AIDA based design
In this article I want to talk about the elements of selling design for the site. AIDA - (Attention, Interest, Desire, Action - attention, interest, desire, action) - adopted in the practice of American marketing model of consumer behavior, describing the sequence of events leading to the purchase decision: attention → interest → need → action.
The principles of AIDA mainly relate to the design of landing pages (landing pages), where, as a rule, marketing and web design are combined into a single whole. These pages are aimed at selling a product, service, or subscription.
Attention is the cornerstone of the AIDA principles. The product or service should be noticed, and it is very important to grab attention as quickly as possible. Web as a platform is an excellent way to attract attention; a unique and creative design in itself can attract users. Individual design elements can be used to change the user's focus to specific areas on the page.
')
However, if each element is “special”, the design may lose its structure and confuse users. Attracting attention methods are constantly changing, as trends and technologies do not stand still. This article describes the current popular methods.
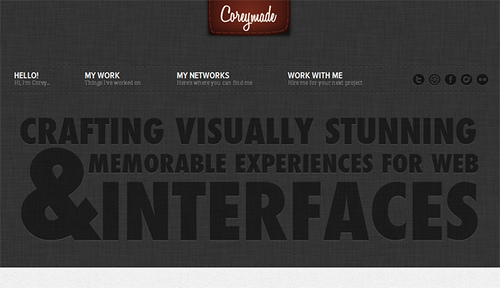
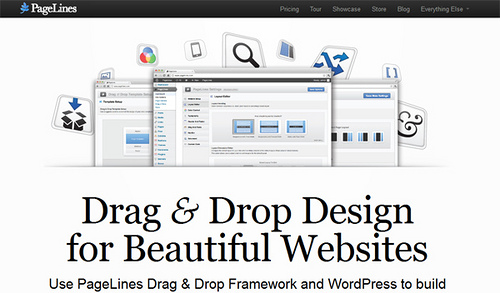
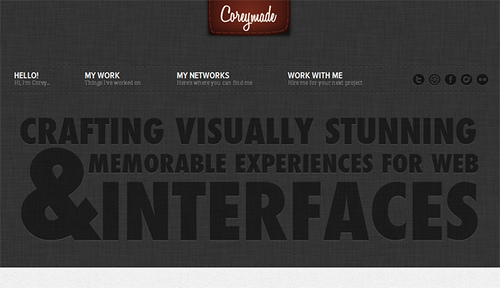
On the Internet, more and more sites with great text. This is used to make a loud statement about the topic of the site or about the advantages of a given company in a particular area. The large size of the text relative to the rest of the page places it at the top of the visual hierarchy.
Sloud astle

Coreymade

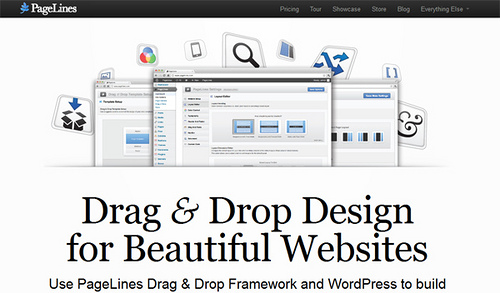
PageLines

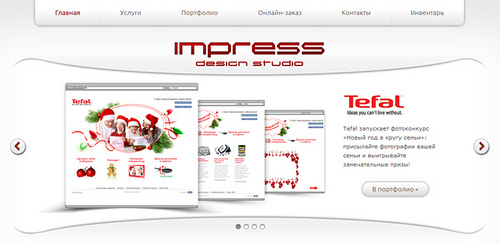
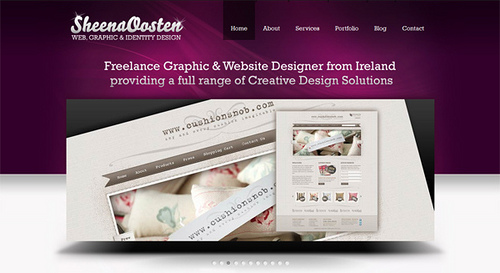
Sliders have been a popular trend for several years. And rightly so, because they allow you to capture attention and make a first impression. They take into account the use of images combined with motion and animation.
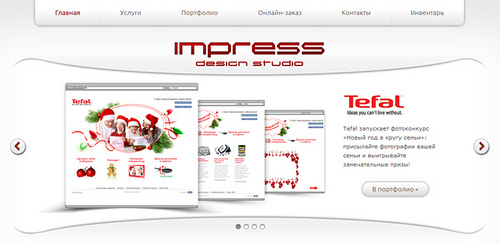
Impress Design Studio

Modularweb

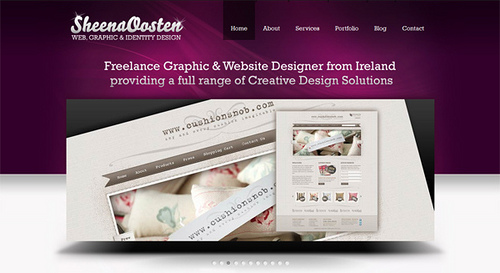
Sheena oosten

To create a carefully thought-out animation on the web, you need Flash - today this statement is incorrect. Animation on CSS3 and JS is becoming more and more advanced, and browser support is increasing along with them. Animation is an excellent way to distinguish your site and attract the user's attention.
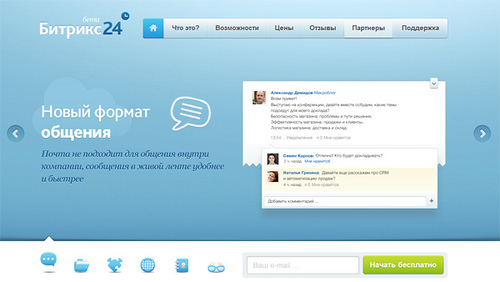
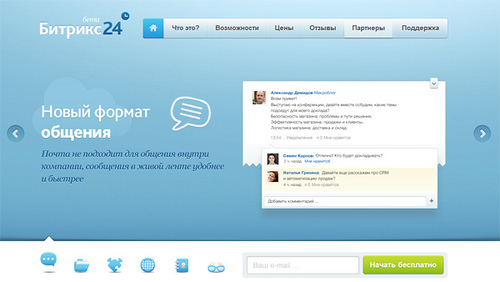
Bitrix 24

Quazar

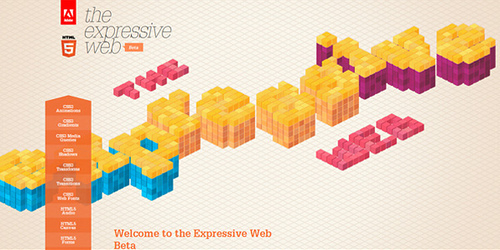
The expressive web

Interest is the second of the AIDA principles. We have already captured the user's attention, now we have to interest him. Instead of talking about certain features of the product, you need to explain how it is beneficial for the user, and what benefits from this. We pay attention not to the product, but to the client. The user should not read and search much in order to understand what is being offered to him. In the design you need to use pieces of information, bulleted lists and step by step instructions.
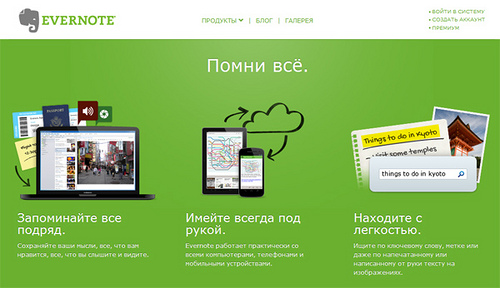
Evernote

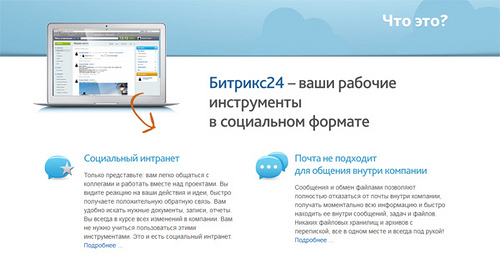
Bitrix 24

Sparrow

We attracted attention and aroused interest, now we have to make a wish, make us want what we offer. The desire in production is a very broad topic, and we will focus only on how to do this through web design.
At this stage, you have the attention and interest of the user, and he is ready to spend more time getting to know your site. This time should be used to study the detailed information that will be presented in the form of images, video or text.
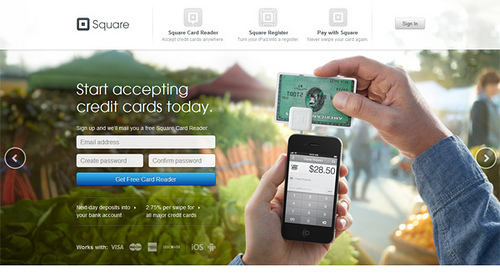
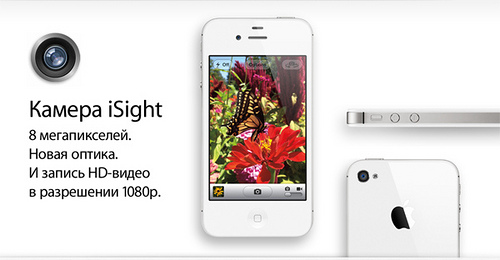
You must present your product in the best light. People associate good design with a higher level of quality. It is important that not only the website design looks good, but the product itself. High quality, thoughtful images and well-planned video can greatly affect the first impression of the product.
Square

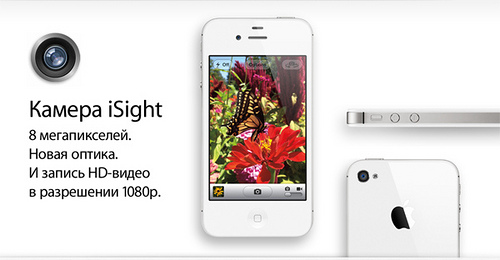
Apple is doing a great job to successfully showcase its products on a web site, choosing the right images combined with animation.
Apple iPhone

When they sell digital products, such as applications or websites, they are often shown on various devices. (monitors, tablets, phones)
Mark fasel

Social proof is one of the most powerful and common ways to produce desire. Social proof is a complex psychological concept, but at the basic level it describes the fact that the client has a stereotypical thinking based on the opinions of other people. If the majority finds something acceptable, then there is a chance that the user will start thinking as well.
Testimonials and reviews are an excellent example of the above, as they demonstrate that others already had good experience using this product. Knowing that others have used the product and recommend it eliminates a sense of risk and, in turn, increases desire.

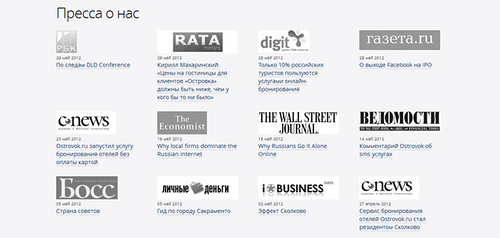
An equally important role in stereotypical thinking is the opinion of an expert or celebrity. Such people inspire confidence.

If the services sold are in demand in large companies, then you should boast of such customers.

Large numbers in statistics also inspire confidence. The sites often contain information about the number of downloads, Groupon used to display the amount of money saved, Pusher - the number of connections, the design of the studio - the number of completed works. If you have a lot of followers on Twitter, Facebook, etc. - show them.
The final goal is the action, we have to convert the user into a buyer or subscriber.
Elements of the “Call to Action” are pretty obvious. Usually, these are buttons that encourage users to perform a certain action: “Add to cart”, “Register”, “Download”. They seem pretty simple, but there are still some details when creating such buttons.
First of all, the call-to-action element should be absolutely clear and simple for the user.
Yandex.Direct

The element of appeal should be in the foreground: use eye-catching colors, think about the size and style, pick up a prominent place for this element.
Firefox

Use the direct wording on the buttons - a clear, concise language will not only contribute to the action, but also explain to the user what to expect after interacting with the element. We must also make the choice of actions as simple and understandable for the user. The most important call to action should be marked at the very beginning of the design. It should have instances in other parts of the page, but it is important to keep the balance; too many elements of a call to action will put pressure on the user and may have the opposite effect of what we want.
Kaleidoscope

I believe that knowledge of the AIDA principles and the possibilities of their realization by means of design is very useful information for web designers. Based on this knowledge, you can create effective, goal-oriented web pages.
Thank you all for your attention.
The principles of AIDA mainly relate to the design of landing pages (landing pages), where, as a rule, marketing and web design are combined into a single whole. These pages are aimed at selling a product, service, or subscription.
A: Attention
Attention is the cornerstone of the AIDA principles. The product or service should be noticed, and it is very important to grab attention as quickly as possible. Web as a platform is an excellent way to attract attention; a unique and creative design in itself can attract users. Individual design elements can be used to change the user's focus to specific areas on the page.
')
However, if each element is “special”, the design may lose its structure and confuse users. Attracting attention methods are constantly changing, as trends and technologies do not stand still. This article describes the current popular methods.
Big text
On the Internet, more and more sites with great text. This is used to make a loud statement about the topic of the site or about the advantages of a given company in a particular area. The large size of the text relative to the rest of the page places it at the top of the visual hierarchy.
Sloud astle

Coreymade

PageLines

Sliders
Sliders have been a popular trend for several years. And rightly so, because they allow you to capture attention and make a first impression. They take into account the use of images combined with motion and animation.
Impress Design Studio

Modularweb

Sheena oosten

Animation
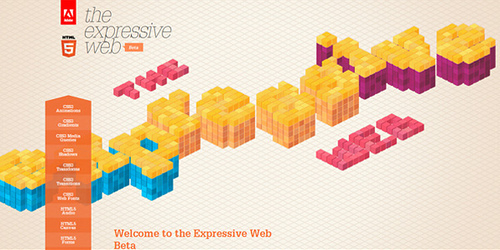
To create a carefully thought-out animation on the web, you need Flash - today this statement is incorrect. Animation on CSS3 and JS is becoming more and more advanced, and browser support is increasing along with them. Animation is an excellent way to distinguish your site and attract the user's attention.
Bitrix 24

Quazar

The expressive web

I: Interest
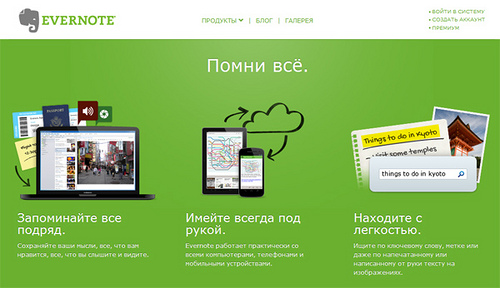
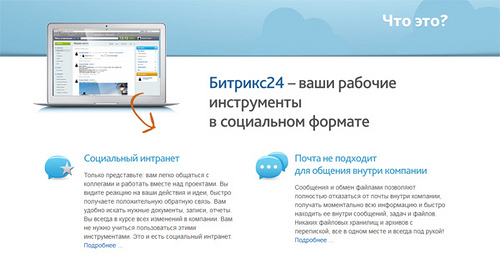
Interest is the second of the AIDA principles. We have already captured the user's attention, now we have to interest him. Instead of talking about certain features of the product, you need to explain how it is beneficial for the user, and what benefits from this. We pay attention not to the product, but to the client. The user should not read and search much in order to understand what is being offered to him. In the design you need to use pieces of information, bulleted lists and step by step instructions.
Evernote

Bitrix 24

Sparrow

D: Desire
We attracted attention and aroused interest, now we have to make a wish, make us want what we offer. The desire in production is a very broad topic, and we will focus only on how to do this through web design.
At this stage, you have the attention and interest of the user, and he is ready to spend more time getting to know your site. This time should be used to study the detailed information that will be presented in the form of images, video or text.
Boast
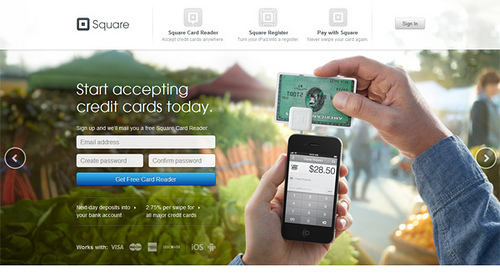
You must present your product in the best light. People associate good design with a higher level of quality. It is important that not only the website design looks good, but the product itself. High quality, thoughtful images and well-planned video can greatly affect the first impression of the product.
Square

Apple is doing a great job to successfully showcase its products on a web site, choosing the right images combined with animation.
Apple iPhone

When they sell digital products, such as applications or websites, they are often shown on various devices. (monitors, tablets, phones)
Mark fasel

Social proof
Social proof is one of the most powerful and common ways to produce desire. Social proof is a complex psychological concept, but at the basic level it describes the fact that the client has a stereotypical thinking based on the opinions of other people. If the majority finds something acceptable, then there is a chance that the user will start thinking as well.
Testimonials and reviews are an excellent example of the above, as they demonstrate that others already had good experience using this product. Knowing that others have used the product and recommend it eliminates a sense of risk and, in turn, increases desire.

An equally important role in stereotypical thinking is the opinion of an expert or celebrity. Such people inspire confidence.

If the services sold are in demand in large companies, then you should boast of such customers.

Large numbers in statistics also inspire confidence. The sites often contain information about the number of downloads, Groupon used to display the amount of money saved, Pusher - the number of connections, the design of the studio - the number of completed works. If you have a lot of followers on Twitter, Facebook, etc. - show them.
A: Action
The final goal is the action, we have to convert the user into a buyer or subscriber.
Call to action
Elements of the “Call to Action” are pretty obvious. Usually, these are buttons that encourage users to perform a certain action: “Add to cart”, “Register”, “Download”. They seem pretty simple, but there are still some details when creating such buttons.
First of all, the call-to-action element should be absolutely clear and simple for the user.
Yandex.Direct

The element of appeal should be in the foreground: use eye-catching colors, think about the size and style, pick up a prominent place for this element.
Firefox

Use the direct wording on the buttons - a clear, concise language will not only contribute to the action, but also explain to the user what to expect after interacting with the element. We must also make the choice of actions as simple and understandable for the user. The most important call to action should be marked at the very beginning of the design. It should have instances in other parts of the page, but it is important to keep the balance; too many elements of a call to action will put pressure on the user and may have the opposite effect of what we want.
Kaleidoscope

Conclusion
I believe that knowledge of the AIDA principles and the possibilities of their realization by means of design is very useful information for web designers. Based on this knowledge, you can create effective, goal-oriented web pages.
Thank you all for your attention.
Source: https://habr.com/ru/post/145627/
All Articles