mSearch: search + filter for MODX Revolution

Something MODX blog on Habré completely withered, you need to revive it a little. I want to introduce you to your component, which has recently been almost completely rewritten and expanded.
It is called mSearch and at first it was conceived as the simplest search on the site, taking into account the morphology of the Russian language. That is, you needed a simple and easy solution for any site, without installing Sphinx and other serious systems.
In the process of googling, I came across one interesting implementation of this task with the help of phpMorphy . Full-text search in a table with an index, with the generation of different vocabulary forms. I liked the idea, it fit my criteria and I wrote my decision, based on this method.
')
mSearch
This is a snippet and plugin. Snippet searches, plugin indexes documents when saving.
Installation, as usual, from the repository, in 4 clicks. At the same time, you will be prompted to download and install phpMorphy dictionaries for the Russian language - do not refuse.
If you install the extension on the working site, you will need to index existing documents. This is done simply:
[[!mSearch?
&indexer=`1`
&offset=`0`
&limit=`200`
]]The first parameter indicates that we are not looking, but we are indexing, and the second and third are restricting the selection for large sites. If there are a lot of documents, and the server is dead, you will have to work in several runs, changing the value of offset, in this example, first 0, then 200, then 400, etc.
Indexing is needed only once, after installation on the site, if there are documents. Then the plugin mSearchIndexer will be indexed when saving documents.
You can see all the mSearch parameters in the properties of the snippet, and here I will write only the main ones:
- & indexer - enable indexing. Only needed once after installation.
- & indexFields - which fields of the resource to index?
- & disablePhpMorphy - disable phpMorphy. The search becomes much less accurate.
- & includeMS - when displaying results, include the properties of products from miniShop .
- & includeTVs - when displaying products, include TV parameters.
- & includeTVList - list of names of TV parameters, separated by commas, for output.
- & parents - the list of parents that will be searched to a depth of 10 attachments, separated by commas.
- & returnIds - instead of decorated results, return the id of the found pages, separated by commas.
- & resources - a list of required resources, separated by commas, which will be searched.
- & templates - search only among resources with these template numbers, separated by commas.
- & tpl - output template.
- & where - JSON expressions to fine-tune the output of found resources.
Parameters indexFields, includeTVs, includeTVList, disablePhpMorphy have a plugin. They are responsible for indexing the resource when updating.
These parameters also affect primary indexing (& & indexer = `1`).
Paying your attention to the fact that many parameters are not accidentally called like getResources. This means that they work the same way. Snippet perfectly supports output with pagination via getPage and can, in some cases, quietly replace getResources.
The search goes on the index table, which gives a good speed, even with a large number of documents, checked for ~ 6000 pieces.
Of course, this method is not perfect, not everything is smooth with relevance, but in any case there is no better solution for the Russian language and MODX. The main thing, in my opinion, is that you can pretty well specify where to look, with which template, among which parents, etc. Well, the & where parameter allows you to customize the search in any way you like.
You can search the search here . Note that morphology works only for the Russian language.
The logical use of mSearch was to search for the store's products, and display the results found, instead of getResources. And this, in turn, has evolved into writing the mFilter snippet, for flexible filtering of found products.
mFilter
This is the second snippet in mSearch. It independently generates filters for the found (or in advance specified) resources, using chunks for registration. Numeric defaults are displayed as a slider, text values as checkboxes.
Filters are based on TV parameters of resources, and \ or properties of miniShop products.
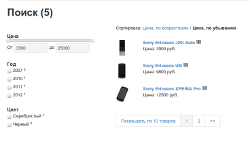
It looks like this .
You see on the left the parameters, on the right the search results on my demo site for the phrase "Sony". Near each parameter there are tsiferki - this is the number of results that you get when you select this parameter. That is, all filter options are calculated on the fly, and the impossible combinations are disabled.
Works exclusively through Ajax ( js script for example is attached). When the page loads, all the necessary resource properties for building filters are selected, cached, and the filter form is displayed. each time a form changes, it is sent to the server and the results and status of the filter switches come in response.
It works quite fast, but I haven’t yet tested it on really large volumes.
The main parameters of mFilter:
- & resources - list of resources for work, separated by commas. If not specified, it will try to search for results through mFilter.
- & includeTVs - enable TV to generate filters
- & includeTVList - use these TVs, separated by commas
- & excludeTVList - do not use these TVs, separated by commas
- & includeMS - take miniShop parameters to build a filter
- & includeMSList - which fields of miniShop products to use for the filter
- & sortFilters - filter output order, with prefixes, for example: `tv_category, tv_subcategory, ms_add2, tv_color, tv_size, tv_action, ms_price`
- + if you search for resources, then any mSearch parameters
- + any getPage and \ or getResources \ msGetResources parameters
To display the filter results, you need snippets getPage , getResources (if you use miniShop - msGetResources).
Also jquery plugins are required:
jQuery 1.7+ - the main assistant
jQueryUI 1.8+ - you only need a slider widget for prices and other numeric values
jQuery Form 2.7+ - submitting a form and receiving a response
To display products from a certain category of miniShop store, you can use the getCatIds snippet:
if (!empty($_REQUEST['query'])) {return;} $parent = $modx->resource->id; $tmp = $modx->getChildIds($parent); if (empty($tmp)) {return 0;} $tpls = explode(',', $modx->getOption('minishop.goods_tpl')); $q = $modx->newQuery('modResource', array('id:IN' => $tmp, 'template:IN' => $tpls, 'deleted:!=' => 1, 'published' => 1)); $q->select('id'); if ($q->prepare() && $q->stmt->execute()) { $ids = $q->stmt->fetchAll(PDO::FETCH_COLUMN, 0); return implode(',', $ids); } Call example:
[[!mFilter?
&resources=`[[!getCatIds]]`
&includeTVs=`1`
&includeTVList=`category,color,size,action`
&includeMS=`1`
&includeMSList=`add2,price`
&tpl=`tpl.msGoods.row`
&templates=`5`
&sortFilters=`tv_category,tv_subcategory,ms_add2,tv_color,tv_size,tv_action,ms_price`
]]Conclusion
All design chunks and js script for work are included. Of course, it’s not a fact that everything will be fine-tuned for you the first time, for this you need some knowledge of MODX, jQuery and an understanding of how Ajax works. With all the "does not work!" First look at the console of your browser for javascript errors.
But I, as I could, tried to simplify the task of building a filter. And now, with a certain desire, you can do it on your website / store.
You can see in the admin panel of my demo site how filter and search are enabled. Login and password: test .
By the way
All work on the mFilter was ordered and paid for by Web Studio Simple Dream .
Source: https://habr.com/ru/post/145705/
All Articles