Preparing the layout for the coder

The note will be useful for novice web designers. In my blog, I already raised the topic of whether the designer should be able to impose (in Ukrainian). Then we all agreed that he, as a minimum, should understand how the layout will be laid out. And, accordingly, develop the design of a web resource in such a way that the coder does not have a crutch for implementing abstruse effects.
Since the development of the site is a team, multi-stage work, to achieve a high-quality result at the stage of the design layout, it is necessary to work out not only the visual part of the design, but also consider the interactive elements. That is, those that change their state from user actions. This immediately throws away many questions of the typesetter like: “how will this button be highlighted?”.
')
I used to show the behavior of such elements right in the layouts. The layout designer, it seems, did not complain, but this method has a drawback - the layout designer needs to collect elements from different layouts and there is a high probability that somewhere, something will be forgotten.
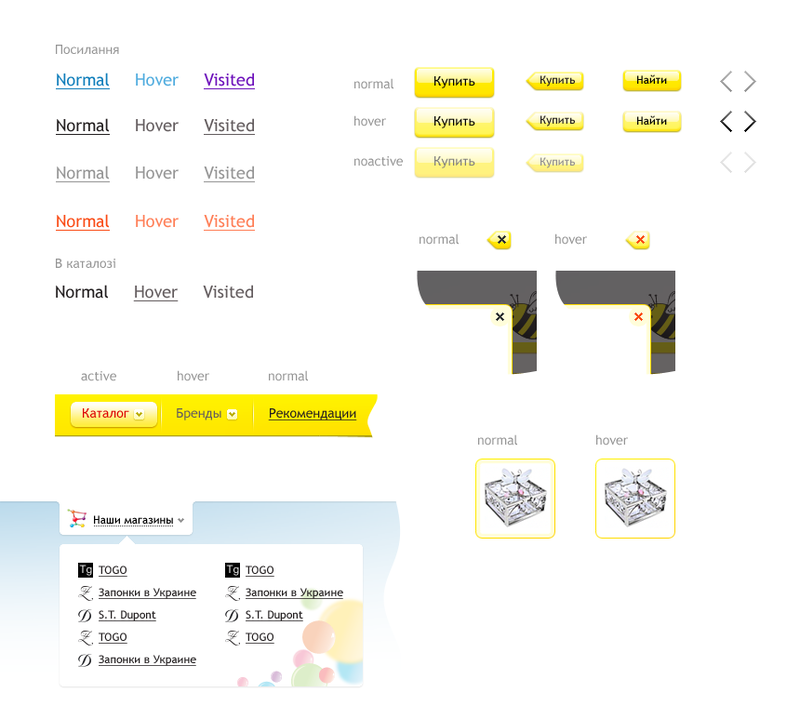
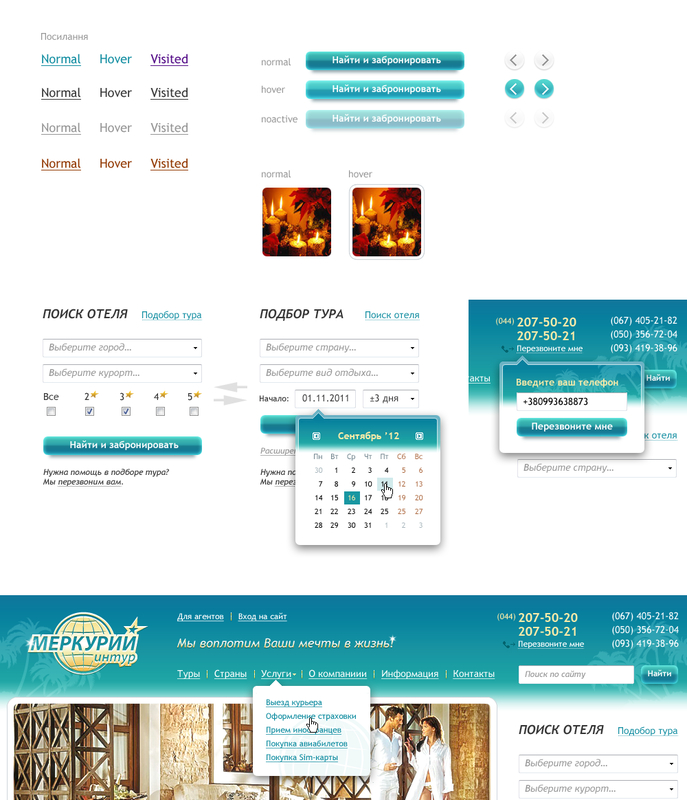
Now, all interactive elements I carry out in a separate file. This is convenient not only because everything is in one place, but also because such a file is easier to maintain. That is, when changing the behavior of a block, the designer only needs to update one file.
Below are a couple of my examples:


This article is also available in the Ukrainian translation .
Source: https://habr.com/ru/post/145295/
All Articles