Mobile Safari iOS 6 Review for Web Developers

A lot of words have already been said about the new version of iOS and its beta release. However, behind the scenes were new interesting features of the mobile version of Safari, which simply can not be told. But first things first.
This article was originally planned as a translation, but the material prepared was enough for an independent article. IOS 6 beta 1 and Safari 6 developer preview for Mac were used to test the capabilities. Both are available for download for registered Apple developers.
')
Unfortunately, I can only talk about the officially announced opportunities. If you are a registered developer and want to learn more, for you at the end of the article there is a link to the developer forum in the appropriate topic.
What will please us new Safari in iOS 6?
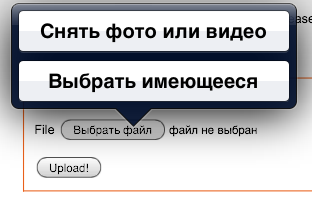
File upload

Yes, we waited a long time for this and finally it happened. Safari was able to upload photos and videos from the device’s photo library (or use camera recording) directly via a web form. I am sure this will give a huge impetus to the development of web applications on iOS.
Web Audio API
Definitely delicious. Especially for those people who are engaged in writing games for iOS mobile browser (did you have this experience?). But I still cannot please you, even if the Web Audio API is supported by the new Safari, then in an extremely reduced form, since none of the demos that I tested have earned. Let's hope that by the release of iOS 6 its implementation will be tightened to the level of the desktop Safari.
CSS filters
For those who are not in the subject, you can read for example here . Filters do work, but to use them you need the prefix -webkit- .
Tested here . Manual setting of parameters for some reason lags. But the animation looks very smooth.
Crossfade CSS Feature
CSS function that takes three parameters. The first two are images (or gradients), and the third parameter (percentages) indicates how much the second image overlaps the first one. If the third parameter is set to zero, then we see only the first image, if at 100%, then only the second one. In other cases, we see some intermediate option. Read more about this feature here . And here is the test page .
To use the function, the prefix -webkit- is required .
Smart App Banners
Very little is known about this functionality. Test it failed due to lack of documentation. In theory, it should allow to check the presence of an installed application by its ID and also be able to open this application with certain parameters.
Fullscreen landscape mode
As many probably already know in iOS6, the iPhone and iPod Touch have received full-screen mode in the browser when the device is horizontal. It gave us, the developers, a headache, because if you use some active elements attached to the bottom of the page, it will be difficult for the user to interact with them, as they are overlapped by the browser’s navigation buttons on the left side and the mode switch button on the right. Here is how it looks.

I do not know if there is a special API for catching the transition to this mode and back. At this point, you can use the listener for the “resize” event and the innerHeight property.
Speed
Probably no one will be surprised if I say that Javascript in iOS6 began to work faster. Unfortunately, I don’t have the opportunity to do tests on identical devices right now, so I’ll just give the test results that were posted on iphonehacks.com

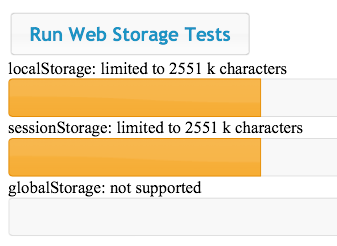
Increase App Cache from 5 to 25 megabytes
Very interesting, but it did not work out. As far as I know, App Cache and Web Storage use the same reserved space. And if I haven’t succeeded in testing App Cache yet, nothing has changed with Web Storage, all the same 2551k characters (5 megabytes), as on iOS5.

Remote Web inspector
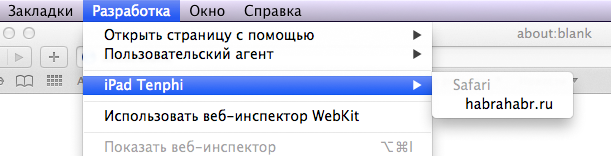
You guessed it, I left the most delicious in the end. This is the real remote web application debugging ... and it ... works! To do this, you need on the iOS device to open Safari and connect the device with a wire to the computer on which you want to also run Safari. (Let me remind you that only Safari 6 can be used for this, so far it is only for Mac) Then go to the “Development” menu.

Select the page we need and see the Web Inspector window. Yes, it has "slightly" changed since the fifth version.

Select the object in the DOM and look at the device (in this case, the iPad) and observe a familiar picture. Web inspector works!

As it turned out, the console methods do not output anything to the remote console (as shown in the figure with web inspector). However, this is the only thing that did not work for me. The rest of the console and the rest of the interface behave predictably, which is good news. (APDATE: output to the console and error output work, you need to reload the page after connecting)
For PhoneGap wrappers, etc. this debugging method will not work. We use the good old iWebInspector . (APDATE: works with PhoneGap)
Finally
Well, not all of the declared functions were completely working. That's why it is beta. We are waiting for updates.
It was not possible to tell about all the innovations due to the limitations imposed by the NDA. But you can read more on the developer forum in this topic . After the final release of iOS 6, you can expect a more detailed review. A deeper Retina support in web applications promises to be a particularly interesting topic.
That's all, good debugging to you!
References:
Safari 6 developer preview
iOS 6 beta
you need to be logged in to your developer account!
Source: https://habr.com/ru/post/145912/
All Articles