Vkontakte Visualization: Tell me, who is your friend?
Hi, Habraludy!
I have a hobby. I spend the nights ( after hours) writing the graph laying library: vivagraph.js . I wanted to share with you, find out what you think. I visualized my friends network on Vkontakte using WebGL. But it's better to see once than to read, right?
')
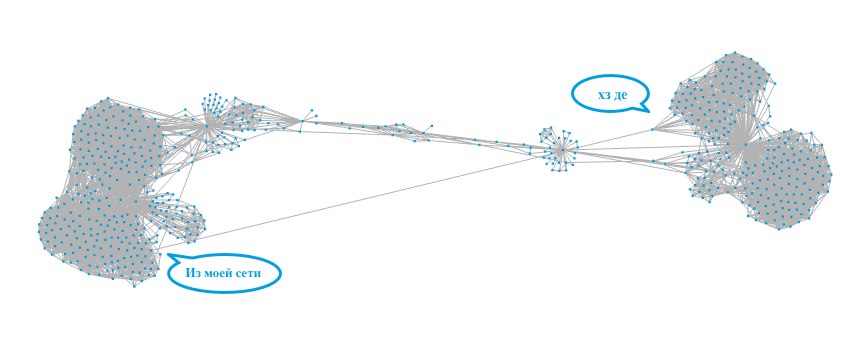
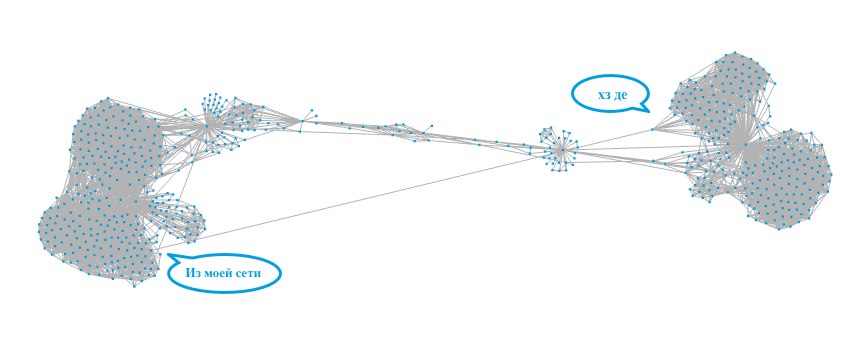
These are my friends. Each point is a person, a whole world, with whom I was somehow lucky to meet. The line between the points indicates friendship. On this network you can, however, say a lot about a person.
1. Check that the browser supports WebGL: get.webgl.org - there should be a cube. If the cube is not - try another browser. Often chrome / fox block video cards with outdated drivers. Alas, the cube is the key to successful visualization :).
2. Go to www.yasiv.com/vk - this is the visualization of your friends on VK.
3. (optional) - share your card with friends, talk about the site. I will be very happy, because in marketing, alas, no boom boom (who is there?).
WebGL , . , - .
CSS, SVG, canvas 2D WebGL. vivagraph.js SVG CSS, . WebGL :).
? 4.7. :

- . , . , , ( 2000 ) . , , , ? , :).
I have a hobby. I spend the nights ( after hours) writing the graph laying library: vivagraph.js . I wanted to share with you, find out what you think. I visualized my friends network on Vkontakte using WebGL. But it's better to see once than to read, right?
')
These are my friends. Each point is a person, a whole world, with whom I was somehow lucky to meet. The line between the points indicates friendship. On this network you can, however, say a lot about a person.
How to build a network of your friends?
1. Check that the browser supports WebGL: get.webgl.org - there should be a cube. If the cube is not - try another browser. Often chrome / fox block video cards with outdated drivers. Alas, the cube is the key to successful visualization :).
2. Go to www.yasiv.com/vk - this is the visualization of your friends on VK.
3. (optional) - share your card with friends, talk about the site. I will be very happy, because in marketing, alas, no boom boom (who is there?).
Why blue squares instead of avatars?
WebGL , . , - .
Access-Control-Allow-Origin:*, , . , , , — , . , :).WebGL?
CSS, SVG, canvas 2D WebGL. vivagraph.js SVG CSS, . WebGL :).
? 4.7. :

?
- . , . , , ( 2000 ) . , , , ? , :).
Source: https://habr.com/ru/post/144758/
All Articles