We learn MS SQL Server Reporting Services 2008 R2 to show HTML in reports

Problem
I recently encountered the need to show HTML tables stored in a database in a SSRS 2008 R2 report.
And here on the stage extras bring carefully prepared "rakes". The thing is that Report Manager in SSRS 2008 R2 supports only a limited number of HTML tags, and tabular ones are not included.
According to official documentation, only the following tags are supported:
- Links: A HREF
- Font: FONT
- Headers, block elements: H {n}, DIV, SPAN, P, LI
- Text Formatting: B, I, U, S
- Listings: OL, UL, LI
The list of CSS attributes is also heavily trimmed.
After a long search on the Internet, it became clear that none of the options offered by the developer community would suit me.
')
Study
Options offered are as follows:
- Render HTML into a server side image using a specially developed component (Custom Report Items)
- Replace tags with tables supported with table simulation (you need to write a script in the report itself)
In one of the discussions, I came across a hint - Javascript on the client side. There was no ready solution.
I started by trying to analyze what code is executed on the client side when displaying a report. I looked into the report code in the browser and found the embedded ReportingServices.js script:
<script language="JScript" src="/Reports_SQLEXPRESS/js/ReportingServices.js" type="text/Javascript"></script> The script itself on my server was lying here:
c:\Program Files\Microsoft SQL Server\MSRS10_50.SQLEXPRESS\Reporting Services\ReportManager\js\ReportingServices.js I found a couple of articles on the topic of Javascript injection using this script, but the main problem was that my modifications were performed only once when the first page of the report was displayed, and when going to the next pages, the interface elements were not redrawn (AJAX).
Attempts to gain a deeper understanding of how SSRS works continued by studying the code snippets of the main DLL servers using DevExtras CodeReflect and preparing reports in IE9 developer tool / Opera Dragonfly.
As a result, found the following:
- For WebForms that use Ajax, there are a number of events defining the page life cycle.
- One of these events, Load, is called every time the page loads and all Ajax calls.
- Details in the Ajax Client Life-Cycle Events article: http://msdn.microsoft.com/en-us/library/bb386417.aspx
function pageLoad(sender, args) { // , alert("!"); } I insert this construction at the very beginning of the ReportingServices.js script. Works!Decision
Actually, further the puzzle has already gathered and the following solution has turned out:
- Add the following function to the beginning of the % SSRS Install Dir% \ Reporting Services \ ReportManager \ js \ ReportingServices.js script:
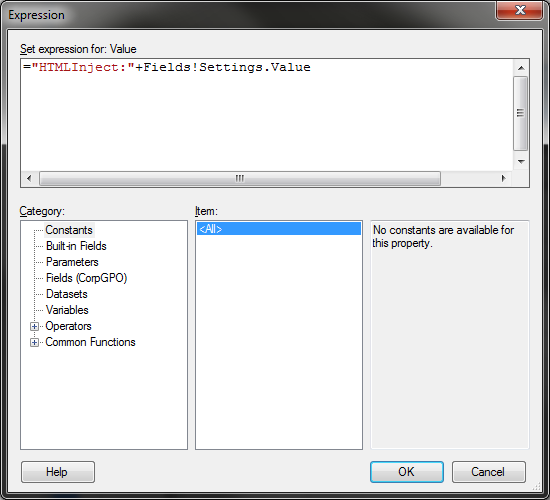
function pageLoad() { var toDecode = document.getElementsByTagName("div"); // DIV for (var i = 0; i < toDecode.length; ++i){ // if(toDecode[i].innerHTML.indexOf("HTMLInject:") == 0){ // DIV ? Decoded = toDecode[i].innerText || toDecode[i].textContent; // IE, Opera, FF toDecode[i].innerHTML = Decoded.slice(11); // & TXT --> HTML } } } - Now, to display the field as HTML, in the properties of the placeholder in the field Value you need to write the following:
="HTMLInject:"+Fields!FieldName.Value
In this case, the property “General \ Markup type” of the field itself must be set to the value " None - Plain text only ".
- If you need to change the HTML styles, you can make changes to this CSS: % SSRS Install Dir% \ ReportingServices \ ReportManager \ Styles \ ReportingServices.css However, I was lucky and my HTML tables were formatted with classes, which I added to the CSS file.
And now examples
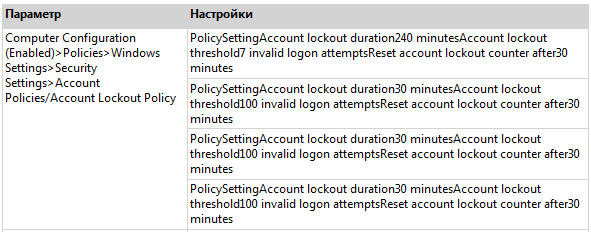
This is the default display of the field ("None - Plain text only"):

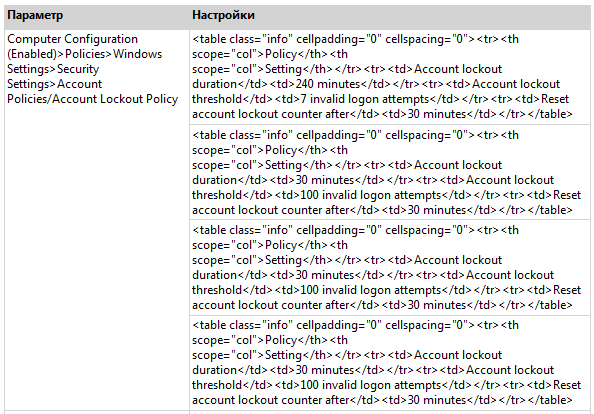
So shows the table, if the markup type to put in the "HTML - Interpret HTML tags as styles":

My version:

Pro / contra of such a decision
Advantages:
- Works
- Easy and quick to do
Disadvantages:
- It works only when displaying reports in the web interface. In other report formats (Excel, PDF, Word ...), all HTML with tags is displayed. As a workaround, you can use multiple columns for one field and the " Show or hide based on an expression " visibility flag with the formula " = Globals! RenderFormat.Name " (that is, show only one column, depending on the report format). Further, in reports for other formats, it is already possible to develop a function for the placeholder in order to somehow brush the HTML (for example, by replacing with supported tags, or by displaying them as pictures).
- The report menu (DocumentMap) flies — that is, the anchors in the document are placed incorrectly and for rendered elements in HTML an offset can occur by an amount that makes up the difference between how our field was going to show SSRS and how it showed.
- Performance on complex reports and slow clients
- Xss
findings
So, with the help of simple devices, you can teach SSRS to show HTML ... But why ?!
Hundreds of posts, from confused to angry, overwhelm the Internet because of such trifles.
Even BIRT has been able to do this for a long time, but the latest version of SSRS2012 is not yet available (pruflink: http://technet.microsoft.com/en-us/library/ff519562.aspx ).
There are thoughts that MS implemented the HTML display in such a limited way so that the security / stability of the reporting system did not suffer, but it seems that all alternative solutions resemble the notorious “trolleybus”.
UPD:
About rendering HTML into a picture - based on this, you can try to develop a Custom report Item.
Source: https://habr.com/ru/post/142597/
All Articles