Meet WebMatrix 2 RC: support for Node.js, Jade, EJS, LESS, CoffeeScript, and more
After several months of active development, the WebMatrix team is pleased to present a new version of WebMatrix 2 Release Candidate. WebMatrix 2 includes a lot of new features, but today I invite you to read the review of the work that was done to support the development of Node.js applications in WebMatrix.

To download WebMatrix 2, just follow the link below . You can read more about the innovations in WebMatrix 2 of the previous preview version here .
Less than a year ago, I worked at Carnegie Mellon University and tried to use Node.js inside an ASP.NET application to implement real-time messaging in our online learning environment project. Working with Node on Windows was not an easy task - having deployed Node you might have difficulty working with NPM. Using node in a Windows environment was like a constant battle.
')
In the past 12 months since I joined Microsoft, we did a lot of work in partnership with Joyent, which allowed us to release node and npm releases with Windows and guaranteed Node support on Windows Azure. We worked together to offer the best experience for developers, IT administrators, and most importantly for the users who will use our systems.
One of the results of our work was a significantly improved experience in building applications on Node.js for Windows Azure. Glenn Block from the SDK development team wrote a great post about how Microsoft makes Windows Azure a better place for Node.js developers. As Scott Guthrie says in her blog: Meet the new Windows Azure .
Today, getting started with Node.js is a relatively simple task. You install node, npm (which comes with the node installer) and start working in your favorite code editor. To work with node.js, you can use a variety of different tools, countless configurations for project management, CoffeeScript and LESS compilation tools, configuration settings for your projects, and application deployment. WebMatrix 2 offers another way to build Node.js applications: use everything you need to build applications in one place.

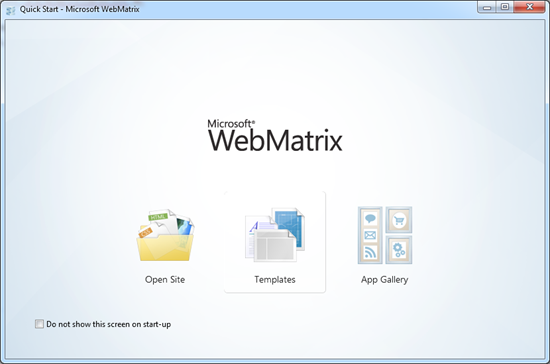
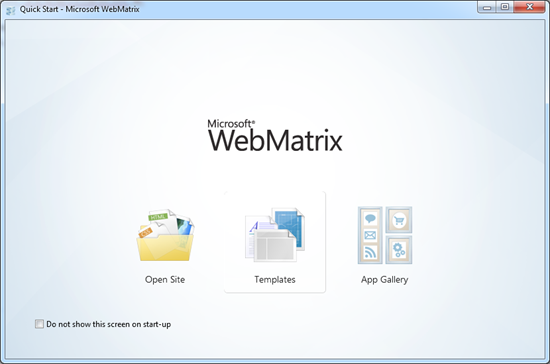
WebMatrix 2 is designed primarily for building web applications. Starting from the start screen, you can create applications using templates or install ready-made open-source applications from the project gallery. The current set of templates allows you to create applications based on Node.js, PHP, and of course ASP.NET. Out of the box, WebMatrix 2 includes three Node.js templates:
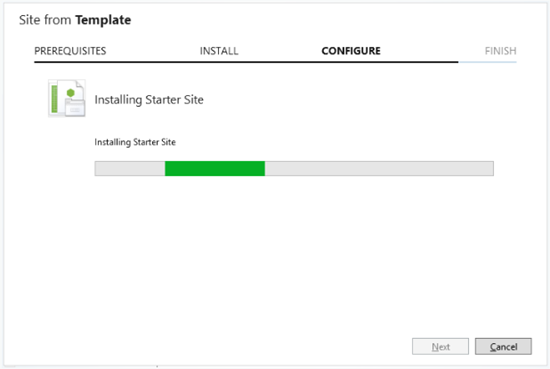
The blank site offers a very simple example of using an http server, the exact same example is available on the nodejs.org site. An express site is a simple application that is generated using the scaffolding tool in the Node.js express framework. Start site based on Express - a more interesting template. Its source codes are located on GiHub, the project demonstrates how to implement sites that include parent and child layouts using jade, LESS css, login via Twitter and Facebook, mobile layouts and captcha. When creating an application based on any of these templates, WebMatrix 2 determines whether node, npm, and IISNode are installed on your system. If something is not missing, WebMatrix will automatically install the missing components. This environment feature is also applicable for projects based on PHP and ASP.NET.

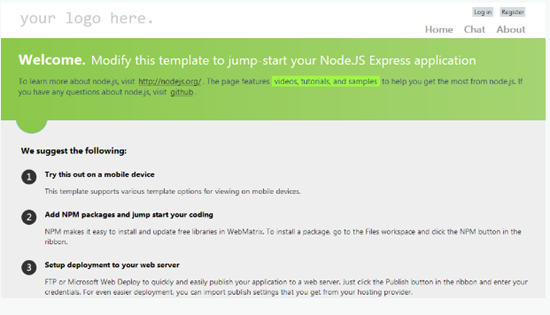
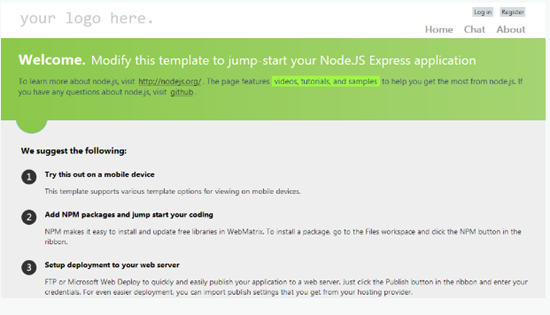
The result of the opening of the Node Starter Site template will be a full-featured website, which includes Express, Jade, LESS, socket.io-based chat, logins via EveryAuth and mobile client support using jQuery Mobile.

One goal of WebMatrix 2 was to lower the entry threshold for developers who start working with Node.js. One way to achieve this goal is to implement IntelliSense support for the base modules, on the basis of which all applications are built. The documentation we use for IntelliSense was taken from the official node.js site .

In addition to IntelliSense for base modules, WebMatrix 2 also supports automatic code completion for your own JavaScript code and third-party modules installed using NPM. Since the NPM gallery has already reached more than 10,000 items, you have endless possibilities for building applications. When starting on more complex projects, the developer may have difficulty. WebMatrix 2 simplifies working with open source packages:

To build a truly convenient tool for working with Node.js, we decided to include the built-in editors Jade and EJS in WebMatrix 2. For Jade and EJS, WebMatrix supports syntax highlighting, HTML code validation, code region highlighting, and automatic code completion.

If you prefer to work with angle brackets, your experience with EJS will be even more convenient, since you can take advantage of our advanced HTML editor:

Yes, I confess, I am a fan of CSS preprocessing. I do not write the CSS code because I like it, but because I need a specific result, so I want to write as little code as possible. Tools like LESS and Sass offer developers some features that are not yet available in CSS: variables, impurities (mixins), nesting, built-in general-purpose functions.

The LESS editor in WebMatrix 2 not only offers syntax highlighting, but also supports LESS-specific validation, IntelliSense for variables and impurities, and LESS-specific code formatting. Most node developers process their CSS code on the server using NPM modules, however, if you need to compile LESS locally, you can use Orange Bits compiler to compile your CSS during development.

Just like LESS makes writing code in CSS easier, just like CoffeeScript makes writing JavaScript code easier. WebMatrix 2 offers syntax highlighting, code region highlighting, code completion, which simplify development. If you want to use CoffeeScript without compiling on the server, you can use the Orange Bits compiler to compile your JavaScript code during development.

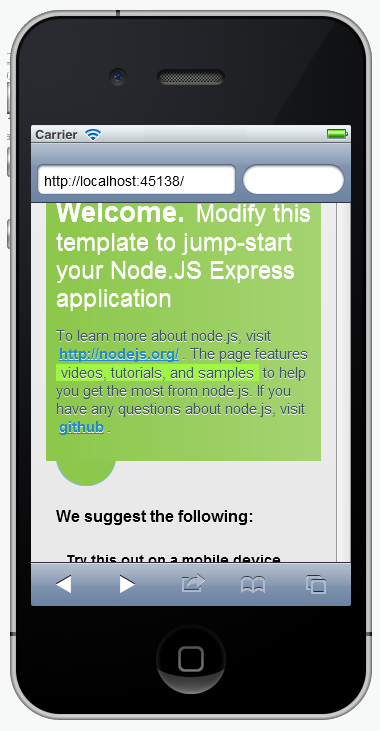
Developing applications for mobile devices is a must. WebMatrix 2 tries to simplify mobile development using a couple of ways. First, the project templates (in our case, the Node Starter Template) are designed for mobile device support and use adaptive markup.
This is very good in cases where you do not have to frequently change the contents of your site. But in more complex scenarios such an approach is not enough. In order to circumvent this, the Node Starter Template offers a mechanism for determining the user's client, and if a mobile client is identified, sends him a special mobile version of the site. Mobile presentation is based on jQuery Mobile. For individual views, there is a special naming convention that allows you to create mobile views of the type (viewname) _mobile.jade.
WebMatrix offers even more. What if you need to see how your site will look on different browsers on different devices? WebMatrix 2 offers an extension model that allows you to add mobile and desktop browsers to the launch menu:

Today we offer support for Windows Phone and iPhone / iPad emulators. In the future, we assume that the community will support other emulators, such as Android, or even support online tools for testing applications:

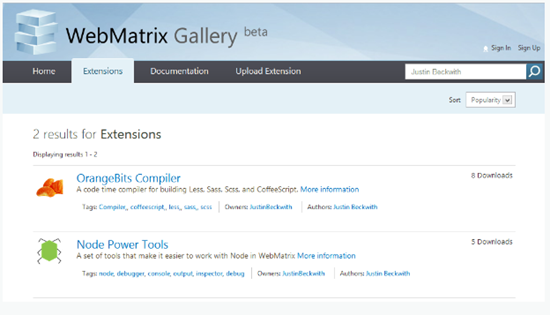
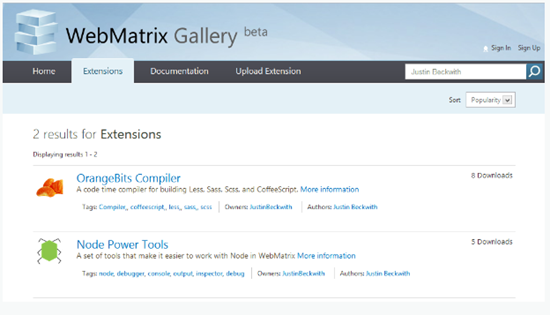
Development tools have value when supported by developers. We want to succeed with all the developers and grow together. To achieve this goal, we have created an extension model that will allow developers to build their own extensions and offer them to other developers. The extension gallery is available online at http://extensions.webmatrix.com/ . We plan to transfer these extensions to GitHub and the NodePowerTools extension is the first such step towards the transition to open source:
In the next few months, you will see more extensions from Microsoft and more transferred to open source.

I would like to thank everyone who helped this release happen, including the WebMatrix team, Glenn Block, Clydio Caldato, our advisor on Node, Isaac Schluether and all the guys at Joyent. For more information, visit the following links:
Write code with pleasure!

To download WebMatrix 2, just follow the link below . You can read more about the innovations in WebMatrix 2 of the previous preview version here .
How much have we done?
Less than a year ago, I worked at Carnegie Mellon University and tried to use Node.js inside an ASP.NET application to implement real-time messaging in our online learning environment project. Working with Node on Windows was not an easy task - having deployed Node you might have difficulty working with NPM. Using node in a Windows environment was like a constant battle.
')
In the past 12 months since I joined Microsoft, we did a lot of work in partnership with Joyent, which allowed us to release node and npm releases with Windows and guaranteed Node support on Windows Azure. We worked together to offer the best experience for developers, IT administrators, and most importantly for the users who will use our systems.
One of the results of our work was a significantly improved experience in building applications on Node.js for Windows Azure. Glenn Block from the SDK development team wrote a great post about how Microsoft makes Windows Azure a better place for Node.js developers. As Scott Guthrie says in her blog: Meet the new Windows Azure .
Meet WebMatrix 2
Today, getting started with Node.js is a relatively simple task. You install node, npm (which comes with the node installer) and start working in your favorite code editor. To work with node.js, you can use a variety of different tools, countless configurations for project management, CoffeeScript and LESS compilation tools, configuration settings for your projects, and application deployment. WebMatrix 2 offers another way to build Node.js applications: use everything you need to build applications in one place.

WebMatrix 2 is designed primarily for building web applications. Starting from the start screen, you can create applications using templates or install ready-made open-source applications from the project gallery. The current set of templates allows you to create applications based on Node.js, PHP, and of course ASP.NET. Out of the box, WebMatrix 2 includes three Node.js templates:
- Empty Node.js website
- Express Based Website
- Express Start Website
The blank site offers a very simple example of using an http server, the exact same example is available on the nodejs.org site. An express site is a simple application that is generated using the scaffolding tool in the Node.js express framework. Start site based on Express - a more interesting template. Its source codes are located on GiHub, the project demonstrates how to implement sites that include parent and child layouts using jade, LESS css, login via Twitter and Facebook, mobile layouts and captcha. When creating an application based on any of these templates, WebMatrix 2 determines whether node, npm, and IISNode are installed on your system. If something is not missing, WebMatrix will automatically install the missing components. This environment feature is also applicable for projects based on PHP and ASP.NET.

The result of the opening of the Node Starter Site template will be a full-featured website, which includes Express, Jade, LESS, socket.io-based chat, logins via EveryAuth and mobile client support using jQuery Mobile.

IntelliSense for Node.js
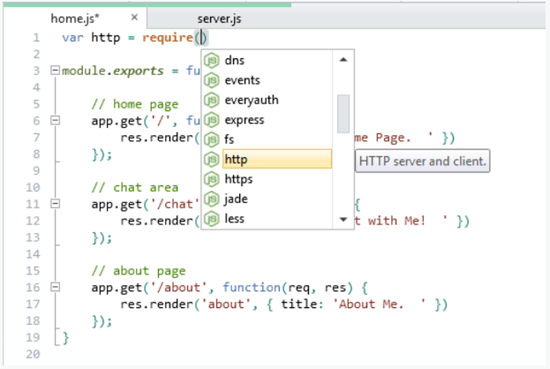
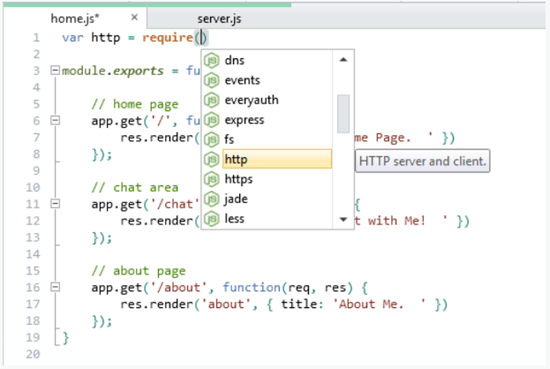
One goal of WebMatrix 2 was to lower the entry threshold for developers who start working with Node.js. One way to achieve this goal is to implement IntelliSense support for the base modules, on the basis of which all applications are built. The documentation we use for IntelliSense was taken from the official node.js site .

In addition to IntelliSense for base modules, WebMatrix 2 also supports automatic code completion for your own JavaScript code and third-party modules installed using NPM. Since the NPM gallery has already reached more than 10,000 items, you have endless possibilities for building applications. When starting on more complex projects, the developer may have difficulty. WebMatrix 2 simplifies working with open source packages:

Jade and EJS support
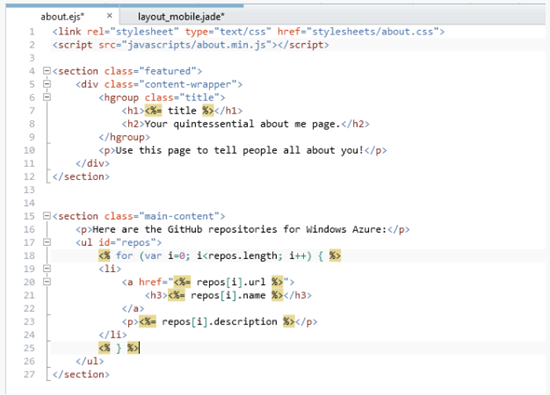
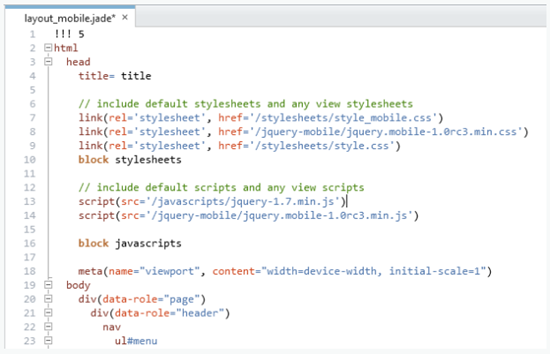
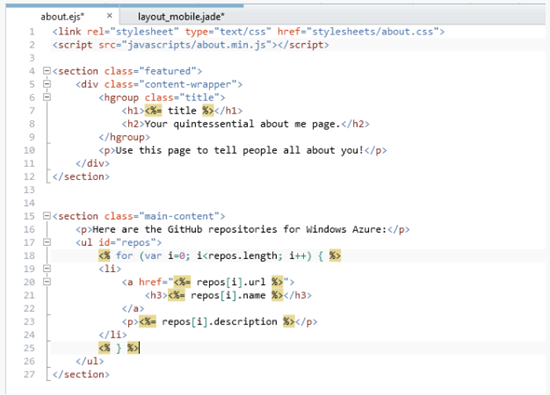
To build a truly convenient tool for working with Node.js, we decided to include the built-in editors Jade and EJS in WebMatrix 2. For Jade and EJS, WebMatrix supports syntax highlighting, HTML code validation, code region highlighting, and automatic code completion.

If you prefer to work with angle brackets, your experience with EJS will be even more convenient, since you can take advantage of our advanced HTML editor:

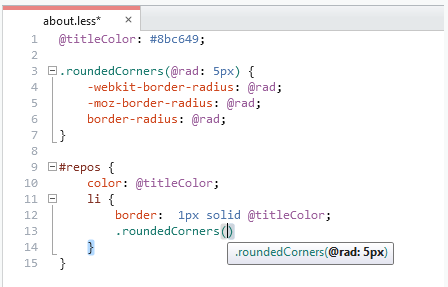
The best {less} editor on the planet
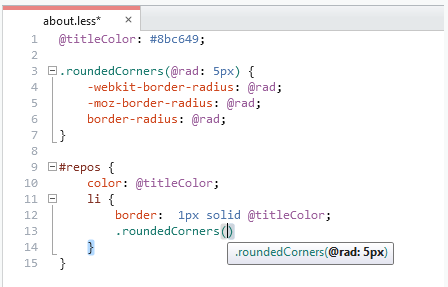
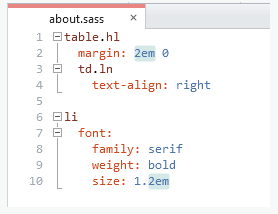
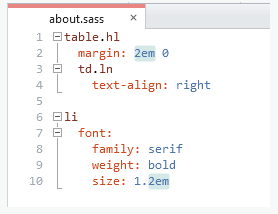
Yes, I confess, I am a fan of CSS preprocessing. I do not write the CSS code because I like it, but because I need a specific result, so I want to write as little code as possible. Tools like LESS and Sass offer developers some features that are not yet available in CSS: variables, impurities (mixins), nesting, built-in general-purpose functions.

The LESS editor in WebMatrix 2 not only offers syntax highlighting, but also supports LESS-specific validation, IntelliSense for variables and impurities, and LESS-specific code formatting. Most node developers process their CSS code on the server using NPM modules, however, if you need to compile LESS locally, you can use Orange Bits compiler to compile your CSS during development.

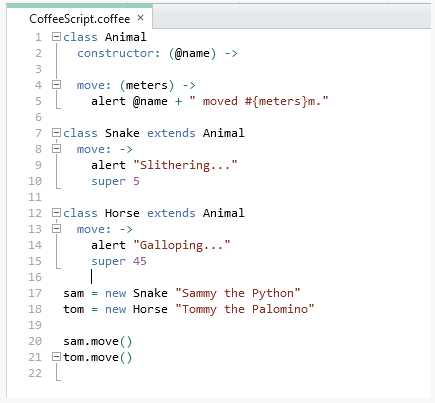
CoffeeScript editor
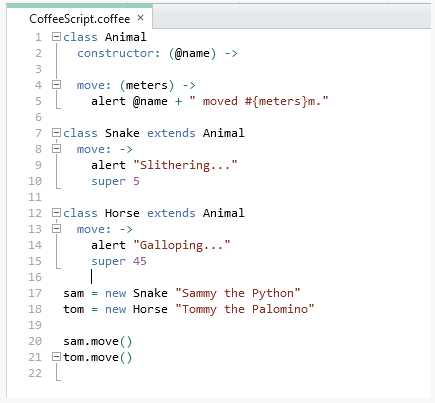
Just like LESS makes writing code in CSS easier, just like CoffeeScript makes writing JavaScript code easier. WebMatrix 2 offers syntax highlighting, code region highlighting, code completion, which simplify development. If you want to use CoffeeScript without compiling on the server, you can use the Orange Bits compiler to compile your JavaScript code during development.

Mobile emulators
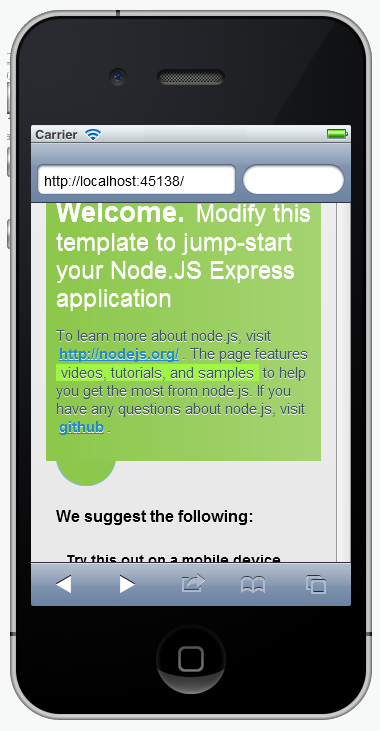
Developing applications for mobile devices is a must. WebMatrix 2 tries to simplify mobile development using a couple of ways. First, the project templates (in our case, the Node Starter Template) are designed for mobile device support and use adaptive markup.
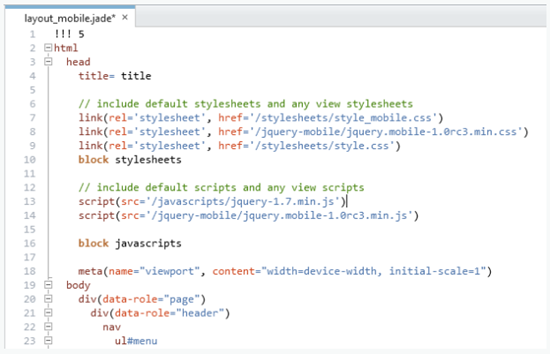
This is very good in cases where you do not have to frequently change the contents of your site. But in more complex scenarios such an approach is not enough. In order to circumvent this, the Node Starter Template offers a mechanism for determining the user's client, and if a mobile client is identified, sends him a special mobile version of the site. Mobile presentation is based on jQuery Mobile. For individual views, there is a special naming convention that allows you to create mobile views of the type (viewname) _mobile.jade.
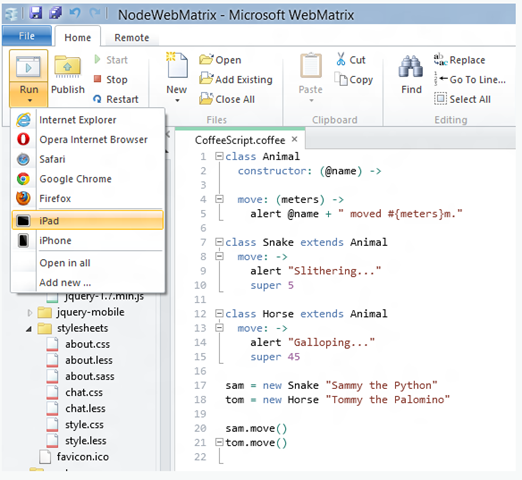
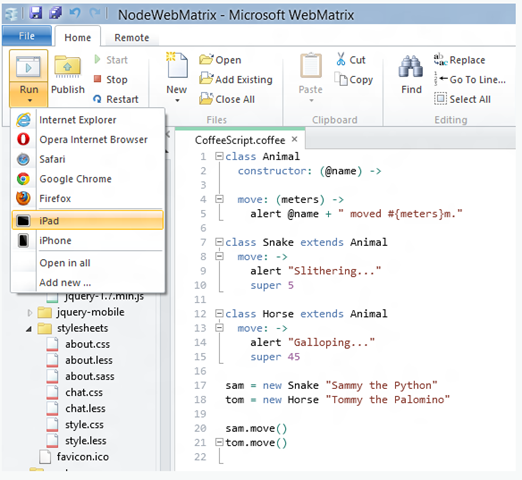
WebMatrix offers even more. What if you need to see how your site will look on different browsers on different devices? WebMatrix 2 offers an extension model that allows you to add mobile and desktop browsers to the launch menu:

Today we offer support for Windows Phone and iPhone / iPad emulators. In the future, we assume that the community will support other emulators, such as Android, or even support online tools for testing applications:

Extensions and Open Source
Development tools have value when supported by developers. We want to succeed with all the developers and grow together. To achieve this goal, we have created an extension model that will allow developers to build their own extensions and offer them to other developers. The extension gallery is available online at http://extensions.webmatrix.com/ . We plan to transfer these extensions to GitHub and the NodePowerTools extension is the first such step towards the transition to open source:
In the next few months, you will see more extensions from Microsoft and more transferred to open source.

We worked together
I would like to thank everyone who helped this release happen, including the WebMatrix team, Glenn Block, Clydio Caldato, our advisor on Node, Isaac Schluether and all the guys at Joyent. For more information, visit the following links:
- WebMatrix on Microsoft.com
- WebMatrix on Twitter
- WebMatrix on github
- WebMatrix on UserVoice
- WebMatrix and Node at Microsoft.com
- Windows Azure developers
- Vishal Joshi's blog post
Write code with pleasure!
Source: https://habr.com/ru/post/146460/
All Articles