Adobe Photoshop CS6: new features for web and UI designers
Hello, dear habradrug! Photoshop CS6 was a huge step forward for web and UI designers. Today, I will share with you some of the features that Photoshop CS6 Beta offers and demonstrate how they can help you in your work.

One morning I woke up, looked in to check the twitter feed, and what did I see! Adobe has released Photoshop CS6 Beta.

')
Now I am sure that at that moment was not the only person over-excited about this event. I work with Photoshop every day and maybe spend more time with it than with my family. Soon I discovered 65 new features and realized that this is the best update for UI and web designers.
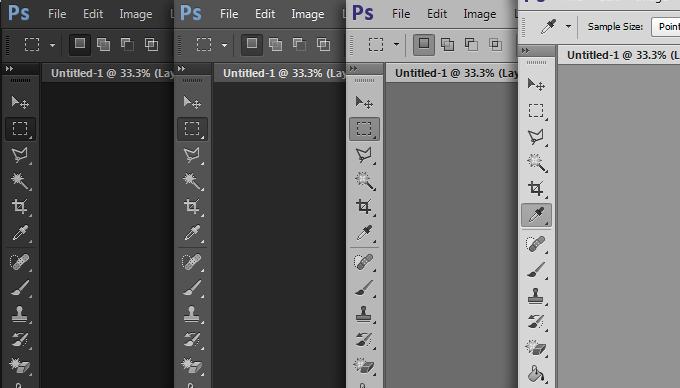
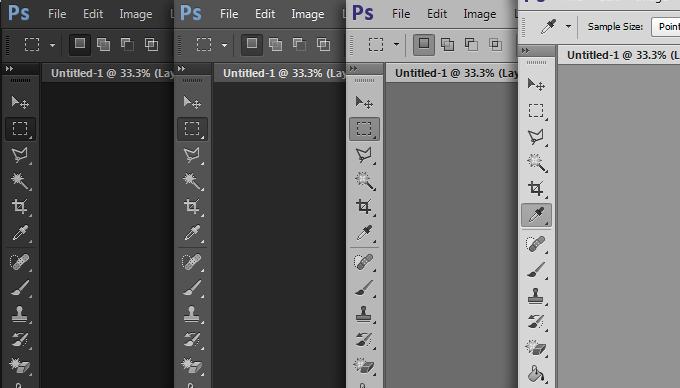
About two years have passed since the last update, and today CS6 offers you a new interface. Adobe has shown love for his UI, and I must say that I am impressed. You have the choice between four color schemes in shades of gray. You can select the appropriate one in Preferences> Interface.

The most important question I wanted to ask Adobe was: “Why can't I use a dotted or dashed frame in Photoshop?”. Perhaps this is one of the most popular techniques used in modern web design. Until March 22, a similar frame could be made only by cutting lines or the '-' symbol.
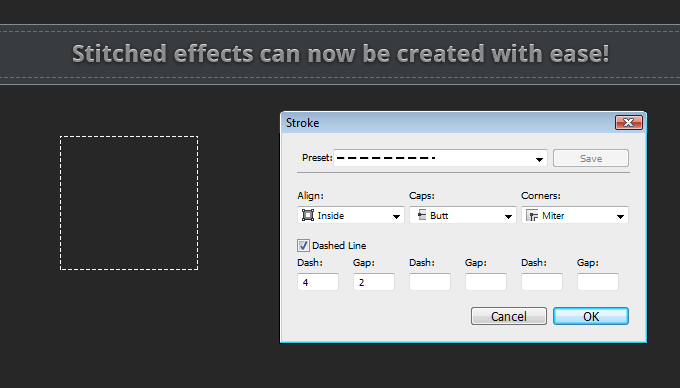
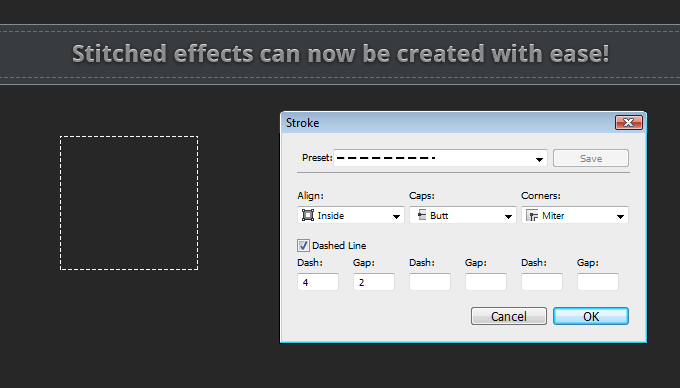
So, Adobe has finally implemented this feature, which allows you to create a framework easily and naturally.

A stroke can be added to any shape or contour with the ability to use the following options:
Imagine that you just received a TK from a client that contains a PSD file. This file contains 10 folders, and each of them contains the page design for the website. This is a very large file, and the client wants to change the font of the header on each page, he also asks you to change the font size in order to make the headers readable. This is a fairly simple request, but to accomplish it you will have to do one / two things several times, editing the font in each folder. All this will take a lot of time.
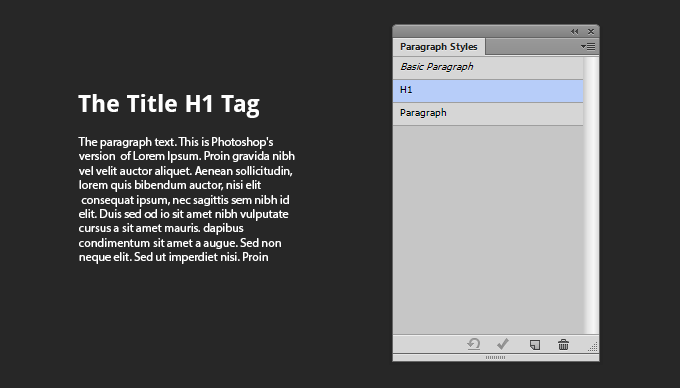
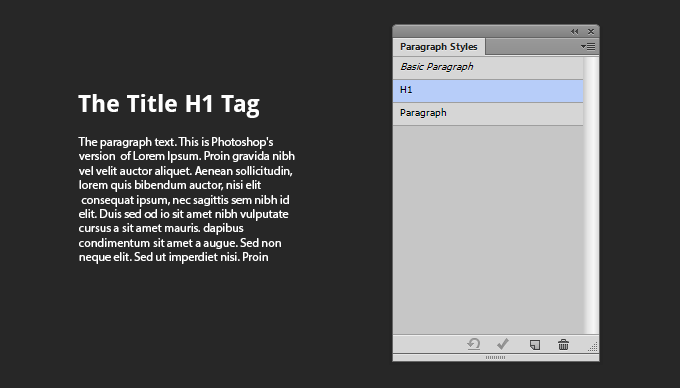
Photoshop CS6 represents 'styles of headings styles', which significantly reduces the time to work with such requests. With the help of heading styles you can effectively manipulate text just like in CSS. You can assign tags' H1-6 ′ and 'p' or any other style. When you create text, you can simply select any style in Window> Paragraph Styles.

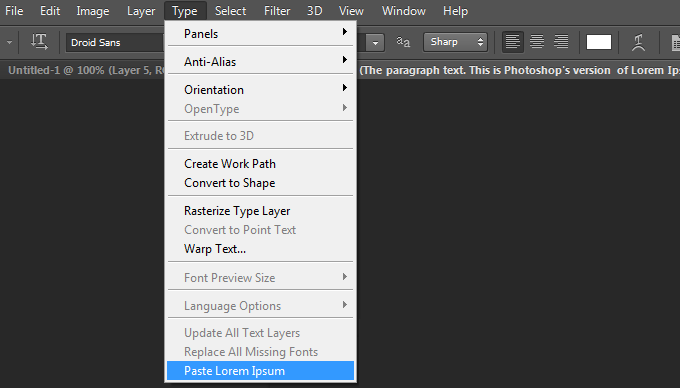
It often happens that the simplest ideas become the most ingenious, and with CS6 this is exactly the case. How many times have you had to leave Photoshop to copy a bit of lorem ipsum text ? Now you no longer need to do this. You can simply paste lorem ipsum from the menu.
This is a very useful feature, but, in my opinion, it would be much more convenient if a shortcut could be put to this action.

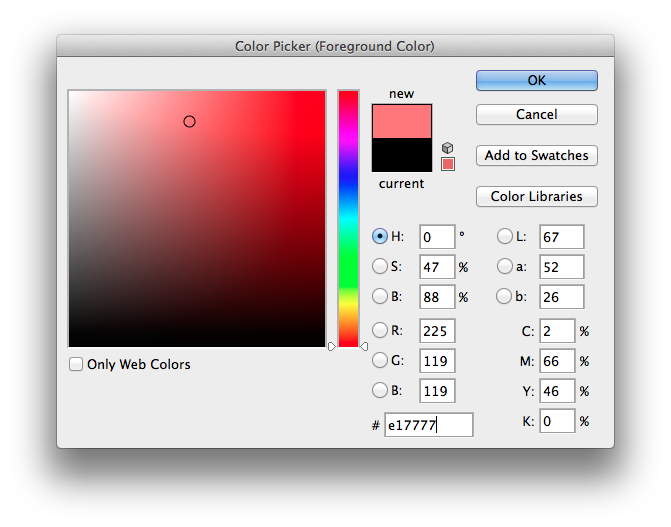
If you are involved in creating and maintaining websites, then surely you spend a lot of time jumping from Photoshop to a code editor, and back. In previous versions of Photoshop, there was one problem: the field where the color value was entered did not support the pound symbol (#).
This led to problems with color matching, which in turn required checking colors in the browser, code editor, and Photoshop. In CS6, this problem has been fixed. Trifle, but nice.

It was only a matter of time when Photoshop presented the standard sizes for devices like the iPhone. This small function will save us some time. In my opinion, a successful UI or web designer should simplify their work and perform it in the shortest possible time.
Another feature allows you to create an action that will create a document with pre-selected UI elements. For example, I created an action for iPhone, iPad and Android, which will automatically create a document and insert menu items, controllers, guides, etc. into it.

Both in web and in UI design of the form are very important elements. We use them for banners, boxes, input fields and in many other cases. The vector forms have "undergone" very important changes in CS6. Let's take a look at them.
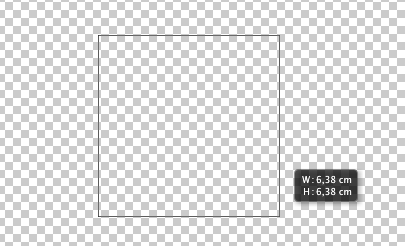
I don’t even remember how many times I had to use certain fixed image sizes. It took a dashboard to handle this. In fact, this panel has not disappeared anywhere, so it is difficult to say "goodbye to the information panel", but now you will use it less and less.
In CS6, the dimensions of an element will be presented in a small tooltip. This is one of those functions, which is hard to imagine why it was not included in Photoshop earlier.

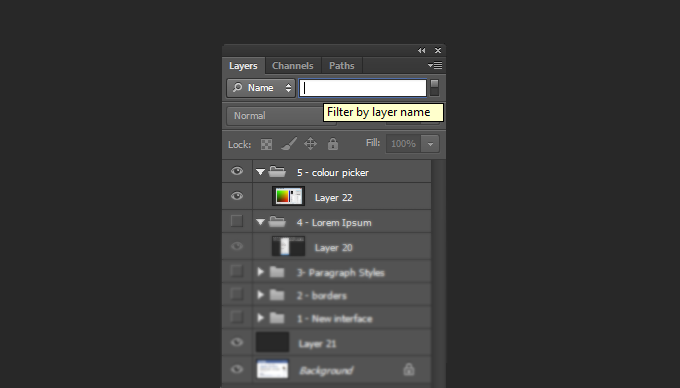
This function is the most necessary for me. Usually I do not tidy up the PSD file. I am sure many will disagree with my practice, but I think that if I had devoted a lot of time to organizing the layers, then my creative flow would have died down. If you act like me, then you will appreciate the ability to search by words. Search allows you to filter layers by the following parameters:

I use Photoshop CS6 a little over a week, does it increase the speed of my work? The answer is yes. Some assignments now take much less time. CS6 has become a big improvement for UI and web designers. I am already looking forward to what additions Adobe will include in the release.
PS All comments on the translation, spelling, etc. happy to take in a personal. Thank!

One morning I woke up, looked in to check the twitter feed, and what did I see! Adobe has released Photoshop CS6 Beta.

')
Now I am sure that at that moment was not the only person over-excited about this event. I work with Photoshop every day and maybe spend more time with it than with my family. Soon I discovered 65 new features and realized that this is the best update for UI and web designers.
New interface
About two years have passed since the last update, and today CS6 offers you a new interface. Adobe has shown love for his UI, and I must say that I am impressed. You have the choice between four color schemes in shades of gray. You can select the appropriate one in Preferences> Interface.

New framework
The most important question I wanted to ask Adobe was: “Why can't I use a dotted or dashed frame in Photoshop?”. Perhaps this is one of the most popular techniques used in modern web design. Until March 22, a similar frame could be made only by cutting lines or the '-' symbol.
So, Adobe has finally implemented this feature, which allows you to create a framework easily and naturally.

A stroke can be added to any shape or contour with the ability to use the following options:
- Align - Selects the outer, inner, or centered stroke.
- Caps - This function provides you with the following choice: stroke with square ends, ending at the same location as the contour (Butt Cap), with rounded ends (Round Cap) or with square ends that end a little further than the contour (Square Cap).
- Corners - Select the level of roundness of the corners: Milter, rounded and bevel.
Header Styles
Imagine that you just received a TK from a client that contains a PSD file. This file contains 10 folders, and each of them contains the page design for the website. This is a very large file, and the client wants to change the font of the header on each page, he also asks you to change the font size in order to make the headers readable. This is a fairly simple request, but to accomplish it you will have to do one / two things several times, editing the font in each folder. All this will take a lot of time.
Photoshop CS6 represents 'styles of headings styles', which significantly reduces the time to work with such requests. With the help of heading styles you can effectively manipulate text just like in CSS. You can assign tags' H1-6 ′ and 'p' or any other style. When you create text, you can simply select any style in Window> Paragraph Styles.

Lorem Ipsum comes to CS6
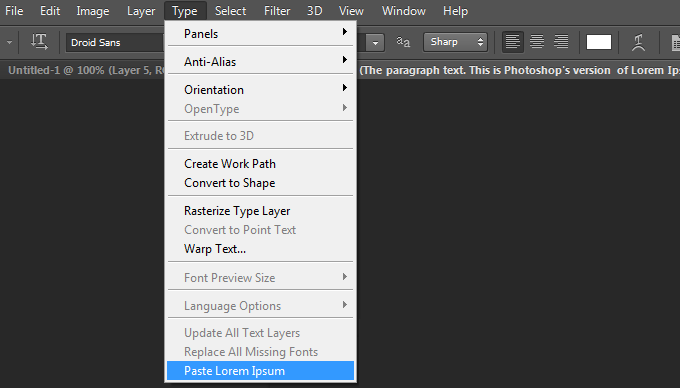
It often happens that the simplest ideas become the most ingenious, and with CS6 this is exactly the case. How many times have you had to leave Photoshop to copy a bit of lorem ipsum text ? Now you no longer need to do this. You can simply paste lorem ipsum from the menu.
This is a very useful feature, but, in my opinion, it would be much more convenient if a shortcut could be put to this action.

Colors now work with hash tag
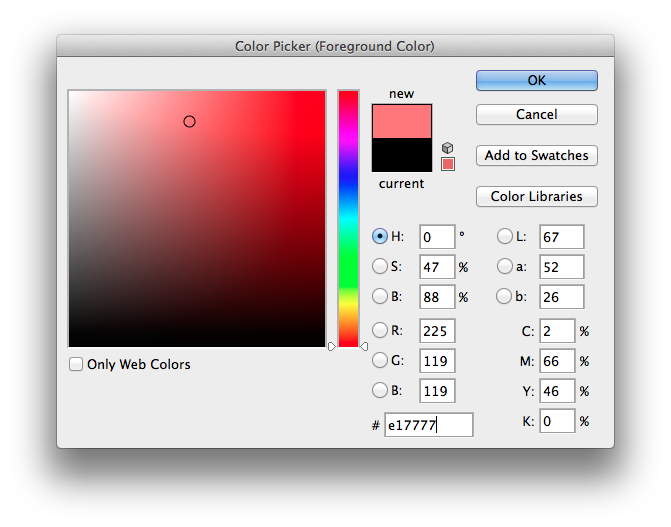
If you are involved in creating and maintaining websites, then surely you spend a lot of time jumping from Photoshop to a code editor, and back. In previous versions of Photoshop, there was one problem: the field where the color value was entered did not support the pound symbol (#).
This led to problems with color matching, which in turn required checking colors in the browser, code editor, and Photoshop. In CS6, this problem has been fixed. Trifle, but nice.

Standard sizes of devices (iPhone, iPad, etc.)
It was only a matter of time when Photoshop presented the standard sizes for devices like the iPhone. This small function will save us some time. In my opinion, a successful UI or web designer should simplify their work and perform it in the shortest possible time.
Another feature allows you to create an action that will create a document with pre-selected UI elements. For example, I created an action for iPhone, iPad and Android, which will automatically create a document and insert menu items, controllers, guides, etc. into it.

Creating forms
Both in web and in UI design of the form are very important elements. We use them for banners, boxes, input fields and in many other cases. The vector forms have "undergone" very important changes in CS6. Let's take a look at them.
- Snap Vector Tools and Transform to Pixel grid. - This tool has been greatly improved in CS6 and now offers the ability to snap shapes to pixel boundaries, including the Pen and Ellipse tool. This means that the shapes will look smooth and even, without sharp corners. This option can be enabled in Preferences> General
- Inserting form attributes - By pressing the right mouse button on the layer with the form, you can now copy the attributes of the form (color and stroke) and paste it into another form.
- Shapes as layers - Previously, in the layers panel, the shape looked just like a colored square. Now you can see the shape, how it actually looks.
- Hide the outline. - Now you can hide the shape outline using Command + shift + H / Ctrl + Shift + H shortcuts.
- Create forms with a given size. To draw the shape of the desired size, you need to enter the desired value in the options panel.
Farewell to the information panel, hello visual assistance!
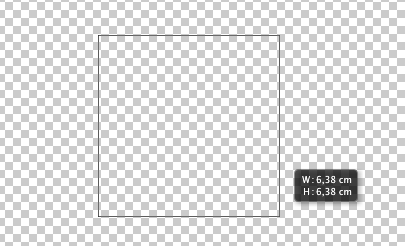
I don’t even remember how many times I had to use certain fixed image sizes. It took a dashboard to handle this. In fact, this panel has not disappeared anywhere, so it is difficult to say "goodbye to the information panel", but now you will use it less and less.
In CS6, the dimensions of an element will be presented in a small tooltip. This is one of those functions, which is hard to imagine why it was not included in Photoshop earlier.

Search by layers
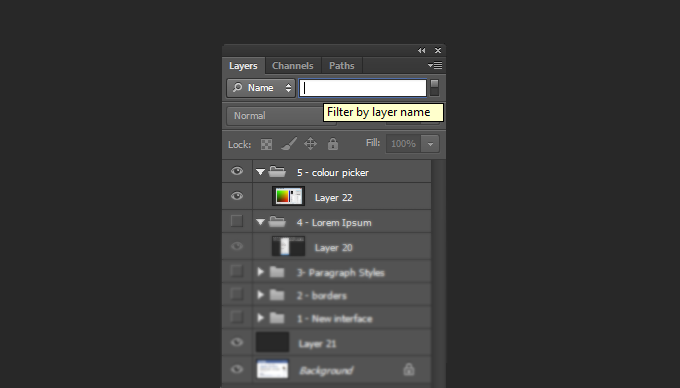
This function is the most necessary for me. Usually I do not tidy up the PSD file. I am sure many will disagree with my practice, but I think that if I had devoted a lot of time to organizing the layers, then my creative flow would have died down. If you act like me, then you will appreciate the ability to search by words. Search allows you to filter layers by the following parameters:
- Type - This option allows you to filter layers by pixel layers, adjustment layers, text layers, shapes, and smart objects.
- Name - Filter by layer name.
- Effect - Filter layers by the applied layer style.
- Blend Mode - Layer filter by blend mode applied.
- Attribute - Filter by assigned attribute: for example, “locked” or “visible”.
- Color - Layer filter based on which color was assigned to group.

Other changes
- Speed - When you run CS6 Beta, you will surely notice that the overall speed has increased slightly. This is due to the new Photoshop engine, Mercury. Everything that you do in Photoshop is now faster than before.
- Rename the layer and press tab to rename the next - No comment. Great feature!
- Hide layer styles in the layers panel - When I submit a PSD file to a client or developer, it is very important to send it clean and organized. Now you can hide the layer styles in the layers panel by clicking the arrow next to the layer, holding down the option / alt key.
Conclusion
I use Photoshop CS6 a little over a week, does it increase the speed of my work? The answer is yes. Some assignments now take much less time. CS6 has become a big improvement for UI and web designers. I am already looking forward to what additions Adobe will include in the release.
PS All comments on the translation, spelling, etc. happy to take in a personal. Thank!
Source: https://habr.com/ru/post/142331/
All Articles