MapBox Static API
The guys from Development Seed launched the MapBox Static API . Now you can use beautiful static MapBox maps in your application without using JavaScript and third-party libraries. Before you transfer the official announcement.

')
What is the MapBox Static API? This is the simplest way to display a map on your website or in a mobile application. Each static map is a unique image that is accessible by a URL, which contains the map identifier, geographical coordinates, image size, and additional parameters. Adding a static map to a site is as easy as writing an <img> tag.
Custom maps created in TileMill . Any map created in TileMill and uploaded to MapBox automatically becomes available through the Static API.
Custom styles MapBox Streets . The static API supports custom styles for MapBox Streets. All your settings and presets are saved when you request a map through a static API.
Beautiful POI markers . You can use the Maki icon set to mark "points of interest" on the map. You can customize the colors and sizes of the icons, at your discretion. Also, you can add your markers.
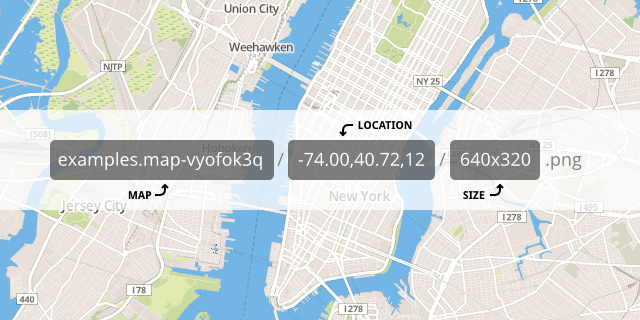
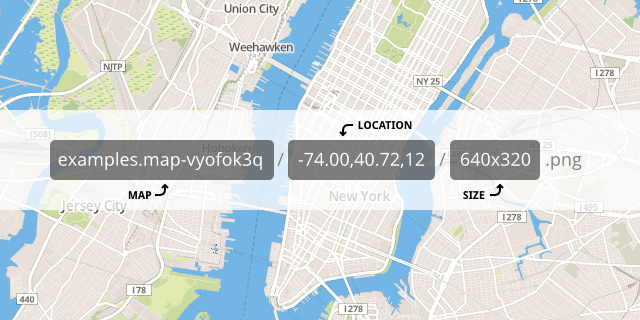
The URL schemes of each static map are designed so that they can be easily read or written:

You will learn how to manage the position and size of the map as soon as possible. It is also easy to master the customization of colors and sizes of POI markers.
In the closed beta, the ability to use stand-alone (“stand alone”) markers to display the POI was added. You can already use this feature in your map applications.














')
MapBox Static API Overview
What is the MapBox Static API? This is the simplest way to display a map on your website or in a mobile application. Each static map is a unique image that is accessible by a URL, which contains the map identifier, geographical coordinates, image size, and additional parameters. Adding a static map to a site is as easy as writing an <img> tag.
Custom maps created in TileMill . Any map created in TileMill and uploaded to MapBox automatically becomes available through the Static API.
Custom styles MapBox Streets . The static API supports custom styles for MapBox Streets. All your settings and presets are saved when you request a map through a static API.
Beautiful POI markers . You can use the Maki icon set to mark "points of interest" on the map. You can customize the colors and sizes of the icons, at your discretion. Also, you can add your markers.
Easy to use
The URL schemes of each static map are designed so that they can be easily read or written:

/v3/examples.map-vyofok3q/pin-m-monument+48C(-77.04,38.89)/-77.04,38.89,13/400x300.pngYou will learn how to manage the position and size of the map as soon as possible. It is also easy to master the customization of colors and sizes of POI markers.
Autonomous Markers
In the closed beta, the ability to use stand-alone (“stand alone”) markers to display the POI was added. You can already use this feature in your map applications.













/v3/marker/pin-m-park+482.pnguseful links
Source: https://habr.com/ru/post/147219/
All Articles