Simple PHP code injection scanner
Modern hackers rarely “get rid of” hacked sites, as a rule, inject third-party code into scripts for further malicious actions.
How often did you spend hours searching for code embedded in your scripts after an attack?
Some time ago I was attracted to the administration of ten sites located on a single shared hosting. Sites were spinning on the “semi-decomposed” engines, written in 2000-2003 . Sites are constantly falling under the onslaught of “script-kiddies” and are replete with embedded “malware” . My tasks were trivial: to support the work of sites, transfer to new engines or patch holes in old engines.
')
Everything is very simple, but in the field it was necessary to analyze the current state of the files in order to prevent the possibility to embed the code in any of the sites, since getting access to one site on a virtual hosting put it under the sights and sites already transferred to new versions of engines. It was necessary to respond to code injection with lightning speed, and it was impossible to check files manually if there were thousands of files.
In the process of work, a very simple solution was born, which I want to share. I want to make a reservation that this solution is simple and does not pretend to genius and completeness of implementation, but I hope that it will be useful to someone.
The algorithm of the script is simple, it recursively goes through all the directories and files, starting with the directory specified in the configuration and displays a list of files that have changed over a specified period of time. That's all!
We will use the following functions:
scandir ()
stat ()
The data will be displayed in two columns of the table:
Modification Date
The path to the file
Before launching, it is necessary to carry out a small configuration of our script, the variable $ start_folder set the value equal to the path to the directory with which we start the scan.
The script supports some kind of filtering, if you need to ignore a certain directory when scanning, you can pass the optional parameter $ filter - an array of folder names. Scanning folders from the array will not be made.
At startup, we can specify the GET parameter days = n to output changed files in n days.
The simplest implementation has a huge number of drawbacks and inconveniences, for me one of the main drawbacks was the lack of a general sort by the date the file was modified. This problem can be solved by finalizing the script, but it seemed easier to me to connect with the jQuery plug-in TableSorter plugin. The scanner works long enough if there are many files, further sorting on the server side would require additional time and resources, and jQuery allows sorting the table on the client side.
To do this, you need to connect the TableSorter plugin, add the following id and class to our table.
Bind a handler to our table.
You can automate the process completely by adding a report to e-mail and launching the scanner through Cron on a schedule.

I hope my article will be useful for novice web developers and will give food for thought.
Update: As correctly noted in the comments, you cannot rely on the date the file was changed because the touch () command allows you to modify the date.
In my work, I use the functionality built into IDE PHP Storm - the synchronization of the local project and the remote FTP server does not require special knowledge and skills and is perfect for novice developers, the changes in the files are displayed very clearly and conveniently.
How often did you spend hours searching for code embedded in your scripts after an attack?
Some time ago I was attracted to the administration of ten sites located on a single shared hosting. Sites were spinning on the “semi-decomposed” engines, written in 2000-2003 . Sites are constantly falling under the onslaught of “script-kiddies” and are replete with embedded “malware” . My tasks were trivial: to support the work of sites, transfer to new engines or patch holes in old engines.
')
Everything is very simple, but in the field it was necessary to analyze the current state of the files in order to prevent the possibility to embed the code in any of the sites, since getting access to one site on a virtual hosting put it under the sights and sites already transferred to new versions of engines. It was necessary to respond to code injection with lightning speed, and it was impossible to check files manually if there were thousands of files.
In the process of work, a very simple solution was born, which I want to share. I want to make a reservation that this solution is simple and does not pretend to genius and completeness of implementation, but I hope that it will be useful to someone.
General algorithm of the scanner
The algorithm of the script is simple, it recursively goes through all the directories and files, starting with the directory specified in the configuration and displays a list of files that have changed over a specified period of time. That's all!
We will use the following functions:
scandir ()
stat ()
The data will be displayed in two columns of the table:
Modification Date
The path to the file
Function code with comments:
function scan_tree ($folder, $period, $filter = NULL) { $files = scandir ($folder); // foreach ($files as $file) { // if (($file == '.') || ($file == '..') || (is_array ($filter) && in_array ($file, $filter))) continue; // , $item = $folder.DIRECTORY_SEPARATOR.$file; // if (is_dir ($item)) { // - , scan_tree ($item, $period, $filter); } else { // - , $stat_info = stat ($item); if (time () - $stat_info['mtime'] < $period) { // , echo '<tr><td>'.date ("dm H:i", $stat_info[9]).'</td><td>'.$folder.DIRECTORY_SEPARATOR.$file.'</td></tr>'; } } } } Configuration
if (!empty($_GET['days'])) $days = intval ($_GET['days']); else $days = 1; // GET $period = 86400 * $days; // timestamp //$start_folder = 'D:\www\htdocs'; $start_folder = '/home/www/'; // $filter = array ('cache', 'logs.old', 'logs'); // , Before launching, it is necessary to carry out a small configuration of our script, the variable $ start_folder set the value equal to the path to the directory with which we start the scan.
The script supports some kind of filtering, if you need to ignore a certain directory when scanning, you can pass the optional parameter $ filter - an array of folder names. Scanning folders from the array will not be made.
At startup, we can specify the GET parameter days = n to output changed files in n days.
Running script
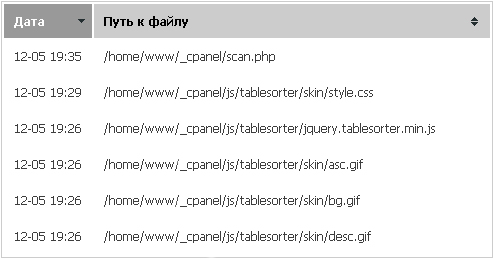
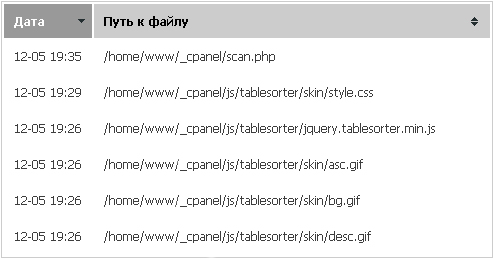
<table> <thead> <tr> <th title=" "></th> <th title=" "> </th> </tr> </thead> <tbody> <?php scan_tree ($start_folder, $period, $filter); ?> </tbody> </table> Possible functional improvements
The simplest implementation has a huge number of drawbacks and inconveniences, for me one of the main drawbacks was the lack of a general sort by the date the file was modified. This problem can be solved by finalizing the script, but it seemed easier to me to connect with the jQuery plug-in TableSorter plugin. The scanner works long enough if there are many files, further sorting on the server side would require additional time and resources, and jQuery allows sorting the table on the client side.
To do this, you need to connect the TableSorter plugin, add the following id and class to our table.
<table id="data_table" class="tablesorter"> Bind a handler to our table.
$(document).ready(function () { $("#data_table").tablesorter(); } ); You can automate the process completely by adding a report to e-mail and launching the scanner through Cron on a schedule.
The result of the scanner with the plugin TableSorter

I hope my article will be useful for novice web developers and will give food for thought.
Thanks and good luck!
Update: As correctly noted in the comments, you cannot rely on the date the file was changed because the touch () command allows you to modify the date.
In my work, I use the functionality built into IDE PHP Storm - the synchronization of the local project and the remote FTP server does not require special knowledge and skills and is perfect for novice developers, the changes in the files are displayed very clearly and conveniently.
Source: https://habr.com/ru/post/143739/
All Articles