62 useful tools for responsive design (Responsive web design)
UPD . For a brief introduction to responsive design, I recommend reading the article “ How to make one website for all devices (Responsive Web Design) ”.
Translation of the highly valuable article “Responsive Web Design Techniques, Tools and Design Strategies” of the popular online publication for Smashing Magazine developers.
Back in January, we published an article about responsive design, “Responsive Web Design: How It Is How To Use It” . Responsive web design continues to attract a lot of attention, but considering how different it is from traditional website development methods, it may seem incredibly difficult for those designers and developers who have not tried it.
')
For this reason, we have compiled an overview of resources that are useful in creating responsive websites. The review includes detailed guides, approaches, tools, articles containing practical advice needed to create your own responsive website.
1. CSS Transitions and Media Queries
CSS Transitions and Media Queries
Elliot Jay Stocks talks in detail about the combination of CSS Media Queries and CSS transitions. The basic idea is this: by developing a responsive website using Media Queries, you constantly change the width of your browser to see how the website behaves. But each time when one of your Media Queries works, you can see a hard transition between styles (the first one, for example, for desktops, the second one for tablets). Why not use CSS transitions to smooth out these hard transitions with animation?

2. Responsive Data Tables
Adaptive data tables
Chris Coyier and Scott Jehl are experimenting with adaptive design techniques to correctly display the tables (<table>). Tables can be wide, and this is not going anywhere. You can zoom out and see the entire table, but then the text size will be too small to read. You can zoom in to read, but then you have to scroll the table vertically and horizontally to view it completely.
One solution is to reformat the table for readability. Another is to display a data pie chart. And the third solution is to adapt the table to a mini-image for small screens, which, upon click, will open it completely.

3. Responsive Navigation Menus: Convert a Menu to a Dropdown for Small Screens
Adaptive menu: Convert menu to drop-down list on small screens
Chris Coyier describes a technique for converting long rows of links into drop-down menu items at low resolutions. When a user views a site on a small screen and clicks on a drop-down menu, he sees large and beautiful menu items that are easy to select. Obviously, this is much better than displaying a tiny link that is even hard to click on.

4. CSS Media Queries and Using Available Space
CSS Media Queries and efficient use of available space
The tutorial describes how, at various screen resolutions using Media Queries, to make small changes to the appearance of the site. For example, in the sidebar you need to specify an e-mail. At low resolutions, you can add an e-mail with an icon, for large ones you can write mail with text, combine even more with both, and so on.

5. Fluid Images
Rubber images (browser scaling)
Rubber images are one of the central themes in responsive web design. The Ethan Marcotte article provides a detailed overview of how to create them using the classic img {max-width: 100%; } , as well as all the necessary details needed to get started.

6. Responsive Image: Experimenting With Context-Aware Image Sizing
Adaptive images (changing the physical size of the image)
An alternative approach to rubber imaging belongs to the Filament Group. Their method allows developers to create adaptive layouts that serve different image sizes for different resolutions. In fact, this allows you to submit images optimized for mobile devices for small screens and their high-resolution versions for large screens.
The method developed by the Filament Group uses .htaccess and JavaScript files to feed images of different sizes based on the width of the visitor's screen. An alternative solution is to use tools such as TinySrc (the tool is now part of Sencha).

7. Responsive Images and Context-Aware Image Sizing
Adaptive images and context-sensitive image resizing
Craig Russell has developed a method that uses a server-side script (in PHP) for submitting images of various resolutions and volumes. The idea is that the PHP script uses an array in which the image files and their relative percentages are entered. The SRC attribute of the IMG tag must be set to obtain the ID of the requested image, but without specifying the scale.
JavaScript calculates the ratio of the image width as a percentage to the maximum width of the parent block, and this figure is then added at the end of the SRC attribute as a scale parameter. In the comments to the article you can find some useful tips on how to improve this method.

8. Responsive Images Right Now
Adaptive images right now
Harry Roberts suggested using a combination of DIV and IMG to select the most appropriate image for the current device. The parent DIV has a large image stored in background-image, and the IMG has a mobile version. Using Media Queries, a small image from IMG or a large DIV background will be selected:

9. Responsive Images Using CSS3
Responsive CSS
The Nicolas Gallagher method relies on the use of the Media Queries (); content properties and the attr () expression. Unfortunately, this method is interesting only from the point of view of the idea - it does not work in any of the currently existing browsers.

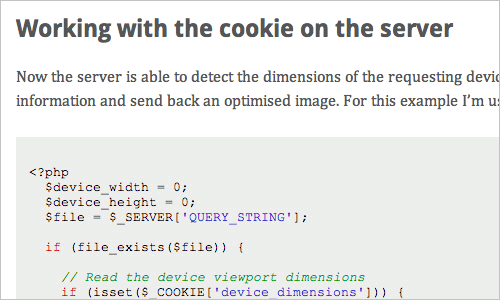
10. Responsive Images Using Cookies
Adaptive images using cookies
Keith Clark suggests using cookies to serve thumbnails to mobile users. Every time the browser requests a file from the server, it automatically sends cookies along with the request. If we use JavaScript to create cookies with information about the size of the current screen, then all subsequent browser requests will send this data to the server.
In other words, the server will know the screen size of the device even before the browser starts downloading images from html. This can be used to reduce the size of the images on the server side.

11. Responsive Images With ExpressionEngine
Responsive images with ExpressionEngine
John Faulds introduced a method for creating responsive images that is significantly different from the ones above. Using the user agent, it is determined whether the device is mobile or not. Based on the test results, a global variable is created, which is used in templates to change the size of the image on the output. It turns out that only one image is sent to the browser, but for mobile visitors it is one, and for visitors from the desktop it is another.

12. CSS: Elastic Videos
CSS: responsive videos
Nick La, based on max-width: 100% video usage, presents a method that makes HTML5 video, object- and iframe-embedded video adaptive. As for the latter, the method is very simple. Simply paste the above code into the DIV block and specify padding-bottom from 50% to 60%. And for children (such as iframe, object embed), the width and height properties are equal to 100% plus absolutely position. This will cause the inline elements to expand to their full width automatically. This method was originally proposed by Thierry Koblentz .

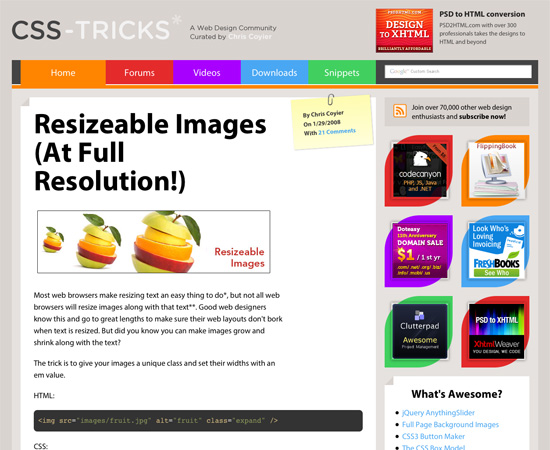
13. Resizeable Images (At Full Resolution!)
Resizable images
Quick guide to resizing images depending on the amount of text.

14. Optimizing Your Email With Mobile Media Query
Email Optimization for Mobile with Media Queries
Horizontal scrolling is often necessary to view large letters, especially when a large image is attached to the letter. In this study, Campaign Monitor explains how emails can be optimized for mobile devices using Media Queries and suggested several useful methods and code snippets for use in practice.

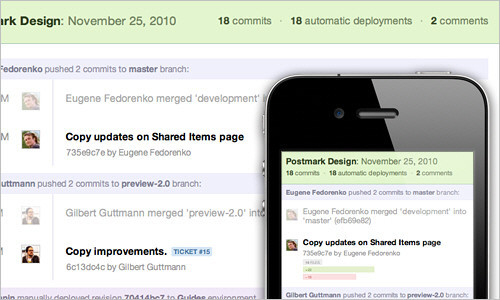
15. Responsive Design for Email, the Largest Mobile Audience
Responsive design for email, tools with the largest mobile audience
The article provides an interesting experience and thoughts for the Beanstalk team on using the Media Queries to create mobile-friendly (user-friendly) mobile mail.

16. Media Queries in HTML Emails
Media Queries in HTML letters
This article discusses the use of Media Queries for specific mobile email clients.

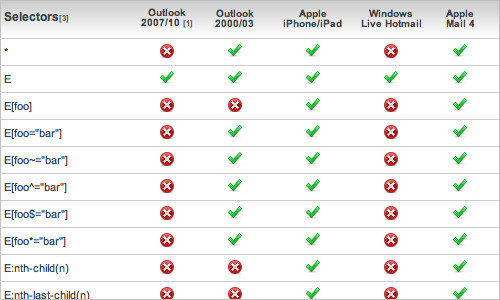
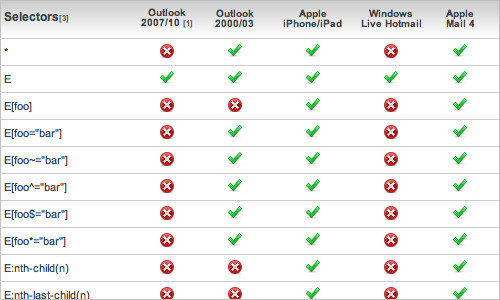
17. Guide to CSS Support in Email
CSS support guide for email clients
Creating HTML mail that would be displayed equally well in all major email clients can be extremely time consuming and labor intensive. Even simple CSS support is significantly different between clients and even between different versions of the same client.
Campaign Monitor collected a guide to save you time and nerves on finding out all these details. Tested on 24 different email clients, it covers all popular email applications.

You can design a responsive design from scratch or use the tools listed below to speed up and simplify the process of creating it.
18. Respond.js
This is a fast and small in size Polyfill (a code fragment that adds unsupported browser functionality) created by Scott Jehl to support the min-width and max-width properties of the CSS3 Media Queries in IE6-IE8 and above.
Css3-mediaqueries-js is another script that allows CSS3 Media Queries to work in IE 5+, Safari 2 and Firefox 1+.

19. WebPutty: Scientific Progress CSS Editing
WebPutty: Breakthrough CSS Editing
This tool is a web-based CSS editor for your site with auto-save and real-time result viewing. WebPutty supports SCSS, Sass, LESS and Compass. To use this tool, simply paste the link before the closing </ head> tag on your site.

20. Debugging CSS Media Queries
Debugging CSS3 Media Queries
When creating responsive web design, you have to work with a large number of Media Queries. Johan Brook shares a little secret about how to find out exactly what rule the Media Queries is working on at the moment. The article also contains mixin for developers using Sass.

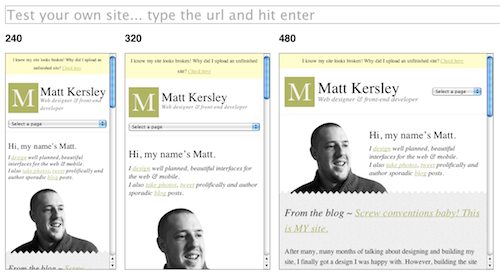
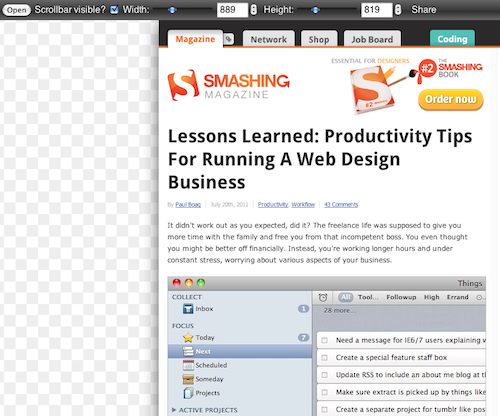
21. Responsive Design Testing
Testing responsive design
This tool is designed for anyone who needs a fast and easy way to check the created site with different screen widths. You can check the site both online and by downloading the code from Github.

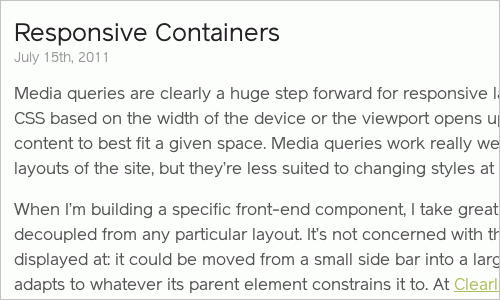
22. Responsive Containers: Selector Queries
Adaptive blocks
JavaScript Andy Hume allows you to apply different classes to HTML elements based on their width.

23. Resize My Browser
Change your browser size
If you need the browser to display content at a specific window size, then this is what you need. Just click on the size that you need, and see how your site looks at this size. Does not work in Chrome and Opera due to problems with the ResizeTo event.

24. Media Query Bookmarklet
Media Query Bookmarks
A handy tool that shows which Media Queries are active at the current browser width. Drag it to the bookmarks bar and just run if necessary.

25. Responsivepx
Use the information from this little tool to create a responsive website.

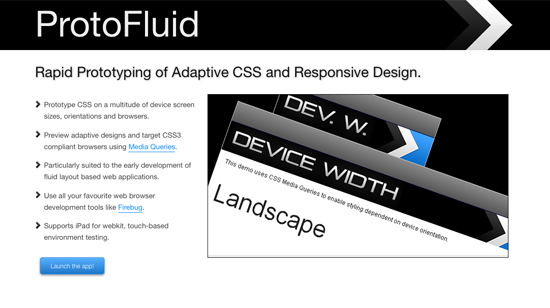
26. ProtoFluid
A tool for rapid prototyping of responsive design. You can design CSS for various popular screen sizes, orientations and browsers, whether they are phones (BlackBerry Torch, Google Nexus One, iPhone, Motorola Droid), tablets (BlackBerry Playbook, iPad, Samsung Galaxy Tab, Dell Streak), monitors or TVs ( 720p, 1080p).
You can view the design results directly in the browser and use familiar development tools such as Firebug. Also try the alternative screenfly tool.

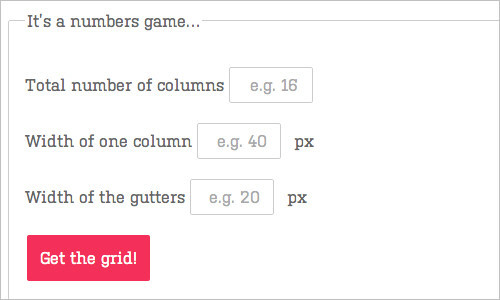
27. Fluid Grid Calculator
Rubber mesh calculator
Harry Roberts has developed a rubber grid calculator and generator. Just specify the number of columns, the width of one column, the indent, and the tool will generate a CSS rubber grid according to your parameters. Very comfortably!

28. Free HTML5 / CSS3 WordPress 3.1+ Theme With Responsive Layout: Yoko
Free HTML5 / CSS3 WordPress 3.1 Responsive Layout Theme: Yoko
Yoko is a modern and flexible WordPress theme. Thanks to an adaptive layout based on CSS3 Media Queries, the theme is customized to fit different screen sizes. The design is optimized for large screens of desktops, tablets and small screens of smartphones. To give the site a personality, you can use new post formats (for example, galleries, side columns, or quotes). Choose your logo and image in the header, adjust the background and color of the links.

29. Scherzo, a Responsive WordPress Theme
Scherzo, WordPress Responsive Theme
This WordPress theme is a great example of responsive design, appearing equally well on almost all devices and screens.
30. 320 and Up
The 320 and Up tool is based on the mobile first principle (first mobile devices), in which the design is first created for mobile device screens, and then expanded for tablets, desktop PCs and large screens. It works well both as an add-on to the HTML5 boilerplate, and separately.

31. Mobile Boilerplate
These are customizable templates for building rich, high-performance mobile web applications. You will get cross-browser compatibility for Class A smartphones and good support for older BlackBerry, Symbian and IE Mobile. As well as a large number of different optimizations for mobile browsers.

32. Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development
Skeleton: Great Boilerplate for responsive development
Skeleton is a small collection of CSS and JavaScript files that will help you in the rapid development of sites that are equally convenient on any screen, be it a 17-inch laptop or iPhone. Skeleton is a well-organized and designed mesh that is adaptive right down to the mobile phone. It also has styles for most HTML elements that can be used as the basis for your design.

33. 1140 CSS Grid
1140 CSS Grid is optimized to work on screens from the size of mobile devices to monitors 1280px wide. This is a simple and flexible mesh using Media Queries .

34. inuit.css
This CSS framework is a good foundation for developing on tiny screens (for example, phones) and small screens (for example, tablets) right out of the box with minimal effort. In addition, there is a generator for creating a rubber CSS framework for you.

35. Flurid
Flurid is a rubber grid on 6, 7, 8, 9, 10, 12 and 16 columns.

36. FluidGrids
FluidGrids is a modular grid generator that creates layouts of 6, 7, 8, 9, 10, 12, or 16 columns.

37. Less Framework 4
CSS framework for creating responsive layouts. It contains 4 basic layouts and three typography sets.

38. Fluid Grid System
Rubber framework with emphasis on typography.

39. Tiny Fluid Grid
Tiny Fluid Grid will help you create your own rubber grid of 12, 16 or 24 columns, set their maximum and minimum width and indent in percent.

40. The Responsive Designer's Workflow
Responsive Web Design Developer Workflow
Luke Wroblewski outlined the presentation of Ethan Marcotte on the application of the principles of responsive web design in the modernization of the site of a leading newspaper. Among other things, Ethan explains how he approaches the design methodology of responsive web design and what the prototyping process is in the context of responsive web design.

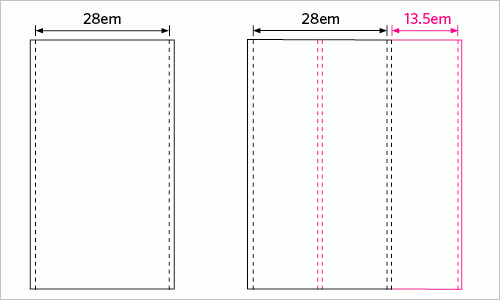
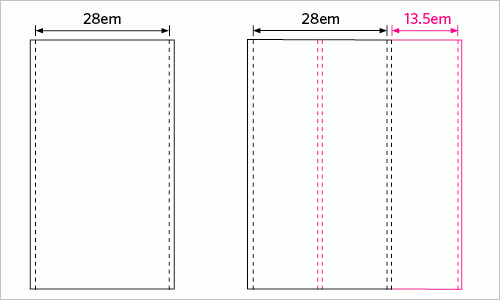
41. The Goldilocks Approach to Responsive Web Design
Goldilocks approach to Responsive web design
Goldilocks looks at em-based layouts that look great regardless of the device they are viewed from.

42. Content Choreography
Content choreography
In the article you can read about how to properly plan your site to meet the standards of today. Start managing your content to best serve it at any width.

43. Structured Content First
Structured content first
In this presentation, Stephen Hay describes the troubles you may encounter when creating a responsive website.
Stephen shows that we have to think first about the proper structuring of content, which will make it universal and conveniently accessible both from a small screen and from a text browser. Your content should be ready to use anywhere.

44. Design for a Target Experience First
Design for Target Experience First
Another interesting look at creating responsive design. Nathan C. Ford focuses on the behavior of its visitors, and then creates custom scripts and Media Queries based on it.
“Each site has goals that go beyond simple reading, where a lack of different capabilities can actually destroy a pleasant interaction experience. I am working on such a project now. Our approach is to explore everything and form the optimal interaction for the most likely user scenarios. By working in this way, we are honing every Media Query to perfection. ”

45. More Responsive Design, Please
More responsive design please
In an article Jason Things reflects on the problems of responsive design. The article is very well thought out and, as they say, “must read”.

46. Breaking Development
Luke Wroblewski took notes at the Breaking Development Conference during Stephen Hay's talk about the realities of designing for various devices.

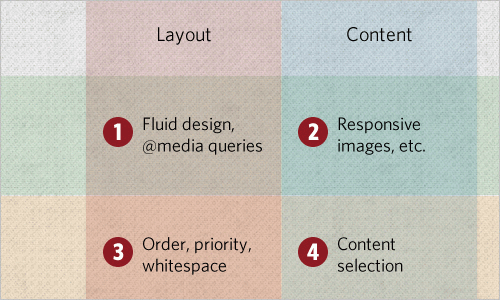
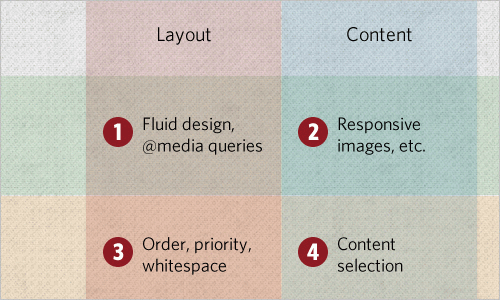
47. Patterns for Multiscreen Strategies
Templates for Multiscreen Strategies
Pay attention to this simple, but very useful presentation to get an idea of what the main factors play a decisive role in the concepts of multi-screen.

48. Responsive Web Design from the Future
Responsive Web Design from the Future
According to Kyle Neath, responsive web design is a broader concept than just screen size. Kyle wrote about how GitHub handles links, about the address bar, about a partial page refresh, and explained why he believes that the HTML5 History API is the most important thing that has happened in front-end development since the advent of Firebug. A very inspirational presentation.

49. Developing a Progressive Mobile Strategy
Developing a progressive mobile strategy
In this presentation, Dave Olsen presents a progressive mobile strategy that consists of audience strategies, content, and a platform. Dave believes that in order to develop a sustainable and scalable mobile strategy, you must answer the following questions: “How valuable is this content to the target audience?”.

50. How Do You Use CSS3?
How to use CSS3 Media Queries to create a mobile version of the site
In this article on Smashing Magazine, Rachel Andrew explains how using just a few CSS rules, you can create an iPhone version of your site using CSS3 that will work right now. The article provides a very simple example and the process of adding styles for mobile devices to a site to show how easily we can add mobile-oriented styles to an already existing site.
You may also be interested in the following articles on this topic: Aaron Gustafson “ Adaptive layouts with Media Queries ” and Emily Lewis “ Adaptation for different devices with CSS3 Media Queries ”.

These articles, while not tutorials, can give you valuable information about why you need to use responsive web design techniques (and when not to).
51. Responsive by Default
Adaptability by default
Andy Hume explains that in his opinion, adaptability is our everything. This is what makes the site working when it is loaded via an unknown browser on an unknown device by an unknown person. 52. Responsive Web Design or Separate Mobile Site? Eh, It Depends Responsive web design or a separate mobile site? Depends on the circumstances. An interesting article about the pros and cons of responsive web design compared to a mobile site. 53.


The Case Against Responsive Web Design
Against responsive web design
It is logical to include in this review opinions about when responsive design is appropriate and when not. This article discusses why responsive design does not always make sense in terms of user interaction. Pay attention to interesting comments on the article. Luke Jones has a similar opinion . 54. A Responsive Mind Adaptive Mind A discussion on the Jeremy Keith blog about the necessary components of an adaptive design and how to effectively create different layouts based on different screen sizes. With examples. 55. Responsive Enhancement

A great introduction to responsive design as a way of thinking, not as a tool or technique. Jeremy Keith argues that responsive web design cannot simply be added as a step to an existing workflow. Instead of achieving perfect pixels, we must strive for perfect proportions.
56. Mobile-First Responsive Web Design The
publication is a combination of philosophy and strategy for accumulating best practices in the field of adaptive design.
57. Where are the Mobile First Web Designs?
Has Mobile First gone web design far?
In this article, Jason Grigsby talks about the results of his research on adaptive design, its features, and also makes several comments on the current state of affairs in the field of adaptive site building.
Adaptive design publications that do not fit into the categories above.
58. Media Queries
A regularly updated collection of websites that use Media Queries. 59. Responsive Web Design , by Ethan Marcotte Responsive Web Design Book, by Ethan Marcotte This book, written by Ethan Marcotte and published by A Book Apart, is a storehouse of knowledge on developing responsive websites. It covers the basics of responsive design, modular grids, responsive images, and media queries, which is enough to understand how to create a responsive website. 60. The Big Web Show Episode # 9: Responsive Web Design


Jeffrey Zeldman and Dan Benjamin invited Ethan Marcotte to discuss responsive design in the 9 Series of The Big Web Show.
61. The Latest in HTML5
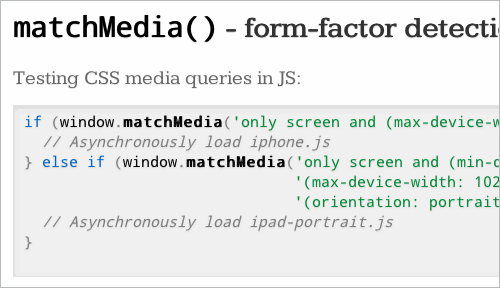
Recent trends in HTML5
The presentation addresses little-known aspects of HTML5 that can be implemented in browsers in the near future. Among others, server-side media queries with javascript and device form factor detection.

62. The first Russian-language blog about responsive design .
An excellent addition to the article will be a blog about responsive design, in which developers share experiences and write reviews of responsive tools.
Translation of the highly valuable article “Responsive Web Design Techniques, Tools and Design Strategies” of the popular online publication for Smashing Magazine developers.
Back in January, we published an article about responsive design, “Responsive Web Design: How It Is How To Use It” . Responsive web design continues to attract a lot of attention, but considering how different it is from traditional website development methods, it may seem incredibly difficult for those designers and developers who have not tried it.
')
For this reason, we have compiled an overview of resources that are useful in creating responsive websites. The review includes detailed guides, approaches, tools, articles containing practical advice needed to create your own responsive website.
Responsive web design techniques
1. CSS Transitions and Media Queries
CSS Transitions and Media Queries
Elliot Jay Stocks talks in detail about the combination of CSS Media Queries and CSS transitions. The basic idea is this: by developing a responsive website using Media Queries, you constantly change the width of your browser to see how the website behaves. But each time when one of your Media Queries works, you can see a hard transition between styles (the first one, for example, for desktops, the second one for tablets). Why not use CSS transitions to smooth out these hard transitions with animation?

2. Responsive Data Tables
Adaptive data tables
Chris Coyier and Scott Jehl are experimenting with adaptive design techniques to correctly display the tables (<table>). Tables can be wide, and this is not going anywhere. You can zoom out and see the entire table, but then the text size will be too small to read. You can zoom in to read, but then you have to scroll the table vertically and horizontally to view it completely.
One solution is to reformat the table for readability. Another is to display a data pie chart. And the third solution is to adapt the table to a mini-image for small screens, which, upon click, will open it completely.

3. Responsive Navigation Menus: Convert a Menu to a Dropdown for Small Screens
Adaptive menu: Convert menu to drop-down list on small screens
Chris Coyier describes a technique for converting long rows of links into drop-down menu items at low resolutions. When a user views a site on a small screen and clicks on a drop-down menu, he sees large and beautiful menu items that are easy to select. Obviously, this is much better than displaying a tiny link that is even hard to click on.

4. CSS Media Queries and Using Available Space
CSS Media Queries and efficient use of available space
The tutorial describes how, at various screen resolutions using Media Queries, to make small changes to the appearance of the site. For example, in the sidebar you need to specify an e-mail. At low resolutions, you can add an e-mail with an icon, for large ones you can write mail with text, combine even more with both, and so on.

Adaptive images and video
5. Fluid Images
Rubber images (browser scaling)
Rubber images are one of the central themes in responsive web design. The Ethan Marcotte article provides a detailed overview of how to create them using the classic img {max-width: 100%; } , as well as all the necessary details needed to get started.

6. Responsive Image: Experimenting With Context-Aware Image Sizing
Adaptive images (changing the physical size of the image)
An alternative approach to rubber imaging belongs to the Filament Group. Their method allows developers to create adaptive layouts that serve different image sizes for different resolutions. In fact, this allows you to submit images optimized for mobile devices for small screens and their high-resolution versions for large screens.
The method developed by the Filament Group uses .htaccess and JavaScript files to feed images of different sizes based on the width of the visitor's screen. An alternative solution is to use tools such as TinySrc (the tool is now part of Sencha).

7. Responsive Images and Context-Aware Image Sizing
Adaptive images and context-sensitive image resizing
Craig Russell has developed a method that uses a server-side script (in PHP) for submitting images of various resolutions and volumes. The idea is that the PHP script uses an array in which the image files and their relative percentages are entered. The SRC attribute of the IMG tag must be set to obtain the ID of the requested image, but without specifying the scale.
JavaScript calculates the ratio of the image width as a percentage to the maximum width of the parent block, and this figure is then added at the end of the SRC attribute as a scale parameter. In the comments to the article you can find some useful tips on how to improve this method.

8. Responsive Images Right Now
Adaptive images right now
Harry Roberts suggested using a combination of DIV and IMG to select the most appropriate image for the current device. The parent DIV has a large image stored in background-image, and the IMG has a mobile version. Using Media Queries, a small image from IMG or a large DIV background will be selected:
<div class="r-img" style="background:url(link/to/large/version); width:[width-of-image]px; height:[height-of-image]px;">
<img src="link/to/small/version" />
</div>
9. Responsive Images Using CSS3
Responsive CSS
The Nicolas Gallagher method relies on the use of the Media Queries (); content properties and the attr () expression. Unfortunately, this method is interesting only from the point of view of the idea - it does not work in any of the currently existing browsers.

10. Responsive Images Using Cookies
Adaptive images using cookies
Keith Clark suggests using cookies to serve thumbnails to mobile users. Every time the browser requests a file from the server, it automatically sends cookies along with the request. If we use JavaScript to create cookies with information about the size of the current screen, then all subsequent browser requests will send this data to the server.
In other words, the server will know the screen size of the device even before the browser starts downloading images from html. This can be used to reduce the size of the images on the server side.

11. Responsive Images With ExpressionEngine
Responsive images with ExpressionEngine
John Faulds introduced a method for creating responsive images that is significantly different from the ones above. Using the user agent, it is determined whether the device is mobile or not. Based on the test results, a global variable is created, which is used in templates to change the size of the image on the output. It turns out that only one image is sent to the browser, but for mobile visitors it is one, and for visitors from the desktop it is another.

12. CSS: Elastic Videos
CSS: responsive videos
Nick La, based on max-width: 100% video usage, presents a method that makes HTML5 video, object- and iframe-embedded video adaptive. As for the latter, the method is very simple. Simply paste the above code into the DIV block and specify padding-bottom from 50% to 60%. And for children (such as iframe, object embed), the width and height properties are equal to 100% plus absolutely position. This will cause the inline elements to expand to their full width automatically. This method was originally proposed by Thierry Koblentz .

13. Resizeable Images (At Full Resolution!)
Resizable images
Quick guide to resizing images depending on the amount of text.

Adaptive Emails
14. Optimizing Your Email With Mobile Media Query
Email Optimization for Mobile with Media Queries
Horizontal scrolling is often necessary to view large letters, especially when a large image is attached to the letter. In this study, Campaign Monitor explains how emails can be optimized for mobile devices using Media Queries and suggested several useful methods and code snippets for use in practice.

15. Responsive Design for Email, the Largest Mobile Audience
Responsive design for email, tools with the largest mobile audience
The article provides an interesting experience and thoughts for the Beanstalk team on using the Media Queries to create mobile-friendly (user-friendly) mobile mail.

16. Media Queries in HTML Emails
Media Queries in HTML letters
This article discusses the use of Media Queries for specific mobile email clients.

17. Guide to CSS Support in Email
CSS support guide for email clients
Creating HTML mail that would be displayed equally well in all major email clients can be extremely time consuming and labor intensive. Even simple CSS support is significantly different between clients and even between different versions of the same client.
Campaign Monitor collected a guide to save you time and nerves on finding out all these details. Tested on 24 different email clients, it covers all popular email applications.

Responsive Web Design Tools
You can design a responsive design from scratch or use the tools listed below to speed up and simplify the process of creating it.
18. Respond.js
This is a fast and small in size Polyfill (a code fragment that adds unsupported browser functionality) created by Scott Jehl to support the min-width and max-width properties of the CSS3 Media Queries in IE6-IE8 and above.
Css3-mediaqueries-js is another script that allows CSS3 Media Queries to work in IE 5+, Safari 2 and Firefox 1+.

19. WebPutty: Scientific Progress CSS Editing
WebPutty: Breakthrough CSS Editing
This tool is a web-based CSS editor for your site with auto-save and real-time result viewing. WebPutty supports SCSS, Sass, LESS and Compass. To use this tool, simply paste the link before the closing </ head> tag on your site.

20. Debugging CSS Media Queries
Debugging CSS3 Media Queries
When creating responsive web design, you have to work with a large number of Media Queries. Johan Brook shares a little secret about how to find out exactly what rule the Media Queries is working on at the moment. The article also contains mixin for developers using Sass.

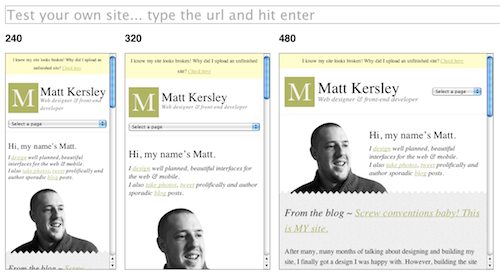
21. Responsive Design Testing
Testing responsive design
This tool is designed for anyone who needs a fast and easy way to check the created site with different screen widths. You can check the site both online and by downloading the code from Github.

22. Responsive Containers: Selector Queries
Adaptive blocks
JavaScript Andy Hume allows you to apply different classes to HTML elements based on their width.

23. Resize My Browser
Change your browser size
If you need the browser to display content at a specific window size, then this is what you need. Just click on the size that you need, and see how your site looks at this size. Does not work in Chrome and Opera due to problems with the ResizeTo event.

24. Media Query Bookmarklet
Media Query Bookmarks
A handy tool that shows which Media Queries are active at the current browser width. Drag it to the bookmarks bar and just run if necessary.

25. Responsivepx
Use the information from this little tool to create a responsive website.

26. ProtoFluid
A tool for rapid prototyping of responsive design. You can design CSS for various popular screen sizes, orientations and browsers, whether they are phones (BlackBerry Torch, Google Nexus One, iPhone, Motorola Droid), tablets (BlackBerry Playbook, iPad, Samsung Galaxy Tab, Dell Streak), monitors or TVs ( 720p, 1080p).
You can view the design results directly in the browser and use familiar development tools such as Firebug. Also try the alternative screenfly tool.

27. Fluid Grid Calculator
Rubber mesh calculator
Harry Roberts has developed a rubber grid calculator and generator. Just specify the number of columns, the width of one column, the indent, and the tool will generate a CSS rubber grid according to your parameters. Very comfortably!

28. Free HTML5 / CSS3 WordPress 3.1+ Theme With Responsive Layout: Yoko
Free HTML5 / CSS3 WordPress 3.1 Responsive Layout Theme: Yoko
Yoko is a modern and flexible WordPress theme. Thanks to an adaptive layout based on CSS3 Media Queries, the theme is customized to fit different screen sizes. The design is optimized for large screens of desktops, tablets and small screens of smartphones. To give the site a personality, you can use new post formats (for example, galleries, side columns, or quotes). Choose your logo and image in the header, adjust the background and color of the links.

29. Scherzo, a Responsive WordPress Theme
Scherzo, WordPress Responsive Theme
This WordPress theme is a great example of responsive design, appearing equally well on almost all devices and screens.
Responsive Design Mockups
30. 320 and Up
The 320 and Up tool is based on the mobile first principle (first mobile devices), in which the design is first created for mobile device screens, and then expanded for tablets, desktop PCs and large screens. It works well both as an add-on to the HTML5 boilerplate, and separately.

31. Mobile Boilerplate
These are customizable templates for building rich, high-performance mobile web applications. You will get cross-browser compatibility for Class A smartphones and good support for older BlackBerry, Symbian and IE Mobile. As well as a large number of different optimizations for mobile browsers.

32. Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development
Skeleton: Great Boilerplate for responsive development
Skeleton is a small collection of CSS and JavaScript files that will help you in the rapid development of sites that are equally convenient on any screen, be it a 17-inch laptop or iPhone. Skeleton is a well-organized and designed mesh that is adaptive right down to the mobile phone. It also has styles for most HTML elements that can be used as the basis for your design.

Responsive design frameworks
33. 1140 CSS Grid
1140 CSS Grid is optimized to work on screens from the size of mobile devices to monitors 1280px wide. This is a simple and flexible mesh using Media Queries .

34. inuit.css
This CSS framework is a good foundation for developing on tiny screens (for example, phones) and small screens (for example, tablets) right out of the box with minimal effort. In addition, there is a generator for creating a rubber CSS framework for you.

35. Flurid
Flurid is a rubber grid on 6, 7, 8, 9, 10, 12 and 16 columns.

36. FluidGrids
FluidGrids is a modular grid generator that creates layouts of 6, 7, 8, 9, 10, 12, or 16 columns.

37. Less Framework 4
CSS framework for creating responsive layouts. It contains 4 basic layouts and three typography sets.

38. Fluid Grid System
Rubber framework with emphasis on typography.

39. Tiny Fluid Grid
Tiny Fluid Grid will help you create your own rubber grid of 12, 16 or 24 columns, set their maximum and minimum width and indent in percent.

Responsive Design Strategies
40. The Responsive Designer's Workflow
Responsive Web Design Developer Workflow
Luke Wroblewski outlined the presentation of Ethan Marcotte on the application of the principles of responsive web design in the modernization of the site of a leading newspaper. Among other things, Ethan explains how he approaches the design methodology of responsive web design and what the prototyping process is in the context of responsive web design.

41. The Goldilocks Approach to Responsive Web Design
Goldilocks approach to Responsive web design
Goldilocks looks at em-based layouts that look great regardless of the device they are viewed from.

42. Content Choreography
Content choreography
In the article you can read about how to properly plan your site to meet the standards of today. Start managing your content to best serve it at any width.

43. Structured Content First
Structured content first
In this presentation, Stephen Hay describes the troubles you may encounter when creating a responsive website.
Stephen shows that we have to think first about the proper structuring of content, which will make it universal and conveniently accessible both from a small screen and from a text browser. Your content should be ready to use anywhere.

44. Design for a Target Experience First
Design for Target Experience First
Another interesting look at creating responsive design. Nathan C. Ford focuses on the behavior of its visitors, and then creates custom scripts and Media Queries based on it.
“Each site has goals that go beyond simple reading, where a lack of different capabilities can actually destroy a pleasant interaction experience. I am working on such a project now. Our approach is to explore everything and form the optimal interaction for the most likely user scenarios. By working in this way, we are honing every Media Query to perfection. ”

45. More Responsive Design, Please
More responsive design please
In an article Jason Things reflects on the problems of responsive design. The article is very well thought out and, as they say, “must read”.

46. Breaking Development
Luke Wroblewski took notes at the Breaking Development Conference during Stephen Hay's talk about the realities of designing for various devices.

47. Patterns for Multiscreen Strategies
Templates for Multiscreen Strategies
Pay attention to this simple, but very useful presentation to get an idea of what the main factors play a decisive role in the concepts of multi-screen.

48. Responsive Web Design from the Future
Responsive Web Design from the Future
According to Kyle Neath, responsive web design is a broader concept than just screen size. Kyle wrote about how GitHub handles links, about the address bar, about a partial page refresh, and explained why he believes that the HTML5 History API is the most important thing that has happened in front-end development since the advent of Firebug. A very inspirational presentation.

49. Developing a Progressive Mobile Strategy
Developing a progressive mobile strategy
In this presentation, Dave Olsen presents a progressive mobile strategy that consists of audience strategies, content, and a platform. Dave believes that in order to develop a sustainable and scalable mobile strategy, you must answer the following questions: “How valuable is this content to the target audience?”.

50. How Do You Use CSS3?
How to use CSS3 Media Queries to create a mobile version of the site
In this article on Smashing Magazine, Rachel Andrew explains how using just a few CSS rules, you can create an iPhone version of your site using CSS3 that will work right now. The article provides a very simple example and the process of adding styles for mobile devices to a site to show how easily we can add mobile-oriented styles to an already existing site.
You may also be interested in the following articles on this topic: Aaron Gustafson “ Adaptive layouts with Media Queries ” and Emily Lewis “ Adaptation for different devices with CSS3 Media Queries ”.

Discussions and different points of view on responsive web design
These articles, while not tutorials, can give you valuable information about why you need to use responsive web design techniques (and when not to).
51. Responsive by Default
Adaptability by default
Andy Hume explains that in his opinion, adaptability is our everything. This is what makes the site working when it is loaded via an unknown browser on an unknown device by an unknown person. 52. Responsive Web Design or Separate Mobile Site? Eh, It Depends Responsive web design or a separate mobile site? Depends on the circumstances. An interesting article about the pros and cons of responsive web design compared to a mobile site. 53.


The Case Against Responsive Web Design
Against responsive web design
It is logical to include in this review opinions about when responsive design is appropriate and when not. This article discusses why responsive design does not always make sense in terms of user interaction. Pay attention to interesting comments on the article. Luke Jones has a similar opinion . 54. A Responsive Mind Adaptive Mind A discussion on the Jeremy Keith blog about the necessary components of an adaptive design and how to effectively create different layouts based on different screen sizes. With examples. 55. Responsive Enhancement

A great introduction to responsive design as a way of thinking, not as a tool or technique. Jeremy Keith argues that responsive web design cannot simply be added as a step to an existing workflow. Instead of achieving perfect pixels, we must strive for perfect proportions.
56. Mobile-First Responsive Web Design The
publication is a combination of philosophy and strategy for accumulating best practices in the field of adaptive design.
57. Where are the Mobile First Web Designs?
Has Mobile First gone web design far?
In this article, Jason Grigsby talks about the results of his research on adaptive design, its features, and also makes several comments on the current state of affairs in the field of adaptive site building.
Additional resources
Adaptive design publications that do not fit into the categories above.
58. Media Queries
A regularly updated collection of websites that use Media Queries. 59. Responsive Web Design , by Ethan Marcotte Responsive Web Design Book, by Ethan Marcotte This book, written by Ethan Marcotte and published by A Book Apart, is a storehouse of knowledge on developing responsive websites. It covers the basics of responsive design, modular grids, responsive images, and media queries, which is enough to understand how to create a responsive website. 60. The Big Web Show Episode # 9: Responsive Web Design


Jeffrey Zeldman and Dan Benjamin invited Ethan Marcotte to discuss responsive design in the 9 Series of The Big Web Show.
For a snack
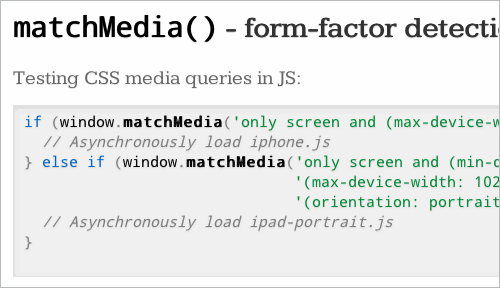
61. The Latest in HTML5
Recent trends in HTML5
The presentation addresses little-known aspects of HTML5 that can be implemented in browsers in the near future. Among others, server-side media queries with javascript and device form factor detection.

From translator
62. The first Russian-language blog about responsive design .
An excellent addition to the article will be a blog about responsive design, in which developers share experiences and write reviews of responsive tools.
Source: https://habr.com/ru/post/142120/
All Articles