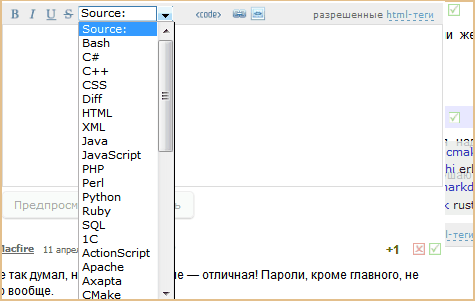
The Source Tag Entry Tool has appeared.
 For the first time in 2 years, and maybe more, Habr behaved in an unnatural way. Nobody expected , but changes came to the input field - the input field of the SOURCE tag with languages for syntax highlighting. At the same time, there was support for a much larger number of languages than was previously described in the “help”.
For the first time in 2 years, and maybe more, Habr behaved in an unnatural way. Nobody expected , but changes came to the input field - the input field of the SOURCE tag with languages for syntax highlighting. At the same time, there was support for a much larger number of languages than was previously described in the “help”.Until now supported (16 languages):
bash lisp scala tex
ruby python php perl
xml javascript html
lua java cpp c# sqlCurrently supported (41 languages):
bash - Bash
cs - C#
cpp - C++
css - CSS
diff - Diff*
html - HTML
xml - XML
java - Java
javascript - JavaScript
php - PHP
perl - Perl
python - Python
ruby - Ruby
sql - SQL
1c - 1C*
actionscript - ActionScript*
apache - Apache*
axapta - Axapta*
cmake - CMake*
coffeescript - CoffeeScript*
dos - DOS*
delphi - Delphi*
django - Django*
erlang - Erlang*
erlang_repl - Erlang REPL*
go - Go*
haskell - Haskell*
lisp - Lisp
lua - Lua
mel - MEL*
markdown - Markdown*
matlab - Matlab*
nginx - Nginx*
objectivec - Objective C*
rust - Rust*
scala - Scala
smalltalk - Smalltalk*
tex - TeX
vbscript - VBScript*
vhdl - VHDL*
vala - Vala*However, this list has expanded in the Habr's hint (“allowed html-tags”). It is strange that the Font tag is not there. (Do not tell anyone that it is not allowed.) Asterisks mark new languages for this list, first the technical names used on the site are written, and the correct names displayed for the user in the list are written on the right.

The news would be incomplete if, at the same time, with support for 41 languages, it was not possible to report support for these languages in the HabrAjax user script from version 0.83 . Yesterday everything was peaceful and calm with 16 languages, without CSS. Now that everyone has learned that the world is wider than these 16 languages, the new version has also become 41.
')
The main list was supplemented with the long-awaited “CSS”, and the remaining 24 were sheltered on the right in the additional list. For a start, while this is new, I did not hide the additional list, after pointing the “CODE” button, two are immediately visible. Perhaps, it is necessary to hide it later, and, perhaps - and so it will be comfortable. In order for it not to become too large, the “bold” style that is present in the first list is removed.
Perhaps the lists should be re-sorted for better access to current languages. I tried rare and dead tongues to move away to the right. I look forward to proposals on the placement of languages on the lists in this topic (or on drugs to discuss).
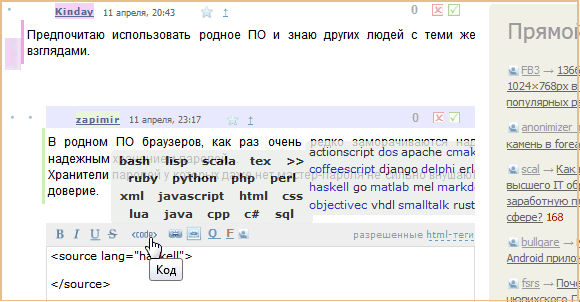
Working with the script to enter highlighting languages
Let's show how the language selection script works with the SOURCE tag. After installing the HabrAjax user script and the built-in ZenComment style (enable the script settings (click on the script icon on the right, or there are 2 other ways) the item “ZenComment styles”) will be visible comments on the pages in a compact form. In addition to the appearance of new functions in the input field, the script provides many other possibilities: move the lower edge of the input field, enter & nbsp; on Ctrl + Space, enter tabs, FONT and Blockquote tags (quotes), enter addresses without modal dialogs, etc. - all descriptions can be found on the script page.

The screenshot shows that it is possible to work normally even with fairly narrow windows. In the example, there was a 750px wide window. (In order to have a menu with languages in this screenshot, the mouse was initially hovered over the label "<CODE>".)
Let's see what a comment looks like without ZenComment. It looks poorer, but for 90% of visitors more familiar.

It is seen that the comments habitually occupy a lot of space vertically. The bright highlights of the author as the background of the fuchsia color are the mark of the author's comments (has no relation to the syntax highlighting function). The screenshot was taken on the same narrow window, and you can see that for such a window the whole variety of languages on the page does not fit - the pop-up list is “cut” by the styles that restrict the page. ZenComment-styles corrected including this flaw. However, with a larger width of the window, from 950 pixels., It is also possible to fully work with the entire list of languages.
The difference from the falling list solution is that you need to click on the list, here you just have to hover the mouse. For the list, you need a new item above the input field; here the list is tied to an existing item. To view the entire list, you need to scroll it down - here it is not necessary, the entire list of languages is before your eyes.
The same input buttons work in the script for the design of articles and for messages in questions and answers.
:<select class="with-title" name="list" onchange="habraWYG.insertList(this);"> <option value="" class="title">:</option> <option value="ul">UL LI</option> UPD : added support for displaying languages in HabrAjax (0.832+).

Source: https://habr.com/ru/post/141976/
All Articles