Brackets - Open Source IDE for web development from Adobe.
The next HTML, CSS, and JavaScript editor written in HTML, CSS, and JavaScript will not surprise anyone now. However, there are several reasons why you should pay attention to the still very green and young project Adobe Brackets . First, it makes Adobe. The support of such a large corporation means a lot. Secondly, Open Source is different . In the case of Brackets, this is the correct, real open source - the level of openness is very, very high. The project was published on Github in early May of this year, despite the fact that it is still in a very infant state. The project backlog is also open to everyone - the development is carried out according to the scrum methodology with 2.5 week sprints. Thirdly, the design and architecture of this IDE deserve a more detailed story.

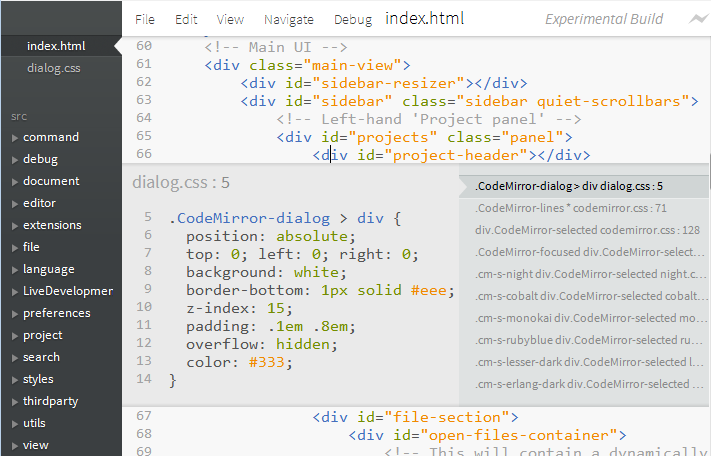
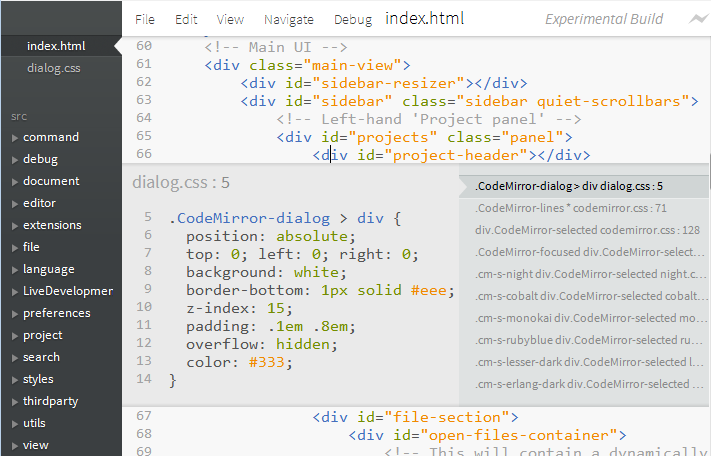
Brackets are designed as an integrated web development environment, and not just a code editor. Actually the editor does not yet have many necessary functions. But work with many files and close integration with the browser is already established. The basic principle underlying Brackets design is minimalism and cleanliness of the interface. Instead of creating windows and tabs, Brackets allows you to edit related sections of code from different files “without departing from the cash register”. For example, if you move the cursor to a tag, id or class name of an element in an HTML file and press Ctrl + E (quick edit), the CSS code fragment relating to this element will open here in the inline editor. Having made any changes, you can press Ctrl-E again, and the fragment closes. Everything. Similarly, you can go to the definition of a function in JavaScript code from any place where this function is called.
In the future, it is planned to intensively use and expand this way of working, including for documentation and for graphic tools - palettes, visual editors of gradients, images, etc.
')
Now about the integration with the browser. All changes in the code are instantly displayed in the corresponding browser window. You can adjust the size, color and layout of elements in real time. As well as the quick edit tool, this functionality is still in its infancy, but developers rely on its maximum expansion in the future - highlight the element on which the cursor is in the editor, go to the element code by clicking in the browser, put breakpoints in the editor and debug code in real time.
In general, the Brackets ideology is reminded by the Light Table project that recently collected $ 316,000 on Kickstarter, which was already written on Habré - the ability to see the results of any edits in real time, unlinking files as the main method of navigating the code, in favor of semantic blocks and functions minimalistic interface. However, unlike the Light Table, Brackets focuses exclusively on web development.
What does brackets have inside? The current version works as a native application for Windows and Mac. The wrapper for interacting with the OS - Chromium Embedded Framework (CEF) . Versions for Linux and the web interface are in plans for the near future. The code editor itself is based on Code Mirror . You can already write extensions , although the API will most likely change. The “live development” mode in real time only works with Chrome browser.
Let's sum up. Adobe support, the interest of the Open Source community (2379 Github Subscribers), combined with a narrow focus on web development, a clean and simple interface, and a focus on speed and usability give hope that significant resources will be concentrated and directed to the right direction. so Brackets will be able to develop very quickly. The desire to create not a text editor, somehow adapted to work on projects from a variety of files, and not a universal IDE, which is somehow adapted to web development, but a holistic tool, originally intended for these purposes, can only be welcomed.
On the other hand, it’s somewhat strange for the web-IDE that it’s not possible to work through the browser, even though Brackets is a web application under the desktop wrapper. Most likely this is a temporary problem, and the release of Brackets will work in the browser, and under Linux, and in the cloud. In any case, this is a very interesting project, and you should take a closer look at it.

Brackets are designed as an integrated web development environment, and not just a code editor. Actually the editor does not yet have many necessary functions. But work with many files and close integration with the browser is already established. The basic principle underlying Brackets design is minimalism and cleanliness of the interface. Instead of creating windows and tabs, Brackets allows you to edit related sections of code from different files “without departing from the cash register”. For example, if you move the cursor to a tag, id or class name of an element in an HTML file and press Ctrl + E (quick edit), the CSS code fragment relating to this element will open here in the inline editor. Having made any changes, you can press Ctrl-E again, and the fragment closes. Everything. Similarly, you can go to the definition of a function in JavaScript code from any place where this function is called.
In the future, it is planned to intensively use and expand this way of working, including for documentation and for graphic tools - palettes, visual editors of gradients, images, etc.
')
Now about the integration with the browser. All changes in the code are instantly displayed in the corresponding browser window. You can adjust the size, color and layout of elements in real time. As well as the quick edit tool, this functionality is still in its infancy, but developers rely on its maximum expansion in the future - highlight the element on which the cursor is in the editor, go to the element code by clicking in the browser, put breakpoints in the editor and debug code in real time.
In general, the Brackets ideology is reminded by the Light Table project that recently collected $ 316,000 on Kickstarter, which was already written on Habré - the ability to see the results of any edits in real time, unlinking files as the main method of navigating the code, in favor of semantic blocks and functions minimalistic interface. However, unlike the Light Table, Brackets focuses exclusively on web development.
What does brackets have inside? The current version works as a native application for Windows and Mac. The wrapper for interacting with the OS - Chromium Embedded Framework (CEF) . Versions for Linux and the web interface are in plans for the near future. The code editor itself is based on Code Mirror . You can already write extensions , although the API will most likely change. The “live development” mode in real time only works with Chrome browser.
Let's sum up. Adobe support, the interest of the Open Source community (2379 Github Subscribers), combined with a narrow focus on web development, a clean and simple interface, and a focus on speed and usability give hope that significant resources will be concentrated and directed to the right direction. so Brackets will be able to develop very quickly. The desire to create not a text editor, somehow adapted to work on projects from a variety of files, and not a universal IDE, which is somehow adapted to web development, but a holistic tool, originally intended for these purposes, can only be welcomed.
On the other hand, it’s somewhat strange for the web-IDE that it’s not possible to work through the browser, even though Brackets is a web application under the desktop wrapper. Most likely this is a temporary problem, and the release of Brackets will work in the browser, and under Linux, and in the cloud. In any case, this is a very interesting project, and you should take a closer look at it.
Source: https://habr.com/ru/post/146563/
All Articles