Improving the 404th error page
If the user gets to the standard 404 error page, it is likely that he will leave the website and is unlikely to return. Custom 404 page, useful and attractive, contributes to further stay on your website.


')
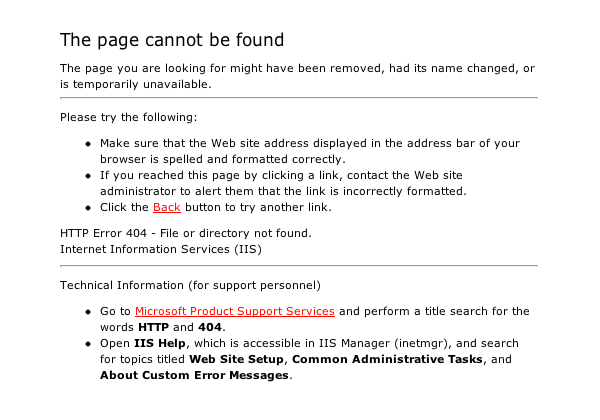
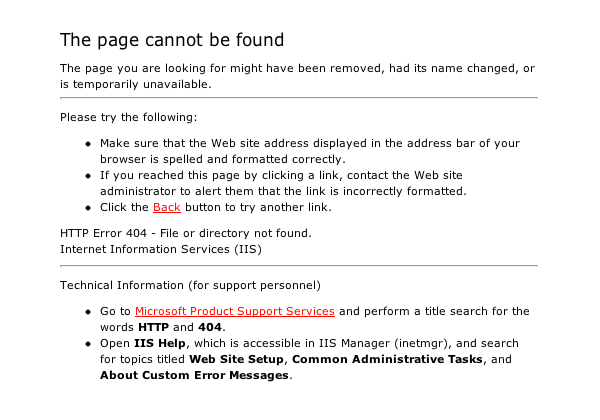
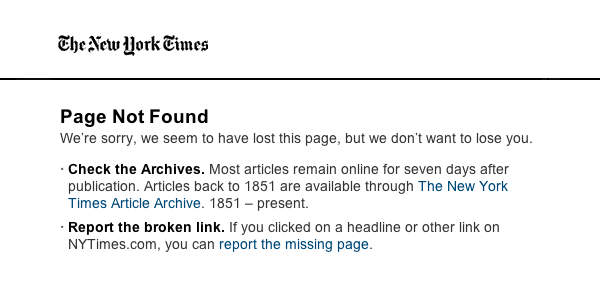
The answer is simple: everything. Page 404, which only says “Page not found,” will not be useful to the visitor; even the “Back to Home” link will not help.
The lack of a decent 404th page worsens the user experience. Visitors who are looking for a specific page on your site, but hit a broken link, will be forced to return to the main page and start searching again. If they do not find what they are looking for, they will immediately leave the website. Ideally, the user will never encounter such errors, but the 404th page allows you to apologize to the user and help him find what he is looking for. A satisfied visitor will most likely return to your website.
Even worse, when the 404th page is missing altogether. The visitor will have no idea what is going on. The absence of such a page makes the site unprofessional and forces users to leave it.

The most important thing is to make the 404th error page simple and understandable to the user. Write that the page that the visitor is looking for does not exist. Explain why it does not exist.
It is very important that the design of the 404th page does not differ from the rest of the website. This includes the logo, navigation, color scheme, etc.

The 404th error page should be extremely useful for the user. To achieve the desired effect, you can apply the following elements:

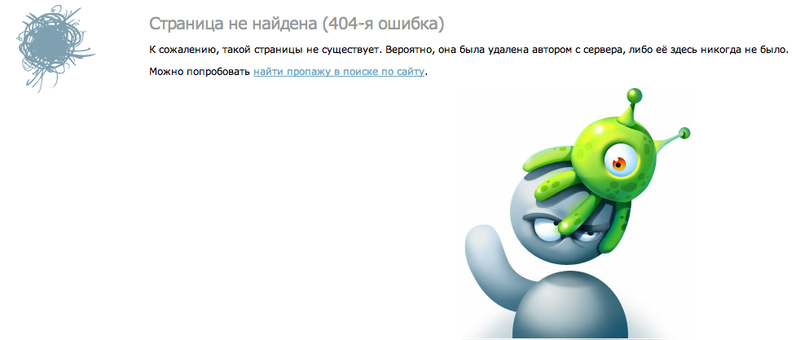
Do not think that everyone knows what the 404th error is. You need to explain what the problem is, in a friendly manner. It is better to say this: “Oops! We cannot find the page you are looking for. ", Than so:" 404th error. Page not found".

If you own a large website, such as Google, with many pages of different content, then page 404 with a site map, popular pages or a search form will not help the user.

The 404th page can be simple and even funny. If your page is such, then it will undoubtedly delay visitors on your site. It is even possible that they will fold this page to their friends. This is exactly what happened to the 404th GitHub page:


On the website nosh.com generally posted video:

Your 404th error page may be effective and look great, but it is obvious that it should not appear in the search results. This can be done in two ways:
Just add the URL of any file to the robots.txt and upload to the server:
To use your own 404th error page, you need to create a .htaccess file and add the following line to it:
Now we know that instead of the boring and useless pages of the 404th error, you need to spend time creating your own informative page, having seen that, visitors will not want to leave the website.
PS All comments on the translation, spelling, etc. happy to take in a personal. Thank!

Our goal: to improve page 404 !

')
What is wrong with the 404th error page by default?
The answer is simple: everything. Page 404, which only says “Page not found,” will not be useful to the visitor; even the “Back to Home” link will not help.
The lack of a decent 404th page worsens the user experience. Visitors who are looking for a specific page on your site, but hit a broken link, will be forced to return to the main page and start searching again. If they do not find what they are looking for, they will immediately leave the website. Ideally, the user will never encounter such errors, but the 404th page allows you to apologize to the user and help him find what he is looking for. A satisfied visitor will most likely return to your website.
Even worse, when the 404th page is missing altogether. The visitor will have no idea what is going on. The absence of such a page makes the site unprofessional and forces users to leave it.

Space for improvement
The most important thing is to make the 404th error page simple and understandable to the user. Write that the page that the visitor is looking for does not exist. Explain why it does not exist.
Sorry, friend. The page you requested is not in our database. Most likely you hit a broken link or were sealed when you entered the URL. - A List Apart 404th page
Tip 1: Stick to the design
It is very important that the design of the 404th page does not differ from the rest of the website. This includes the logo, navigation, color scheme, etc.

Tip 2: Maximum Benefit
The 404th error page should be extremely useful for the user. To achieve the desired effect, you can apply the following elements:
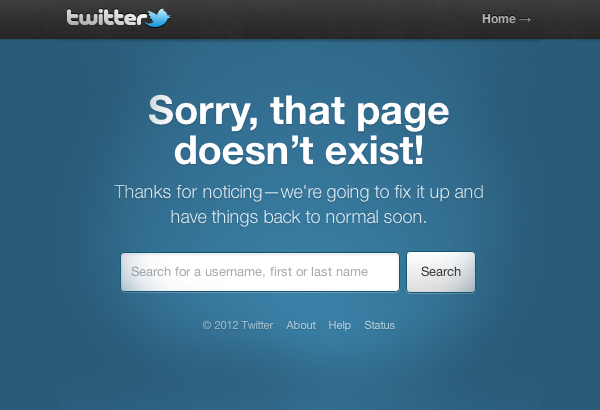
- Search form
- Link to home page
- List of the most popular pages
- Link to the site map
- Bad Link Message Button

Tip 3: Be Friendly and Understandable
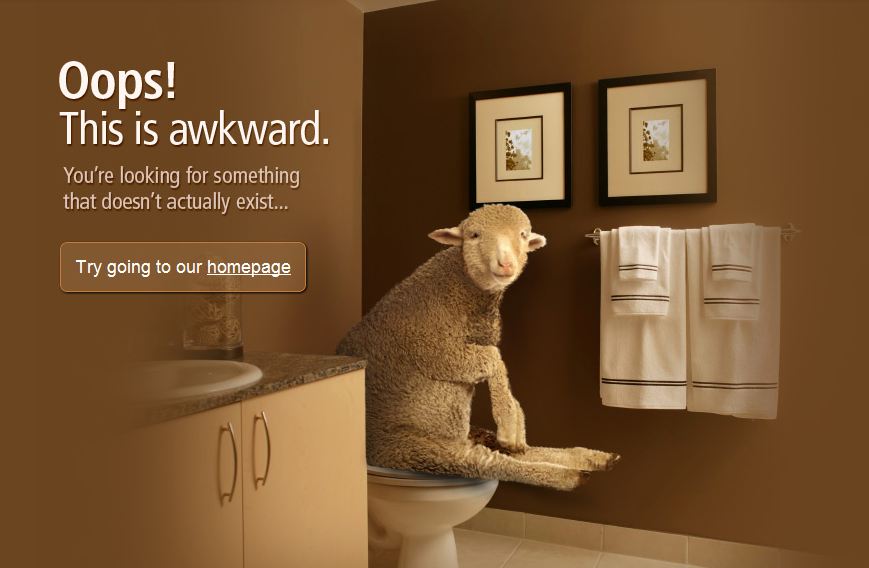
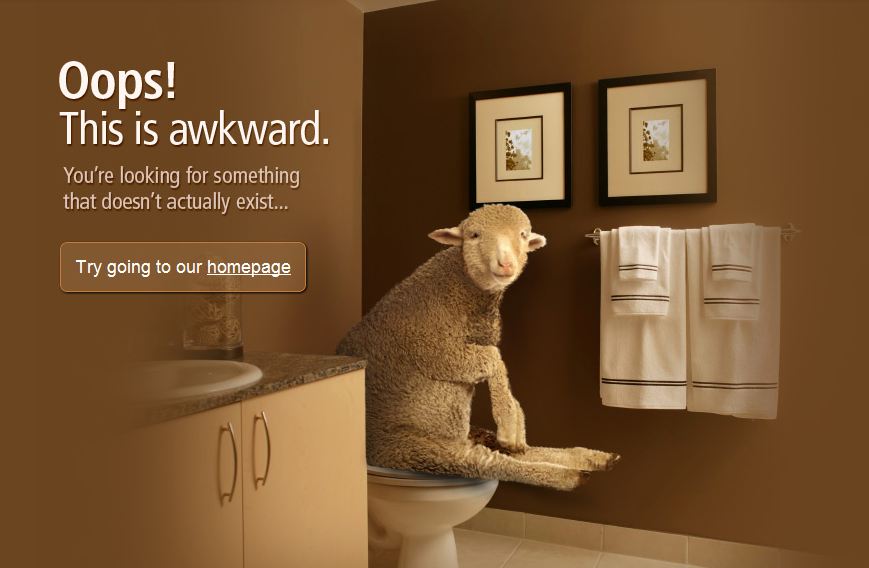
Do not think that everyone knows what the 404th error is. You need to explain what the problem is, in a friendly manner. It is better to say this: “Oops! We cannot find the page you are looking for. ", Than so:" 404th error. Page not found".

Tip 4: Minimalist design will work too
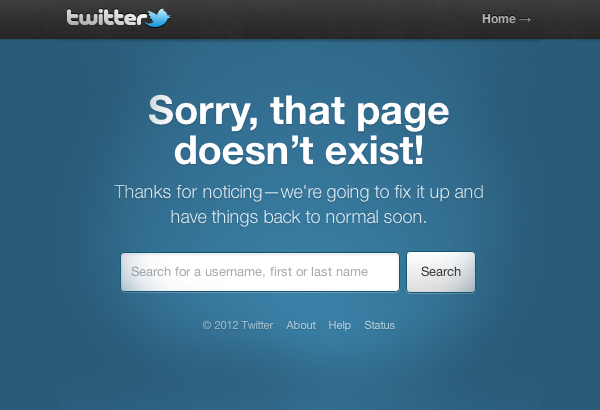
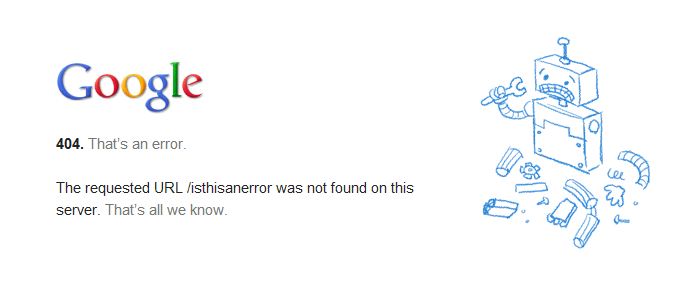
If you own a large website, such as Google, with many pages of different content, then page 404 with a site map, popular pages or a search form will not help the user.

Tip 5: Keep it simple
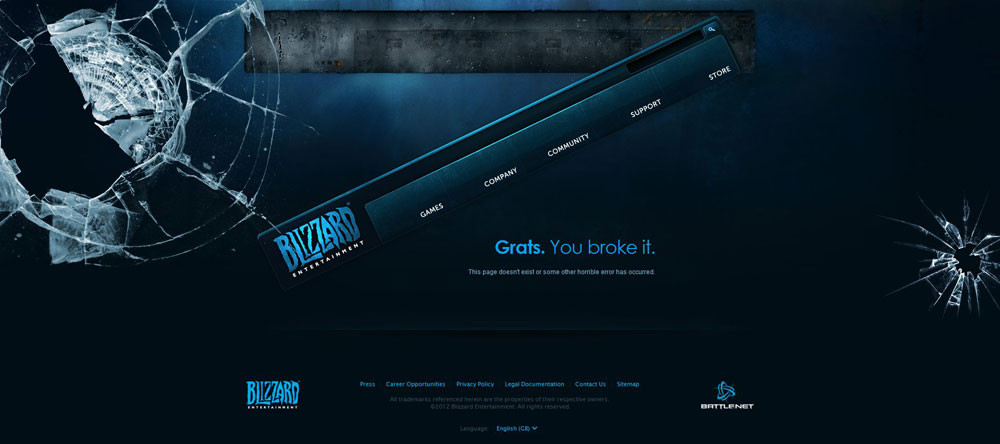
The 404th page can be simple and even funny. If your page is such, then it will undoubtedly delay visitors on your site. It is even possible that they will fold this page to their friends. This is exactly what happened to the 404th GitHub page:


On the website nosh.com generally posted video:

searching results
Your 404th error page may be effective and look great, but it is obvious that it should not appear in the search results. This can be done in two ways:
- Make sure that the web server returns the correct HTTP status 404, then search engines will ignore this page.
- Add page 404 to the robots.txt file.
Just add the URL of any file to the robots.txt and upload to the server:
Disallow: /404.html Using the 404th error page
To use your own 404th error page, you need to create a .htaccess file and add the following line to it:
ErrorDocument 404 /error/404-error.html Conclusion
Now we know that instead of the boring and useless pages of the 404th error, you need to spend time creating your own informative page, having seen that, visitors will not want to leave the website.
PS All comments on the translation, spelling, etc. happy to take in a personal. Thank!
Source: https://habr.com/ru/post/144337/
All Articles