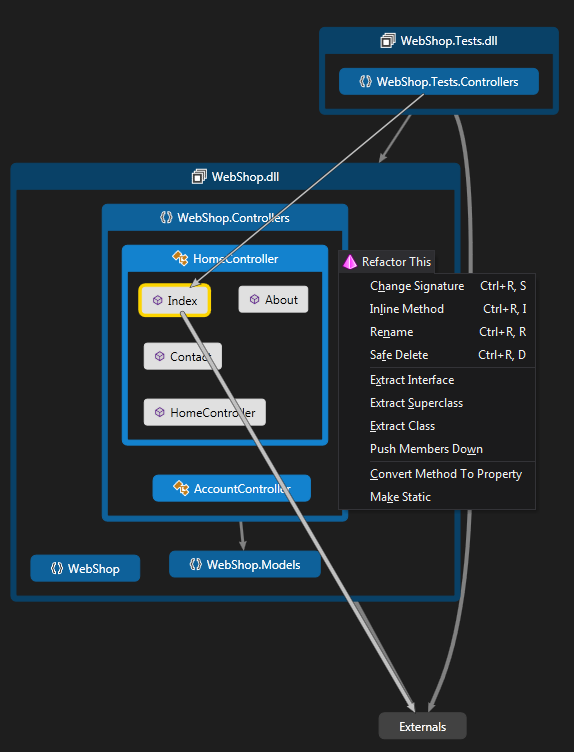
Dependency graph
In addition to supporting Architecture Explorer, Resharper also provides the same capabilities in the dependency graph that Studio can generate.

Windows runtime
The upcoming releases of Windows 8 and Visual Studio 2012 give us a new software model for writing applications called Windows Runtime (or WinRT for short). Since the development on WinRT can be carried out using languages that Resharper already supports (C #, VB.NET, JavaScript), we have added WinRT support to Resharper.
C #, VB.NET and XAML
Resharper continues to develop support for C # / VB.NET and XAML. The following features were made specifically for WinRT:
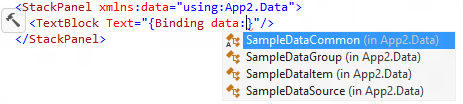
- Code completion is provided in both code and XAML files. In XAML, Resharper is familiar with the new namespaces and formats, and is able to provide the necessary add-on options depending on the editing context:

- Inspections continue to provide relevant information about possible problems with code in WinRT-specific projects:

- Error correction (quick-fixes) also helps to quickly fix problems:

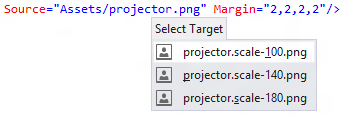
- Contextual navigation allows you to quickly move around the solution. This mechanism is aware of the specifics of WinRT projects such as resource naming options:

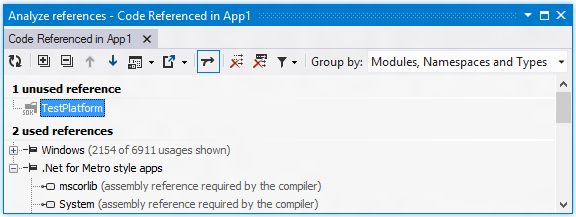
- Reference optimization is also supported in C # / VB.NET-oriented WinRT projects:

Javascript
Unlike C # / VB.NET WinRT projects that inherited the development model from WPF and Silverlight, the WinRT development model using JavaScript (also known as WinJS) is completely different. Nevertheless, Resharper provides many different features to support it:
- Code completion is supported in HTML, CSS and JavaScript, and even in JSON attributes inside HTML:

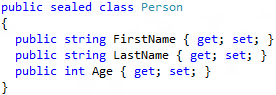
- Auto-completion is also available for imported WinRT components . For example, here is a class

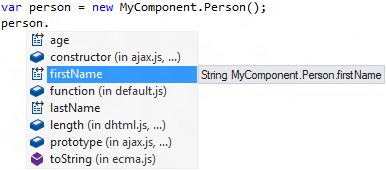
being imported into javascript allows Resharper to issue the following autocompletion list:
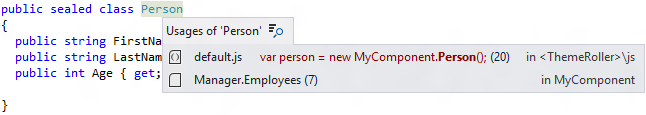
- Of course, navigation and search work fine with WinRT projects. If we take the example above and look for using the
Personclass in a C # project, we will get a link to the WinJS project:
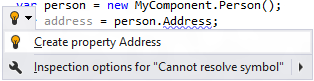
- The create from usage mechanism (creating code elements from examples of their use) also works in cross-project scenarios. For example, if you create a new property for an imported WinRT component:

it will be automatically created in the definition of this component:
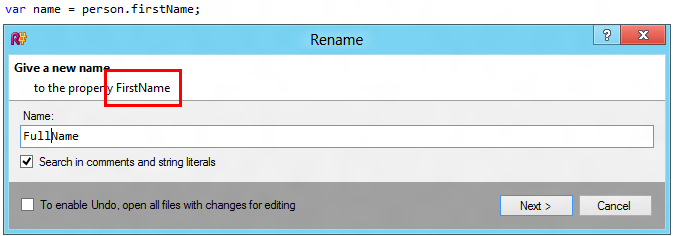
- Refactoring (such as Rename , for example) also works in cross-project scenarios. For example, an attempt to rename the property name projected from WinRT components into WinJS will open the dialog to rename the original property:

Accordingly, after this change, in the C # project the property name will becomeFullName, and in the projected component -fullName.
Well, as you might guess, most of the existing features for supporting C #, VB.NET, XAML, HTML, CSS, and JavaScript remain accessible to anyone who plans to work with projects based on WinRT.
Code Generation
If there was a competition between different subsystems of Resharper about who introduces more changes and a minimum of effort, the Generate mechanism would be the undisputed winner. And, of course, in the new Resharper, we added several new features and improvements to this mechanism.
Partial method generation
Many code generation frameworks produce code consisting of
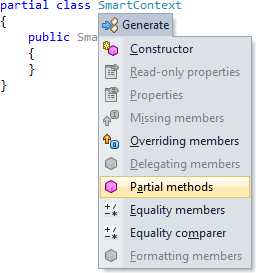
partial classes so that users can later change or supplement the behavior of the generated components. For example, the Entity Framework does this by defining entity classes as partial .Now Resharper supports this usage scenario and allows you to generate partial method signatures. To do this, you just need to create a
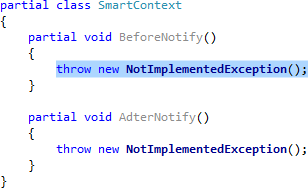
partial type and call Generate | Partial Methods :
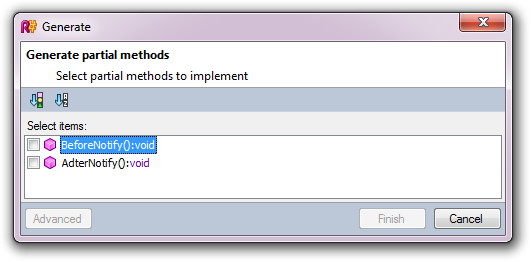
Now you just need to choose the methods you want to implement:

... and all selected methods will be added to the selected class:

Improvements in Generate Equality Members
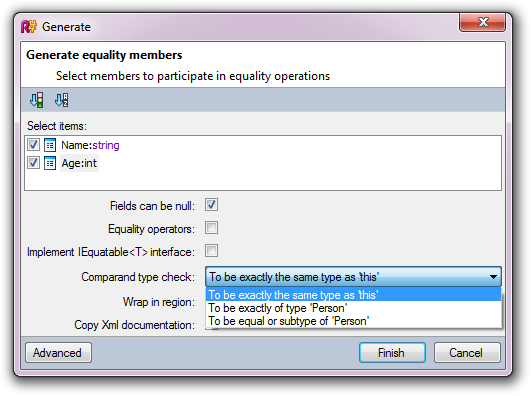
When comparing types, many of our users wanted to regulate the mechanisms by which type comparisons are made. Therefore, we added three different type comparison options to the Generate Equality Members :

Depending on which option you choose, the condition that checks the type match in the
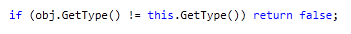
Equals() method can be implemented in one of the following ways:- The type must be the same as
this:
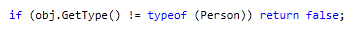
- The type must be the same as the class type:

- The type must be a type or a class heir:

Generate Equality Comparer
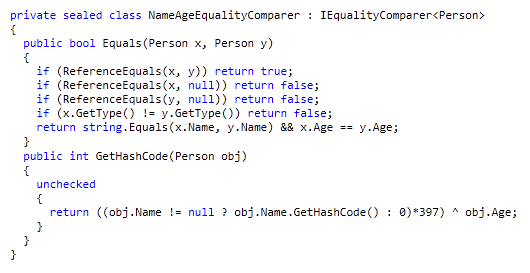
In addition to the inline comparison implementation for a specific class, the new Resharper comes with a new generator called Generate Equality Comparer . The purpose of this generator is to create a separate class that implements the
IEqualityComparer<T> interface. This is necessary for the implementation of specific comparison criteria, as well as in cases where this interface requires a specific API, with which you work.Here is a small example. Suppose that we have a class
Person in which two properties. We call the action:
... and by selecting the elements for which we want to make a comparison,
Person will receive the following generated private nested class:
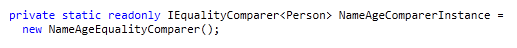
In addition to this, there is an option to generate a nested static instance of this class as a field:

INotifyPropertyChanged support
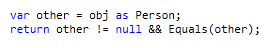
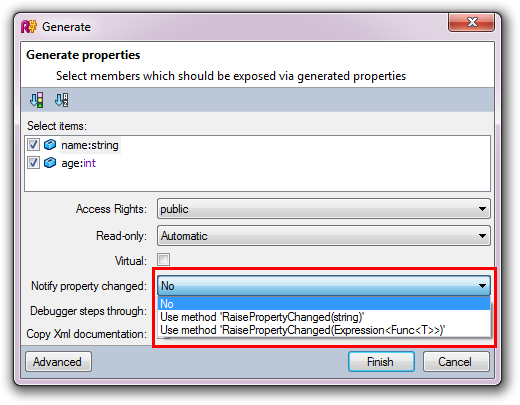
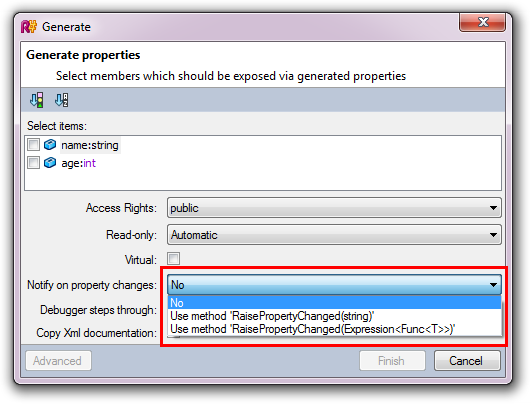
If your class implements
INotifyPropertyChanged or inherits from a class that uses this mechanism (for example, NotificationObject from the Prism framework), then the Generate Properties action will offer you various options for implementing properties based on this interface:
INotifyPropertyChanged
Since the days of Windows Forms, the
INotifyPropertyChanged interface has INotifyPropertyChanged used to let properties report changes to everyone they need (usually a UI). The support for change notifications, which is used today in many platforms (WPF, Silverlight) and frameworks, we were very often asked to do and in the new release, we did it.Automatic implementation
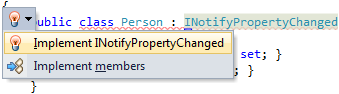
As soon as you add the
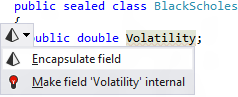
INotifyPropertyChanged declaration to your class, the Resharper will offer you a quick fix to implement this interface:
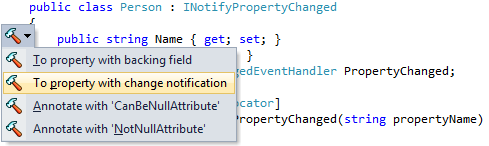
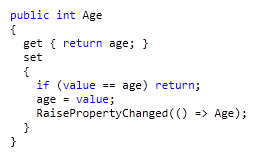
By applying this fix, you will automatically receive not only the declaration of the event, but also the method that facilitates the triggering of this event. Now you can take any property (be it auto-property or a property with a field) and apply a context action to it, which will add a call to the notification method:

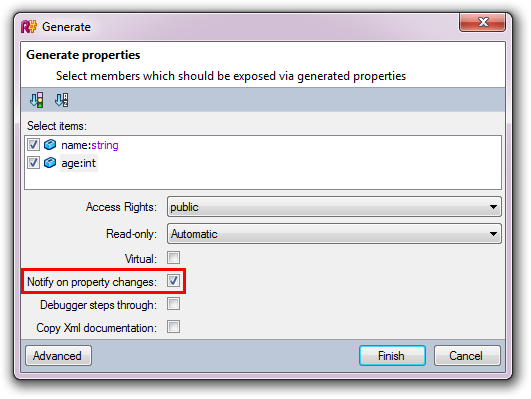
If you use fields instead of properties, you can also use the Generate Properties command and Resharper will prompt you to implement notifications on the generated properties:

ID Tracking
Linking a property through a string is not the safest solution. But if you need to do this, then Resharper will help you. First, it will track the names of the properties, so if you make a mistake or refer, for example, to a private property, Reshres will immediately highlight the error:

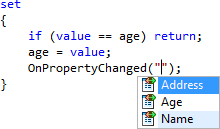
Secondly, if you decide somewhere to call the notification method manually, you will be presented with autocompletion in the line with the names of possible properties:

Support for various frameworks
There are many different implementations of
INotifyPropertyChanged . Third-party libraries often use their own method for notifications, and come with base classes from which to inherit. One of the main differences is that many frameworks use lambda expression instead of a string literal to transfer the name of a method.Resharper comes with support for the following frameworks:
- MVVM Light (WPF 3 and 4; Silverlight 3, 4 and 5; Windows Phone 7 and 7.1)
- Caliburn.Micro (WPF 3 and 4; Silverlight 4 and 5; Windows Phone 7.1)
- Prism (WPF 4; Silverlight 4)
- Catel (WPF 3 and 4)
- MVVMHelpers (WPF 3 and 4, only lambda expressions are supported)
In practice, this means that if you, for example, inherit from the
NotificationObject type from the Prism framework, when you create properties, you will be offered the choice of RaisePropertyChanged method that you want to call:
If you choose the lyabmda-oriented option, then your properties will look like this:

And, of course, the same implementations will be presented in the context menus:

New refactorings
Resharper already has a reputation for a tool that helps to manage complexity well, and in the 7th release we are pleased to introduce two new refactoring, created to simplify the task of managing large amounts of code.
Extract Class
What do you do if in your code the class grows to uncontrollable sizes? Most likely, you are trying to break the class is not a few classes smaller. In order to simplify this operation, we have added refactoring called Extract Class . The essence of this refactoring is simple: you choose which class members you need to “pull out”, decide what to do with various access problems (if any), and ReSharper does the work for you to create a new class.
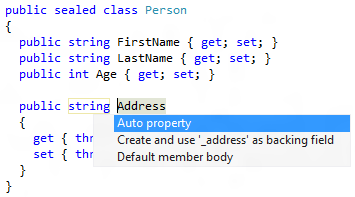
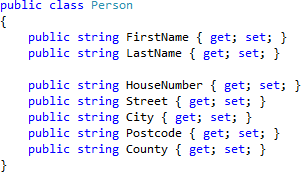
Let's imagine that we have a
Person class that has too many address fields that it would be good to put into a separate class:
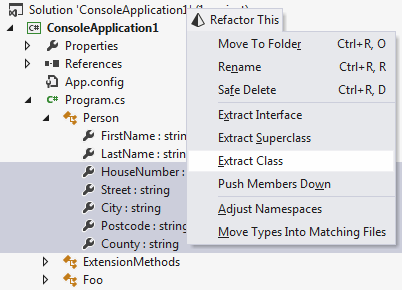
To provide a separate class for different address properties, we can call refactoring both from the context menu and, for example, from the new Solution Explorer. All you need is to select the desired properties and use the Refactor This menu:

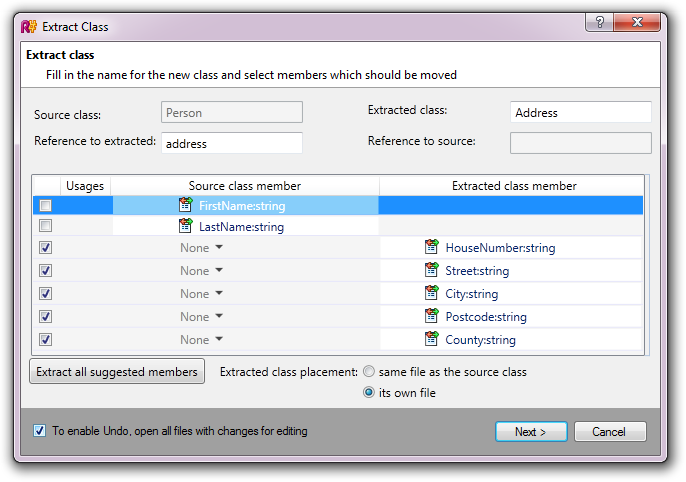
A dialog box will appear in which you can select those elements that you want to extract (neologism?) And also give a name to the new class and the variable that will contain the instance of this class in its “parent”:

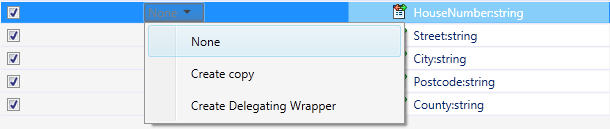
Refactoring also provides several options on how to access the pulled out property:

Options are as follows:
- None means that the class member will be accessible only through a new variable.
- Create copy will create in the original class an exact copy of the member you dragged into the new class. If some part of the code uses this variable, it continues to use the original , and not something that was pulled out.
- The create delegating wrapper creates a delegating wrapper around the pulled out element. In other words, all calls are forwarded, for example:

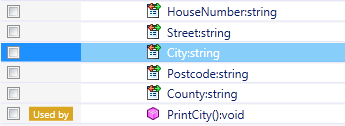
In addition, the Extract Class dialog box vividly illustrates all possible accessibility issues for items that will arise when a new class is pulled out. For each item selected in the list, Resharper will show all other items that use it:

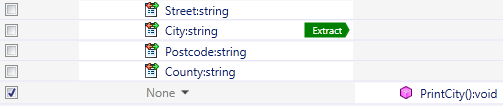
And in a similar manner, when you select the check-box of the element that you want to put in a separate class, Resharper will show all other elements that will also be made in order to preserve the correctness of execution. For example, when you try to render a
PrintCity() method, you will see the following:
... and get the following code:

Finally, there will be situations where you have a full-fledged conflict of use: for example, trying to pull out a
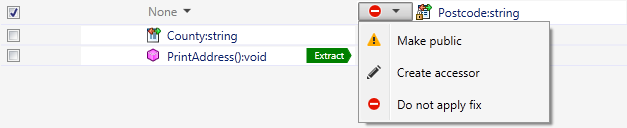
private property that is still used in the original class. In this case, Resharper will show you the Stop icon and offer several options for resolving this problem:
Variants of possible fixes are:
- Make public simply makes the element public.
- Create accessor leaves the element “as is” but makes it a public proxy element so that the original class can still reach this element.
- Do not apply fix does nothing, thus you will have non-compiled code.
Please note that at the moment refactoring only supports C #. VB.NET support will probably appear in one of the future versions of Resharper.
Transform Out Parameters
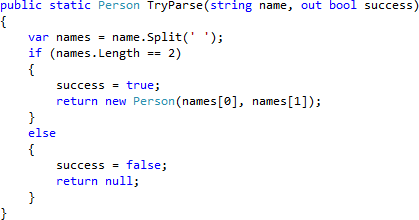
We all had a situation in which we started working with a method that had one return value, and then we wanted to add one more. A typical solution to this problem is to add
out parameters, for example:
As an alternative to the approach above, you can use the return type
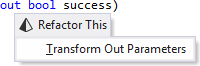
Tuple<Person,bool > and Transform Out Parameters and this is the approach that implements. Simply call this refactoring on the out parameter ...
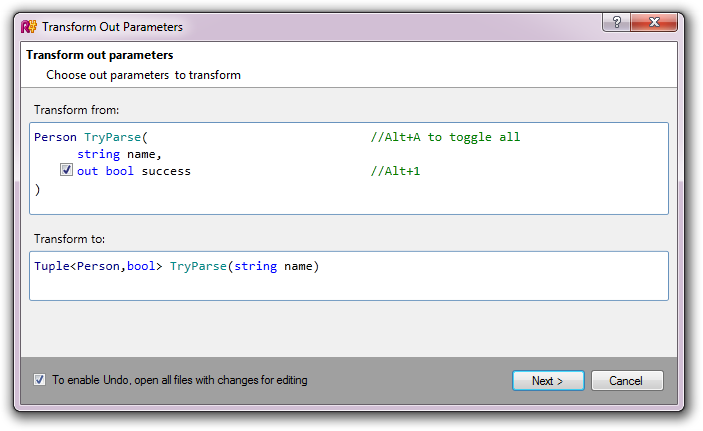
... and you will get a dialog box that will show you all the existing
out parameters, and will let you choose the ones you want to translate into a tuple:
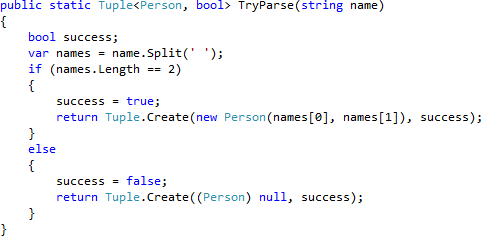
After applying refactoring, we will have a method in which there is no longer
out parameter, and which returns a tuple. Internal use of parameters will be rewritten accordingly:
This refactoring is available for C # and VB.NET languages. Since the
Tuple class is used here, refactoring is mainly applied to projects on .NET Framework 4 and higher, although in the case of a single out parameter in the void method, refactoring will allow you to translate this parameter into a return value.And finally, I want to note that if you already return a tuple as a return value, this refactoring will allow you to extend this tuple based on
out parameters.Unit testing
The mechanism for running unit tests Resharper has become a familiar part of the toolkit for many developers. The ability to run and debug tests from anywhere in the code, coupled with an integrated test launch mechanism, makes the test run process convenient and intuitive, and the presence of a large number of third-party plug-ins makes it possible to use many popular test frameworks.
Here is a brief overview of new testing features in the 7th Resharper.
Jasmine
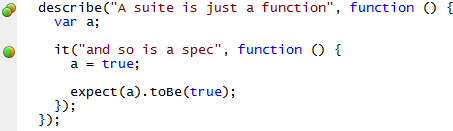
In the previous version of Resharper, we did support the QUnit test framework. In the same release, we added support for Jasmine - a BDD framework for testing JavaScript.

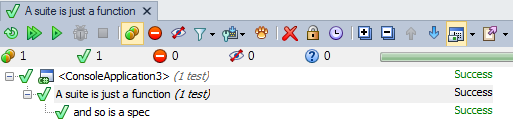
As elsewhere, the test results of Jasmine fall into the test run window:

PhantomJS
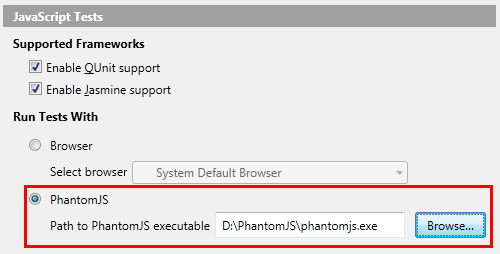
In addition to the ability to perform tests in the browser, ReSharper 7 offers users an alternative mechanism: the ability to use PhantomJS - a console interface to the WebKit engine - to perform tests. To start using it, you just need to open the settings (the Unit Testing | JavaScript Tests tab) and specify the path PhantomJS is installed to:

Now all JavaScript executed tests will be executed through PhantomJS, and the browser window will not appear.
NUnit Improvements
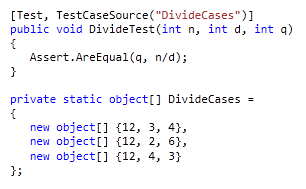
The testing functionality adds support for the
TestCaseSource attribute in NUnit. This attribute allows you to specify the location of test cases for parameterized tests:
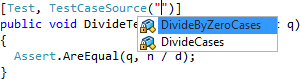
Since this attribute refers to a variable by name, Resharper also checks this name for validity:

... and also provides auto completion options:

Support for other frameworks
If you want to use a test framework that Resharper does not support “natively” - this is not a problem, since Many plugin writers provide support for various test frameworks. To date, frameworks that support Resharper include AgUnit , Gallio / MbUnit , xUnit, and MSpec .
Support for new languages in ReSharper SDK
From the very first release of ReSharper SDK, they ask us how to add support for new languages to Resharper. The possibility of adding such support has always been, but it was not so easy, so in this version we decided to provide users with a complete set of tools for creating lexers and parsers for new languages.
Instruments
Support for new languages in Resharper requires the creation of lexers and parsers for these languages, as well as the subsequent adaptation of these generated structures to the Resharper API. To simplify this process, we have added a folder in the SDK called
Tools , where you can find the following useful tools:- CsLex - a tool for creating lexical analyzers for various languages
- parserGen - tool for creating Resharper compatible parsers
- Java - this folder contains the IKVM infrastructure, which allows you to run the parser generator (which is itself written in Java)
- MSBuild - contains tasks that allow you to automate the creation of parsers and lexers in a project
Examples
One of the tools provided, parserGen , uses a special format for defining parsers (PSI files) which themselves use a special language. Therefore, we decided to kill two birds with one stone at once, putting together with the SDK plugin that supports the language of PSI files. This allows us to:
- By providing the source code of the plugin to illustrate the process of creating support for a new language
- Provide plugin support for creating new languages
Conclusion
In addition to the features described above, Resharper 7 also supports:
- SharePoint and LightSwitch Projects
- ASP.NET 4.5 and ASP.NET MVC 4
- Advanced variable naming settings (useful for those who use different naming schemes for applications and tests).
- …and much more!
You can try ReSharper 7 by downloading the distribution with a 30-day free period .
Open-source developers can apply for free licenses .
Free educational licenses can also be obtained by educational institutions.
Source: https://habr.com/ru/post/148105/
All Articles