Simple automation: photo album
Why and why
This article prompted me to write an angry review of one user who said that, translated into Russian, it sounds like this: "good to write comments, write something useful."
Having sent him to hell and a little thought, I decided that he was right, all the more so since I’m not writing any code for the first year and probably have something to talk about - what if someone came in handy. Looking back, I remembered that somehow there was a task to automate the creation of a photo album. So why not write about it?
')
Why and why - 2
I myself love to photograph, and naturally, it would be necessary to show my creations to people. For this, the Internet is the right place. The first thing that came to mind at one time was Picasa . But there were moments that I didn’t like much. it
- limited space;
- the photos are not mine, and what can happen to them, but it’s a pity to work.
What I liked was the fact that the Pikasof softphone allowed me to load pictures and create an album en masse, and this is important when there are a lot of pictures.
Everything would be fine, but a miracle happened - I had my own web server. Accordingly, I wanted to keep all the pictures at home. Fortunately, Pikas knew how to make local photo albums - just set up the right templates — and press the right button at the right time. So far everything was fine with me, but it began to strain that the big beautiful picas and the linux server did not look together. But for a while this approach worked, well, and figs with it, but ...
Then I moved completely under Linux, so it became stressful to launch the Windows Picas. It was a weighty argument for finding a new solution. Such a solution was a script that allowed to generate a photo album under Linux, was launched from the console and did not require a graphical interface.
Requirements
So, what I wanted to get:
- the script, launched from the console, without any mouse-poking, of the type “launched and forgotten”;
- reduction of photos to the desired size for viewing;
- reduction to small size in order to show in the catalog;
- rotation of pictures if necessary;
- decorating pictures and inserting copyright;
- generating html pages to display all this stuff;
- no binding to the database.
Go
Once we need to start from the console, the choice immediately fell on Perl - simple, fast, and have experience writing scripts on it.
All operations with pictures I laid on ImageMagick . Here I faced the fact that it is not clear, the picture is vertical or horizontal, on which axis to compress. Probably there are several ways to solve it, recently a recipe was skipped at Habré. I decided this way: using the “identify” command, we get the image parameters and see which is larger - the first size or the second one. And depending on this, click on the image with the desired parameter.
Detectable size
One point had to be taken into consideration here, that the file name may contain spaces and that the output from the “identify” command also uses spaces as separators. A little dancing with a tambourine - and everything works.
sub getSize { my $fname = shift; my $cmd = escapeShell ("identify '$fname'"); my $info = `$cmd`; my $fname_len = length($fname); $info =~ s/^.{$fname_len}(.*)$/$1/; my $type; my $size; ($type, $size, undef) = split (' ', $info); my ($width, $height) = split ('x', $size); return ($width, $height); } One point had to be taken into consideration here, that the file name may contain spaces and that the output from the “identify” command also uses spaces as separators. A little dancing with a tambourine - and everything works.
Size do resize
sub resize { my $size = shift; my $fname_in = shift; my $fname_out = shift; my ($w, $h) = getSize ($fname_in); print "W: $w, H: $h\n"; my $cmd; if ($w > $h) { $cmd = "convert '$fname_in' -resize $size -auto-orient '$fname_out'"; } else { $cmd = "convert '$fname_in' -resize x$size -auto-orient '$fname_out'"; } print "CMD: $cmd\n"; $cmd = escapeShell($cmd); `$cmd`; } Further, I remembered that Pikas had attached shadows to the previews of the pictures. The rush of the Internet, it turned out that this is absolutely not a problem and is solved with the help of the already mentioned ImageMagick. The recipe is taken from here .
Making shadow
sub shadow { my $fname_in = escapeShell(shift); my $fname_out = escapeShell(shift); my $cmd = "convert -page +3+3 '$fname_in' -matte " . "\\( +clone -background black -shadow 70x2+2+2 \\) " . " +swap -background '#9AB6D7' -mosaic '$fname_out'"; `$cmd`; } While dealing with the shadows, it turned out that you can attach a watermark to the pics as well. Why not? We draw our picture with the signature and impose on the photo using the same ImageMagick. Recipe
We insert a picture with copyright
sub signImg { my $sign = shift; my $fname_in = shift; my $fname_out = shift; my $cmd = "convert $sign -fill grey50 -colorize 40 miff:- | " . " composite -dissolve 30 -gravity south - '$fname_in' " . " '$fname_out'"; $cmd = escapeShell($cmd); `$cmd`; } In general, with pictures you can create anything, there are many examples , everyone will find what he likes.
There was a html binding problem. Usually on large sites the information lies in the database and the URL of the image is transmitted in the URL, and everything is nice and beautiful. But I didn’t have a base on my server - it simply didn’t fit in there, because the server was a doped ASUS router

I did not want to transfer the file name for reasons of security. There was a way out - for each file to generate its own html. It is not beautiful either.
An idea borrowed from Linux came to mind - the same team can have several symlinks, and depending on the name of the symlink, it makes appropriate actions. So, the solution: we write one template to display the image, create an array in which all the file names are specified - this is quite secular, and create a bunch of symlinks, where the name of the symlink is the same as the index of the image array. All - this is the base assembled on the knee. And by the file name we climb into the array and drag out the file name of the image.
We generate PHP-shki for the site
sub genPhpFiles { # Check if index exists already my $new_index = undef; if (-f "$dir_in/photo_index.inc") { `cp $dir_in/photo_index.inc $dir_out_html/photo_index.inc`; } else { $new_index = 1; open F, ">$dir_out_html/photo_index.inc"; print F '<? $desc = array ('; print F "\n"; } # Gen index and symlinks opendir(my $dh, $dir_out_img) || die "Can't read dir `$dir_in': $!\n"; my $idx = 0; my @files = readdir $dh; @files = sort @files; foreach (@files) { next if ($_ =~ m/^\./ || $_ =~ m/\.inc$/); if ($new_index) { print F "array ('name' =>'$_', 'desc' => '$_: '),\n"; } `ln -s template.php $dir_out_html/$idx.php`; $idx++; } closedir $dh; if ($new_index) { print F "\n); ?>"; close F; } } And so inside PHP-shki we define the image file name by the name of the symlink
<?php // Extract number from file name and use it as ID $file = $_SERVER["SCRIPT_NAME"]; $id = preg_replace('/.*\/(\d+)\.php$/', '$1', $file); ?> Well, almost everything seems to be fulfilled.
Hmm, it turned out even more than I originally wanted ...
I have been using this script for several months now, practically without changing anything, and I remain quite satisfied - he does everything he needed - with a single launch of the command, it generates both pictures and html, it only remains to be put on the server.
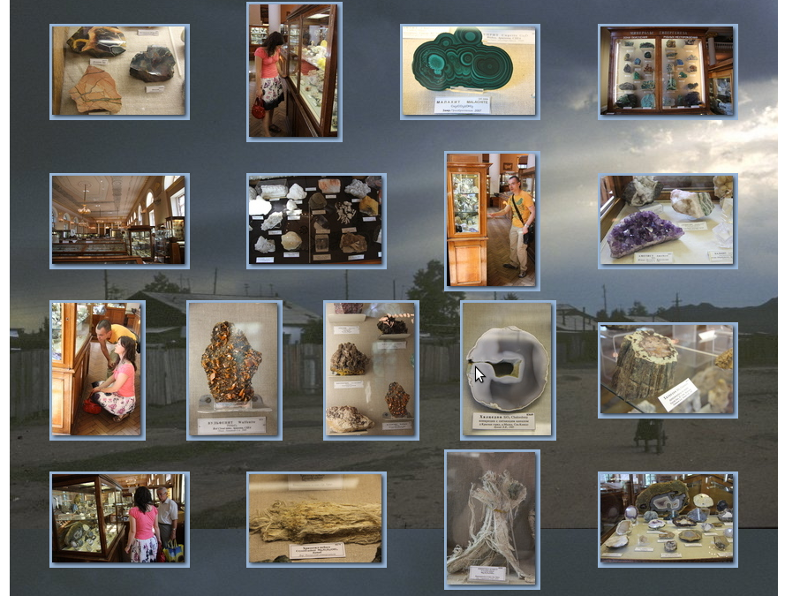
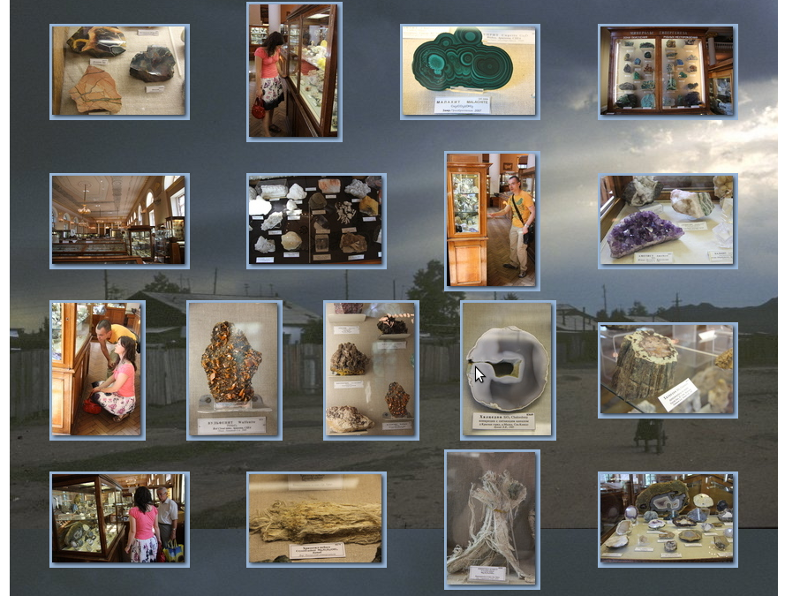
Here is the generated result in the browser:
Photo Index

Separate photo

How to use
If someone needs it, then everything is en masse in the archiver .
Elementary use:
- unpack archivist
- correct styles and templates for your design (photo.css, photo.inc, photo_list.inc, template.php, index.php)
- in the “in” directory add the original images
- run “make_photo_album” and get in the “out” directory images of the right size and generated html files.
Kanetz Point.
Source: https://habr.com/ru/post/147964/
All Articles