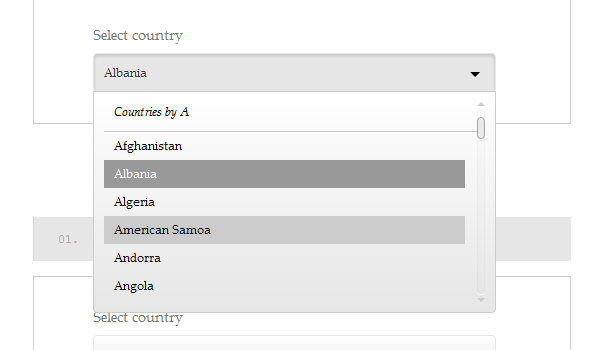
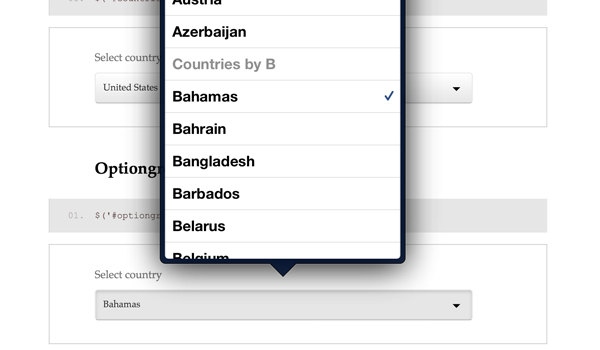
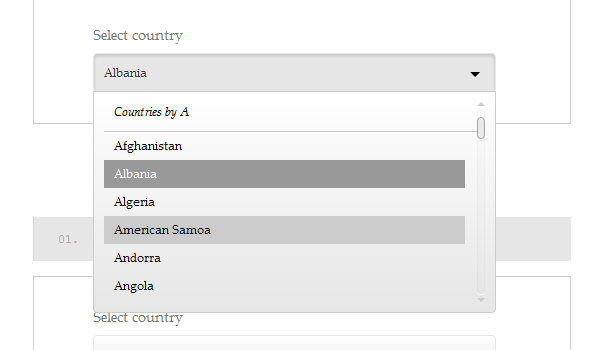
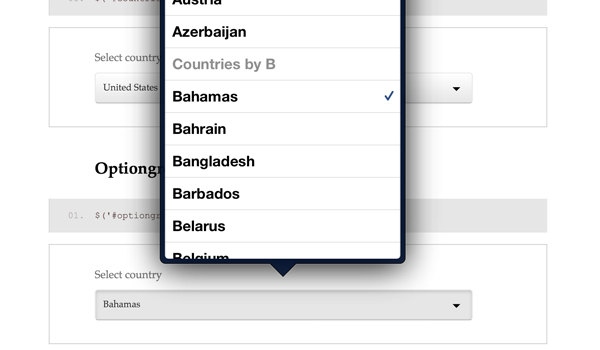
jQuery CoreUISelect - plugin for styling select
On Habré already slipped reviews of plug-ins for stylization select ( time and two )
Maybe I will be abandoned by tomatoes for the invention of the next bike, but all the current sales did not suit me. Yes, a great plugin chosen , but it has an excessive amount of unnecessary functionality to me. ikSelect , yes, almost what is needed, but I did not like the generated markup.

')
So, the task is to make a plugin withblackjack and sh ... to stylize the select, which repeats the behavior of the standard one to the maximum. And this is keyboard navigation, auto-fit for the dropdown width, optgroup support, autocompet and most importantly full customization, including scrollbar *.
* To support custom scrolling you need jScrollPane plugin .
A few days later, it turned out quite workable plugin, proudly named jQueryCoreUISelect
There is an API, quite small consisting of 5 callbacks:
And a couple of external methods (for a full life is enough):
For iPhone, iPad, Android, the adaptation is enabled, i.e. The appearance of the dropdown dropdown is already system dependent. In Opera Mini, the plugin turns off completely.

Under iPad

Under the iPhone
Demo and source code, see below, forke, scold, offer.
Thanks for attention!
Demo link
GitHub link
Maybe I will be abandoned by tomatoes for the invention of the next bike, but all the current sales did not suit me. Yes, a great plugin chosen , but it has an excessive amount of unnecessary functionality to me. ikSelect , yes, almost what is needed, but I did not like the generated markup.

')
So, the task is to make a plugin with
* To support custom scrolling you need jScrollPane plugin .
A few days later, it turned out quite workable plugin, proudly named jQueryCoreUISelect
There is an API, quite small consisting of 5 callbacks:
$('.b-core-ui-select__select').oreUISelect({ onInit : addCoreUISelectListener, onOpen : addCoreUISelectListener, onClose : addCoreUISelectListener, onChange : addCoreUISelectListener, onDestroy : addCoreUISelectListener }); function addCoreUISelectListener(select, event){ console.log(el, event); } And a couple of external methods (for a full life is enough):
$('.b-core-ui-select__select').oreUISelect('update'); $('.b-core-ui-select__select').oreUISelect('destroy'); For iPhone, iPad, Android, the adaptation is enabled, i.e. The appearance of the dropdown dropdown is already system dependent. In Opera Mini, the plugin turns off completely.

Under iPad

Under the iPhone
Demo and source code, see below, forke, scold, offer.
Thanks for attention!
Demo link
GitHub link
Source: https://habr.com/ru/post/147912/
All Articles