User experience design: how to build a website for customers, not for yourself
At the end of April, I gave a report at RIF 2012 about the stages of designing a user interface. Since there is no video, I will try to present the report in the form of slides with my comments.

I will tell how the process of developing a site or application looks from the point of view of the designer. As you can only at the expense of the interface to improve the user experience of your startup.
')
Hoping to trigger the Stockholm syndrome in the audience, I always introduce myself and tell a little about myself.
A few words about me and why such a topic. My name is Denis Kortunov.
- I came from Samara, where I live and work.
- I love screenshots in everything. If I need to buy, for example, a razor, then I will choose the one with the screen. It seems that this does not affect shaving, but this is a completely different, higher level of user interaction.
- My job is related to interface design. Previously, with Turbomilk, I was more involved in visual design. Among our clients there were a lot of startups, for which we drew interfaces, icons, buttons and characters. What did the process look like? Clients or, if lucky, usability companies, gave us ready prototypes, and we drew beautiful interfaces on them.
- Now, when we merged with Parcsis, I began to design interfaces and user interaction myself. It turned out that it is very difficult. But on the other hand, it is very interesting. One more degree of freedom has appeared to make the project truly successful.

So, imagine that you have some kind of startup idea ... For example, to make such a wonderful yellow car that everyone wants to buy. I will not tell you anything new, but an idea without implementation costs nothing. And implementation is always difficult ...

... something like that, for example ... There is an emptiness between the idea and the implementation, which for various reasons may differ slightly from the idea ... I am sure that many have come across such a thing.

Also in it-projects. Where traditionally they first program (they do the so-called “engine”), and only then the interface is pulled over it. It turns out the product in the style of "it was convenient for programmers. But what about the user? ..

Fortunately, more and more development teams are working on the principle - first we do the design, and then we program. With this approach, firstly, your product becomes more customer-oriented, and secondly, oddly enough, development costs less because programmers do not need to solve the problem in a general way.

It all starts with a goal. First you decide what you want to do, and then how it can be implemented.

- First, do not be stubborn, do not close the target. In the process of working on the project, you will learn many new nuances and details. Changing the goal and strategy is normal.
- Further, at the initial level, do not get carried away with the details. Yes, it may be sweet - to think about something in minute detail, but not now.
- Also, do not think about the restrictions. Solve problems as they come.
- Think of a customer. Why did he come to you? What can you offer him ...

Start with custom scripts. Feel like dramatists and think about how events within your project will be arranged.
- The first is brainstorming. For example, “how to improve the experience of ordering a taxi”. Generate ideas without any restrictions. You can play this game with colleagues or friends. Put forward the craziest ideas.
- Then highlight the most viable ideas and conduct a study. Understand whether this will work for your project. Draw sketches, make storyboards, as animators do.
- As a result, you need to choose and fix some decisions on which you will rely. At this stage, you decide what you will implement and what will not. Do not be greedy, start with something simple.

Do not be afraid to make decisions, you will have the opportunity to change your mind and redo it. That's the beauty of the approach: “design first, then programming” - the cost of the error is not very big. You can always come back and do something different.

You need to understand who your target audience is. Here are two great gadgets: a vintage polaroid camera and a modern iPhone. What unites these two gadgets? There is a group of users who really like these things. This is a hipster! What can be done with hipsters? They need to be happy! ..

So there was an application for iPhone Instagram. It allowsebashit bow make stylish photos. And then share them with your friends. As a result, most recently, Facebook has estimated the hipsters' happiness at $ 1 billion. Good story.

So, you have thought through user scripts. Let's look at quite simple: let's say you need to go from point A to point B ...

But in a real interface, for some reason, everything turns out to be complicated and confusing. How to avoid it?

You need to think about the information architecture of your project ...

- The project has a lot of unordered information: such as names, prices, dates, images, points on the map. You can recall the good old flowcharts and just draw data streams without getting carried away with details.
- In the process, remember the scripts and link them with your data.
- You can start making rough prototypes. Just draw on paper as you see your interface screen by screen.
- Step by step the prototypes will be more and more detailed.

So, the main task at this stage is to link information and tasks:
- We start with rough prototypes. You can just draw them on paper. It is very effective.
- Then we think over tasks and ways to solve them.
- At the output we get some kind of information structure, which we fix.

A few words about what a task flow is. With the help of your project, users hope to solve some of their problems. The fewer actions or transitions they need to complete, the more enjoyable the experience. Do not pull the user on trifles, think how you can simplify their lives.
Let it be the task stream “to make a purchase in the online store”. Before success, you need to go through 5 screens, select something and click.
It’s a good idea to think how to simplify ...

If a specific task in your project will be solved not in 5 steps or efforts, but for 2. The user will be grateful to you. Surely, he has already done something similar earlier, will appreciate your efforts and will use your service. In my opinion, the best advertisement.

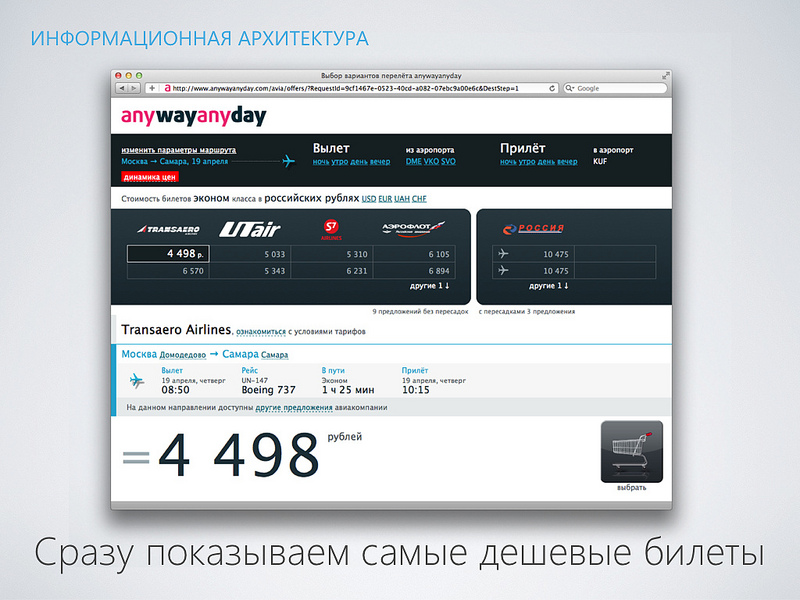
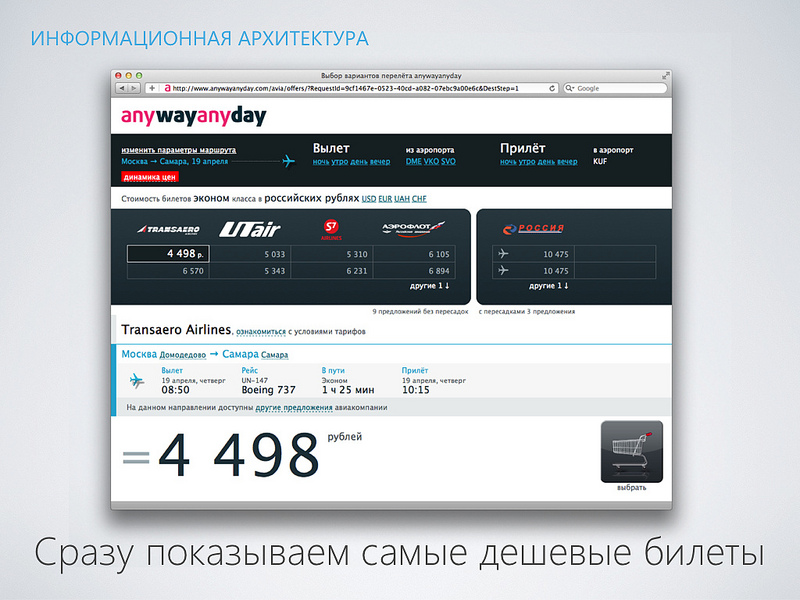
Here, for example, the service AnyWayAnyDay, asks you to specify only the direction and date of departure. It immediately shows prices in ascending order. You do not need to enter the departure time, choose a company, filter the results or choose an airport. You can clarify all this, but then ... And now you already see prices and offers from different companies.

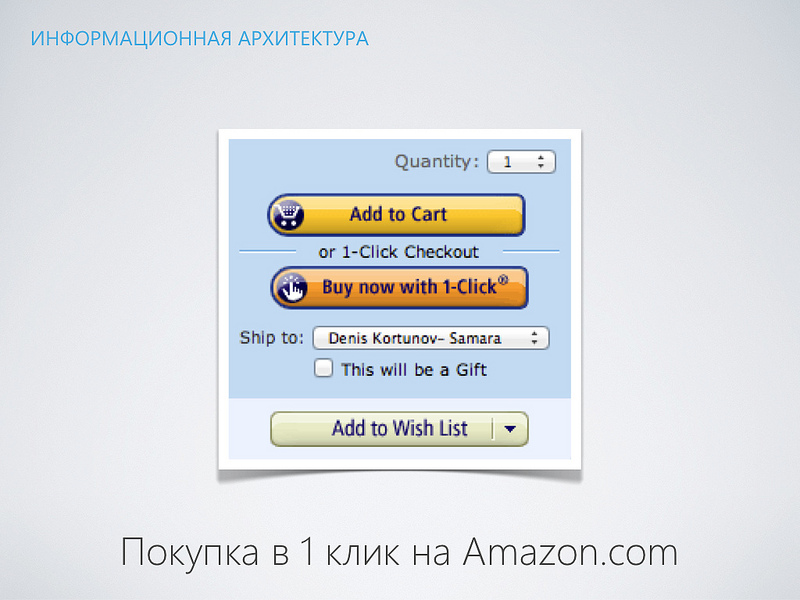
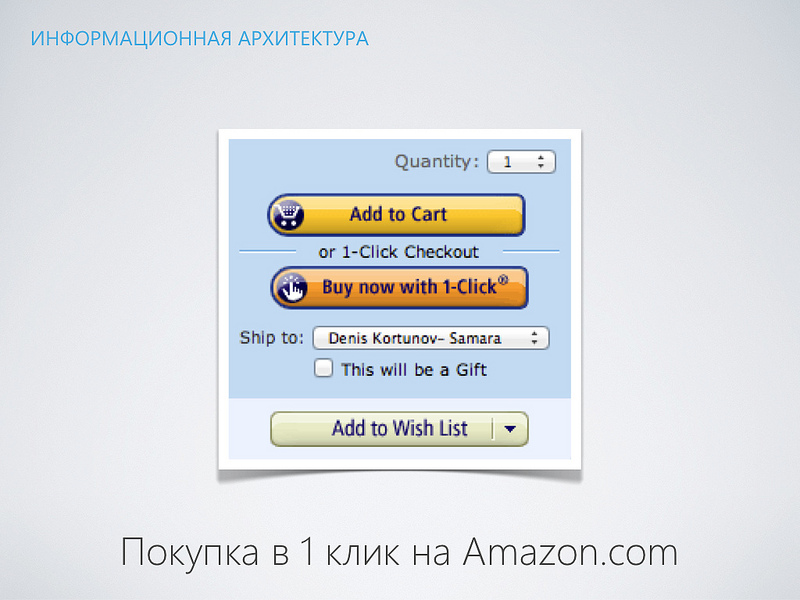
Here is another example of streamlining a task flow from Amazon. You can buy items in one click, without using a basket. In the same way you buy applications in the Apple AppStore, which, by the way, bought a license for this method from Amazon.

The next step is to think over the model of interaction between the user and your interface ... So that the user can see our well-structured information and complete the tasks that we have simplified for him.

Even if your interface is absolutely static, it’s still an interactive design:
- Interaction is neither information nor a task - it is a kind of filter for them.
- Having thought about how the user will move inside your interface, you will receive navigation. Not the traditional “hierarchical menu by sections” with great nesting, but really easy navigation, which is necessary for the user.
- A common mistake of many designers - they do not think how the interface will react to user actions. They make only a picture. Add movement! It will be much more interesting.
- Try to use someone else's experience, there is nothing wrong with that. Break the tasks into smaller ones. Before you, someone stepped on this rake and solved the problem. But be careful - use only successful patterns.

- We understand our tasks and think what ready-made templates we can apply. For example, it does not make sense to do some kind of revolutionary user registration system, unless your project is entirely devoted to simplifying the registration process.
- Next you need to create the missing interaction patterns. Here it is necessary to invent and invent.
- Describe in a convenient way for you how the interaction will occur. This may be prototypes or some other way that you like.

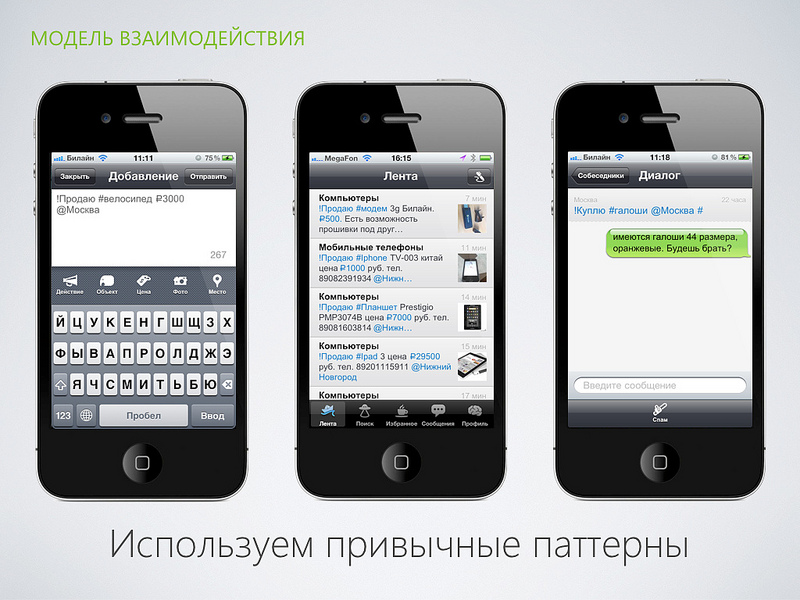
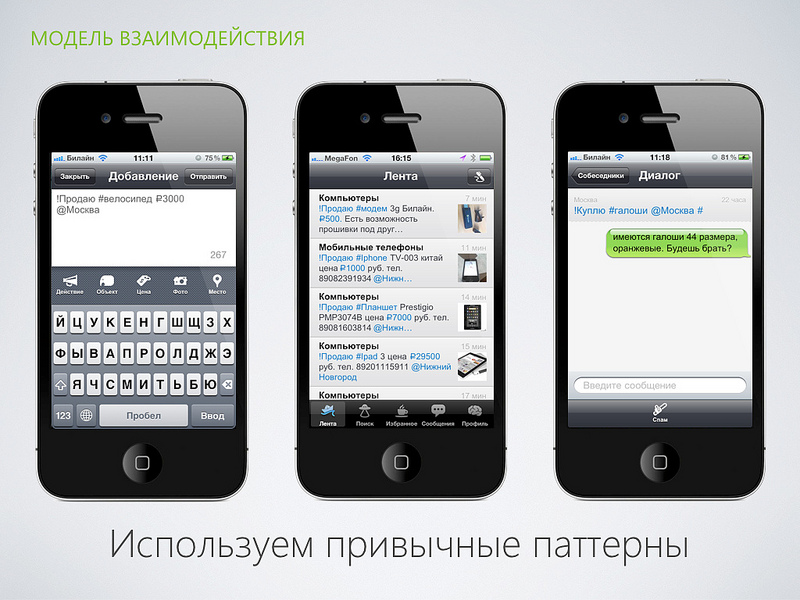
Here, for example, service of the private announcements Selloby. It makes it simple to create ads using a smartphone. The principle of operation is very similar to Twitter. Thus, people who previously used Twitter, easily understand how everything works.

And here is the main page of the legal system Pravo.ru - here used the technique called “gradual disclosure”. First, we show the user the most important thing - the search bar, as soon as he moves the cursor, additional possibilities will appear. It helps to focus on the essentials.

Interface design is copywriting. The best interfaces are not drawn, but written. You always have to think about what to write or how to name the button. Each letter matters ...

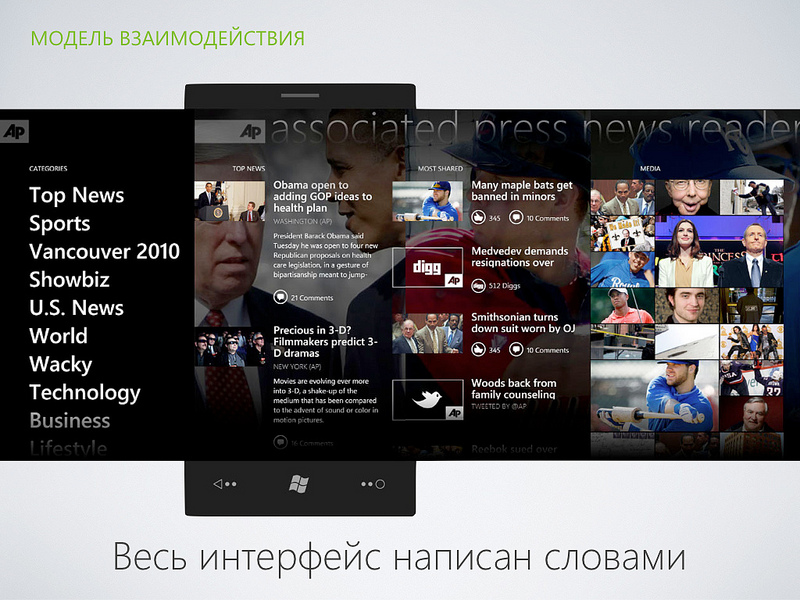
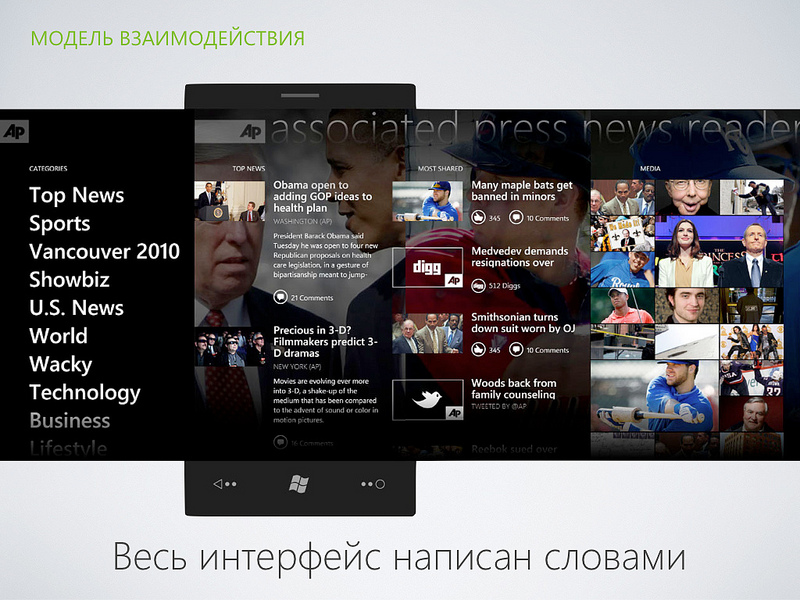
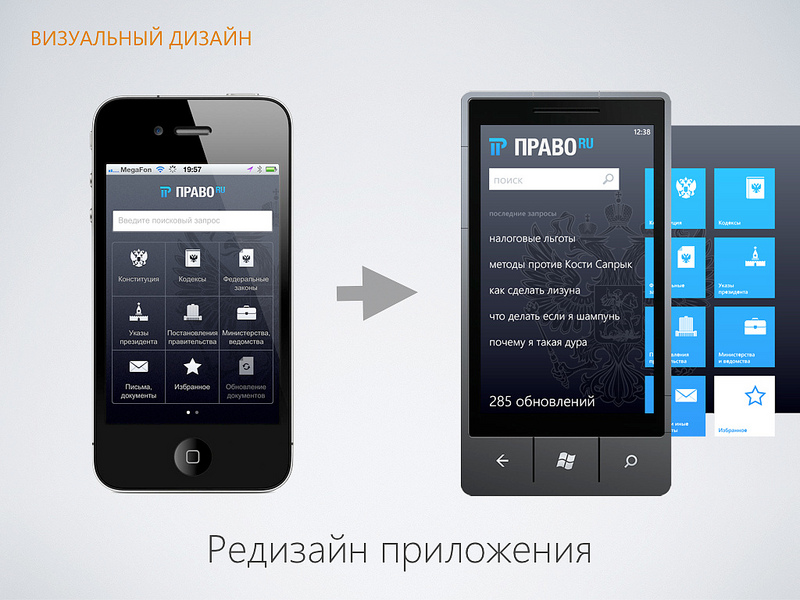
Here we see an example of an application for Windows Phone 7. Everything is written with text. But let's not get ahead of ourselves, we have reached the final stage ...

The final stage of the work - visual design. Let's talk about trends in visual interface design ...

“Does anyone know what it means to a schemorph or a scormorphic design? ... I personally did not know. Although we all use these interfaces.
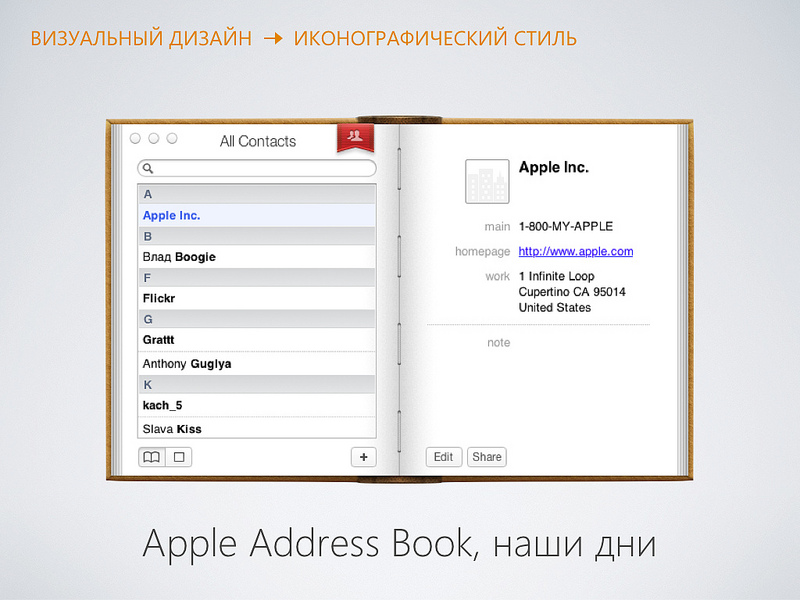
- Now this is the current trend in the design of interfaces. We simply take objects of the real world and transfer them to the screen. For example, now it’s not an iPad at all, but a bookshelf. You just need to take a book and start reading.

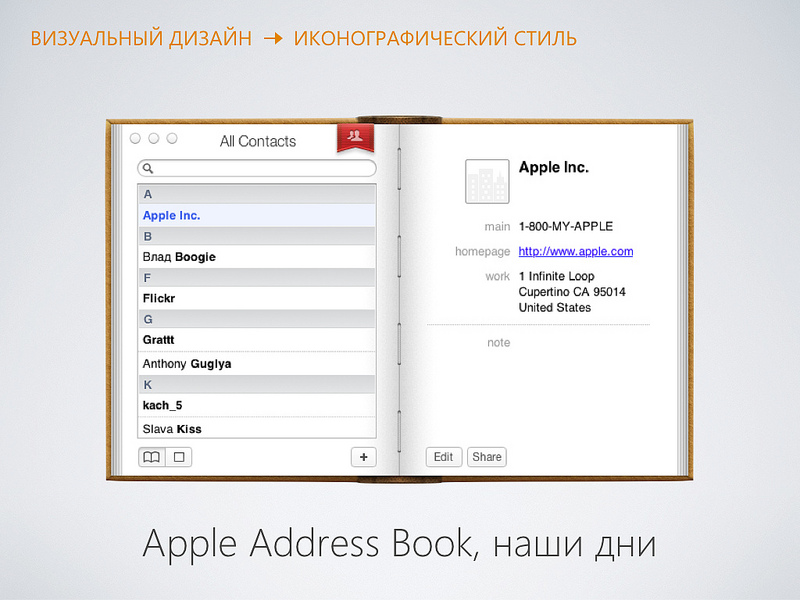
For example, the Address Book application from Mac OS X operating system. It has a leather cover, a bookmark. Here is the fold of the pages and even the strings with which they are sewn. Attention to detail.

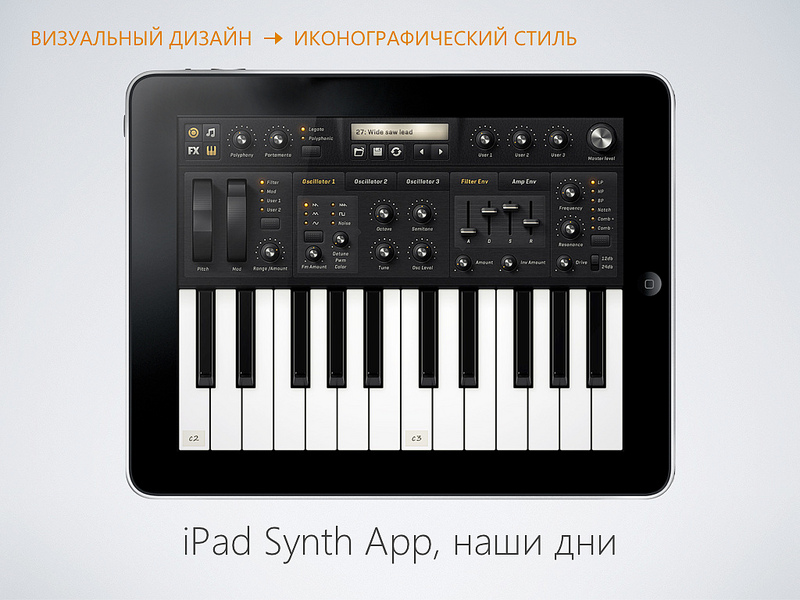
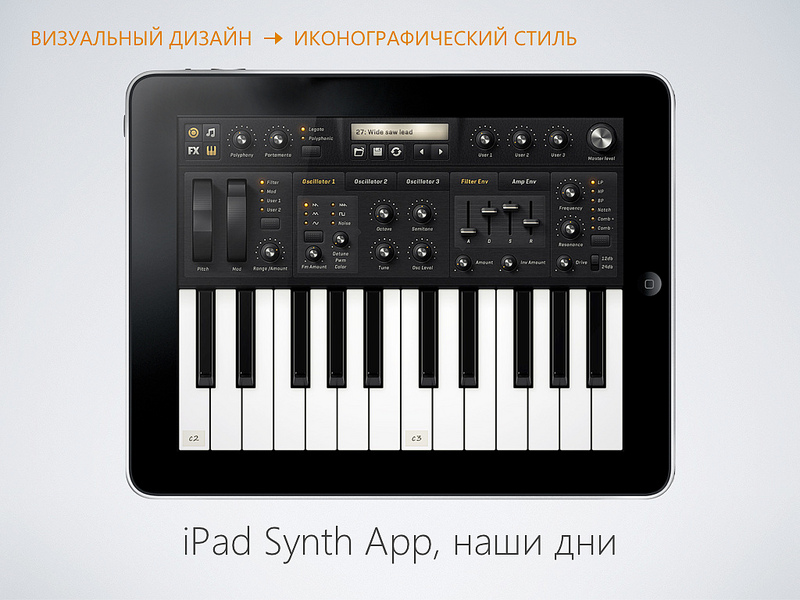
And here the tablet becomes a synthesizer. Anyone who has previously dealt with this tool will figure out what to do.

Let's consider what advantages this approach has:
- Interfaces look familiar, immediately clear what to do
- There are no questions to the designers: “What is the money paid for ?!” The interface looks like “bochato”!
- If the interface is drawn with love, then it is interesting to consider
- Designers will not miss the opportunity to paint highlights and shadows. To think something is not particularly necessary, only to hone the technique.

There are iconographic style and cons:
- The interface can be uncomfortable. After all, we are copying an imperfect world.
- Such an approach may interfere with the implementation of new features and features
- Possible non-optimal use of screen space
- May become obsolete. A striking example is the metaphor of a diskette. A generation has grown up that has never seen floppy disks.

- Physical buttons are cool and understandable. But the iconographic begins to exhaust its potential. Need something new.
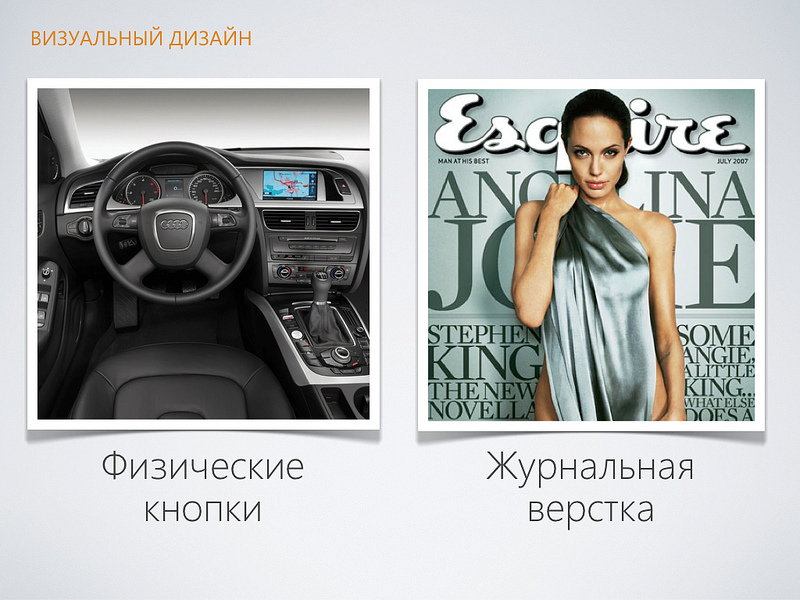
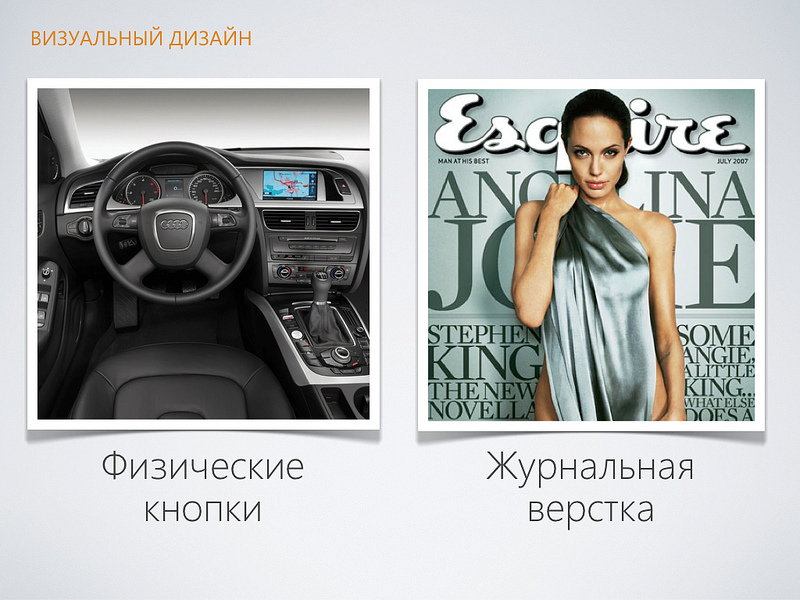
- Microsoft has decided to come up with something new. The idea is to abandon the ideology of the “control panel” and start making interfaces in the spirit of “magazine layout” ...

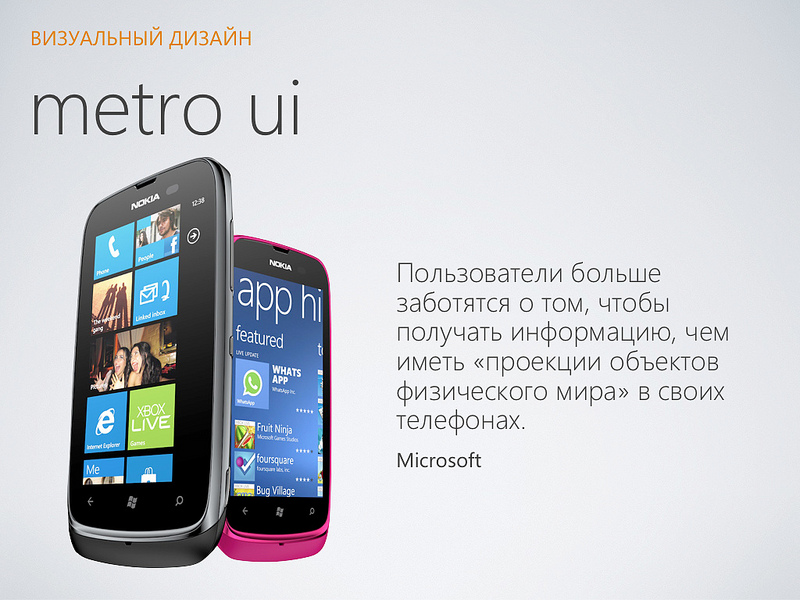
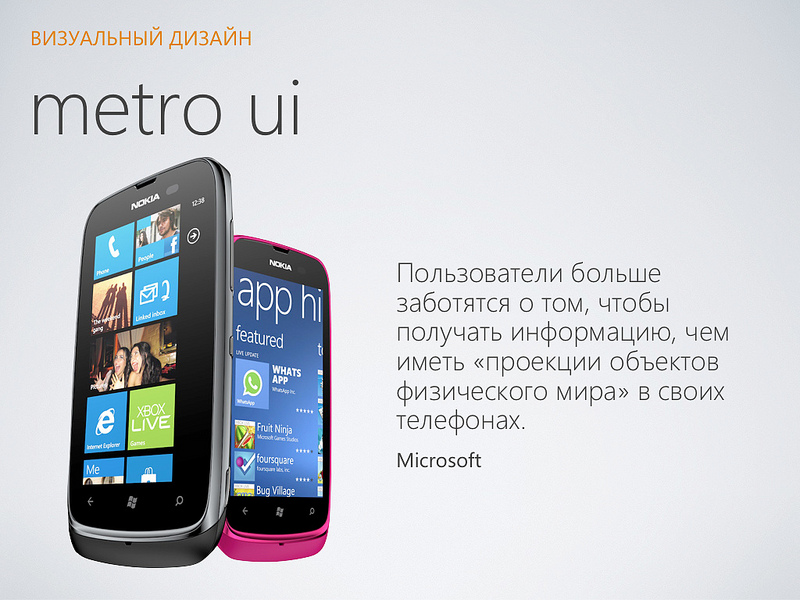
This is how the Metro UI concept came about. Fully digital interface, without copying the real world. This is an innovative approach, but the principles themselves are not new ...

The basis was taken "international typographic style" or "Swiss design style." He appeared in the 50s of the last century, focusing on readability and cleanliness. Now it has become a classic design. But in those days it was a revolution ...

Another area where Metro UI developers took inspiration is navigation in public places. Airports, public transport, shopping centers. The main task is to not get lost.

The Metro UI concept contrasts itself with iconography and copying of real-world objects. You should immediately abandon all textures, highlights and shadows. Ruthless simplification.

Let's return to the car console. I am sure that everyone can tell where you can click here and what can be twisted here.

- Similarly, the buttons on the screen. No need to further explain that you can click on it.
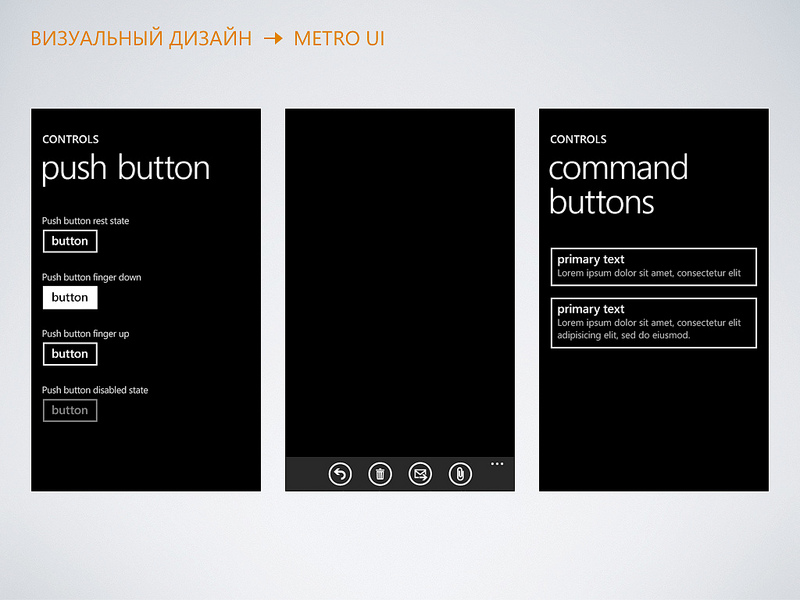
- But in Metro UI there is a rejection of such an approach

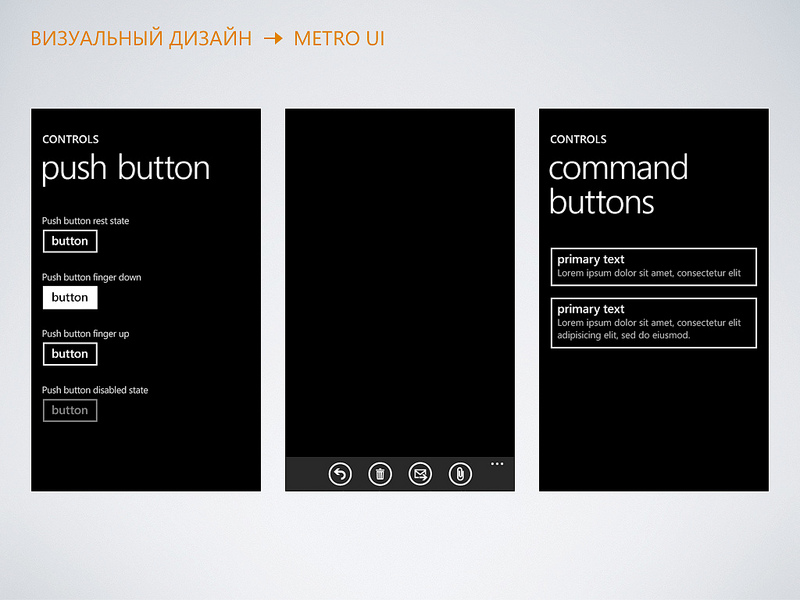
Here the buttons are just rectangles and circles. Conceptually! I am sure that inexperienced users have problems with such controls.

The Windows Phone and Windows 8 platforms appeared quite recently. Now the main need is related to the transfer of existing applications.
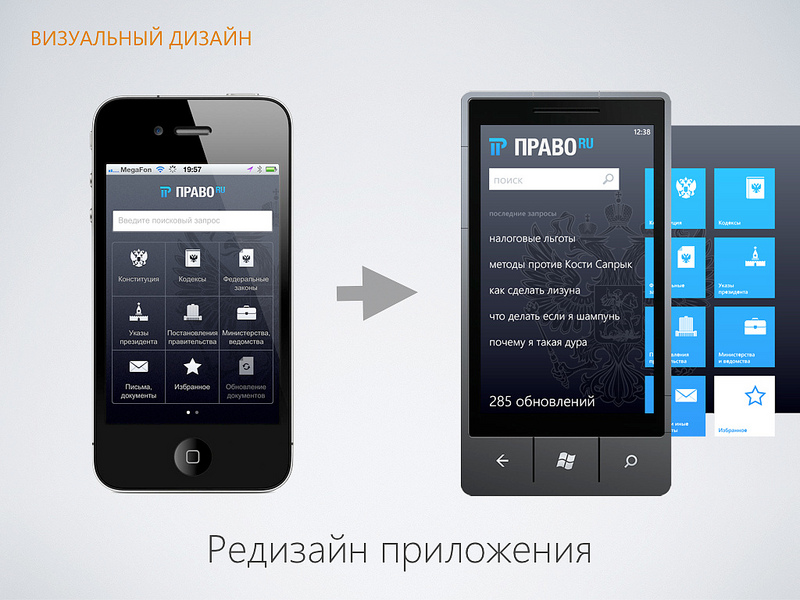
- Here, for example, our Pravo.ru application for iPhone. It needs to be transferred to the WP7 platform.
- But how to do that? Just copy the iPhone interface - it will be wrong!
- You have to re-design the interface, taking into account the principles of the Metro UI.

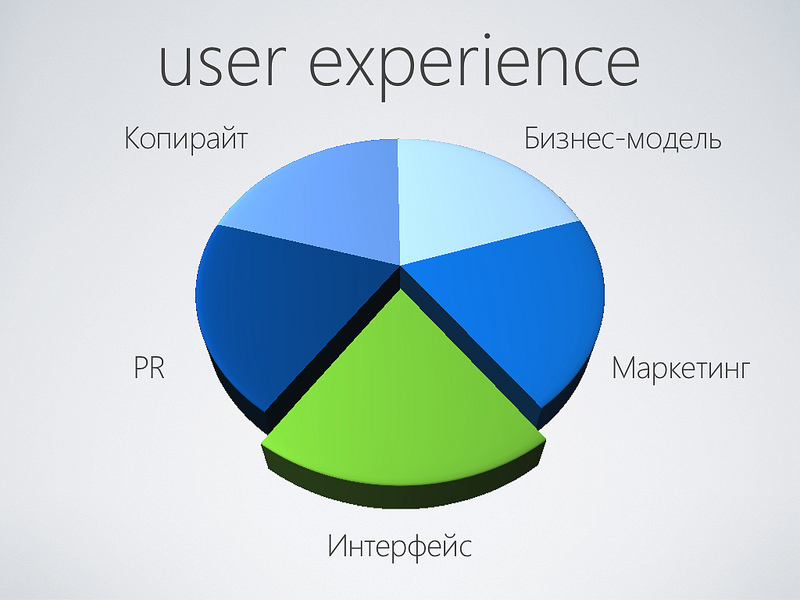
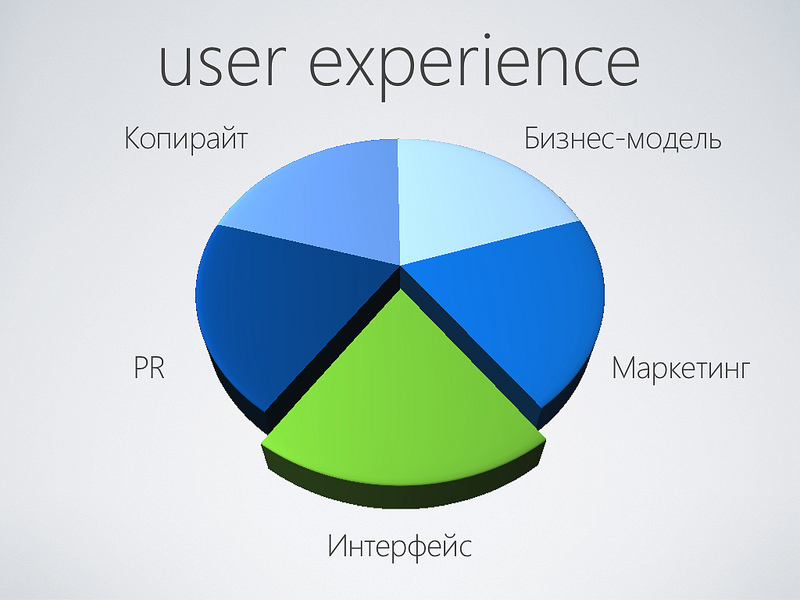
I told you about the stages of creating the interface. But UI design is only one section of the interaction experience concept. The UX approach can be used in business models, in marketing, and in copyright. Unfortunately, the allotted time is not enough for me, so we restrict ourselves to the interface.


I will tell how the process of developing a site or application looks from the point of view of the designer. As you can only at the expense of the interface to improve the user experience of your startup.
')
Hoping to trigger the Stockholm syndrome in the audience, I always introduce myself and tell a little about myself.
A few words about me and why such a topic. My name is Denis Kortunov.
- I came from Samara, where I live and work.
- I love screenshots in everything. If I need to buy, for example, a razor, then I will choose the one with the screen. It seems that this does not affect shaving, but this is a completely different, higher level of user interaction.
- My job is related to interface design. Previously, with Turbomilk, I was more involved in visual design. Among our clients there were a lot of startups, for which we drew interfaces, icons, buttons and characters. What did the process look like? Clients or, if lucky, usability companies, gave us ready prototypes, and we drew beautiful interfaces on them.
- Now, when we merged with Parcsis, I began to design interfaces and user interaction myself. It turned out that it is very difficult. But on the other hand, it is very interesting. One more degree of freedom has appeared to make the project truly successful.

So, imagine that you have some kind of startup idea ... For example, to make such a wonderful yellow car that everyone wants to buy. I will not tell you anything new, but an idea without implementation costs nothing. And implementation is always difficult ...

... something like that, for example ... There is an emptiness between the idea and the implementation, which for various reasons may differ slightly from the idea ... I am sure that many have come across such a thing.

Also in it-projects. Where traditionally they first program (they do the so-called “engine”), and only then the interface is pulled over it. It turns out the product in the style of "it was convenient for programmers. But what about the user? ..

Fortunately, more and more development teams are working on the principle - first we do the design, and then we program. With this approach, firstly, your product becomes more customer-oriented, and secondly, oddly enough, development costs less because programmers do not need to solve the problem in a general way.

It all starts with a goal. First you decide what you want to do, and then how it can be implemented.

- First, do not be stubborn, do not close the target. In the process of working on the project, you will learn many new nuances and details. Changing the goal and strategy is normal.
- Further, at the initial level, do not get carried away with the details. Yes, it may be sweet - to think about something in minute detail, but not now.
- Also, do not think about the restrictions. Solve problems as they come.
- Think of a customer. Why did he come to you? What can you offer him ...

Start with custom scripts. Feel like dramatists and think about how events within your project will be arranged.
- The first is brainstorming. For example, “how to improve the experience of ordering a taxi”. Generate ideas without any restrictions. You can play this game with colleagues or friends. Put forward the craziest ideas.
- Then highlight the most viable ideas and conduct a study. Understand whether this will work for your project. Draw sketches, make storyboards, as animators do.
- As a result, you need to choose and fix some decisions on which you will rely. At this stage, you decide what you will implement and what will not. Do not be greedy, start with something simple.

Do not be afraid to make decisions, you will have the opportunity to change your mind and redo it. That's the beauty of the approach: “design first, then programming” - the cost of the error is not very big. You can always come back and do something different.

You need to understand who your target audience is. Here are two great gadgets: a vintage polaroid camera and a modern iPhone. What unites these two gadgets? There is a group of users who really like these things. This is a hipster! What can be done with hipsters? They need to be happy! ..

So there was an application for iPhone Instagram. It allows

So, you have thought through user scripts. Let's look at quite simple: let's say you need to go from point A to point B ...

But in a real interface, for some reason, everything turns out to be complicated and confusing. How to avoid it?

You need to think about the information architecture of your project ...

- The project has a lot of unordered information: such as names, prices, dates, images, points on the map. You can recall the good old flowcharts and just draw data streams without getting carried away with details.
- In the process, remember the scripts and link them with your data.
- You can start making rough prototypes. Just draw on paper as you see your interface screen by screen.
- Step by step the prototypes will be more and more detailed.

So, the main task at this stage is to link information and tasks:
- We start with rough prototypes. You can just draw them on paper. It is very effective.
- Then we think over tasks and ways to solve them.
- At the output we get some kind of information structure, which we fix.

A few words about what a task flow is. With the help of your project, users hope to solve some of their problems. The fewer actions or transitions they need to complete, the more enjoyable the experience. Do not pull the user on trifles, think how you can simplify their lives.
Let it be the task stream “to make a purchase in the online store”. Before success, you need to go through 5 screens, select something and click.
It’s a good idea to think how to simplify ...

If a specific task in your project will be solved not in 5 steps or efforts, but for 2. The user will be grateful to you. Surely, he has already done something similar earlier, will appreciate your efforts and will use your service. In my opinion, the best advertisement.

Here, for example, the service AnyWayAnyDay, asks you to specify only the direction and date of departure. It immediately shows prices in ascending order. You do not need to enter the departure time, choose a company, filter the results or choose an airport. You can clarify all this, but then ... And now you already see prices and offers from different companies.

Here is another example of streamlining a task flow from Amazon. You can buy items in one click, without using a basket. In the same way you buy applications in the Apple AppStore, which, by the way, bought a license for this method from Amazon.

The next step is to think over the model of interaction between the user and your interface ... So that the user can see our well-structured information and complete the tasks that we have simplified for him.

Even if your interface is absolutely static, it’s still an interactive design:
- Interaction is neither information nor a task - it is a kind of filter for them.
- Having thought about how the user will move inside your interface, you will receive navigation. Not the traditional “hierarchical menu by sections” with great nesting, but really easy navigation, which is necessary for the user.
- A common mistake of many designers - they do not think how the interface will react to user actions. They make only a picture. Add movement! It will be much more interesting.
- Try to use someone else's experience, there is nothing wrong with that. Break the tasks into smaller ones. Before you, someone stepped on this rake and solved the problem. But be careful - use only successful patterns.

- We understand our tasks and think what ready-made templates we can apply. For example, it does not make sense to do some kind of revolutionary user registration system, unless your project is entirely devoted to simplifying the registration process.
- Next you need to create the missing interaction patterns. Here it is necessary to invent and invent.
- Describe in a convenient way for you how the interaction will occur. This may be prototypes or some other way that you like.

Here, for example, service of the private announcements Selloby. It makes it simple to create ads using a smartphone. The principle of operation is very similar to Twitter. Thus, people who previously used Twitter, easily understand how everything works.

And here is the main page of the legal system Pravo.ru - here used the technique called “gradual disclosure”. First, we show the user the most important thing - the search bar, as soon as he moves the cursor, additional possibilities will appear. It helps to focus on the essentials.

Interface design is copywriting. The best interfaces are not drawn, but written. You always have to think about what to write or how to name the button. Each letter matters ...

Here we see an example of an application for Windows Phone 7. Everything is written with text. But let's not get ahead of ourselves, we have reached the final stage ...

The final stage of the work - visual design. Let's talk about trends in visual interface design ...

“Does anyone know what it means to a schemorph or a scormorphic design? ... I personally did not know. Although we all use these interfaces.
- Now this is the current trend in the design of interfaces. We simply take objects of the real world and transfer them to the screen. For example, now it’s not an iPad at all, but a bookshelf. You just need to take a book and start reading.

For example, the Address Book application from Mac OS X operating system. It has a leather cover, a bookmark. Here is the fold of the pages and even the strings with which they are sewn. Attention to detail.

And here the tablet becomes a synthesizer. Anyone who has previously dealt with this tool will figure out what to do.

Let's consider what advantages this approach has:
- Interfaces look familiar, immediately clear what to do
- There are no questions to the designers: “What is the money paid for ?!” The interface looks like “bochato”!
- If the interface is drawn with love, then it is interesting to consider
- Designers will not miss the opportunity to paint highlights and shadows. To think something is not particularly necessary, only to hone the technique.

There are iconographic style and cons:
- The interface can be uncomfortable. After all, we are copying an imperfect world.
- Such an approach may interfere with the implementation of new features and features
- Possible non-optimal use of screen space
- May become obsolete. A striking example is the metaphor of a diskette. A generation has grown up that has never seen floppy disks.

- Physical buttons are cool and understandable. But the iconographic begins to exhaust its potential. Need something new.
- Microsoft has decided to come up with something new. The idea is to abandon the ideology of the “control panel” and start making interfaces in the spirit of “magazine layout” ...

This is how the Metro UI concept came about. Fully digital interface, without copying the real world. This is an innovative approach, but the principles themselves are not new ...

The basis was taken "international typographic style" or "Swiss design style." He appeared in the 50s of the last century, focusing on readability and cleanliness. Now it has become a classic design. But in those days it was a revolution ...

Another area where Metro UI developers took inspiration is navigation in public places. Airports, public transport, shopping centers. The main task is to not get lost.

The Metro UI concept contrasts itself with iconography and copying of real-world objects. You should immediately abandon all textures, highlights and shadows. Ruthless simplification.

Let's return to the car console. I am sure that everyone can tell where you can click here and what can be twisted here.

- Similarly, the buttons on the screen. No need to further explain that you can click on it.
- But in Metro UI there is a rejection of such an approach

Here the buttons are just rectangles and circles. Conceptually! I am sure that inexperienced users have problems with such controls.

The Windows Phone and Windows 8 platforms appeared quite recently. Now the main need is related to the transfer of existing applications.
- Here, for example, our Pravo.ru application for iPhone. It needs to be transferred to the WP7 platform.
- But how to do that? Just copy the iPhone interface - it will be wrong!
- You have to re-design the interface, taking into account the principles of the Metro UI.

I told you about the stages of creating the interface. But UI design is only one section of the interaction experience concept. The UX approach can be used in business models, in marketing, and in copyright. Unfortunately, the allotted time is not enough for me, so we restrict ourselves to the interface.

Source: https://habr.com/ru/post/143687/
All Articles