Padrino for frontend developer
Apparently, only the second post on the Habré with the participation of Padrino for 2 years;)

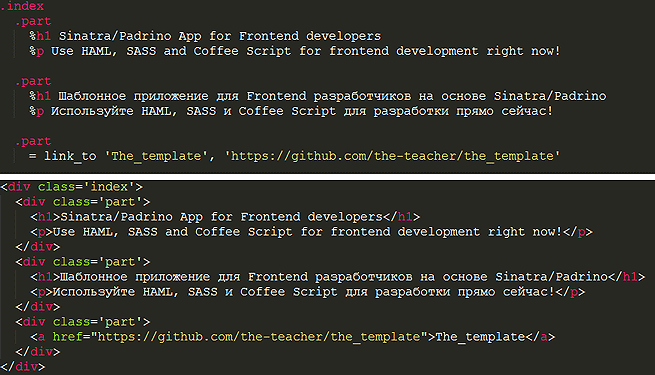
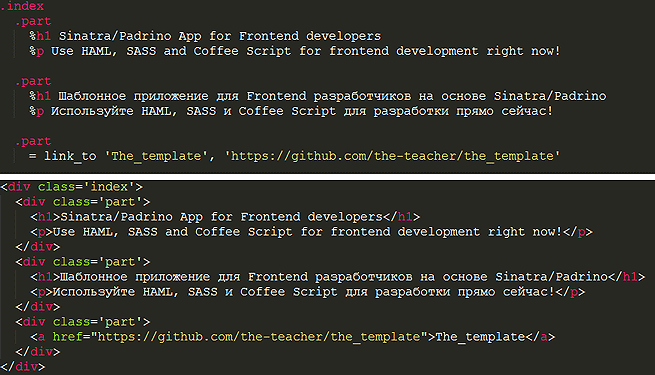
Use HAML to generate HTML
')

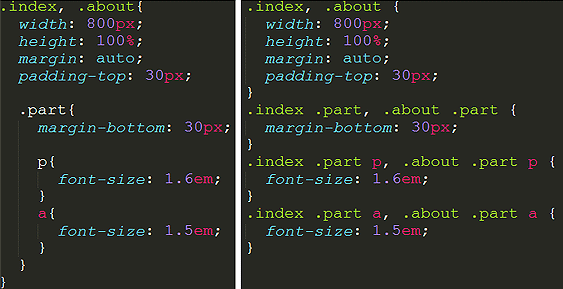
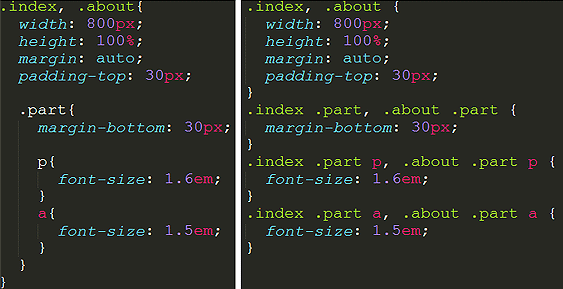
Use SASS to generate CSS

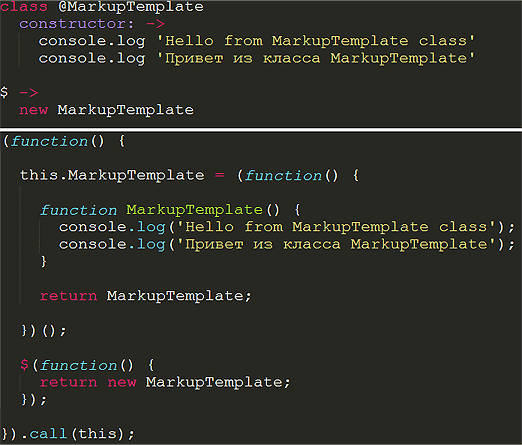
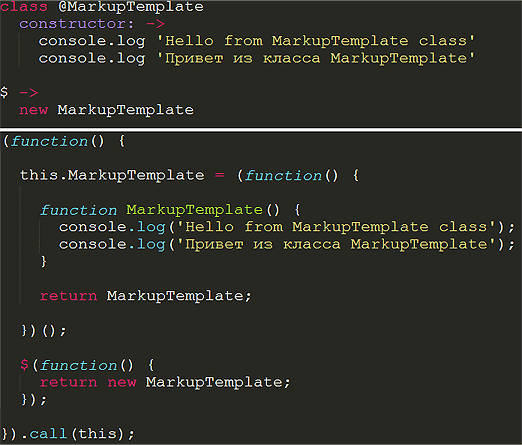
Use Coffee Script to generate JS

Download the sample application, install the toolkit and start development immediately.
10 minutes and everything works even under Windows.
The application is based on the Padrino ruby web framework and working with it will require no more brainstorming from an ordinary typesetter than using the simplest PHP inserts.
There is something for the layout of HTML letters using HAML.
At the end of the post the answer to the most important question : why not Sinatra or Rails, namely Padrino.
Install the cut using the installer from http://rubyinstaller.org/
During installation, it is advisable to check the boxes next to the Install with Add Ruby options. Executables to your PATH and Associate .rb and .rbw files
Download ZIP archive from the project page https://github.com/the-teacher/the_template and unpack it. Use git clone if you are in the thread.
Open a Windows command prompt and install the bundler by typing
Navigate to the directory of the downloaded project using the console
Run the bundle command to install all the required packages for the application.
Start the web server with the command
Open the application in your browser.
Start learning HAML, SASS, Coffee Script immediately!
You have just read the installation under Windows. I think that installation under * nix does not require explanations.
By analogy, create a new action in the app \ app.rb controller file. For example, call the action new_action
Create a new HAML file app \ views \ new_action.haml
Make up, watching the changes at localhost: 3000 / new_action
Create a new SASS file public \ stylesheets \ scss \ NEW_SASS_FILE.scss
Connect the SASS file to the app Layout app \ views \ layouts \ layout.haml
The resulting file is available at localhost: 3000 / stylesheets / NEW_SASS_FILE.css
Create a new Coffee Script file public \ javascripts \ coffee \ NEW_COFFEE_SCRIPT_FILE.coffee
Connect the Coffee Script file to the app layout \ views \ layouts \ layout.haml
The resulting file is available at localhost: 3000 / javascripts / NEW_COFFEE_SCRIPT_FILE.js
I'm sorry, but attaching files to windows fails. Apparently, the reason lies somewhere in gem mail. Alas, I have not had time yet to solve this problem. Attaching files is only relevant for * nix users.
Configure the mail service connection settings in the app / app.rb file
The layout of the HAML-based letter is in app / mailers / letter.haml
Access to viewing the letter can be obtained at localhost: 3000 / mail / letter
If necessary, in the file app / app.rb in the before filter, before sending the letter, create a list of the files attached to the letter. Files will be attached to the letter, and their name will be supplied as cid files.
Use a special helper to automatically generate cid for images in the HTML letter
In normal browsing, we pass the helper to false and get the usual img tag.
img src = '/ images / sinatra.png'
When sending a letter, we give the helper true, and it substitutes the path to the cid file of the attached file (in fact, the file name)
img src = 'cid: sinatra.png'
You can send an email to localhost: 3000 / mail / send . After sending you will be transferred to localhost: 3000 / mail / letter . By the way, you can make a submit button in the letter template, to simplify the process.
This application template was created for educational purposes, to show familiar layout makers and developers how to start using HAML, SASS, Coffee Script in daily practice.
My main goal was to form a cross-platform, easy-to-learn environment.
Rails is too monstrous for a newbie.
Sinatra - has problems reloading code in development mode under windows.
Padrino, based on Sinatra, has no problems with the development mode, has a number of rails-like helpers, is easy to install, learn and use.
I really hope that my craft will be useful to someone.
Perhaps we will meet at devconf 2012.
Application template for the study of HAML, SASS, Coffee Script

Use HAML to generate HTML
')

Use SASS to generate CSS

Use Coffee Script to generate JS

Download the sample application, install the toolkit and start development immediately.
10 minutes and everything works even under Windows.
The application is based on the Padrino ruby web framework and working with it will require no more brainstorming from an ordinary typesetter than using the simplest PHP inserts.
There is something for the layout of HTML letters using HAML.
At the end of the post the answer to the most important question : why not Sinatra or Rails, namely Padrino.
Installation under Windows
Install the cut using the installer from http://rubyinstaller.org/
During installation, it is advisable to check the boxes next to the Install with Add Ruby options. Executables to your PATH and Associate .rb and .rbw files
Download ZIP archive from the project page https://github.com/the-teacher/the_template and unpack it. Use git clone if you are in the thread.
Open a Windows command prompt and install the bundler by typing
gem install bundler --no-ri --no-rdoc Navigate to the directory of the downloaded project using the console
Run the bundle command to install all the required packages for the application.
bundle Start the web server with the command
padrino start -p 3000 Open the application in your browser.
localhost:3000 Start learning HAML, SASS, Coffee Script immediately!
Installation under * NIX
You have just read the installation under Windows. I think that installation under * nix does not require explanations.
How to start using HAML
By analogy, create a new action in the app \ app.rb controller file. For example, call the action new_action
get '/new_action' do haml :new_action end Create a new HAML file app \ views \ new_action.haml
Make up, watching the changes at localhost: 3000 / new_action
How to start using SASS
Create a new SASS file public \ stylesheets \ scss \ NEW_SASS_FILE.scss
Connect the SASS file to the app Layout app \ views \ layouts \ layout.haml
= stylesheet_link_tag 'reset' = stylesheet_link_tag 'headers' = stylesheet_link_tag 'custom' = stylesheet_link_tag 'NEW_SASS_FILE' The resulting file is available at localhost: 3000 / stylesheets / NEW_SASS_FILE.css
How to start using Coffee Script
Create a new Coffee Script file public \ javascripts \ coffee \ NEW_COFFEE_SCRIPT_FILE.coffee
Connect the Coffee Script file to the app layout \ views \ layouts \ layout.haml
= javascript_include_tag 'jquery' = javascript_include_tag 'jquery-ui' = javascript_include_tag 'application' = javascript_include_tag 'NEW_COFFEE_SCRIPT_FILE' The resulting file is available at localhost: 3000 / javascripts / NEW_COFFEE_SCRIPT_FILE.js
HTML coding with HAML
I'm sorry, but attaching files to windows fails. Apparently, the reason lies somewhere in gem mail. Alas, I have not had time yet to solve this problem. Attaching files is only relevant for * nix users.
Configure the mail service connection settings in the app / app.rb file
set :delivery_method, :smtp => { :address => "smtp.gmail.com", :port => 587, :user_name => 'my.markup.template@gmail.com', :password => 'qwerty', :authentication => :plain, :enable_starttls_auto => true } The layout of the HAML-based letter is in app / mailers / letter.haml
Access to viewing the letter can be obtained at localhost: 3000 / mail / letter
If necessary, in the file app / app.rb in the before filter, before sending the letter, create a list of the files attached to the letter. Files will be attached to the letter, and their name will be supplied as cid files.
before '/mail/send' do @@ img_path = "#{Padrino.root}/public/images/" @@ attachments = [ 'sinatra.png' ] end Use a special helper to automatically generate cid for images in the HTML letter
In normal browsing, we pass the helper to false and get the usual img tag.
email_image 'sinatra.png', {}, false img src = '/ images / sinatra.png'
When sending a letter, we give the helper true, and it substitutes the path to the cid file of the attached file (in fact, the file name)
email_image 'sinatra.png', {}, true img src = 'cid: sinatra.png'
You can send an email to localhost: 3000 / mail / send . After sending you will be transferred to localhost: 3000 / mail / letter . By the way, you can make a submit button in the letter template, to simplify the process.
Why Padrino?
This application template was created for educational purposes, to show familiar layout makers and developers how to start using HAML, SASS, Coffee Script in daily practice.
My main goal was to form a cross-platform, easy-to-learn environment.
Rails is too monstrous for a newbie.
Sinatra - has problems reloading code in development mode under windows.
Padrino, based on Sinatra, has no problems with the development mode, has a number of rails-like helpers, is easy to install, learn and use.
I really hope that my craft will be useful to someone.
Perhaps we will meet at devconf 2012.
Application template for the study of HAML, SASS, Coffee Script
Source: https://habr.com/ru/post/145357/
All Articles