How to make using Remember The Milk in Chrome / Firefox more convenient?
If you are just starting to use Remember The Milk , and the interface seems inconvenient to you, this article is probably for you. I will try to describe the obvious inconveniences and the solutions I have found.
After registration and the first 15 minutes of admiration for the functionality, I realized that using the browser is unlikely to suit me - usually in my sessions in Firefox it is easy enough to get lost.
Of course, I wanted to find something like a separate application for convenient work with the service.
However, all I managed to find was either not working or it was inconvenient. Web page turned out to be better than any desktop application! Well, I thought - let's see if I can live on the web.
')

As a matter of fact, the rest of the article will be devoted to my search for how to solve these problems.
The bullet was found, and quite quickly. It turned out to be an extension for Chrome called A Bit Better RTM
The appearance of the RTM with the installed extension suited me almost 100%, besides, the order of the lists in the left column could be changed by dragging and dropping! I gladly set myself an extension (of course, without failing to lament the fact that it was impossible to install it without registering with Google Market)
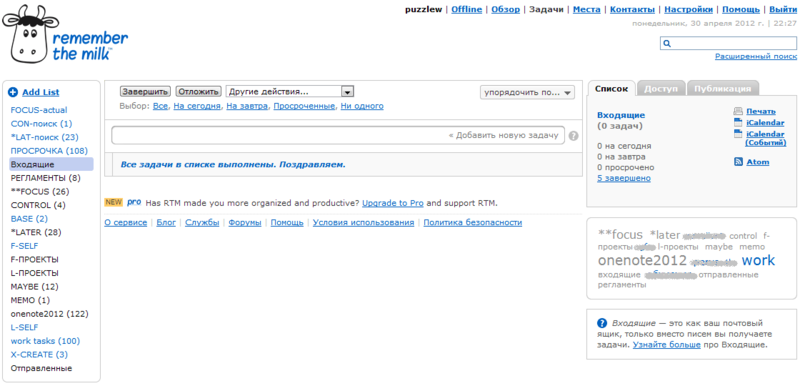
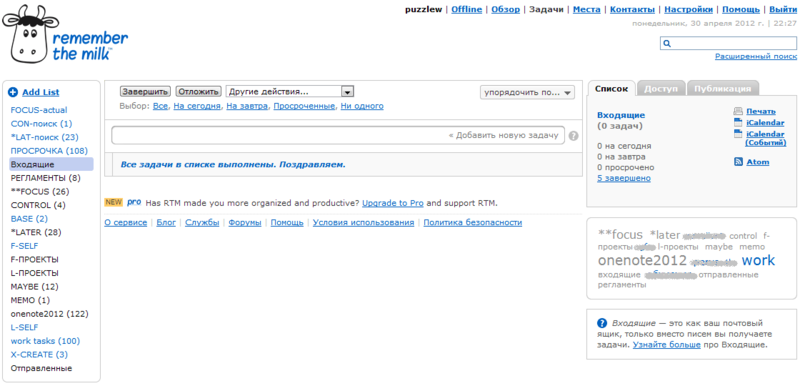
This is what happened after installing the extension:

Only a small part remained, since I had just started using the service, so I actively adjusted RTM for myself, and I myself adjusted to RTM - I very often had to modify and write search queries in order to save them to smart lists. In view of using RTM as an application in hrome — additional tabs in which RTM opens hints on search tags — were inconvenient for me.
The solution was obvious - to expand the search string, since there was plenty of room for it, and under it write all the search queries I needed.
Another thought was to put GreaseMonkey, and not to suffer, but I still found where Chrome installed A Bit Better RTM :)
This was the folder C: \ Users \% username% \ AppData \ Local \ Google \ Chrome \ User Data \ Default \ Extensions \ glcdefibajbglmeelclffdbakgjjjopc \ 0.0.2.11_0 \
After reviewing the structure of the extension, it turned out that it uses jQuery, a little experience of using which I already had. And then I had an idea - should I not add the extension I already have? I did not think about automatic updating of the latter, so the rest was a matter of thesoldering iron of the equipment.
manifest.json was found in the folder with the extension, from which it became clear that js \ aBitBetterRTM_Loader.js is used for launch, which in turn loads a whole bunch of scripts, the last of which is js / init.js containing the following code at the end:
Since I am not a professional programmer, I did not bother with a subscription to the end of the initialization of the main code of the extension itself, even if it existed.
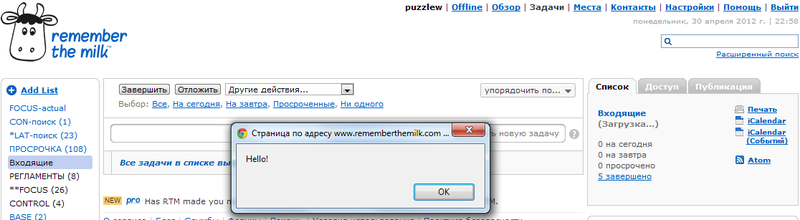
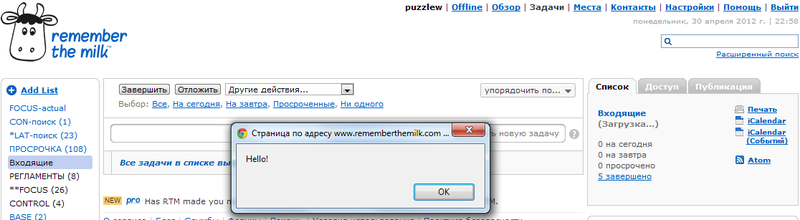
I added an alert (“Hello!”) To the end of the file; and reloading the page, got the expected message :)

Further was already really a matter of technology.
The following code was added to the end of init.js:
However, if you try to use this code, you will be disappointed. Russian letters are displayed incorrectly, due to the non-selected UTF-8 encoding. I didn’t find how to set the UTF-8 correctly in this script, but with the help of the first encoder I found in the html-codes I fixed the problem with the well-known “krakozyabrov” because of the wrong encoding. But habrapriser is smart, he converts these characters into Russian letters. therefore, for real use, take this code in which Russian characters are written with UTF-8 codes.

The search string has finally become wider, under it appeared the types of search operators, for which when hovering the mouse also displays detailed usage parameters.
Under the task entry line - an example task appeared, containing all possible options for specifying task parameters, which allows you to quickly set parameters without opening the uncomfortable div with a number.
Just before the article was published, I found the extension A Bit Better RTM for Firefox.
As it turned out, it is also modifiable, with the following differences:
Download the extension (the benefit of FireFox makes it possible to download * .xpi using the “Save object as ...” context menu item, then open it with any archiver (really a zip archive), unpack content / init.js and add it before the last line} ); the same code as for Chrome. We pack the modified file back, and install it in Firefox.

One of the previous versions was packed, so the text below the input line is different from Chrome.
The original script on the basis of which appeared the extension A Bit Better RTM
A Bit Better RTM for Chorme
Text encoding html-codes
Selecting html page elements (more precisely, in DOM) using jQuery
Setting CSS properties using jQuery
Adding elements to the DOM on the fly using jQuery
Stylish for Chrome
Unofficial Firefox Gear add-on
Google gears setup
A Bit Better RTM add-on for Firefox
If you have questions / impressions - write in the comments, I will try to answer, otherwise basically everything is just bookmarked and occasionally votes :) Thank you!
After registration and the first 15 minutes of admiration for the functionality, I realized that using the browser is unlikely to suit me - usually in my sessions in Firefox it is easy enough to get lost.
Of course, I wanted to find something like a separate application for convenient work with the service.
However, all I managed to find was either not working or it was inconvenient. Web page turned out to be better than any desktop application! Well, I thought - let's see if I can live on the web.
After several days of use, I came to the following conclusions:
- it’s inconvenient to keep RTM in the main browser - you have to use something else (IE and Opera have disappeared for some reason, so there is Chrome left, see the big update dedicated to Firefox at the end of the article)
- I realized the dream of a separate application quite simply - I created a shortcut to the RTM application in Chrome
- What to do with the potential lack of Internet is not clear. No, of course, I was delighted with the support of the Offline-mode in the RTM itself, but immediately faced with the fact that you need Google Gears, which has already been removed from support. I can find and install Google Gears, but then it turned out that Google, without
bothering, wesawed out to hell mothersremoved Gears support from Chrome. I didn't want to downgrade Chrome, I found the Gears plugin for Firefox. With whom RTM also does not work. So, offline work and the subsequent synchronization of changes when the Internet appears is still an unattainable dream.
')
Obvious inconveniences I had to face:
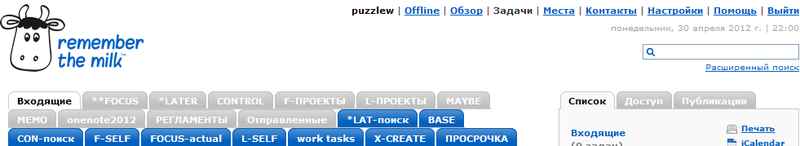
- Horrific multi-line list of lists / search tabs
- Small and inconvenient search field
- The lack of a convenient hint on search operators and data entry - (?) Next to the task entry window is not counted, because firstly: you need to click on it, secondly: it obscures part of the data on the screen

As a matter of fact, the rest of the article will be devoted to my search for how to solve these problems.
Silver Bullet Searches
The bullet was found, and quite quickly. It turned out to be an extension for Chrome called A Bit Better RTM
The appearance of the RTM with the installed extension suited me almost 100%, besides, the order of the lists in the left column could be changed by dragging and dropping! I gladly set myself an extension (of course, without failing to lament the fact that it was impossible to install it without registering with Google Market)
This is what happened after installing the extension:

Little things in life, or the most interesting
Only a small part remained, since I had just started using the service, so I actively adjusted RTM for myself, and I myself adjusted to RTM - I very often had to modify and write search queries in order to save them to smart lists. In view of using RTM as an application in hrome — additional tabs in which RTM opens hints on search tags — were inconvenient for me.
The solution was obvious - to expand the search string, since there was plenty of room for it, and under it write all the search queries I needed.
Attempt # 1
Attempts to quickly write your own extension for Chrome were unsuccessful. After listening to recommendations from the various articles found, rename the downloaded extension from * .crx to * .zip and study it - I tried in vain to download this extension itself, which Chrome stubbornly prevented me from doing, instantly installing the extension and hiding even the name of the downloaded archive from me.Attempt # 2
However, I found Stylish, an extension for Chrome that allowed changing css-styles. Faced with the fact that I cannot change the text on the page with its help, I abandoned this idea.Attempt number 3 - the most successful!
Another thought was to put GreaseMonkey, and not to suffer, but I still found where Chrome installed A Bit Better RTM :)
This was the folder C: \ Users \% username% \ AppData \ Local \ Google \ Chrome \ User Data \ Default \ Extensions \ glcdefibajbglmeelclffdbakgjjjopc \ 0.0.2.11_0 \
After reviewing the structure of the extension, it turned out that it uses jQuery, a little experience of using which I already had. And then I had an idea - should I not add the extension I already have? I did not think about automatic updating of the latter, so the rest was a matter of the
Roll up sleeves
manifest.json was found in the folder with the extension, from which it became clear that js \ aBitBetterRTM_Loader.js is used for launch, which in turn loads a whole bunch of scripts, the last of which is js / init.js containing the following code at the end:
ABBRTM = window.ABBRTM || {}; ABBRTM.init = function() { ABBRTM.configuration = new ABBRTM.Configuration(); ABBRTM.utility = new ABBRTM.Utility(); ABBRTM.aBitBetterRTM = new ABBRTM.ABitBetterRTM(); ABBRTM.location = new ABBRTM.Location(); } function initializeABBRTM() { if (searchMgr) { ABBRTM.init(); } else if (messageBus && messageBus.subscribe){ messageBus.subscribe(ABBRTM.init, "rtm.initFinished"); } else { setTimeout(initializeABBRTM, 500); } } initializeABBRTM(); Since I am not a professional programmer, I did not bother with a subscription to the end of the initialization of the main code of the extension itself, even if it existed.
I added an alert (“Hello!”) To the end of the file; and reloading the page, got the expected message :)

Further was already really a matter of technology.
Grumpy code and no magic
The following code was added to the end of init.js:
$("#searchbox").css("width","500px"); $("#searchbox").css("float","left"); $("#searchbox").css("margin-left","200px"); $("#listFilter").css("width","500px"); $("#searchtogglewrap").css("width","500px"); $("#searchtoggle").before("<a title='timeEstimate:1 hour\rpostponed:>3\rhasNotes:{true|false}\rnoteContains:\rname:task-name\risRepeating:{true|false}'></a> "); $("#searchtoggle").before("<a title='added|addedBefore|raddedAfter\r:\ryesterday|today|tomorrow|mmmm/yy/dd'><a> "); $("#searchtoggle").before("<a title='completed|completedBefore|completedAfter\r:\r{yesterday|today|tomorrow|mmmm/yy/dd}'></a> "); $("#searchtoggle").before("<a title='due|dueBefore|dueAfter\r:\r{yesterday|today|tomorrow|mmmm/yy/dd}'> </a> "); $("#searchtoggle").before("<a title='tag:tagname\rtagContains:part-of-tag-name\risTagged:{true|false}'>tag</a> "); $("#searchtoggle").before("<a title='priority:1\rpriority:2\rpriority:3\rpriority:none'>priority</a> "); $("#searchtoggle").before("<a title='status:complete\rstatus:incomplete'>status</a> "); $(".ab1").after("<b>^yyyy/mm/dd !priority #list #tag =time *repeat @location yyyy/mm/dd</b></br>- ^tomorrow #**FOCUS #mytag @home =1 hour *1 month"); However, if you try to use this code, you will be disappointed. Russian letters are displayed incorrectly, due to the non-selected UTF-8 encoding. I didn’t find how to set the UTF-8 correctly in this script, but with the help of the first encoder I found in the html-codes I fixed the problem with the well-known “krakozyabrov” because of the wrong encoding. But habrapriser is smart, he converts these characters into Russian letters. therefore, for real use, take this code in which Russian characters are written with UTF-8 codes.
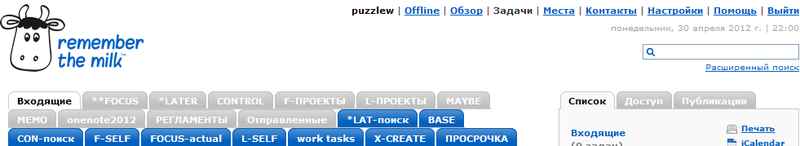
And here it is - the long-awaited result

The search string has finally become wider, under it appeared the types of search operators, for which when hovering the mouse also displays detailed usage parameters.
Under the task entry line - an example task appeared, containing all possible options for specifying task parameters, which allows you to quickly set parameters without opening the uncomfortable div with a number.
Everything is the same in Firefox
Just before the article was published, I found the extension A Bit Better RTM for Firefox.
As it turned out, it is also modifiable, with the following differences:
Download the extension (the benefit of FireFox makes it possible to download * .xpi using the “Save object as ...” context menu item, then open it with any archiver (really a zip archive), unpack content / init.js and add it before the last line} ); the same code as for Chrome. We pack the modified file back, and install it in Firefox.

One of the previous versions was packed, so the text below the input line is different from Chrome.
Additional links:
The original script on the basis of which appeared the extension A Bit Better RTM
A Bit Better RTM for Chorme
Text encoding html-codes
Selecting html page elements (more precisely, in DOM) using jQuery
Setting CSS properties using jQuery
Adding elements to the DOM on the fly using jQuery
Stylish for Chrome
Unofficial Firefox Gear add-on
Google gears setup
A Bit Better RTM add-on for Firefox
If you have questions / impressions - write in the comments, I will try to answer, otherwise basically everything is just bookmarked and occasionally votes :) Thank you!
Source: https://habr.com/ru/post/143096/
All Articles