API 2GIS: 8 new map API and directory features
We are pleased to announce that we are not sitting still and continue to improve our API: since the previous publication , 8 new features have appeared in it!
Let's look at them in more detail:
The source code of the demo client allows the developer using the API 2GIS to see how it works, to model any use case and, in general, to get to know the capabilities of the API maps and the 2GIS directory. Actually, the demo client is a small web application written in the Yii PHP Framework. Details about the functionality and instructions for use are available in the documentation .
We recommend using the feedback form every time you use the reference API. It is useful to ensure that information about any inaccuracies in the directory or map falls right into 2GIS, and not to the partner using the API. Thus, feedback will immediately fall into the right hands and not create unnecessary confusion. And it will help us to quickly update the content to make it more accurate.

You can read the documentation and see the form in action by clicking here .
We have implemented the integration of API with services that offer a new level of user interaction with local firms: registration for service and purchase of movie tickets. Within a few weeks, we will be alpha testing new features. You can sign up for it by writing to us at api@2gis.ru
')
In April and early May, we introduced more than 20 improvements to search algorithms aimed at increasing relevance and ranking, taking into account new factors.
This had a positive effect on the context of the ad, which appears in the search results. The number of advertisers is growing, so we are trying to make the search even better and more efficient.
We have improved the accuracy of processing statistics in such a way as to collect only user-initiated data. Since May, the value of the number of searches from a number of partners in your account can decrease, this is normal, and even good, because from now on, statistics are more accurate.
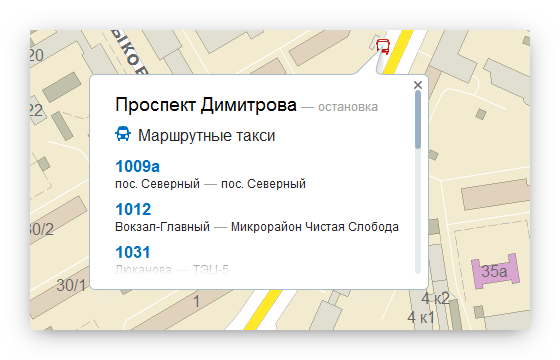
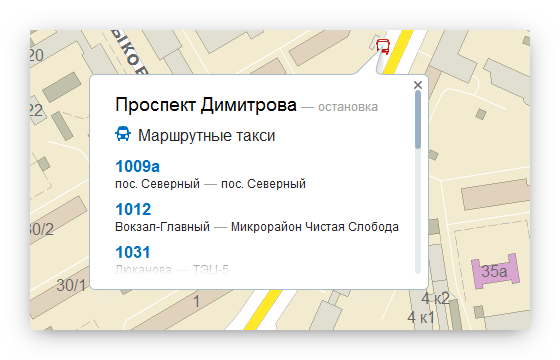
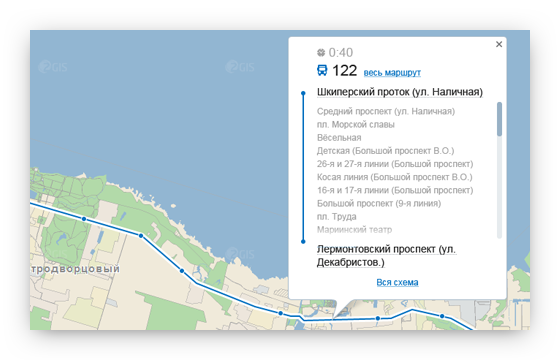
Now you can click on any object on the map. Try clicking on the house and you will see its address and other information. Geometry will be shown near streets, districts, residential areas and cities. When you click on a stop, all the routes passing through it will be shown, which can also be viewed on the map.
Previously, such an opportunity required the time-consuming integration of geocoding methods, and it was not possible to implement the mapping of routes. Now this is done as easily as possible: to connect a geoclicker you just need to add one line of code .
Geoclicker is very useful for users when navigating. For example, if the map shows the way to the office, the user will be able to click to the nearest stop and see the routers and, as a result, understand how to get there.
In the near future, we plan to include a default geoclicker for all API partners.

Sample map with geoclicker enabled
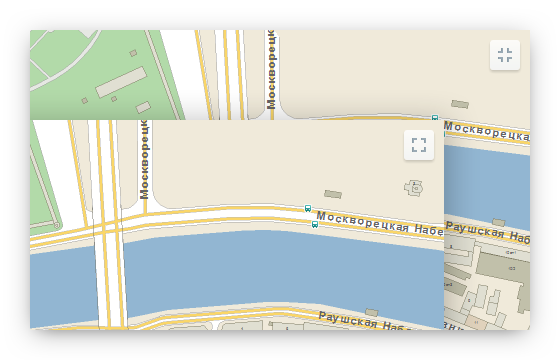
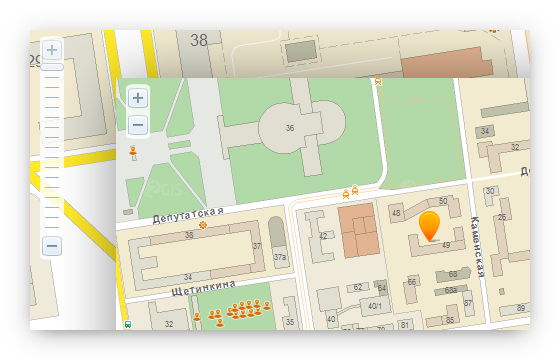
Fullscreen - new control card . It also turns on with one line of code and helps your visitors expand the map to full screen. This is relevant in cases where the site contains a fragment of a map of small size, but it is also used for orientation. Then the user can enlarge the map to the size of the browser window and work much more comfortably.
In the near future, we plan to enable the full-screen mode by default for all sites where the map takes up little space.

Sample card with Fullscreen control
Zoom control has become more better (by 146%!). Now he:
• Itself "collapses" on the cards of small size. Reducing the size is due to the fact that the scale is removed, which is used by a very small percentage of users.
• Dynamically changes the size of the scale, depending on the available zoom level.
• “+” and “-” have a disable-state when the maximum or minimum zoom level is reached. When clicking in such a state, the zoom does not change and now it can be understood from the image of the control.

Sample map with improved zoom control
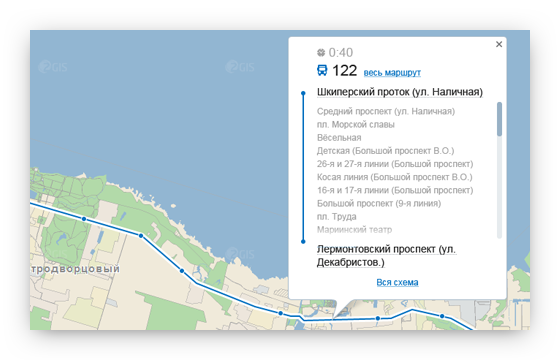
Balun has a header and footer . This will help capture important information that will not be scrolled through. In the area of the main content scrolling and the ability to scroll will remain.
With this, you can release interesting design solutions.

Example
First, recently, several new cities appeared in API 2GIS, namely Astana, Bryansk, Ivanovo, Yoshkar-Ola, Kaluga, Syktyvkar, Chita.
Secondly, some more cities switched to daily directory updates: Kazan, Krasnoyarsk, Moscow, Nizhny Novgorod, Omsk, Perm, Samara, St. Petersburg, Tolyatti, Ufa, Chelyabinsk.
And also, soon API 2GIS will get out of the CIS and appear in Venice and Padua!
All interactive examples are also posted in the news on our website . We will be glad to receive your feedback!
Let's look at them in more detail:
Directory API
Demo client source code published on Github
The source code of the demo client allows the developer using the API 2GIS to see how it works, to model any use case and, in general, to get to know the capabilities of the API maps and the 2GIS directory. Actually, the demo client is a small web application written in the Yii PHP Framework. Details about the functionality and instructions for use are available in the documentation .
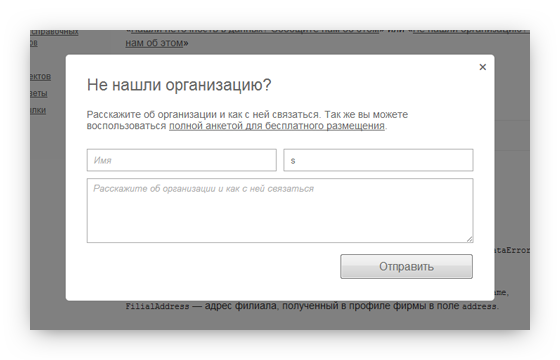
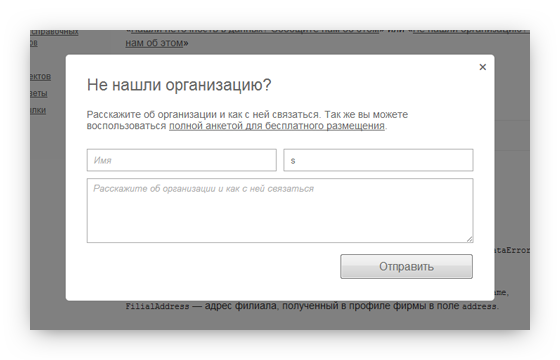
Feedback form
We recommend using the feedback form every time you use the reference API. It is useful to ensure that information about any inaccuracies in the directory or map falls right into 2GIS, and not to the partner using the API. Thus, feedback will immediately fall into the right hands and not create unnecessary confusion. And it will help us to quickly update the content to make it more accurate.

You can read the documentation and see the form in action by clicking here .
Timeliner and Rambler Cash Desk
We have implemented the integration of API with services that offer a new level of user interaction with local firms: registration for service and purchase of movie tickets. Within a few weeks, we will be alpha testing new features. You can sign up for it by writing to us at api@2gis.ru
')
Improved search and advertising algorithms
In April and early May, we introduced more than 20 improvements to search algorithms aimed at increasing relevance and ranking, taking into account new factors.
This had a positive effect on the context of the ad, which appears in the search results. The number of advertisers is growing, so we are trying to make the search even better and more efficient.
Recycling statistics calculation
We have improved the accuracy of processing statistics in such a way as to collect only user-initiated data. Since May, the value of the number of searches from a number of partners in your account can decrease, this is normal, and even good, because from now on, statistics are more accurate.
Maps API
Geoclicker
Now you can click on any object on the map. Try clicking on the house and you will see its address and other information. Geometry will be shown near streets, districts, residential areas and cities. When you click on a stop, all the routes passing through it will be shown, which can also be viewed on the map.
Previously, such an opportunity required the time-consuming integration of geocoding methods, and it was not possible to implement the mapping of routes. Now this is done as easily as possible: to connect a geoclicker you just need to add one line of code .
Geoclicker is very useful for users when navigating. For example, if the map shows the way to the office, the user will be able to click to the nearest stop and see the routers and, as a result, understand how to get there.
In the near future, we plan to include a default geoclicker for all API partners.

Sample map with geoclicker enabled
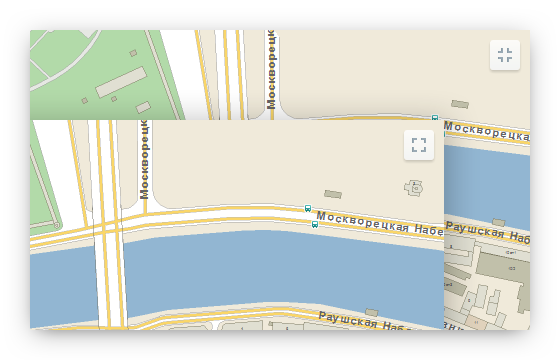
Full screen mode
Fullscreen - new control card . It also turns on with one line of code and helps your visitors expand the map to full screen. This is relevant in cases where the site contains a fragment of a map of small size, but it is also used for orientation. Then the user can enlarge the map to the size of the browser window and work much more comfortably.
In the near future, we plan to enable the full-screen mode by default for all sites where the map takes up little space.

Sample card with Fullscreen control
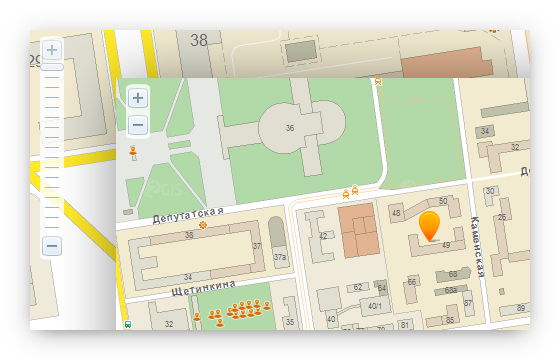
Improved Zoom Control
Zoom control has become more better (by 146%!). Now he:
• Itself "collapses" on the cards of small size. Reducing the size is due to the fact that the scale is removed, which is used by a very small percentage of users.
• Dynamically changes the size of the scale, depending on the available zoom level.
• “+” and “-” have a disable-state when the maximum or minimum zoom level is reached. When clicking in such a state, the zoom does not change and now it can be understood from the image of the control.

Sample map with improved zoom control
Header and footer balun
Balun has a header and footer . This will help capture important information that will not be scrolled through. In the area of the main content scrolling and the ability to scroll will remain.
With this, you can release interesting design solutions.

Example
New data, countries and cities
First, recently, several new cities appeared in API 2GIS, namely Astana, Bryansk, Ivanovo, Yoshkar-Ola, Kaluga, Syktyvkar, Chita.
Secondly, some more cities switched to daily directory updates: Kazan, Krasnoyarsk, Moscow, Nizhny Novgorod, Omsk, Perm, Samara, St. Petersburg, Tolyatti, Ufa, Chelyabinsk.
And also, soon API 2GIS will get out of the CIS and appear in Venice and Padua!
All interactive examples are also posted in the news on our website . We will be glad to receive your feedback!
Source: https://habr.com/ru/post/144018/
All Articles