Touching design: introduction
We love smartphones and applications for them, so this love sometimes translates into text. This text is written by the creative director of REDMADROBOT Max Tenths and is designed to help novice and continuing mobile application interface designers to think about important things. Next - direct speech.
Application design is much more than beautifully spaced pixels. The design is about what the application does, how it does it, and how it feels for the user.
It is especially important to understand the difference between the interfaces that we look at, sitting at the table and chasing the mouse over it, and the interfaces that we hold and touch with our fingers.
')
Always ask yourself the right questions and look for the right answers to find great design solutions. And the output will be beautiful, useful and working applications.
No matter how trite it may sound, but making a cool application is incredibly difficult. Whoever tried to go from the idea to the publication in Appstore was convinced of this. And almost never this path is straight.
Usually in the designer’s views, the user is a deft, skillful, attentive, thoughtful, tireless sniper who gets into all the buttons, reads all descriptions and visits all possible screens while working with the application. I do not want to say that in fact he is stupid and curved, but it is close to this. And it's not about the personal qualities of people, but about the particularities of the situations of using mobile devices - everything is done quickly, often on the go, often in parallel with other important matters.
Continue to pay attention to the details and work on the pixels, but first make sure that you are ok at the macro level. We, the users, love beautiful applications and appreciate them for the little things that are dear to my heart, but make it inconvenient for instantly solving the problem - and we will throw it out without regrets.

A typical user downloads 10 apps per month, but does not launch them more than 20 times before deleting; they can still live for a while on the device, but only 15% of applications are actively used within a week after installation. If you don't give a shit, and this is such a strategy — to sell once to a thousand idiots a collection of indecent sounds — then drop this paragraph out of your head. All the rest is worth knowing that half of the downloads are done on the recommendation. Build a loyal audience.
The peculiarity of smartphones is that most user sessions are very short. This is such a sprint - got it, turned it on, made it, turned it off, put it away. Do not interfere with this process, but help. Ideally, the application should consist of one button - 'Immediately do what I need', but in a shorter wording. The only exceptions are special applications, whose function is to solve complex problems - games.
A smartphone is not a device for launching a Super-Modulist or Weather Forecast 2000. It should be taken as a toolbox - applications. That is, your application will not occupy a central place in a person’s life, it will become only one of many, but it should take its own place. And at this point, it becomes clear that the application should best perform one basic function in order to be in demand, just like a tool. Fast, easy and efficient.
If you are developing applications, then you probably ate a dog on all the nuances of controlling the touch interfaces, you know where you need to stroke and how to wave, so that everything you need is done. The bad news: users are not at all like you. The most obvious for them is pressing a finger on the image of the button, especially talented ones can move the slider and twist the drum ... offer to use 2 fingers - and even the cleverest ones will have a division by zero. And once again, the main thing is simple and effective.
In general, fingers are a striking invention: they can measure temperature, reach for the unattainable, plug a hole, or cheer, but become hellishly clumsy when it comes to controlling the touch interface. It would be nice to keep in mind that users constantly miss the buttons, press something unnecessary when they need to scroll, launch anything, when they want to brush the dust off the screen ... In short, remember that if there is more than one active element on the screen, sooner or later everyone is wrong. Make it so that mistakes are as small as possible, and their price tends to zero, otherwise you can not even notice how the number of users will begin to decrease, and the anger in this world will increase.
The first thing that a designer who is switching from sites to mobile apps will have to face is size. The screen of the smartphone is smaller than the monitor screen about a dohren times, and here a completely different sport begins, because you need to place all the same functionality on a smaller area.
But this is only half the problem. The user holds the mobile application interface in his hands and controls it with his fingers, which means the designer begins to think not about the pixels on the screen anymore - he becomes an industrial designer developing an experience of interaction with a physical object. All elements on the screen become device controls, and you need to work through many more questions: is it convenient to work with one hand? and left handed? and driving a car? It is important.
Smartphones are designed to control with your fingers, or rather with your thumb. And here it would be right to maintain the advantage, making sure that the main touching elements are in its reach. Take out your smartphone, take it in one hand and, not including the screen, outline on it a zone of comfortable access with your thumb - here are the main functional elements.
Google designers only for the fourth version of Android realized why they didn’t like to press the buttons previously located on top - even if you hold the device to reach them, frustration begins, because the screen is not visible most of the time because of the flickering finger . In general, navigation from the bottom, and the information from the top. Do not confuse.
Coming back to size, it matters. Without much discussion, I’ll say that Apple considers 7 mm as the optimal size for a button. These are 44 pixels on the good old ones and 88 pixels on retina displays. And we are not necessarily talking about the size of the visible button - it may be smaller, but it must have the active area of the correct size.
I must say that 44, 88, 176 are generally magic numbers. Focus on them when designing a modular grid, and everything will be fine.
We still have a habit from the sites - if something does not fit, then scrolling will help us. This is not always a good decision - ideally, everything on the screen should fit. First, incompleteness makes the user think about the continuation, which is not good. Secondly, out of sight - the mare is easier, but the user will quickly forget what is not in front of his eyes and stop using. Thirdly, the lack of scrolling allows you to perceive the device as a solid physical object, and not virtual, which is valuable.
Do not worry that for extended information, the user will have to make an extra tap - tap easier than to slide, and this is an important difference from sites, for example. It is better to remember that for the information, which is always in the same place, it is easier to catch the eye than if it crawled on the screen as it scrolls. But attention: common sense is required! Sometimes scrolling is still the best solution.
In the end, all this is closely related to the number of blocks and elements on the screen. I'll be brief: ruthlessly remove everything that seems a little less important than the main function of the screen.
Each creative process is built in its own way, so I shouldn’t have to go with my advice, but I will do it anyway.
Get started with screen sketching. Everything is as it should be: paper + felt-tip pen (I like Pts Japanese with a long soft tip). Paper because it does not spoil the eyesight (joke), and the marker in order to avoid premature concern for the details. The detailing should be gradual: first, a map of all the application screens showing the links - then each screen is worked through by functional blocks - then we sit down at the computer and do the rest of the work.
You can enumerate the advantages of this method for a long time, and also discuss a lot of specific details and approaches, so we will not dwell on it. Just do as I said.
Readability for iPhone
Application design is much more than beautifully spaced pixels. The design is about what the application does, how it does it, and how it feels for the user.
It is especially important to understand the difference between the interfaces that we look at, sitting at the table and chasing the mouse over it, and the interfaces that we hold and touch with our fingers.
')
Always ask yourself the right questions and look for the right answers to find great design solutions. And the output will be beautiful, useful and working applications.
No matter how trite it may sound, but making a cool application is incredibly difficult. Whoever tried to go from the idea to the publication in Appstore was convinced of this. And almost never this path is straight.
Obvious improbable
Usually in the designer’s views, the user is a deft, skillful, attentive, thoughtful, tireless sniper who gets into all the buttons, reads all descriptions and visits all possible screens while working with the application. I do not want to say that in fact he is stupid and curved, but it is close to this. And it's not about the personal qualities of people, but about the particularities of the situations of using mobile devices - everything is done quickly, often on the go, often in parallel with other important matters.
Continue to pay attention to the details and work on the pixels, but first make sure that you are ok at the macro level. We, the users, love beautiful applications and appreciate them for the little things that are dear to my heart, but make it inconvenient for instantly solving the problem - and we will throw it out without regrets.

Application life expectancy statistics show that already a month after installation, most of them are deleted by the user, and a year later only 1 out of 25 remains.
A typical user downloads 10 apps per month, but does not launch them more than 20 times before deleting; they can still live for a while on the device, but only 15% of applications are actively used within a week after installation. If you don't give a shit, and this is such a strategy — to sell once to a thousand idiots a collection of indecent sounds — then drop this paragraph out of your head. All the rest is worth knowing that half of the downloads are done on the recommendation. Build a loyal audience.
The peculiarity of smartphones is that most user sessions are very short. This is such a sprint - got it, turned it on, made it, turned it off, put it away. Do not interfere with this process, but help. Ideally, the application should consist of one button - 'Immediately do what I need', but in a shorter wording. The only exceptions are special applications, whose function is to solve complex problems - games.
A smartphone is not a device for launching a Super-Modulist or Weather Forecast 2000. It should be taken as a toolbox - applications. That is, your application will not occupy a central place in a person’s life, it will become only one of many, but it should take its own place. And at this point, it becomes clear that the application should best perform one basic function in order to be in demand, just like a tool. Fast, easy and efficient.
If you are developing applications, then you probably ate a dog on all the nuances of controlling the touch interfaces, you know where you need to stroke and how to wave, so that everything you need is done. The bad news: users are not at all like you. The most obvious for them is pressing a finger on the image of the button, especially talented ones can move the slider and twist the drum ... offer to use 2 fingers - and even the cleverest ones will have a division by zero. And once again, the main thing is simple and effective.
In general, fingers are a striking invention: they can measure temperature, reach for the unattainable, plug a hole, or cheer, but become hellishly clumsy when it comes to controlling the touch interface. It would be nice to keep in mind that users constantly miss the buttons, press something unnecessary when they need to scroll, launch anything, when they want to brush the dust off the screen ... In short, remember that if there is more than one active element on the screen, sooner or later everyone is wrong. Make it so that mistakes are as small as possible, and their price tends to zero, otherwise you can not even notice how the number of users will begin to decrease, and the anger in this world will increase.
Tweetbot for iPhone
Size matters
The first thing that a designer who is switching from sites to mobile apps will have to face is size. The screen of the smartphone is smaller than the monitor screen about a dohren times, and here a completely different sport begins, because you need to place all the same functionality on a smaller area.
But this is only half the problem. The user holds the mobile application interface in his hands and controls it with his fingers, which means the designer begins to think not about the pixels on the screen anymore - he becomes an industrial designer developing an experience of interaction with a physical object. All elements on the screen become device controls, and you need to work through many more questions: is it convenient to work with one hand? and left handed? and driving a car? It is important.
Smartphones are designed to control with your fingers, or rather with your thumb. And here it would be right to maintain the advantage, making sure that the main touching elements are in its reach. Take out your smartphone, take it in one hand and, not including the screen, outline on it a zone of comfortable access with your thumb - here are the main functional elements.
Google designers only for the fourth version of Android realized why they didn’t like to press the buttons previously located on top - even if you hold the device to reach them, frustration begins, because the screen is not visible most of the time because of the flickering finger . In general, navigation from the bottom, and the information from the top. Do not confuse.
Coming back to size, it matters. Without much discussion, I’ll say that Apple considers 7 mm as the optimal size for a button. These are 44 pixels on the good old ones and 88 pixels on retina displays. And we are not necessarily talking about the size of the visible button - it may be smaller, but it must have the active area of the correct size.
I must say that 44, 88, 176 are generally magic numbers. Focus on them when designing a modular grid, and everything will be fine.
We still have a habit from the sites - if something does not fit, then scrolling will help us. This is not always a good decision - ideally, everything on the screen should fit. First, incompleteness makes the user think about the continuation, which is not good. Secondly, out of sight - the mare is easier, but the user will quickly forget what is not in front of his eyes and stop using. Thirdly, the lack of scrolling allows you to perceive the device as a solid physical object, and not virtual, which is valuable.
Do not worry that for extended information, the user will have to make an extra tap - tap easier than to slide, and this is an important difference from sites, for example. It is better to remember that for the information, which is always in the same place, it is easier to catch the eye than if it crawled on the screen as it scrolls. But attention: common sense is required! Sometimes scrolling is still the best solution.
In the end, all this is closely related to the number of blocks and elements on the screen. I'll be brief: ruthlessly remove everything that seems a little less important than the main function of the screen.
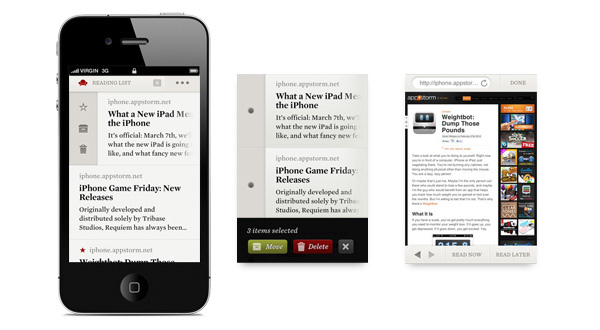
Pocket for iPhone
Finally
Each creative process is built in its own way, so I shouldn’t have to go with my advice, but I will do it anyway.
Get started with screen sketching. Everything is as it should be: paper + felt-tip pen (I like Pts Japanese with a long soft tip). Paper because it does not spoil the eyesight (joke), and the marker in order to avoid premature concern for the details. The detailing should be gradual: first, a map of all the application screens showing the links - then each screen is worked through by functional blocks - then we sit down at the computer and do the rest of the work.
You can enumerate the advantages of this method for a long time, and also discuss a lot of specific details and approaches, so we will not dwell on it. Just do as I said.
the end
Source: https://habr.com/ru/post/143344/
All Articles