Effective web development with Visual Studio 2012: innovations in the editors HTML / CSS and JavaScript

The new version of Visual Studio 2012 offers a significant number of innovations in the editors HTML / CSS / JavaScript. In this review, I will talk about the main innovations that will allow web developers to write code more quickly, more conveniently and efficiently.
HTML5 Editing
Visual Studio 2012 fully supports HTML5 and all new tags offered by the new standard. This means that developers get auto-completion of new tags in the editor (Figure 1).
')

Fig.1. HTML5 autocompletion of tags
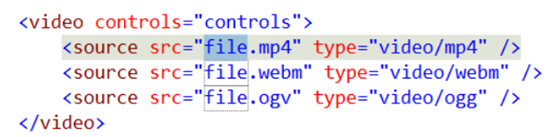
It also means native support for validating HTML5 code in the editor. In addition, for many tags, the auto-completion mechanism creates a cross-browser code, for example, the <video> auto-completion in Figure 1 will automatically generate the following code (Figure 2).

Fig.2. Cross-browser auto-completion code
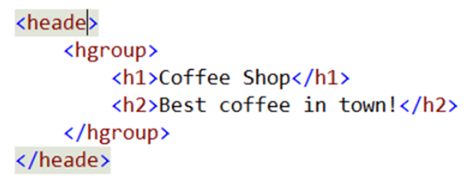
It will seem a trifle, but it is such trifles that make the work more convenient. Visual Studio 2012 introduced support for synchronous editing of opened and closed tags (Figure 3).

Fig.3. Synchronous change of opened and closed tags
Work with CSS
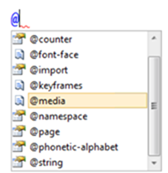
The CSS editor also received a large amount of innovation. One of these new useful features is the autocompletion of CSS properties by initial letters (Figure 4).

Fig.4. Auto-completion of CSS properties by initial letters
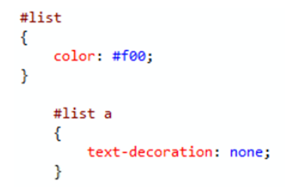
In Visual Studio 2012, the automatic formatting of the indents of the hierarchy of CSS classes is introduced, so that nested classes get more indenting (Figure 5).

Fig.5. CSS class indents
This functionality may not please everyone, so this formatting is disabled by default in the settings.
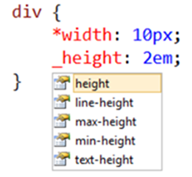
Previously, the Visual Studio editor did not understand some special hacks of developers during code validation, in connection with which you could have errors and warnings in the project. In Visual Studio 2012, many such hacks are taken into account and the editor does not count because of an error (Figure 6).

Fig.6. Hack support
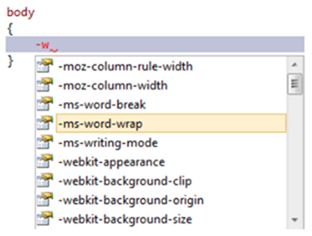
Another new useful feature was the built-in support for CSS properties with vendor prefixes (Figure 7).

Fig.7. Vendor prefix support
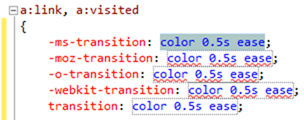
The -o-, -moz-, -ms-, -webkit- prefixes are supported. This support went even further and the code auto-completion feature also suggests auto-generating CSS properties with vendor prefixes (Figure 8).


Fig.8. Auto-completion CSS properties with generation of cross-browser code with vendor prefixes
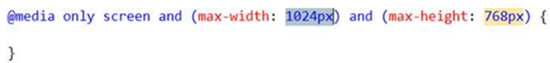
Some of these CSS properties support parameters (Figure 9) and Visual Studio 2012 offers snippets for convenient filling (Figure 9).


Fig.9. Auto-completion of CSS properties with parameters
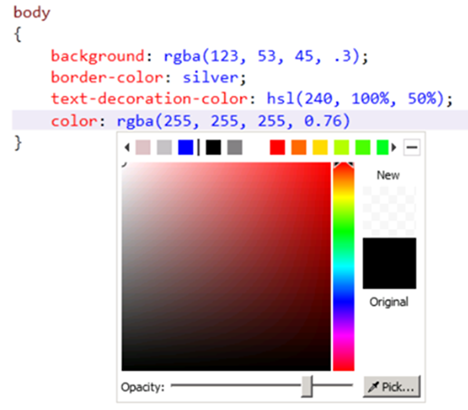
Another useful feature of Visual Studio 2012's new CSS editor is support for the color picker with automatic detection of the list of colors defined in the current CSS file (Figure 10).

Fig.10. Color picker in Visual Studio 2012
By default, the color picker is minimized and offers only a list of selected colors in the current file for selection. But you can deploy it and quickly choose any other color.
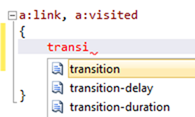
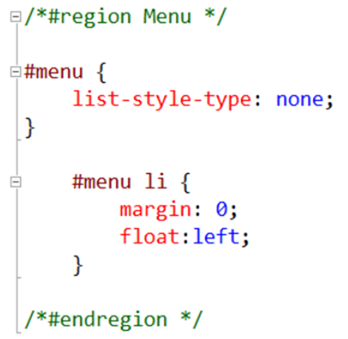
A new useful feature of the CSS editor is support for regions that was previously in other languages, for example C # (Figure 11).

Fig.11. Regions in the Visual Studio 2012 CSS Editor
As in other languages, CSS regions are designed to define a region of code that you can name and collapse to save space.
Working with javascript
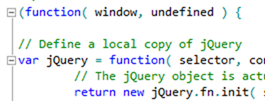
Long-awaited outline support for all functions also appeared in the JavaScript editor (Figure 12).

Fig.12. Outline in javascript code
This allows you to collapse the definitions of functions within the code for better readability of the entire file.
A nice little thing about the JavaScript editor is the highlighting of the final quote.
Another long-awaited feature for the JavaScript editor is "Go to Definition", which allows you to go from any point of the code to the definition of the specified element.
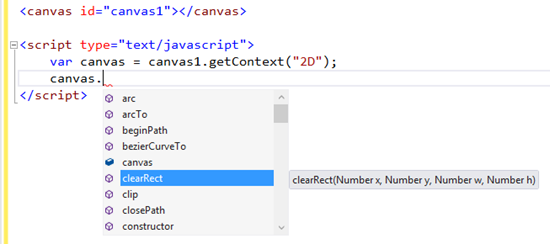
The work of Go to Defintition was made possible because the guts of the JavaScript editor were completely rewritten. This made it possible to add full ECMAScript5 support and much more powerful IntelliSense for DOM elements and new HTML5 tags. For example, <canvas> (Figure 13).

Fig.13. IntelliSense support in JavaScript and DOM with HTML5 support
Of course, any autocompletion and IntelliSense in Visual Studio 2012 is accompanied by a contextual prompt on the parameters of the selected property or method.
Conclusion
In Visual Studio 2012 , many improvements have been added, both very small and larger, for easy editing of HTML / CSS / JavaScript code of web applications. Previously, for such a functionality, it was necessary to install third-party extensions, now there is no such need.
The rewritten JavaScript editor now offers much more powerful support for IntelliSense, which makes it very efficient to work with JS code.
Source: https://habr.com/ru/post/145649/
All Articles