Take everything from Firefox for web development
=========
Updated on 03/24/13
Neatbeans 5.3 free IDE suitable for typesetting is able on the fly to display typed html in chrome through its plugin.
Webstorm can do the same.
A bunch of crutches described below are no longer needed!
=========
I want to summarize the Firefox web development tool extensions, thanks to which we have time for something more important than layout. I will share my tools, and you offer yours.
')
I believe that the plugins I have proposed are vital to almost any web developer and web designer. Plant a designer and a versta next, let them drink all the juices from each other, and then remove the common handcuffs from them and ask them to tell what they are missing.
You are familiar with many, but what else is there, or are you firmly convinced that you have only a couple of hands?
Let's start with the most famous:
and the obviousness were a web developer, he would advise everyone to install Firebug. This is Justin Bieber in the world of pop music, which is almost half of firefox itself.
Doesn’t need views, the most complete and featured FireBug developer panel is only in Firefox.

Firebug
addons.mozilla.org/en/firefox/addon/firebug
Update from 02/18/15 - it is now generally not necessary.
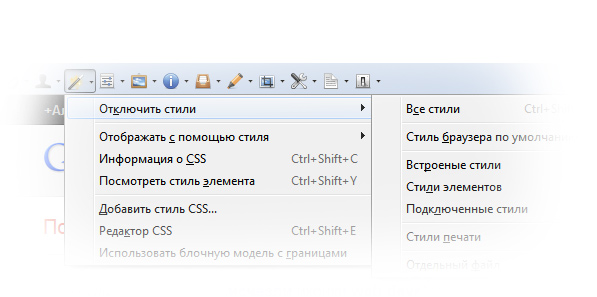
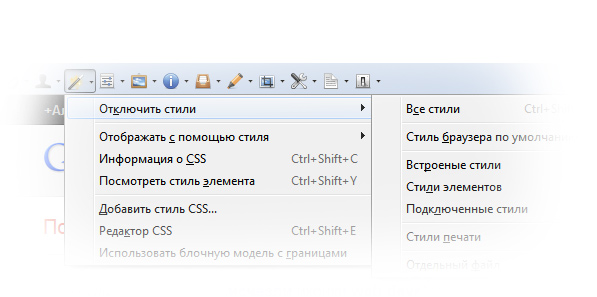
Because users are not developers. For this there is Web Developer. I think, too, needs no introduction. Disabling cookies, Java scripts, images, showing block boundaries, in short, everything that is so deeply hidden in the wilds of the browser settings or not rendered in the interface at all.

Web Developer
addons.mozilla.org/ru/firefox/addon/web-developer
Update from 02/18/15 - it is now implemented in chrome.
Attention. On 06/26/2013 in php storm this is implemented damn conveniently. When editing css to the left of line numbers of any style with color, there is its thumbnail, clicking on it opens the palette or access to the colors already used.
For me, the secret is why the firepicker is not very famous. Required to install.
This is an add-on to Firebug. When you click on the css field with a color, a palette appears as in Photoshop. It is not needed anymore for color matching, with the plugin everything happens in real time. Congratulations gentlemen - this is a breakthrough.

Firepicker
thedarkone.github.com/firepicker
Previously, the Stylizer program was very relevant .
Ingeniously simple solution to check the quality of the layout is Pixel perfect . Download through your jpg version of the design, which was the layout, it falls on your site in a translucent layer.
So you can now give an objective assessment of the layout. Very simple and convenient.

PixelPerfect
pixelperfectplugin.com
Update from 02/18/15 - it is now in chrome and is called workspaces
developer.chrome.com/devtools/docs/workspaces
Attention. on 06/26/2013 in neat beans 5.3 (free) or php storm it works in real time as you type.
This is what I have been waiting for years.
I consider the following two plug-ins controversial, but I consider it necessary to know about their existence. There is something in them.
Option A:
- Rule CSS in FireBug
- Press Sync (or alt + s)
- Reload the page and make sure that the changes have been applied!

cssUpdater
www.cssupdater.com
Based on code.google.com/p/css-x-fire
Option B:
if cssUpdater is sharpened for changing files on a local machine, between your IDE and a browser, then FireFile works directly with the css file of the server. To do this, it uses the binding script that you need to upload to your server. The plugin may be damp, see reviews. In previous versions, I was caught on beta and lost all comments in css. But the plugin is ingenious in its convenience.
Firefile
addons.mozilla.org/en/firefox/addon/firefile
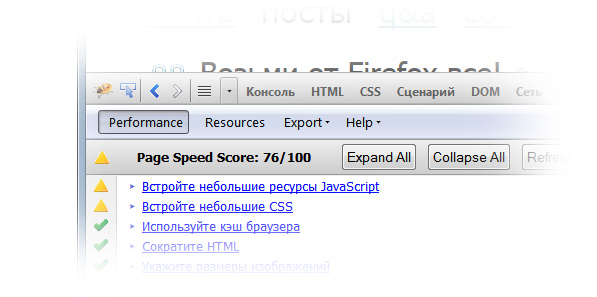
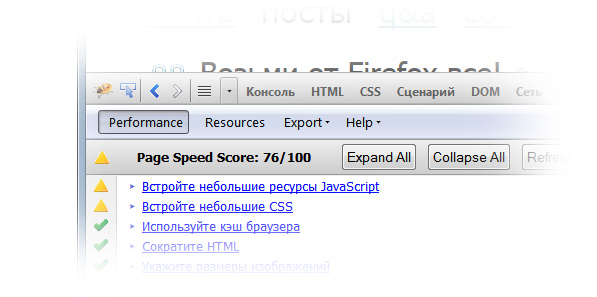
Google pribluda. Displays the download speed of each file, the number of requests with answers.
Most interestingly, it provides optimization tips and score on a 100-point scale. Gives an objective reason to believe that you arenot a dunce to do everything to optimize. You can learn a lot from the tips suggested by this plugin.

Update 02/02/15 - wordpress.org/plugins/youtube-speedload
PageSpeed
developers.google.com/speed/pagespeed/download?hl=en-RU
yslow
From Yahoo there is also a development:
addons.mozilla.org/en/firefox/addon/yslow
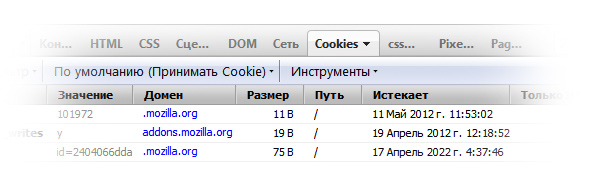
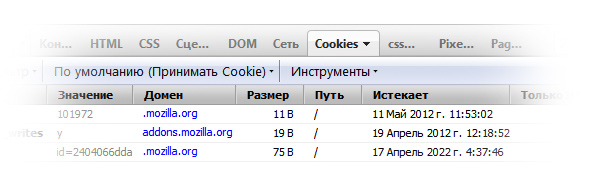
On the “network” tab, Firebug displays all browser request data, including the cookie.
But if you need something more, then

Firecookie
addons.mozilla.org/en/firefox/addon/firecookie
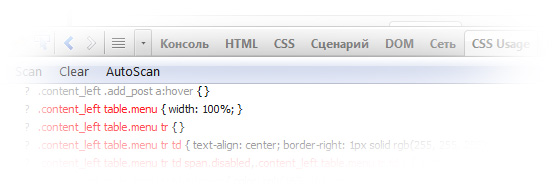
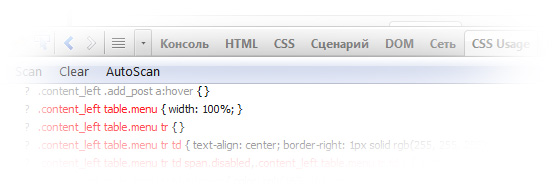
Sometimes you correct the site template. Redid a lot, and css from the old and a half styles remained untouched. How to calculate them?

CSS Usage
addons.mozilla.org/en/firefox/addon/css-usage
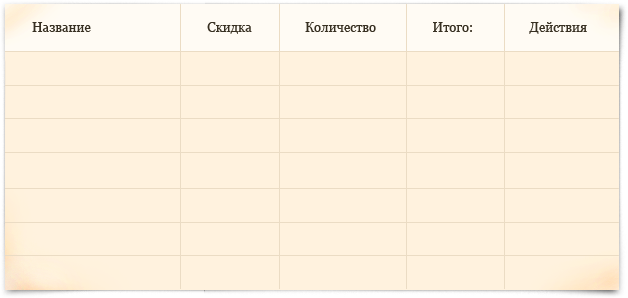
At the end of the homework: not taken for the layout table.
Updated on 03/24/13
Neatbeans 5.3 free IDE suitable for typesetting is able on the fly to display typed html in chrome through its plugin.
Webstorm can do the same.
A bunch of crutches described below are no longer needed!
=========
I want to summarize the Firefox web development tool extensions, thanks to which we have time for something more important than layout. I will share my tools, and you offer yours.
')
I believe that the plugins I have proposed are vital to almost any web developer and web designer. Plant a designer and a versta next, let them drink all the juices from each other, and then remove the common handcuffs from them and ask them to tell what they are missing.
You are familiar with many, but what else is there, or are you firmly convinced that you have only a couple of hands?
Let's start with the most famous:
one.
They say that if the captainDoesn’t need views, the most complete and featured FireBug developer panel is only in Firefox.

Firebug
addons.mozilla.org/en/firefox/addon/firebug
2. Why is the browser not so convenient for web development?
Update from 02/18/15 - it is now generally not necessary.
Because users are not developers. For this there is Web Developer. I think, too, needs no introduction. Disabling cookies, Java scripts, images, showing block boundaries, in short, everything that is so deeply hidden in the wilds of the browser settings or not rendered in the interface at all.

Web Developer
addons.mozilla.org/ru/firefox/addon/web-developer
3. Hey, wise guy! What color links for Hover advise? - Well ... uh ...
Update from 02/18/15 - it is now implemented in chrome.
Attention. On 06/26/2013 in php storm this is implemented damn conveniently. When editing css to the left of line numbers of any style with color, there is its thumbnail, clicking on it opens the palette or access to the colors already used.
For me, the secret is why the firepicker is not very famous. Required to install.
This is an add-on to Firebug. When you click on the css field with a color, a palette appears as in Photoshop. It is not needed anymore for color matching, with the plugin everything happens in real time. Congratulations gentlemen - this is a breakthrough.

Firepicker
thedarkone.github.com/firepicker
Previously, the Stylizer program was very relevant .
But firebug + firepicker on universality wins by a margin. Yes, and they are free.
In the layout there are very few real-time events. On ctrl + s-> alt + tab-> f5 the joints have already become fused.
It is these real-time tools that will be in demand in the future, I think this is obvious.
4. Well, why do you have everything crookedly crooked! Where did you see this indent in the layout, eh?
Ingeniously simple solution to check the quality of the layout is Pixel perfect . Download through your jpg version of the design, which was the layout, it falls on your site in a translucent layer.
So you can now give an objective assessment of the layout. Very simple and convenient.

PixelPerfect
pixelperfectplugin.com
5. Copy CSS from Firebug to Notepad ++? But there was no desire to click Save in Firebug?
Update from 02/18/15 - it is now in chrome and is called workspaces
developer.chrome.com/devtools/docs/workspaces
Attention. on 06/26/2013 in neat beans 5.3 (free) or php storm it works in real time as you type.
This is what I have been waiting for years.
I consider the following two plug-ins controversial, but I consider it necessary to know about their existence. There is something in them.
Option A:
- Rule CSS in FireBug
- Press Sync (or alt + s)
- Reload the page and make sure that the changes have been applied!

cssUpdater
www.cssupdater.com
Based on code.google.com/p/css-x-fire
Option B:
if cssUpdater is sharpened for changing files on a local machine, between your IDE and a browser, then FireFile works directly with the css file of the server. To do this, it uses the binding script that you need to upload to your server. The plugin may be damp, see reviews. In previous versions, I was caught on beta and lost all comments in css. But the plugin is ingenious in its convenience.
Firefile
addons.mozilla.org/en/firefox/addon/firefile
Of course, there are cases when css is compiled from different files. Do not forget to backup css before the test. Anything can happen.
6. Now these sites load quickly, but why are we having something so ...
Google pribluda. Displays the download speed of each file, the number of requests with answers.
Most interestingly, it provides optimization tips and score on a 100-point scale. Gives an objective reason to believe that you are

Update 02/02/15 - wordpress.org/plugins/youtube-speedload
Today remains a problem with a large number of YouTube videos on one page. Page speed though will show all 100 points, but the speed due to any optimization will not increase. The flash is still very long loaded. The solution, probably, as in the contact: put screenshots with the player and on click you can load the container itself. Well, or a player on HTML5.
PageSpeed
developers.google.com/speed/pagespeed/download?hl=en-RU
yslow
From Yahoo there is also a development:
addons.mozilla.org/en/firefox/addon/yslow
7. Not enough information about cookies in Firebug?
On the “network” tab, Firebug displays all browser request data, including the cookie.
But if you need something more, then

Firecookie
addons.mozilla.org/en/firefox/addon/firecookie
8. Why are there so many styles for one page? Her
Sometimes you correct the site template. Redid a lot, and css from the old and a half styles remained untouched. How to calculate them?

CSS Usage
addons.mozilla.org/en/firefox/addon/css-usage
At the end of the homework: not taken for the layout table.
I wanted to add a little more art to the design of the tables, which naturally caused tension in my head during layout. I failed.
The task:
We have a table that should stretch in width and height. The problem is that at the edges of the table there are unique shadows and edges. Is the game worth the candle?

Download PSD file . Change the extension to zip.
Source: https://habr.com/ru/post/142277/
All Articles