Drop-down menu in Twitter Bootstrap
Yesterday I made a layout for the page numbers panel using Twitter Bootstrap and I needed to add a drop-down menu there (to select the sorting options and the number of elements on the page).

Bootstrap does not contain standard styles for drop-down menus in the page numbers panel. I wrote my stylesheets for drop-down menus, perhaps they will be useful to someone.
')
Version .less (just plug in with twitter bootstrap)
Version .css and usage example
Demo
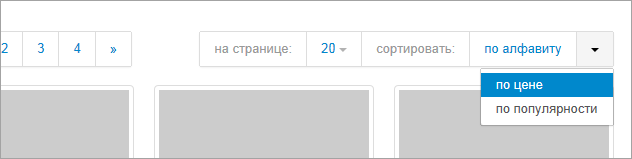
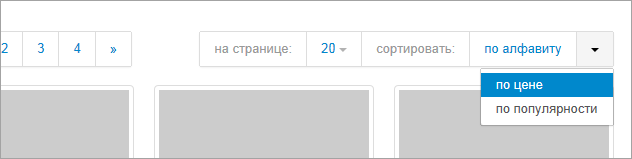
Layout example:

Bootstrap does not contain standard styles for drop-down menus in the page numbers panel. I wrote my stylesheets for drop-down menus, perhaps they will be useful to someone.
')
Version .less (just plug in with twitter bootstrap)
Version .css and usage example
Demo
Layout example:
<div class="pagination"> <!-- --> <ul> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a> </li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">»</a></li> </ul> <!-- - --> <ul class="pull-right"> <li class="disabled"><a href="#"> :</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown">20 <span class="caret"></span></a> <!-- --> <ul class="dropdown-menu pull-right"> <li><a href="#">50</a></li> <li><a href="#">100</a></li> <li><a href="#"></a></li> </ul> </li> <li class="disabled"><a href="#">:</a></li> <li><a href="#"> </a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <!-- --> <ul class="dropdown-menu pull-right"> <li><a href="#"> </a></li> <li><a href="#"> </a></li> </ul> </li> </ul> </div> Source: https://habr.com/ru/post/146732/
All Articles