Combining CKEditor 3.6.3, prettyPhoto and AjexFileManager
Good time of day!
CKEditor 3.6.3 - Using the visual editor built into the site is very easy and convenient to add and edit a variety of information. For example, it can be used in the form of adding comments or news block, not to mention its use in the administration section.
prettyPhoto - Beautiful photo gallery.
')
AjexFileManager - File Manager. In our case, it will ship the pictures.
When creating one of the sites I encountered the following problem: I needed to install a text editor in the admin panel, with the ability to create a photo gallery. Looking for this combination on the Internet, I found "CKEditor 3.0.1 + lightbox". Finding the CKEditor version of the old, and the lightbox is not as beautiful as prettyPhoto. I decided to make my build.
To begin, after reading the articles and sorting out where to edit CKEditor, to add the “spike” code of the gallery, I started editing the “image.js” file located along the path: "\ ckeditor \ plugins \ image \ dialogs \ image.js".
But this file is compressed, so we need to replace it with an uncompressed file located in the folder "\ ckeditor \ _source \ plugins \ image \ dialogs".
Having knowledge of the connection of CKEditor 3.0.1 and the lightbox, I didn’t look for a place to edit the script for long.
In line # 1171 after "}" you need to add the code:
Having added the code, we need to give each tag its own name for this, edit the fil "ru" (\ func \ ckeditor \ lang \).
Change the latest characters
on
So I got this composition:

This is the simplest part, which is performed on a simple plan.
1. Uploading scripts. It is necessary to load:
2. After textarea we add:
@ script = script
3. Save and use.
The result is such a package:

1. “prettyPhoto [gallery1]”, “prettyPhoto [gallery2]”, “prettyPhoto [gallery3]” - Three series of slides
2. If you need more, then we add this list by analogy.
3. I advise you not to change the variables, because any other functions may stop working. Because of the variables, the Tables and iFrame didn't work for me.
PS
CKEditor 3.6.3 and AjexFileManager. You can download it here narod.ru/disk/51807053001.a4afef46f820a00413d95807fa399293/func.rar.html
prettyPhoto - Any recent
Pps
You can see and play here arfiles.ru/habrahabr
CKEditor 3.6.3 - Using the visual editor built into the site is very easy and convenient to add and edit a variety of information. For example, it can be used in the form of adding comments or news block, not to mention its use in the administration section.
prettyPhoto - Beautiful photo gallery.
')
AjexFileManager - File Manager. In our case, it will ship the pictures.
When creating one of the sites I encountered the following problem: I needed to install a text editor in the admin panel, with the ability to create a photo gallery. Looking for this combination on the Internet, I found "CKEditor 3.0.1 + lightbox". Finding the CKEditor version of the old, and the lightbox is not as beautiful as prettyPhoto. I decided to make my build.
Combining CKEditor 3.6.3 and prettyPhoto
To begin, after reading the articles and sorting out where to edit CKEditor, to add the “spike” code of the gallery, I started editing the “image.js” file located along the path: "\ ckeditor \ plugins \ image \ dialogs \ image.js".
But this file is compressed, so we need to replace it with an uncompressed file located in the folder "\ ckeditor \ _source \ plugins \ image \ dialogs".
Having knowledge of the connection of CKEditor 3.0.1 and the lightbox, I didn’t look for a place to edit the script for long.
In line # 1171 after "}" you need to add the code:
,{
id:'cmbARFGallery',
type:'select',
label:editor.lang.ARFgallery.title,'default':'',
items:[
[editor.lang.common.notSet,''],
[editor.lang.ARFgallery.prettyPhoto1,'prettyPhoto[gallery1]'],
[editor.lang.ARFgallery.prettyPhoto2,'prettyPhoto[gallery2]'],
[editor.lang.ARFgallery.prettyPhoto3,'prettyPhoto[gallery3]'],
[editor.lang.ARFgallery.prettyPhotoOne,'prettyPhoto'],
],
setup:function(type,element) {
if(type==LINK) this.setValue(element.getAttribute('rel')||'')
},
commit:function(type,element) {
if(type==LINK){
if(this.getValue()||this.isChanged()) {
element.setAttribute('rel',this.getValue());
element.setAttribute('class','imgPrettyPhoto');
}
}
}
}
Having added the code, we need to give each tag its own name for this, edit the fil "ru" (\ func \ ckeditor \ lang \).
Change the latest characters
'}};on
'},ARFgallery:{title:' ',prettyPhoto1:'prettyPhoto 1',prettyPhoto2:'prettyPhoto 2',prettyPhoto3:'prettyPhoto 3',prettyPhotoOne:'prettyPhoto One'}};So I got this composition:

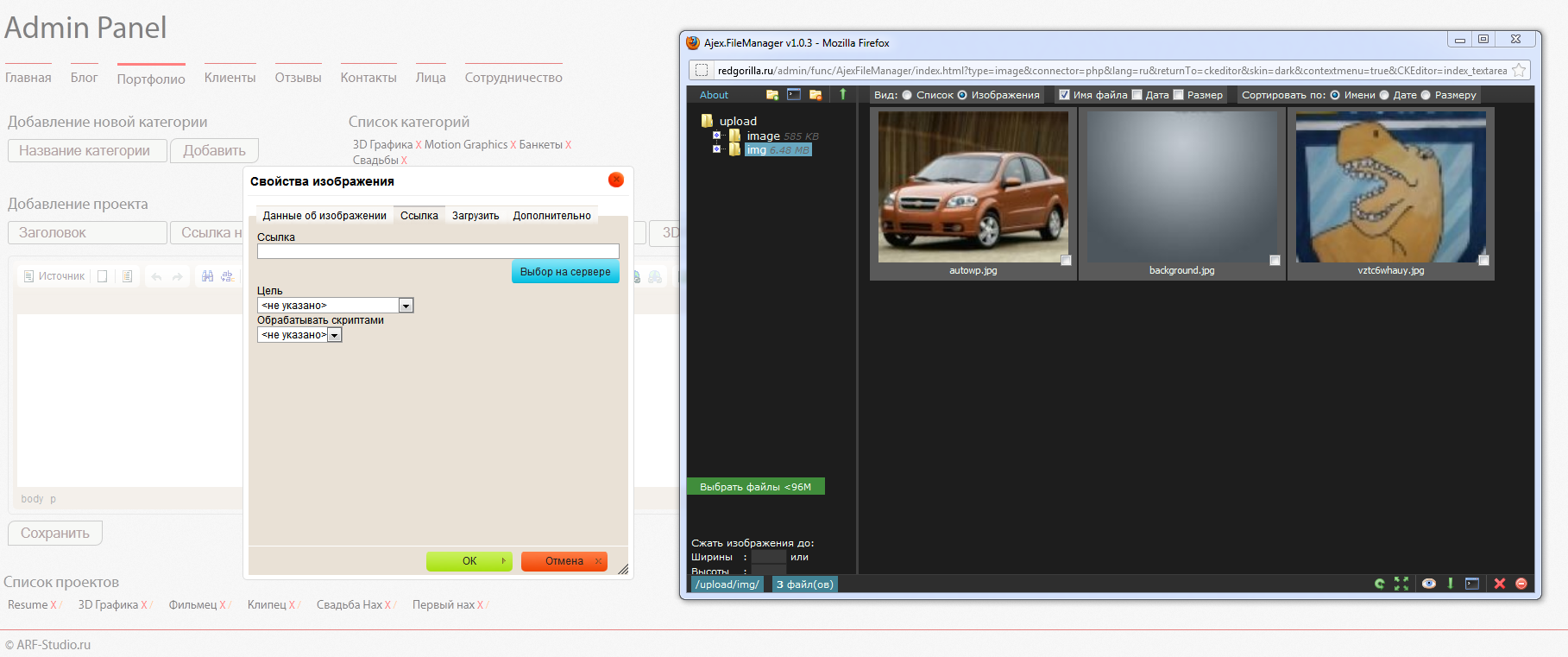
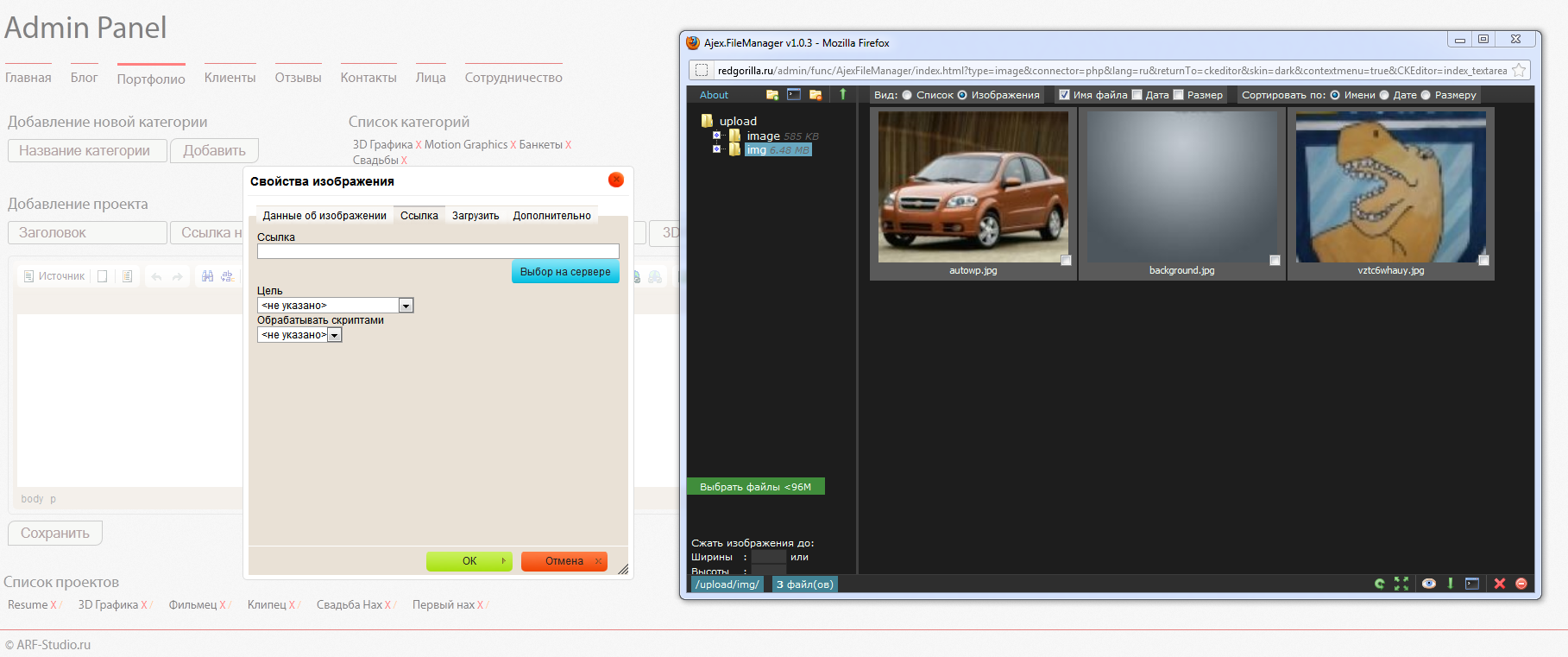
Using CKEditor 3.6.3, prettyPhoto and AjexFileManager
This is the simplest part, which is performed on a simple plan.
1. Uploading scripts. It is necessary to load:
< type="text/javascript" src="/ckeditor/ckeditor.js"></>
< type="text/javascript" src="/AjexFileManager/ajex.js"></>2. After textarea we add:
< type="text/javascript">
var editor = CKEDITOR.replace('ID textarea');
AjexFileManager.init({returnTo: 'ckeditor', editor: editor});
</>@ script = script
3. Save and use.
The result is such a package:

Tips and explanations
1. “prettyPhoto [gallery1]”, “prettyPhoto [gallery2]”, “prettyPhoto [gallery3]” - Three series of slides
2. If you need more, then we add this list by analogy.
[editor.lang.ARFgallery.prettyPhoto1,'prettyPhoto[gallery1]'],
[editor.lang.ARFgallery.prettyPhoto2,'prettyPhoto[gallery2]'],
[editor.lang.ARFgallery.prettyPhoto3,'prettyPhoto[gallery3]'],3. I advise you not to change the variables, because any other functions may stop working. Because of the variables, the Tables and iFrame didn't work for me.
PS
CKEditor 3.6.3 and AjexFileManager. You can download it here narod.ru/disk/51807053001.a4afef46f820a00413d95807fa399293/func.rar.html
prettyPhoto - Any recent
Pps
You can see and play here arfiles.ru/habrahabr
Source: https://habr.com/ru/post/143988/
All Articles