Create a cassette tape recorder using HTML5 Audio

If you do not know what a cassette is, then you were probably born in a high-tech era, an era that is undoubtedly interesting and innovative. But if you have an idea what an audio cassette is, then most likely you belong to the older generation, dinosaurs who know what the pencil and audio cassette have in common. :)
The cassette was invented 50 years ago, so it's time to celebrate:
“In 1962, Philips invented a new audio cassette format that entered the market in Europe in August 1963 (at the Berlin Radio Show), and in the USA (under the Norelco brand) in November 1964, called“ compact cassette.
Compact Cassette, Wikipedia
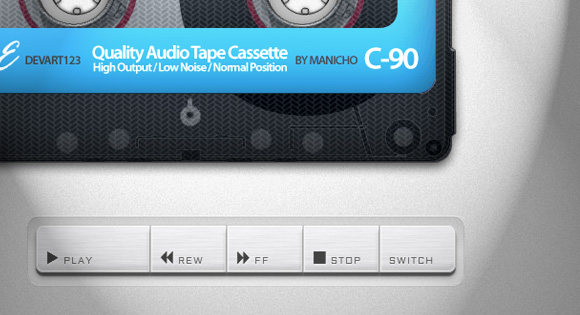
Since the old-fashioned cassette tape recorder has almost disappeared, we would like to honor its memory by sharing with you a way of creating an old tape recorder using HTML5 audio. This is just an experiment, the idea is to simulate the behavior of a cassette recorder (play, stop, rewind, fast forward and change sides) using the capabilities of HTML5 audio. The tape inside will change accordingly. This is far from an ideal imitation of a classic cassette; it is just a fun experiment. You will probably find a lot of bugs!
')

Image of a cassette from Mauricio Estrella can be found here: Cassette - PSD File by Mauricio Estrella
Pogotron Sound Effects at Freesound.org: Tape Recorder.wav by Pogotron
To adjust the volume, we used the excellent KnobKnob jQuery plugin from Martin Angelov .
The icons we use for the Font Awesome player controls from Dave Gandy and we used Fontello to create our own set. Font Awesome is used under the CC BY 3.0 license.
We really hope that you will enjoy this little time travel and you will have a feeling of nostalgia :)
Note that this example is experimental and created for fun. There is no alternative for old browsers (irony!), And only super-fan disco is allowed to lose! :)
Demonstration
Download source files
Source: https://habr.com/ru/post/147682/
All Articles