New functionality in Google Chrome Canary
Many probably know about Canary , the developer branch of Google Chrome, which receives daily updates and which can be installed in parallel with stable versions of Chrome.
Today, the blog Google Developers Blog has news about another innovation, which touched native tools for developers in Google Chrome.
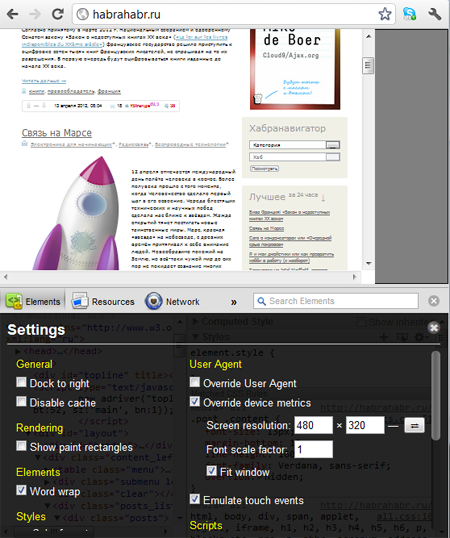
Now we have the opportunity to see how our site or web application will look and drive on a mobile device, simulating the screen sizes and touch events we need with the mouse.
How it looks, you can see under the cut
And it looks like this:

Of course, this is not complete testing, and many things can not be emulated in this way, but one can not agree that the new functionality is an excellent and useful tool for web developers.
Today, the blog Google Developers Blog has news about another innovation, which touched native tools for developers in Google Chrome.
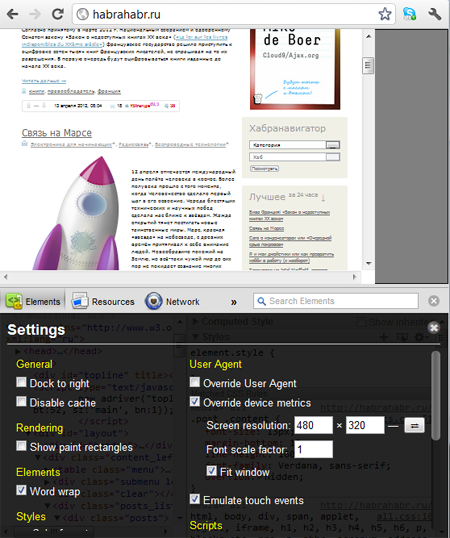
Now we have the opportunity to see how our site or web application will look and drive on a mobile device, simulating the screen sizes and touch events we need with the mouse.
How it looks, you can see under the cut
And it looks like this:

Of course, this is not complete testing, and many things can not be emulated in this way, but one can not agree that the new functionality is an excellent and useful tool for web developers.
')
Source: https://habr.com/ru/post/142066/
All Articles